qux9.15开心版
更新日志: 2020/5/15更新 V9.1.5 推荐:★★★★★新增 文章海报分享(需在主题设置 – 基本 – 去掉勾选自定义分享功能)新增 首页文章列表/卡片置顶 (主题设置 – 首页 – 首页列表...

更新日志: 2020/5/15更新 V9.1.5 推荐:★★★★★新增 文章海报分享(需在主题设置 – 基本 – 去掉勾选自定义分享功能)新增 首页文章列表/卡片置顶 (主题设置 – 首页 – 首页列表...

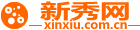
一款精美的 PHP 探針, 又名X探針、劉海探針 直接下载PHP文件放网站根目录,再用浏览打开即可 x.php

新秀网的阿里云服务器准备到期了 但是看了一下续费的价钱: 新秀当时买的时候好像是300多块一年,现在续费却要500多。果然是阿里坑。好吧,看了一下国外的空间,有两个选择,一个是vultr,一个是最近比较火的搬瓦工。试了一下vultr,比较便...

如上代码,把http://bdimg.share.baidu.com去掉.再把本地JS上传到网站根目录,注意,是网站根目录 static.rar文件下载: https://www.lanzous.com/ian154d 解决后的效果

最简单的方法就是直接在 WordPress 主题的 footer.php 文件中</body> 的前面加上一段代码就行了

新秀于2020.3.23日测试,此方法不适合qux主题. 借鉴了wp-includes/formatting.php中sanitize_user函数的写法,同样是将以下php代码复制到当前主题目录下的functions.php中,即可让Wo...

说到隐藏内容,Wordpress本身有一个自带的加密功能,就在编辑栏右边“发布”按钮的下面可以设置文章的可见性,编辑它就能,设置为输入密码浏览,缺点是整篇文章都看不到任何内容,不人性化,下边讲下通过评论文章显示隐藏部分内容的方法。 这个功能...

新建网站,把源码上传到网站根目录就解压. 输入网站地址,出现安装界面 点击蓝色链接,登陆微软获取应用程序授权,复制机密保存出来 点击”知道了,返回到快速启动.往下拉,看到第2点,复制ID保存下来 把得到的机密和ID分别填入安装程...

大前端dux6.1主题无授权破解版免费分享 本次DUX主题更新条目着重于各个细节的调整优化,当然还新增一些贴心的功能,如果你正在使用DUX主题,更新后你会发现有一些明显的不同。 文末免费提供破解版下载链接 无添加 下载后解压即可使用 DUX...

会员推广下载专业版 WordPress插件(erphpdown)是模板兔开发的一款针对虚拟资源收费下载的插件,经过完美测试运行于wordpress 3.x-5.x版本。后续模板兔会增加更多实用的功能。 模板兔已针对此插件开发了一个前端用户中...

qux9.1更新内容: 新增 关闭注册验证码(主题设置 – 会员中心) 新增 微信登录 (主题设置 – 会员中心) 新增 关闭列表购买按钮 (主题设置 – 基本) 新增 下载链接加密 新增 后台会员价格设置为0时,前台不显示该会员等级充值入...

什么是图标字体?首先来看一下效果图: 在文章底部下部压缩包awesome.zip并解压到当前主题根目录下 怎么实现这样的效果呢?一、编辑WordPress当前主题目录下functions.php文件,在<?php 之后添加如下代码: ...
目 录
一、 习近平新时代中国特色社会主义思想三十讲(26、27讲) 1
(一) 构建人类命运共同体......................................................... 2
1. 人类生活在同一个地球村里.............................................. 2
2. 始终不渝走和平发展道路.................................................. 3
4. 积极发展全球伙伴关系..................................................... 9
5. 积极参与全球治理体系改革和建设............................... 12
(二) 促进“一带一路”国际合作.......................................... 16
2. “一带一路”倡议的丰富内涵....................................... 18
3. “一带一路”建设造福沿线各国人民.......................... 20
4. 拓展“一带一路”国际合作新空间............................... 23
二、 论坚持推动构建人类命运共同体............................................... 26
(一) 更好统筹国内国际两个大局,夯实走和平发展道路的基础 26
(二) 顺应时代前进潮流,促进世界和平发展..................... 29
(三) 永远做可靠朋友和真诚伙伴.......................................... 37
(四) 共同创造亚洲和世界的美好未来.................................. 46
(五) 共同维护和发展开放型世界经济.................................. 53
(六) 共同建设“丝绸之路经济带”...................................... 58
(七) 共同建设二十一世纪“海上丝绸之路”..................... 63
(八) 牢固树立亚太命运共同体意识...................................... 67
(九) 坚持亲、诚、惠、容的周边外交理念......................... 71
(十) 在联合国教科文组织总部的演讲.................................. 75
(十一) 中国梦是追求和平幸福与奉献世界的梦................ 84
(十二) 在德国科尔伯基金会的演讲...................................... 87
(十三) 在布鲁日欧洲学院的演讲.......................................... 95
(十四) 中国不认同“国强必霸”陈旧逻辑....................... 104
(十五) 积极树立亚洲安全观,共创安全合作新局面...... 111
(十六) 弘扬丝路精神,深化中阿合作................................ 118
(十七) 弘扬和平共处五项原则,建设合作共赢美好世界 126
(十八) 努力构建携手共进的命运共同体........................... 137
(十九) 欢迎各国搭乘中国发展的“快车”“便车”........ 142
(二十) 联通引领发展 伙伴聚焦合作................................... 144
(二十一) 谋求持久发展 共筑亚太梦想............................. 152
(二十二) 共建面向未来的亚太伙伴关系........................... 162
