一、安装Git
新秀网搬运:https://www.lanzous.com/ib1yata

安装完成后,检查git是否安装成功,如下显示即为成功。
$ git --version
git version 2.26.0.windows.1二、安装node.js 官网地址:https://nodejs.org/en/download/
新秀网搬运:https://www.lanzous.com/ib1y1gd

安装完检查node是否安装成功,如下显示即为成功。
$ node -v
v12.16.1
$ npm -v
6.13.4三、Hexo本地搭建:
在桌面运行空白处右键”Git Bash Here”运行以下命令:
切换阿里的NPM镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org在D盘新建一个blogxyz文件夹,空白处右键”Git Bash Here”运行以下命令:
cnpm install -g hexo-cli执行完后再执行这条命令
cnpm install hexo --save到这hexo就安装好了,检查一下hexo -v是否安装成功
$ hexo -v
hexo-cli: 3.1.0
os: Windows_NT 10.0.17763 win32 x64
node: 12.16.1
v8: 7.8.279.23-node.31
uv: 1.34.0
zlib: 1.2.11
brotli: 1.0.7
ares: 1.15.0
modules: 72
nghttp2: 1.40.0
napi: 5
llhttp: 2.0.4
http_parser: 2.9.3
openssl: 1.1.1d
cldr: 35.1
icu: 64.2
tz: 2019c
unicode: 12.1在blogxyz文件里新建一个文件夹hexo存放hexo文件,再在hexo文件夹空白处右键”Git Bash Here”运行以下命令:
hexo init运行结果如下:
$ hexo init
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
Cloning into 'D:\blogxyz\hexo'...
remote: Enumerating objects: 30, done.
remote: Counting objects: 100% (30/30), done.
remote: Compressing objects: 100% (24/24), done.
remote: Total 161 (delta 12), reused 12 (delta 4), pack-reused 131
Receiving objects: 100% (161/161), 31.79 KiB | 58.00 KiB/s, done.
Resolving deltas: 100% (74/74), done.
Submodule 'themes/landscape' (https://github.com/hexojs/hexo-theme-landscape.git) registered for path 'themes/landscape'
Cloning into 'D:/blogxyz/hexo/themes/landscape'...
remote: Enumerating objects: 1063, done.
Receiving objects: 59% (633/1063), 1.78 MiB | 24.00 KiB/s初始化成功后,hexo文件夹内会出现如下的文件:
node_modules: 依赖包public:存放生成的页面scaffolds:生成文章的一些模板source:用来存放你的文章themes:放下下载的主题_config.yml: 博客的核心配置文件(设置主体、标题等属性)

接下来需要执行一下下面这条命令,不然后面的命令会报错!
cnpm install结果:
$ cnpm install
√ Installed 9 packages
√ Linked 0 latest versions
√ Run 0 scripts
√ All packages installed (used 13ms(network 10ms), speed 0B/s, json 0(0B), tarball 0B)最后用 hexo s -g 命令来启动安装好的 hexo。
$ hexo s -g
INFO Start processing
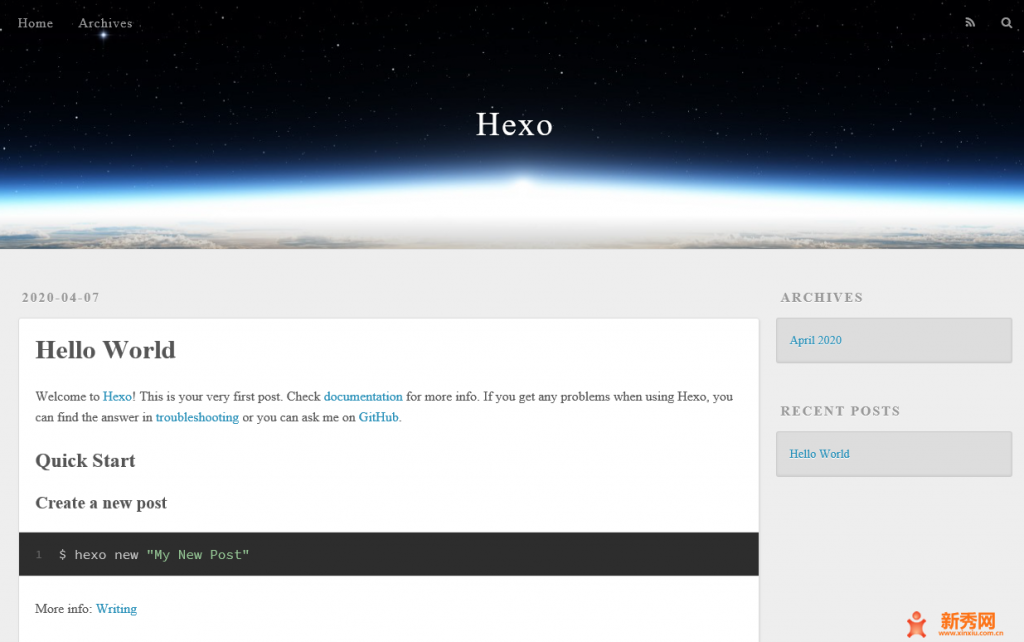
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.windows10防火墙弹出提示,允许即可
注意:上面这个命令框不能Ctrl+C停止,停止的话,浏览器打开http://localhost:4000就是”无法访问此页面”了