(二十三) 中国必须有自己特色的大国外交....................... 166
(二十四) 弘扬万隆精神,推进合作共赢........................... 170
(二十六) 在白宫南草坪欢迎仪式上的致辞....................... 189
(二十七) 谋共同永续发展 做合作共赢伙伴................... 191
(二十八) 携手构建合作共赢新伙伴,同心打造人类命运共同体 196
(二十九) 共商共建共享的全球治理观................................ 203
(三十) 携手消除贫困 促进共同发展.................................. 206
(三十一) 在亚洲基础设施投资银行开业仪式上的致辞.. 214
(三十二) 推进“一带一路”建设,努力拓展改革发展新空间 219
(三十三) 习近平:让“一带一路”建设造福沿线各国人民 222
(三十四) 中国发展新起点 全球增长新蓝图..................... 227
(三十五) 构建创新、活力、联动、包容的世界经济...... 241
(三十六) 提高我国参与全球治理的能力........................... 246
(三十七) 共担时代责任,共促全球发展........................... 249
(三十八) 共同构建人类命运共同体.................................... 262
(三十九) 建设开放包容、互联互通、共同发展的世界.. 275
(四十) 开辟合作新起点 谋求发展新动力....................... 283
(四十一) 共同开创金砖合作第二个“金色十年”.......... 288
(四十二) 深化金砖伙伴关系 开辟更加光明未来............ 299
(四十四) 携手建设更加美好的世界.................................... 307
(四十五) 开放共创繁荣 创新引领未来............................... 316
(四十七) 弘扬“上海精神” 构建命运共同体................. 330
三、 习近平谈“一带一路”............................................................. 338
(一) 加快推进丝绸之路经济带和二十一世纪海上丝绸之路建设 339
(二) “一带一路”是开放包容的........................................ 343
(三) 重塑丝绸之路,促进共同发展.................................... 355
(四) “一带一路”是大家携手前进的阳光大道................... 357
(五) 共同绘制好“一带一路”的“工笔画”................... 361
(六) 携手共命运,同心促发展............................................ 365
(七) 共建创新包容的开放型世界经济................................ 376
(八) 共同努力把人类前途命运掌握在自己手中.............. 386
(九) 齐心开创共建“一带一路”美好未来....................... 391
(十) 促进亚洲文明在交流互鉴中共同前进....................... 400
(十二) 共同促进全球服务贸易发展繁荣........................... 409
(十三) 开启亚太合作新阶段,共建亚太命运共同体...... 413
(十四) 让多边主义的火炬照亮人类前行之路................... 419
(十六) 共同推动全球发展迈向平衡协调包容新阶段...... 434
(十八) 推动共建“一带一路”高质量发展不断取得新成效 443
(十九) 命运与共,共建家园................................................. 447
(二十) 共同维护世界和平安宁............................................ 453
(二十一) 推进高水平对外开放............................................ 460
(二十二) 共创开放繁荣的美好未来.................................... 461
(二十五) 开拓造福各国、惠及世界的“幸福路”.......... 477
(二十六) 弘扬“上海精神”,构建上海合作组织命运共同体 479
(二十八) 建设开放包容、互联互通、共同发展的世界.. 487
(二十九) 同心协力,共迎挑战,谱写亚太合作新篇章.. 495
构建人类命运共同体重要战略思想,是习近平总书记着眼人类发展和世界前途提出的中国理念、中国方案,受到国际社会的高度评价和热烈响应,已被多次写入联合国文件,产生日益广泛而深远的国际影响,成为中国引领时代潮流和人类文明进步方向的鲜明旗帜。
当今世界,人类正处在大发展大变革大调整时期。世界多极化、经济全球化深入发展,社会信息化、文化多样化持续推进,新一轮科技革命和产业革命正在孕育成长,各国相互联系、相互依存,全球命运与共、休戚相关,和平力量的上升远远超过战争因素的增长,和平、发展、合作、共赢的时代潮流更加强劲。
同时,人类也正处在一个挑战层出不穷、风险日益增多的时代。世界经济增长乏力,金融危机阴云不散,发展鸿沟日益突出,兵戎相见时有发生,冷战思维和强权政治阴魂不散,恐怖主义、网络安全、重大传染性疾病、气候变化等非传统安全威胁持续蔓延。国际格局以西方占主导、国际关系理念以西方价值观为主要取向的“西方中心论”已难以为继,西方的治理理念、体系和模式越来越难以适应新的国际格局和时代潮流。和平赤字、发展赤字、治理赤字,是摆在全人类面前的严峻挑战。
宇宙只有一个地球,人类共有一个家园。面对动荡不定的大世界,面对百年不遇的大变局,没有哪个国家能够独自应对人类面临的各种挑战,也没有哪个国家能够退回到自我封闭的孤岛。和平与发展是世界各国人民的共同心声,冷战思维、零和博弈愈发陈旧落伍,妄自尊大或独善其身只能四处碰壁。只有坚持和平发展、携手合作,才能真正实现共赢、多赢。世界各国要以负责任的精神同舟共济,共同维护和促进世界和平与发展。
习近平总书记指出:“这个世界,各国相互联系、相互依存的程度空前加深,人类生活在同一个地球村里,生活在历史和现实交汇的同一个时空里,越来越成为你中有我、我中有你的命运共同体。”可以说,各国之间的联系从来没有像今天这样紧密,世界人民对美好生活的向往从来没有像今天这样强烈,人类战胜困难的手段从来没有像今天这样丰富。我们要抓住历史机遇,作出正确选择,推动构建人类命运共同体,开创人类更加光明的未来。
中国是维护世界和平、促进世界共同发展的重要力量。坚持走和平发展道路,是中国根据时代发展潮流和国家根本利益作出的战略抉择。习近平总书记指出:“中国梦需要和平,只有和平才能实现梦想。”实现我们的奋斗目标,必须有和平的国际环境。没有和平,中国和世界都不可能顺利发展;没有发展,中国和世界也不可能有持久和平。只有坚持走和平发展道路,只有同世界各国一道维护世界和平,中国才能实现自己的目标,才能为推动构建人类命运共同体打下坚实基础,才能为世界作出更大贡献。