至此Hexo搭完毕.
四、Github托管Hexo
1 配置用户名和邮箱,在桌面点击鼠标右键,点击Git Bash Here
git config --global user.name "此处填写你注册时的用户名"
git config --global user.email "此处填写你注册时的邮箱"2 首先需要安装发布的插件,在本地博客目录下也就是hexo文件夹,在hexo文件夹空白处右键”Git Bash Here”运行以下命令:
npm install hexo-deployer-git --save紧接着,将本地目录与GitHub关联起来,输入下面的命令行:
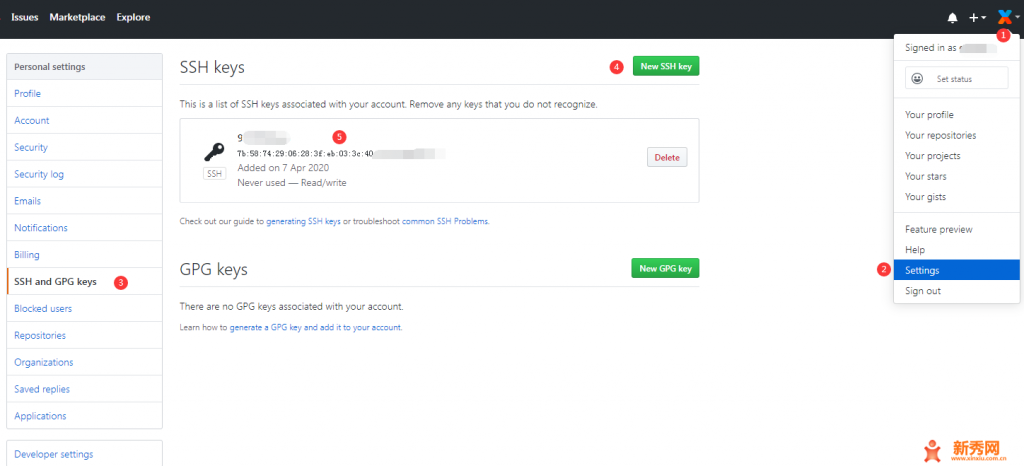
ssh-keygen -t rsa -C "你的邮箱地址"输入后一直回车,然后在C:/Users/[username]目录下找到名为.ssh的文件夹, 文件夹内会有两个文件,一个id_rsa.pub一个id_rsa,用文本编辑器打开id_rsa.pub,复制里面的的内容。 然后打开Github,点击右上角的头像 Settings 选择SSH and GPG keys

然后回到Git的命令行界面,测试一下是否与GitHub连接成功。输入下面的命令行:
ssh -T git@github.com$ ssh -T git@github.com
The authenticity of host 'github.com (52.74.223.119)' can't be established.
RSA key fingerprint is SHA256:nThbg6kXUpJWGl7E1IGOCspRomTxdCARLviKw6E5SY8.
Are you sure you want to continue connecting (yes/no/[fingerprint])? 点击回车,然后会出现一个询问内容,输入yes,回车,会出现一段内容,Hi <account name>! You've successfully authenticated, but GitHub doesnot provide shell access.。 说明连接成功。此处这个<account name>就是你Github的用户名。
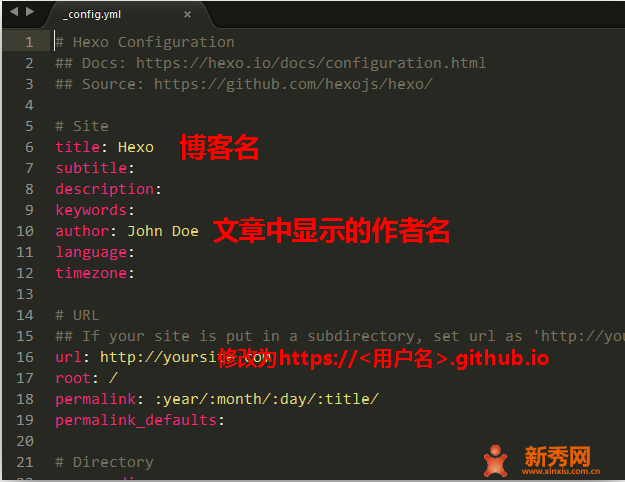
进入博客站点目录,用文本编辑器打开_config.yml,这个_config.yml是博客的配置文件,在以后的博客修改,如个性化修改,博客SEO优化等都会使用到,修改如下图的几个地方:

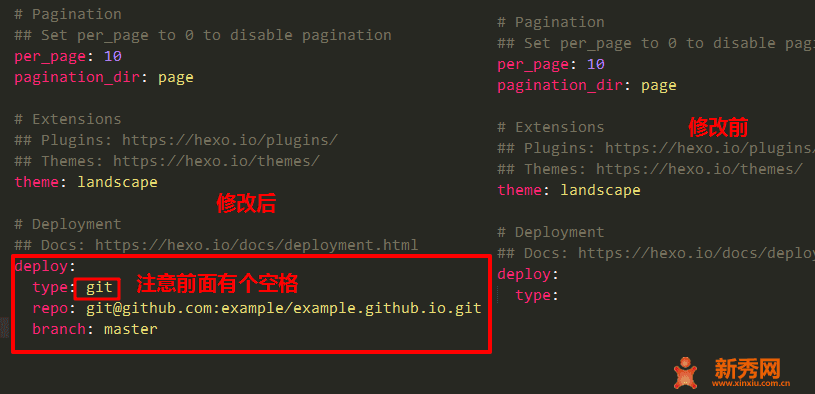
滑到文件最底部,有一个deploy,在deploy下面添加一个repo项 ,一个branch项。填入如下代码,

上边修改完毕以后,依次执行以下命令,提交本地hexo文件到GitHub
# Hexo会根据配置文件渲染出一套静态页面
hexo g
# 将上一步渲染出的一系列文件上传至至Github Pages
hexo d
# 也可以直接输入此命令,直接完成渲染和上传
hexo g -d或者如下命令:
hexo clean //清除缓存
hexo generate //生成静态文件
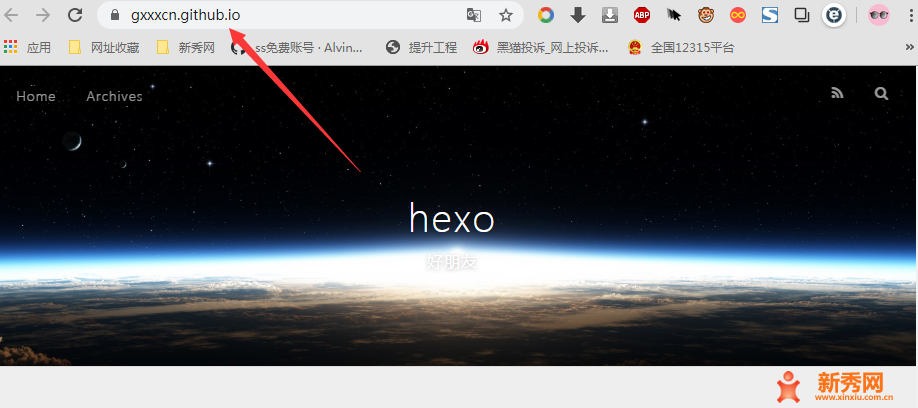
hexo deploy //部署到远程站点博客线上测试,在地址栏输入https://gxxxcn.github.io,文件推送至GitHub后页面显示会有一定的延迟,稍等几十秒再次刷新页面,看到下边这些页面就表示博客部署成功。

绑定自己的域名:
1 先用CMD命令PING gxxxcn.github.io 得到IP地址,再在把自己的域名解析到对应的IP,分别解析@和WWW
2在Hexo目录下的source中建一个CNAME命名的文件夹(切记没有后缀) 创建方式:新建txt文本→输入你购买的域名www.blj0105.top→保存即可,然后右键该txt文本重命名→将.txt后缀去掉→会提示文件不可用继续确定即可
进入github 项目中,点击setting,进入setting页面后,往下找到Custom domain,改成你的域名。这样就能够通过自己的域名访问了








评论前必须登录!
注册