中国走和平发展道路,不是权宜之计,更不是外交辞令,而是从历史、现实、未来的客观判断中得出的结论,是思想自信和实践自觉的有机统一。中国走和平发展道路的自信和自觉,来源于中华文明的深厚渊源,来源于对实现中国发展目标条件的认知,来源于对世界发展大势的把握。自古以来,中华民族就积极开展对外交往通商,而不是对外侵略扩张;执着于保家卫国的爱国主义,而不是开疆拓土的殖民主义。对和平、和睦、和谐的追求深深植根于中华民族的精神世界之中,深深溶化在中国人民的血脉之中,“以和为贵”、“天下太平”等理念世代相传。2100多年前,中国人就开通了丝绸之路,推动东西方平等开展文明交流,留下了互利合作的足迹,沿路各国人民均受益匪浅。600多年前,中国明代著名航海家郑和率领当时世界上最强大的船队“七下西洋”,远涉亚非30多个国家和地区,并没有占领一寸土地,而是播撒了和平友谊的种子,留下的是同沿途人民友好交往和文明传播的佳话。中华民族曾遭到列强长期侵略和欺凌,但中国人民从中学到的不是弱肉强食的强盗逻辑,而是更加坚定了维护和平的决心。中国人民不接受“国强必霸”的逻辑,愿意同世界各国人民和睦相处、和谐发展,共谋和平、共护和平、共享和平。
中国的和平发展道路,是新中国成立以来特别是改革开放以来,经过艰辛探索和不断实践逐步形成的。改革开放40年的历史已经证明,和平发展是中国基于自身国情、社会制度、文化传统作出的战略抉择,顺应时代潮流,符合中国根本利益,符合周边国家利益,符合世界各国利益。中国无论发展到什么程度,永远不称霸,永远不搞扩张,始终做世界和平的建设者、全球发展的贡献者、国际秩序的维护者。
世界繁荣稳定是中国的机遇,中国发展也是世界的机遇。走和平发展道路,对中国有利,对亚洲有利,对世界也有利。中国坚持走和平发展道路,既积极争取和平的国际环境发展自己,又以自身发展促进世界和平;既让中国更好利用世界的机遇,又让世界更好分享中国的机遇,促进中国和世界各国良性互动、互利共赢。中国将坚定不移走和平发展道路,并且希望世界各国共同走和平发展道路,共同构建和平、发展、繁荣的人类命运共同体。
中国坚定不移走和平发展道路,始终不渝倡导合作共赢理念。但是,走和平发展道路、倡导合作共赢是有底线的,这就是坚决维护国家核心利益。习近平总书记指出:“我们要坚持走和平发展道路,但决不能放弃我们的正当权益,决不能牺牲国家核心利益。任何外国不要指望我们会拿自己的核心利益做交易,不要指望我们会吞下损害我国主权、安全、发展利益的苦果。”中国主权、安全、发展利益和民族尊严绝不允许任何势力侵犯,同时任何力量也不能动摇我们坚持和平发展的信念。
构建人类命运共同体思想的内涵极为丰富、深刻。习近平总书记指出,要“建设持久和平、普遍安全、共同繁荣、开放包容、清洁美丽的世界”。这反映了人类社会共同价值追求,汇聚了世界各国人民对和平、发展、繁荣向往的最大公约数,为人类社会实现共同发展、持续繁荣、长治久安绘制了蓝图,指明了前进方向,对中国和平发展、世界繁荣进步都具有重大而深远的意义。
坚持对话协商,建设一个持久和平的世界。国家和,则世界安;国家斗,则世界乱。相互尊重、平等协商,坚决摒弃冷战思维和强权政治,走对话而不对抗、结伴而不结盟的国与国交往新路。人类历史上战乱频仍,生灵涂炭,从公元前的伯罗奔尼撒战争到两次世界大战,再到延续40余年的冷战,教训惨痛而深刻。要和平不要战争是各国人民朴素而真实的愿望。建设一个持久和平的世界,根本要义在于国家之间构建平等相待、互商互谅的伙伴关系。大国要尊重彼此核心利益和重大关切,管控矛盾分歧,努力构建不冲突不对抗、相互尊重、合作共赢的新型关系。大国对小国要平等相待,不搞唯我独尊、强买强卖的霸道。任何国家都不能随意发动战争,不能破坏国际法治,不能打开潘多拉的盒子,出现矛盾和分歧,要通过平等协商处理,以最大诚意和耐心,坚持对话解决。
坚持共建共享,建设一个普遍安全的世界。世上没有绝对安全的世外桃源,一国的安全不能建立在别国的动荡之上,他国的威胁也可能成为本国的挑战。要坚持以对话解决争端、以协商化解分歧,统筹应对传统和非传统安全威胁,反对一切形式的恐怖主义。“单则易折,众则难摧。”习近平总书记指出,邻居出了问题,不能光想着扎好自家篱笆,而应该去帮一把。国家不论大小、强弱、贫富以及历史文化传统、社会制度存在多大差异,都要尊重和照顾其合理安全关切。各方应树立共同、综合、合作、可持续的新安全观。要恪守尊重主权、独立和领土完整、互不干涉内政等国际关系基本准则,统筹应对传统和非传统安全挑战,深化双边和多边协作,促进不同安全机制间协调包容、互补合作,不这边搭台、那边拆台,实现普遍安全和共同安全。各国都有平等参与地区安全事务的权利,也都有维护地区安全的责任,要以对话协商、互利合作的方式解决安全难题。要加强协调,建立全球反恐统一战线,为各国人民撑起安全伞。
坚持合作共赢,建设一个共同繁荣的世界。同舟共济,促进贸易和投资自由化便利化,推动经济全球化朝着更加开放、包容、普惠、平衡、共赢的方向发展。各国特别是主要经济体要加强宏观政策协调,兼顾当前和长远,着力解决深层次问题。抓住新一轮科技革命和产业变革的历史性机遇,转变经济发展方式,坚持创新驱动,进一步发展社会生产力、释放社会创造力。维护世界贸易组织规则,支持开放、透明、包容、非歧视性的多边贸易体制,构建开放型世界经济。经济全球化是历史大势,要加强协调、完善治理,引导经济全球化健康发展,既做大蛋糕,又分好蛋糕,着力解决公平公正问题。
坚持交流互鉴,建设一个开放包容的世界。“和羹之美,在于合异。”人类文明多样性是世界的基本特征,也是人类进步的源泉。多样带来交流,交流孕育融合,融合产生进步。尊重世界文明多样性,以文明交流超越文明隔阂、文明互鉴超越文明冲突、文明共存超越文明优越。世界上有200多个国家和地区、2500多个民族、多种宗教。不同历史和国情,不同民族和习俗,孕育了不同文明,文明没有高下、优劣之分,只有特色、地域之别。促进和而不同、兼收并蓄的文明交流对话,在竞争比较中取长补短,在交流互鉴中共同发展,使文明交流互鉴成为增进各国人民友谊的桥梁、推动人类社会进步的动力、维护世界和平的纽带。
坚持绿色低碳,建设一个清洁美丽的世界。人与自然共生共存,伤害自然最终将伤及人类,建设生态文明关乎人类未来。坚持环境友好,合作应对气候变化,保护好人类赖以生存的地球家园。习近平总书记指出,工业化创造了前所未有的物质财富,也产生了难以弥补的生态创伤。我们不能吃祖宗饭、断子孙路,用破坏性方式搞发展。要牢固树立尊重自然、顺应自然、保护自然的意识,以人与自然和谐相处为目标,解决好工业文明带来的矛盾,实现世界的可持续发展和人的全面发展。倡导绿色、低碳、循环、可持续的生产生活方式,平衡推进联合国2030年可持续发展议程,采取行动应对气候变化的新挑战,不断开拓生产发展、生活富裕、生态良好的文明发展道路,构筑尊崇自然、绿色发展的全球生态体系。
构建人类命运共同体,建设持久和平、普遍安全、共同繁荣、开放包容、清洁美丽的世界,是一个历史过程,不可能一蹴而就、一帆风顺,需要一步一步沿着正确道路前进。推动建设相互尊重、公平正义、合作共赢的新型国际关系,是构建人类命运共同体的基本路径。构建新型国际关系,就是要倡导各国秉持相互尊重原则,共同追求国际关系和国际秩序的公平正义,携手合作、同舟共济、互利共赢。相互尊重是前提,公平正义是准则,合作共赢是目标。构建新型国际关系的实质,就是要走出一条国与国交往的新路,为构建人类命运共同体开辟道路、积累条件。
推动构建人类命运共同体,必须积极发展全球伙伴关系,扩大同各国的利益交汇点。以周边和大国为重点,以发展中国家为基础,以多边为舞台,以深化务实合作、加强政治互信、夯实社会基础、完善机制建设为渠道,全面发展同各国友好合作,不断完善我国全方位、多层次、立体化的外交布局,打造覆盖全球的“朋友圈”,与各国人民结伴而行、共创美好未来。
推进大国协调和合作,构建总体稳定、均衡发展的大国关系框架。大国之间相处,要不冲突、不对抗、相互尊重、合作共赢。中俄互为最主要、最重要的战略协作伙伴,两国关系在各自外交全局和对外政策中都占据优先地位,两国要巩固战略和政治互信,增强在涉及对方核心利益问题上的相互支持;扩大务实合作,深化人文交流;密切在国际和地区事务中的协调和配合,维护世界和平、安全、稳定。中美两国作为世界前两大经济体,在维护世界和平稳定、促进全球发展繁荣方面肩负着特殊的重要责任。发展长期健康稳定的中美关系,符合两国人民根本利益,也是国际社会普遍期待。当前中美关系正处在新的历史起点上,已经变成“你中有我,我中有你”的利益共同体。本着相互尊重、互利互惠的原则,聚焦合作、管控分歧,确保中美关系长期稳定健康发展。欧洲是多极化世界的重要一极,是中国的全面战略伙伴。要从战略高度看待中欧关系,将中欧两大力量、两大市场、两大文明结合起来,共同打造中欧和平、增长、改革、文明四大伙伴关系,提升中欧全面战略伙伴关系的全球影响力,为世界发展繁荣作出更大贡献。全面深化金砖伙伴关系,致力于推进经济务实合作,致力于加强发展战略对接,致力于推动国际秩序朝更加公正合理方向发展,致力于促进人文民间交流,开启金砖合作第二个“金色十年”。
按照亲诚惠容理念和与邻为善、以邻为伴周边外交方针深化同周边国家关系。周边是我国安身立命之所、发展繁荣之基。中国始终将周边置于外交全局的首要位置,视促进周边和平、稳定、发展为己任,深化同周边国家的互利合作和互联互通,共同打造周边命运共同体。东北亚、东南亚、中亚是我国周边外交的战略重点,也是我国海外利益集中、交往密切、对外辐射影响力较强的地区。坚定致力于实现朝鲜半岛无核化目标,坚定致力于维护半岛和平稳定,坚定致力于通过对话协商解决问题。严格遵循中日四个政治文件精神和四点原则共识,确保两国关系沿着正确方向发展。中国和东南亚山水相连,血脉相通。坚定发展同东盟的友好合作,坚定支持东盟发展壮大,坚定支持东盟共同体建设,坚定支持东盟在东亚区域合作中发挥主导作用。中国和南亚各国是重要的合作伙伴。我们愿同南亚各国和睦相处,愿为南亚发展添砖加瓦。中国高度重视发展同中亚各国的友好合作关系,将其视为外交优先方向。我们希望同中亚国家一道,不断增进互信、巩固友好、加强合作、促进共同繁荣。中国愿意把自身发展同周边国家发展更紧密地结合起来,欢迎周边国家搭乘中国发展“快车”、“便车”,让中国发展成果更多惠及周边,让大家一起过上好日子。
秉持正确义利观和真实亲诚理念加强同发展中国家团结合作。广大发展中国家是我国走和平发展道路的同路人。我国虽然取得巨大发展成就,但仍然是发展中国家。践行正确义利观,义利相兼,义重于利,切实加强同发展中国家的团结合作,把我国发展与广大发展中国家共同发展紧密联系起来。中非历来是休戚与共的利益共同体和命运共同体,加强同非洲国家的团结合作是我国长期坚持的战略选择,对非合作要讲“真、实、亲、诚”。中非应该以全面战略合作伙伴关系建设为引领,继承真诚友好的光荣传统,把互助合作精神发扬光大,坚持互利共赢的平等合作、开放包容的多方合作、能力导向的务实合作、绿色低碳的可持续发展、基础优先的重点合作。“海内存知己,天涯若比邻。”中国与拉美和加勒比国家虽然相距遥远,但友好关系源远流长,双方将共同致力于构建政治上真诚互信、经贸上合作共赢、人文上互学互鉴、国际事务中密切协作、整体合作和双边关系相互促进的中拉关系五位一体新格局,打造中拉携手共进的命运共同体。中国同阿拉伯国家彼此是相互尊重、相互认同、相互信赖的好朋友、好兄弟、好伙伴,双方将弘扬丝绸之路精神,促进文明互鉴、尊重道路选择、坚持合作共赢、倡导对话和平,不断深化全面合作、共同发展的中阿战略合作关系。
推动构建人类命运共同体,必须积极参与全球治理体系改革和建设。习近平总书记指出:“中国秉持共商共建共享的全球治理观,倡导国际关系民主化,坚持国家不分大小、强弱、贫富一律平等,支持联合国发挥积极作用,支持扩大发展中国家在国际事务中的代表性和发言权。中国将继续发挥负责任大国作用,积极参与全球治理体系改革和建设,不断贡献中国智慧和力量。”
当前世界各国相互联系和依存日益加深,现行全球治理体系跟不上时代发展、不适应现实需要的地方越来越多,国际社会对变革全球治理体系的呼声越来越高。推动全球治理体系朝着更加公正合理有效的方向发展,符合世界各国的普遍需求。
推动全球治理体系变革是国际社会大家的事,要坚持共商共建共享原则,使关于全球治理体系变革的主张转化为各方共识,形成一致行动。习近平总书记指出:“什么样的国际秩序和全球治理体系对世界好、对世界各国人民好,要由各国人民商量,不能由一家说了算,不能由少数人说了算。”推进全球治理体系变革并不是推倒重来,也不是另起炉灶,而是创新完善,使全球治理体系更好地反映国际格局的变化,更加平衡地反映大多数国家特别是新兴市场国家和发展中国家的意愿和利益。坚定维护以联合国宪章宗旨和原则为核心的国际秩序和国际体系,维护和巩固第二次世界大战胜利成果,积极维护开放型世界经济体制,提高国际法在全球治理中的地位和作用,推动建设和完善区域合作机制,加强国际社会应对资源能源安全、粮食安全、网络安全,应对气候变化,打击恐怖主义,防范重大传染性疾病等全球性挑战的能力。
全球经济治理是全球治理体系的重要内容。全球经济增长动能不足,贫富差距、南北差距问题更加突出,变革全球经济治理体系是大势所趋。必须坚持与时俱进,建设公正合理的全球经济治理模式。要以平等为基础,更好反映世界经济格局新现实,增加新兴市场国家和发展中国家代表性和发言权,确保各国在国际经济合作中权利平等、机会平等、规则平等。以开放为导向,坚持理念、政策、机制开放,适应形势变化,广纳良言,充分听取社会各界建议和诉求,鼓励各方积极参与和融入,不搞排他性安排,防止治理机制封闭化和规则碎片化。以合作为动力,加强沟通和协调,照顾彼此利益关切,共商规则,共建机制,共迎挑战。以共享为目标,提倡所有人参与,所有人受益,不搞一家独大或者赢者通吃,而是寻求利益共享,实现共赢目标。
中国是现行国际体系的参与者、建设者、贡献者,是国际合作的倡导者和国际多边主义的积极参与者。推动全球治理理念创新发展,积极发掘中华文化中积极的处世之道、治理理念同当今时代的共鸣点,努力为完善全球治理贡献中国智慧、中国力量。坚持从我国国情出发,坚持权利和义务相平衡,既积极参与全球治理,主动承担国际责任,也要尽力而为,量力而行。提高我国参与全球治理的能力,着力增强规则制定能力、议程设置能力、舆论宣传能力、统筹协调能力。加强全球治理人才队伍建设,培养熟悉党和国家方针政策、了解我国国情、具有全球视野、熟练运用外语、通晓国际规则、精通国际谈判的专业人才,为我国参与全球治理提供有力人才支撑。
提出共建丝绸之路经济带和21世纪海上丝绸之路重大倡议,是习近平总书记深刻思考人类前途命运以及中国和世界发展大势,为促进全球共同繁荣、打造人类命运共同体所作出的重大战略决策,开辟了我国参与和引领全球开放合作的新境界,在世界发展史上具有里程碑意义。
习近平总书记指出,在新的历史条件下,我们提出“一带一路”倡议,就是要继承和发扬丝绸之路精神,把我国发展同沿线和世界各国发展结合起来,把中国梦同沿线和世界各国人民的梦想结合起来,赋予古丝绸之路以全新的时代内涵。这是深刻把握和理解“一带一路”重大意义的基本出发点。
新时代我国对外开放和经济外交的顶层设计。建设“一带一路”,是以习近平同志为核心的党中央统揽政治、外交、经济社会发展全局作出的重大战略决策,是实施新一轮扩大开放的重要举措。习近平总书记形象地指出,这“一带一路”就是要再为我们这只大鹏插上两只翅膀,建设好了,大鹏就可以飞得更高更远。这一重大合作倡议,既对新时代我国开放空间布局进行了统筹谋划,又对中国与世界实现开放共赢的路径进行了顶层设计。这是我们党关于开放理论的重大创新,彰显了中国特色社会主义道路自信、理论自信、制度自信、文化自信。
破解人类发展难题的中国智慧和中国方案。国际金融危机后,世界经济深度调整、贫富分化加剧,反全球化、民粹主义等思潮抬头。其深层次根源,仍然是发展不平衡问题。如何实现发展?是在弱肉强食、以邻为壑中掠夺,还是在求同存异、共生共荣中实现?历史告诉我们,人类可以作出完全不同的选择。正是基于这样的历史纵深视野和大国责任担当,习近平总书记提出“一带一路”重大合作倡议,紧紧抓住发展这个最大公约数,着眼于世界各国人民追求和平与发展的共同梦想,致力于推动经济全球化朝着更加开放、包容、普惠、平衡、共赢的方向发展。这一重大合作倡议,旨在同沿线和世界各国分享中国发展机遇,欢迎各方搭乘中国发展的“快车”、“便车”,不仅造福中国人民,更造福世界各国人民。这一重大合作倡议,为全球发展合作提供了创新思路,为破解全球发展难题贡献了中国智慧、中国方案,体现了中国将自身发展同世界发展相统一的全球视野、世界胸怀和大国担当。
探索全球经济治理新模式、构建人类命运共同体的重要路径。推动建立公正合理的国际秩序,实现持久和平与繁荣稳定,一直是人类社会努力的方向。为此,国际社会不断探索,既有成功经验,也不乏失败教训。当今世界,国际格局深度调整,全球治理体系变革处在历史转折点上。在这一时代背景下,习近平总书记多次强调,“一带一路”建设不是封闭的,而是开放包容的;不是中国一家的独奏,而是沿线和世界各国的合唱。这一重大合作倡议,坚持继承创新、主动作为,强调求同存异、兼容并蓄,致力于打造不同文明和谐共融的利益共同体、责任共同体、命运共同体,推动现有国际秩序、国际规则增量改革,为完善全球治理体系提供了新思路新方案,成为有关各国实现共同发展的巨大合作平台。
“一带一路”倡议顺应时代潮流,适应发展规律,符合各国人民利益,具有广阔前景。要把“一带一路”真正打造成一条和平之路、繁荣之路、开放之路、创新之路和文明之路。
“一带一路”是和平之路。古丝绸之路,和时兴,战时衰。“一带一路”建设离不开和平安宁的环境。习近平总书记指出,古丝绸之路沿线地区曾经是“流淌着牛奶与蜂蜜的地方”,如今很多地方却成了冲突动荡和危机挑战的代名词。这种状况不能再持续下去。沿线各国应该尊重彼此主权、尊严、领土完整,尊重彼此发展道路和社会制度,尊重彼此核心利益和重大关切。要树立共同、综合、合作、可持续的新安全观,营造共建共享的安全格局。要着力化解热点,坚持政治解决;要着力斡旋调解,坚持公道正义;要着力推进反恐,标本兼治,消除贫困落后和社会不公。
“一带一路”是繁荣之路。发展是解决一切问题的总钥匙。推进“一带一路”建设,应聚焦发展这个根本性问题,释放各国发展潜力,实现经济大融合、发展大联动、成果大共享。要深入开展产业合作,推动各国产业发展规划相互兼容、相互促进,抓好大项目建设,加强国际产能和装备制造合作,抓住新工业革命的发展新机遇,培育新业态,保持经济增长活力。要建立稳定、可持续、风险可控的金融保障体系,创新投资和融资模式,推广政府和社会资本合作,建设多元化融资体系和多层次资本市场,发展普惠金融,完善金融服务网络。要加强互联互通合作,大力推进基础设施“硬联通”和政策规则标准“软联通”。
“一带一路”是开放之路。对一个国家而言,开放如同破茧成蝶,虽会经历一时阵痛,但将换来新生。共建“一带一路”倡议源于中国,但机会和成果属于世界,中国不打地缘博弈小算盘,不搞封闭排他小圈子,不做凌驾于人的强买强卖。“一带一路”建设以开放为导向,解决经济增长和平衡问题。结合自身国情,积极发展开放型经济,参与全球治理和公共产品供给,携手构建广泛的利益共同体。要有“向外看”的胸怀,维护多边贸易体制,推动自由贸易区建设,促进贸易和投资自由化便利化。着力解决发展失衡、治理困境、数字鸿沟、分配差距等问题,建设开放、包容、普惠、平衡、共赢的经济全球化。
“一带一路”是创新之路。创新是推动发展的重要力量。“一带一路”建设本身就是一个创举,搞好“一带一路”建设也要向创新要动力。坚持创新驱动发展,加强在数字经济、人工智能、纳米技术、量子计算机等前沿领域合作,推动大数据、云计算、智慧城市建设,连接成21世纪的数字丝绸之路。促进科技同产业、科技同金融深度融合,优化创新环境,集聚创新资源。我们要为互联网时代的各国青年打造创业空间、创业工场,成就未来一代的青春梦想。践行绿色发展的新理念,倡导绿色、低碳、循环、可持续的生产生活方式,加强生态环保合作,建设生态文明,共同实现联合国2030年可持续发展目标。
“一带一路”是文明之路。“国之交在于民相亲,民相亲在于心相通。”“一带一路”建设以文明交流超越文明隔阂、文明互鉴超越文明冲突、文明共存超越文明优越,推动各国相互理解、相互尊重、相互信任。建立多层次人文合作机制,搭建更多合作平台,开辟更多合作渠道。在文化、体育、卫生领域,要创新合作模式,推动务实项目。加强各国议会、政党、智库、民间组织往来和国际反腐合作,密切妇女、青年、残疾人等群体交流,促进包容发展。
浩渺行无极,扬帆但信风。“一带一路”重大合作倡议提出以来,备受国际社会关注,沿线国家广泛响应。“一带一路”建设,从倡议走向实践、从愿景变为行动,进展和成果超出预期,合作伙伴越来越多,影响力和号召力日益增强,“朋友圈”不断扩大,不仅为中国的发展营造了有利外部环境,也为构建人类命运共同体奠定了坚实基础。习近平总书记强调,要总结经验、坚定信心、扎实推进,让“一带一路”建设造福沿线各国人民。
以共商共建共享为基本原则。共商共建共享,是习近平总书记倡导的全球治理观,也是“一带一路”建设的重要指导原则。“共商”就是沟通协商,充分尊重各国发展水平、经济结构、法律制度、营商环境和文化传统的差异。“共建”就是共同参与,深度对接有关国家和区域发展战略。“共享”就是实现互利共赢,充分调动各方面积极性。这三者相辅相成、密不可分,构成一个有机统一的整体。坚持共商共建共享原则,遵循平等,追求互利,充分尊重各国差异,坚持具体问题具体分析,共同探讨符合各国国情的合作模式;加强经济、金融、贸易、投资等领域宏观政策协调,实现优势互补,协同并进;不断增强各参与方的获得感,寻找与沿线和世界各国更多利益交汇点,以实实在在的合作成果,充分调动各方面积极性。
以深化“五通”合作为关键支撑。政策沟通、设施联通、贸易畅通、资金融通和民心相通,是“一带一路”建设的核心内容。习近平总书记多次深入阐释“五通”的内涵,提出深化“五通”合作的务实举措。促进“一带一路”国际合作,以“五通”为抓手,广泛凝聚合作共识、全面提升合作水平。加强政策沟通,形成政策协调、规划对接的合力,促进相关国家协同联动发展,不断夯实“一带一路”建设的政治基础;加强设施联通,以重大项目和重点工程为引领,不断完善“一带一路”建设的基础设施网络;加强贸易畅通,促进贸易和投资自由化便利化,不断释放互利合作的活力;加强资金融通,深化金融领域合作,不断健全“一带一路”建设的多元化投融资体系;加强民心相通,不断搭建沿线和世界各国的友好桥梁,让“一带一路”建设更好造福沿线和世界各国人民。
以构建全面开放新格局为努力方向。习近平总书记指出,过去我国的开放基于沿海地区,面向海洋、面向发达国家,今后更多要考虑中西部地区和沿边地区开放,进一步向西开放、向周边国家开放。新形势下推进“一带一路”国际合作,就是要着眼于打通内陆开放、向西开放通道,畅通海上开放通道,在提升“向东”开放水平的同时,加快“向西”开放步伐,推动内陆沿边地区成为开放前沿,实现开放空间逐步从沿海、沿江向内陆、沿边延伸。加强“一带一路”建设同京津冀协同发展、长江经济带发展、粤港澳大湾区建设等国家战略的对接,同西部开发、东北振兴、中部崛起、东部率先发展、沿边开发开放结合,优化区域开放布局,加大西部开放力度,打造西部及东北地区开放新前沿,发挥内陆地区开放腹地新优势,实现沿海地区引领开放新突破,形成陆海统筹、东西联动的全面开放新格局。
一花独放不是春,百花齐放春满园。“一带一路”国际合作展现出蓬勃生机与活力。在“一带一路”实践中,内陆地区特别是中西部地区逐步从开放末梢走向开放前沿,拓展了开放型经济发展空间,一大批互联互通项目规划实施,各领域人文合作深入开展。据统计,自2013年至2017年,中国与“一带一路”沿线国家和地区,货物贸易额累计超过5万亿美元,对外直接投资超过700亿美元,中国企业在沿线国家和地区推进建设75个经贸合作区,上缴东道国税费22亿美元,创造21万个就业岗位。在国际舞台上,全球140多个国家和地区、80多个国际组织积极支持和参与“一带一路”建设,首届“一带一路”国际合作高峰论坛成功举办,成为推动全球发展合作的机制化平台,赢得国际社会的高度赞誉。“一带一路”建设的生动实践,给世界上那些既希望加快发展又希望保持自身独立性的国家和民族提供了重要借鉴,让世界更加关注中国道路,提升了中国特色社会主义制度的国际影响力、感召力。
习近平总书记强调,要积极促进“一带一路”国际合作,努力实现政策沟通、设施联通、贸易畅通、资金融通、民心相通,打造国际合作新平台,增添共同发展新动力。这是在新的历史起点上谱写“一带一路”新篇章的政治宣言和行动纲领。
深化贸易投资合作。开展贸易和投资合作要统筹国际国内两个市场、两种资源,双向开放才能实现更好的利益融合。一是完善贸易投资促进机制。在现有区域和双边合作框架下,进一步完善与相关国家的贸易投资促进机制,与国际组织联合开展战略性问题研究。推动与沿线和有关国家商签或修订贸易投资便利化条约和协定。二是有序引导支持对外投资。开展优势产能、装备制造和基础设施建设合作,共同建好一批示范性经贸合作区。创新对外投资方式,以投资带动贸易发展、产业发展。三是鼓励沿线和有关国家来华投资。积极开展投资促进工作,吸引沿线和有关国家企业到我国投资兴业,特别是投向高新技术产业、先进制造业和现代服务业,支持国内实体经济发展。四是促进贸易双向平衡。搭建好经贸交流新平台,进一步向世界开放市场。优化出口商品结构,提高传统优势产品的竞争力。加强跨境电子商务合作,大力发展服务贸易,培育贸易新增长点。
促进基础设施互联互通。基础设施互联互通是“一带一路”建设的优先领域。当前,“一带一路”建设进入深耕细作的新阶段,要继续把互联互通作为重点,打破沿线和有关国家发展瓶颈。一是完善基础设施联通网络。扎实推进国际经济合作走廊建设。以铁路、公路、航空、水运、通信、电力、油气管网为重点,聚焦关键通道、关键城市、关键项目,着力推动陆上、海上、天上、网上四位一体的联通。二是协调政策规则标准联通。加强与相关国家和地区基础设施建设规划、质量技术体系对接,开展海关、检验检疫、边境管理等合作,促进政策、规则、标准三位一体的联通,为互联互通提供机制保障。三是创新设施联通融资渠道。充分发挥亚洲基础设施投资银行、丝路基金等平台作用,深化金融机构与金融市场合作,创新投资和融资模式,加大完善服务“一带一路”建设金融支持保障体系。
加强创新能力开放合作。创新是推动发展的重要力量。搞好“一带一路”建设也要向创新要动力,加强创新能力开放合作,推动创新资源共享、创新优势互补,促进沿线和有关国家创新能力的共同提升。加强技术创新的开放合作,把握新一轮产业革命带来的机遇,推进国际科研项目合作,着力加强在数字经济、人工智能等前沿领域合作。加强理论创新的交流互鉴,建设好智库联盟和合作网络,加强“一带一路”建设学术研究、理论支撑、话语体系建设,为各国开辟发展新路径提供智力支持。加强创新人才资源的交流合作,加强同沿线和有关国家科技人才交流,合作培养培训各类专业人才,夯实“一带一路”建设的民意基础。
加强全球经济治理合作。全球经济治理应该以合作为动力,全球性挑战需要全球性应对。主动参与和引领全球经济议程,参与全球治理和公共产品供给,增强新兴经济体和发展中国家在国际事务中的代表性和发言权,推动形成更加公正、合理的国际经济秩序。积极同有意愿的国家和地区商建自由贸易区,逐步形成立足周边、辐射“一带一路”、面向全球的高标准自由贸易区网络。积极参与国际经贸规则制定、争取全球经济治理制度性权力,不当旁观者、跟随者,要做参与者、引领者,在国际规则制定中发出更多中国声音、注入更多中国元素。
来源:新华网
走和平发展道路,是我们党根据时代发展潮流和我国根本利益作出的战略抉择。我们要以邓小平理论、“三个代表”重要思想、科学发展观为指导,加强战略思维,增强战略定力,更好统筹国内国际两个大局,坚持开放的发展、合作的发展、共赢的发展,通过争取和平国际环境发展自己,又以自身发展维护和促进世界和平,不断提高我国综合国力,不断让广大人民群众享受到和平发展带来的利益,不断夯实走和平发展道路的物质基础和社会基础。
中华民族是爱好和平的民族。消除战争,实现和平,是近代以后中国人民最迫切、最深厚的愿望。走和平发展道路,是中华民族优秀文化传统的传承和发展,也是中国人民从近代以后苦难遭遇中得出的必然结论。中国人民对战争带来的苦难有着刻骨铭心的记忆,对和平有着孜孜不倦的追求,十分珍惜和平安定的生活。中国人民怕的就是动荡,求的就是稳定,盼的就是天下太平。
我们的和平发展道路来之不易,是新中国成立以来特别是改革开放以来,我们党经过艰辛探索和不断实践逐步形成的。我们党始终高举和平的旗帜,从来没有动摇过。在长期实践中,我们提出和坚持了和平共处五项原则,确立和奉行了独立自主的和平外交政策,向世界作出了永远不称霸、永远不搞扩张的庄严承诺,强调中国始终是维护世界和平的坚定力量。这些我们必须始终不渝坚持下去,永远不能动摇。
党的十八大明确提出了“两个一百年”的奋斗目标,我们还明确提出了实现中华民族伟大复兴的“中国梦”的奋斗目标。实现我们的奋斗目标,必须有和平国际环境。没有和平,中国和世界都不可能顺利发展;没有发展,中国和世界也不可能有持久和平。我们一定要抓住机遇,集中精力把自己的事情办好,使国家更加富强,使人民更加富裕,依靠不断发展起来的力量更好走和平发展道路。
世界潮流,浩浩荡荡,顺之则昌,逆之则亡。纵观世界历史,依靠武力对外侵略扩张最终都是要失败的。这就是历史规律。世界繁荣稳定是中国的机遇,中国发展也是世界的机遇。和平发展道路能不能走得通,很大程度上要看我们能不能把世界的机遇转变为中国的机遇,把中国的机遇转变为世界的机遇,在中国与世界各国良性互动、互利共赢中开拓前进。我们要坚持从我国实际出发,坚定不移走自己的路,同时我们要树立世界眼光,更好把国内发展与对外开放统一起来,把中国发展与世界发展联系起来,把中国人民利益同各国人民共同利益结合起来,不断扩大同各国的互利合作,以更加积极的姿态参与国际事务,共同应对全球性挑战,努力为全球发展作出贡献。
我们要坚持走和平发展道路,但决不能放弃我们的正当权益,决不能牺牲国家核心利益。任何外国不要指望我们会拿自己的核心利益做交易,不要指望我们会吞下损害我国主权、安全、发展利益的苦果。中国走和平发展道路,其他国家也都要走和平发展道路,只有各国都走和平发展道路,各国才能共同发展,国与国才能和平相处。我们要广泛深入宣传我国坚持走和平发展道路的战略思想,引导国际社会正确认识和对待我国的发展,中国发展绝不以牺牲别国利益为代价,我们绝不做损人利己、以邻为壑的事情,将坚定不移做和平发展的实践者、共同发展的推动者、多边贸易体制的维护者、全球经济治理的参与者。
(2013年3月23日,莫斯科)
中华人民共和国主席 习近平
尊敬的托尔库诺夫院长,
尊敬的戈洛杰茨副总理,
老师们,同学们:
今天,有机会来到美丽的莫斯科国际关系学院,同各位老师、同学见面,感到十分高兴。
莫斯科国际关系学院是享誉世界的知名学府,名师荟萃,英才辈出,我对贵院在各领域取得的优异成绩,表示热烈的祝贺!
俄罗斯是中国的友好邻邦。这次访问俄罗斯,是我担任中国国家主席后第一次出访,是这次出访的第一站,也是时隔3年再次来到你们美丽富饶的国家。昨天,我同普京总统举行了富有成果的会谈,并共同出席了俄罗斯中国旅游年开幕式。
早春3月,意味着一个新的万物复苏季节的到来,意味着一个新的播种的时刻的到来。常言道,一年之计在于春。中俄双方把握这美好的早春时节,为两国关系和世界和平与发展辛勤耕耘,必将收获新的成果,造福两国人民和各国人民。
老师们、同学们!
国际关系学院是专门从事国际问题研究和教学的高等学府,相信你们对国际形势更加关注,更能感受到过去几十年国际社会沧海桑田般的巨大变化。我们所处的是一个风云变幻的时代,面对的是一个日新月异的世界。
——这个世界,和平、发展、合作、共赢成为时代潮流,旧的殖民体系土崩瓦解,冷战时期的集团对抗不复存在,任何国家或国家集团都再也无法单独主宰世界事务。
——这个世界,一大批新兴市场国家和发展中国家走上发展的快车道,十几亿、几十亿人口正在加速走向现代化,多个发展中心在世界各地区逐渐形成,国际力量对比继续朝着有利于世界和平与发展的方向发展。
——这个世界,各国相互联系、相互依存的程度空前加深,人类生活在同一个地球村里,生活在历史和现实交汇的同一个时空里,越来越成为你中有我、我中有你的命运共同体。
——这个世界,人类依然面临诸多难题和挑战,国际金融危机深层次影响继续显现,形形色色的保护主义明显升温,地区热点此起彼伏,霸权主义、强权政治和新干涉主义有所上升,军备竞争、恐怖主义、网络安全等传统安全威胁和非传统安全威胁相互交织,维护世界和平、促进共同发展依然任重道远。
我们希望世界变得更加美好,我们也有理由相信,世界会变得更加美好。同时,我们也清楚地知道,前途是光明的,道路是曲折的。车尔尼雪夫斯基曾经写到:“历史的道路不是涅瓦大街上的人行道,它完全是在田野中前进的,有时穿过尘埃,有时穿过泥泞,有时横渡沼泽,有时行经丛林。”人类社会发展的历史证明,无论会遇到什么样的曲折,历史都总是按照自己的规律向前发展,没有任何力量能够阻挡历史前进的车轮。
世界潮流,浩浩荡荡,顺之则昌,逆之则亡。要跟上时代前进步伐,就不能身体已进入21世纪,而脑袋还停留在过去,停留在殖民扩张的旧时代里,停留在冷战思维、零和博弈老框框内。
面对国际形势的深刻变化和世界各国同舟共济的客观要求,各国应该共同推动建立以合作共赢为核心的新型国际关系,各国人民应该一起来维护世界和平、促进共同发展。
我们主张,各国和各国人民应该共同享受尊严。要坚持国家不分大小、强弱、贫富一律平等,尊重各国人民自主选择发展道路的权利,反对干涉别国内政,维护国际公平正义。“鞋子合不合脚,自己穿了才知道”。一个国家的发展道路合不合适,只有这个国家的人民才最有发言权。
我们主张,各国和各国人民应该共同享受发展成果。每个国家在谋求自身发展的同时,要积极促进其他各国共同发展。世界长期发展不可能建立在一批国家越来越富裕而另一批国家却长期贫穷落后的基础之上。只有各国共同发展了,世界才能更好发展。那种以邻为壑、转嫁危机、损人利己的做法既不道德,也难以持久。
我们主张,各国和各国人民应该共同享受安全保障。各国要同心协力,妥善应对各种问题和挑战。越是面临全球性挑战,越要合作应对,共同变压力为动力、化危机为生机。面对错综复杂的国际安全威胁,单打独斗不行,迷信武力更不行,合作安全、集体安全、共同安全才是解决问题的正确选择。
随着世界多极化、经济全球化深入发展和文化多样化、社会信息化持续推进,今天的人类比以往任何时候都更有条件朝和平与发展的目标迈进,而合作共赢就是实现这一目标的现实途径。
世界的命运必须由各国人民共同掌握。各国主权范围内的事情只能由本国政府和人民去管,世界上的事情只能由各国政府和人民共同商量来办。这是处理国际事务的民主原则,国际社会应该共同遵守。
老师们、同学们!
去年11月,中国共产党召开了第十八次全国代表大会,明确了今后一个时期中国的发展蓝图,提出到2020年国内生产总值和城乡居民人均收入将在2010年的基础上翻一番,在中国共产党建党100年时全面建成小康社会,在新中国成立100年时建成富强民主文明和谐的社会主义现代化国家。同时,我们也清醒地认识到,作为拥有13亿多人口的发展中大国,中国在发展道路上面临的风险和挑战依然会很大、很严峻,要实现已确定的奋斗目标必须付出持续的艰辛努力。
实现中华民族伟大复兴,是近代以来中国人民最伟大的梦想,我们称之为“中国梦”,基本内涵是实现国家富强、民族振兴、人民幸福。中华民族历来爱好和平。近代以来,中国人民蒙受了外国侵略和内部战乱的百年苦难,深知和平的宝贵,最需要在和平环境中进行国家建设,以不断改善人民生活。中国将坚定不移走和平发展道路,致力于促进开放的发展、合作的发展、共赢的发展,同时呼吁各国共同走和平发展道路。中国始终奉行防御性的国防政策,不搞军备竞赛,不对任何国家构成军事威胁。中国发展壮大,带给世界的是更多机遇而不是什么威胁。我们要实现的中国梦,不仅造福中国人民,而且造福各国人民。
我们高兴地看到,中俄两国互为最大邻国,在国家发展蓝图上有很多契合之处。俄罗斯提出到2020年人均国内生产总值将达到或接近发达国家水平的目标,现在正在强国富民的道路上加快前进。我们衷心祝愿俄罗斯早日实现自己的奋斗目标。一个繁荣强大的俄罗斯,符合中国利益,也有利于亚太与世界和平稳定。
中俄关系是世界上最重要的一组双边关系,更是最好的一组大国关系。一个高水平、强有力的中俄关系,不仅符合中俄双方利益,也是维护国际战略平衡和世界和平稳定的重要保障。经过双方20多年不懈努力,中俄建立起全面战略协作伙伴关系,这种关系充分照顾对方利益和关切,给两国人民带来了实实在在的好处。我们两国彻底解决了历史遗留的边界问题,签署了《中俄睦邻友好合作条约》,为中俄关系长远发展奠定了坚实基础。
当前,中俄都处在民族复兴的重要时期,两国关系已进入互相提供重要发展机遇、互为主要优先合作伙伴的新阶段。对发展新形势下的中俄关系,我认为应该在以下几个方面多下功夫。
第一,坚定不移发展面向未来的关系。中俄世代友好、永不为敌,是两国人民共同心愿。我们双方要登高望远,统筹谋划两国关系发展。普京总统讲过:“俄罗斯需要一个繁荣稳定的中国,中国也需要一个强大成功的俄罗斯。”我完全同意他的看法。我们两国共同发展,将给中俄全面战略协作伙伴关系提供更广阔发展空间,将为国际秩序和国际体系朝着公正合理的方向发展提供正能量。我们两国要永做好邻居、好朋友、好伙伴,以实际行动坚定支持对方维护本国核心利益,坚定支持对方发展复兴,坚定支持对方走符合本国国情的发展道路,坚定支持对方办好自己的事情。
第二,坚定不移发展合作共赢的关系。中俄国情不同、条件各异,彼此密切合作、取长补短可以起到一加一大于二的效果。去年,中俄贸易额达到882亿美元,人员交流达到330万人次,这些数字充分反映出中俄关系的巨大发展潜力和广阔发展前景。中俄两国的能源合作不断深化。继17世纪的“万里茶道”之后,中俄油气管道成为联通两国新的“世纪动脉”。当前,我们两国正积极推动各自国家和地区发展战略相互对接,不断创造出更多利益契合点和合作增长点。我们要推动两国合作从能源资源向投资、基础设施建设、高技术、金融等领域拓展,从商品进出口向联合研发、联合生产转变,不断提高两国务实合作层次和水平。
第三,坚定不移发展两国人民友好关系。国之交在于民相亲。人民的深厚友谊是国家关系发展的力量源泉。这里,我想讲几个两国人民相互支持和帮助的事例。抗日战争时期,苏联飞行大队长库里申科来华同中国人民并肩作战,他动情地说:“我像体验我的祖国的灾难一样,体验着中国劳动人民正在遭受的灾难。”他英勇牺牲在中国大地上。中国人民没有忘记这位英雄,一对普通的中国母子已为他守陵半个多世纪。2004年俄罗斯发生别斯兰人质事件后,中国邀请部分受伤儿童赴华接受康复治疗,这些孩子在中国受到精心照料,俄方带队医生阿兰表示:“你们的医生给孩子们这么大的帮助,我们的孩子会永远记住你们的。”2008年中国汶川特大地震发生后,俄罗斯在第一时间向中国伸出援手,并邀请灾区孩子到俄罗斯远东等地疗养。3年前,我在符拉迪沃斯托克“海洋”全俄儿童中心,亲眼目睹了俄罗斯老师给予中国儿童的悉心照料和温馨关怀。中国孩子亲身体会到了俄罗斯人民的友爱和善良,这应验了大爱无疆这句中国人常说的话。这样的感人事迹还有很多,滋润着两国人民友谊之树枝繁叶茂。
中俄两国都具有悠久的历史、灿烂的文化,人文交流对增进两国人民友谊具有不可替代的作用。孔子、老子等中国古代思想家为俄罗斯人民所熟悉。中国老一辈革命家深受俄罗斯文化影响,我们这一代人也读了很多俄罗斯文学的经典作品。我年轻时就读过普希金、莱蒙托夫、屠格涅夫、陀思妥耶夫斯基、托尔斯泰、契诃夫等文学巨匠的作品,让我感受到俄罗斯文学的魅力。中俄两国文化交流有着深厚基础。
青年是国家的未来,是世界的未来,也是中俄友好事业的未来。这次访俄期间,我和普京总统共同宣布,两国将于2014年和2015年互办中俄青年友好交流年。中方还将邀请包括莫斯科国际关系学院学生在内的俄罗斯大学生代表团访华。在座各位同学是俄罗斯青年一代的精英。我期待着越来越多的中俄青年接过中俄友谊的接力棒,积极投身两国人民友好事业。
老师们、同学们!
俄罗斯有句谚语:“大船必能远航。”中国有句古诗:“长风破浪会有时,直挂云帆济沧海。”我相信,在两国政府和人民共同努力下,中俄关系一定能够继续乘风破浪、扬帆远航,更好造福两国人民,更好促进世界和平与发展!
谢谢大家。
——习近平在莫斯科国际关系学院的演讲
2013年3月25日
中华人民共和国主席 习近平
尊敬的基奎特总统,
女士们,先生们,朋友们:
哈巴里!哈巴里!今天,能够在坦桑尼亚尼雷尔国际会议中心同各位朋友见面,感到十分高兴和亲切。
这是我担任中国国家主席之后首次访问非洲,也是我第六次踏上非洲大陆。一踏上坦桑尼亚这片美丽的土地,我就感受到了坦桑尼亚人民对中国人民热情奔放的友情,坦桑尼亚政府和人民举行了特殊的隆重欢迎仪式。这不仅是对我和中国代表团的重视,更体现了中坦两国和两国人民深厚的传统友谊。
首先,我谨代表中国政府和人民,并以我个人的名义,向在座各位朋友,向兄弟的坦桑尼亚人民和非洲人民,致以诚挚的问候和良好的祝愿!我还要感谢基奎特总统和坦桑尼亚政府为我这次访问所作的精心安排和热情接待!
坦桑尼亚是人类发源地之一。坦桑尼亚人民有着光荣传统,为非洲人民赢得争取民族独立、反对种族隔离斗争的胜利作出了重要贡献。
近年来,在基奎特总统领导下,坦桑尼亚政局保持稳定,建设事业蒸蒸日上,在非洲和国际事务中发挥了重要作用。中国人民为你们取得的成就感到由衷的高兴,衷心祝愿兄弟的坦桑尼亚人民不断取得新的更大的成就。
来到非洲,总有两个突出印象。一是常来常新,每次非洲之行都能深切感受到这片大陆的新发展新变化,让人欢欣鼓舞。二是热情似火,非洲人民对中国人民发自内心的友好情谊,就像非洲的阳光那样温暖热烈,让人难以忘怀。
非洲有句谚语:“河有源泉水才深。”中非友好交往源远流长。上世纪五六十年代,毛泽东、周恩来等新中国第一代领导人和非洲老一辈政治家共同开启了中非关系新纪元。从那时起,中非人民在反殖反帝、争取民族独立和解放的斗争中,在发展振兴的道路上,相互支持、真诚合作,结下了同呼吸、共命运、心连心的兄弟情谊。
今天,在双方共同努力下,中非关系已经进入全面发展的快车道。双方成立了中非合作论坛,构建起新型战略伙伴关系,各领域合作取得显著成果。2012年,中非贸易额接近2000亿美元,中非人员往来超过150万人次。截至去年,中国对非洲的直接投资累计超过150亿美元。今年是中国向非洲派出医疗队50周年,50年来累计派出1.8万人次的医疗人员,诊治了2.5亿人次的非洲患者。
非洲人民也给了中国人民大力支持和无私帮助。2008年北京奥运会火炬在达累斯萨拉姆传递过程中,坦桑尼亚人民像欢庆自己的节日一样,载歌载舞迎接奥运圣火,喜庆的画面深深定格在中国人民的脑海中。
中国汶川特大地震发生后,非洲国家纷纷伸出援手,有的国家自己也不富裕、人口不到200万,向地震灾区慷慨捐出200万欧元,相当于人均1欧元,这份情谊让中国人民备感温暖。
我们双方不断加强在国际和地区事务中的协调和配合,有力维护了发展中国家共同利益。中国人民和非洲人民的友谊和合作,已经成为中非关系的标志,在国际社会传为佳话。
过去半个多世纪的共同努力及其产生的丰富成果,为我们继续推进中非关系打下了坚实基础、积累了宝贵经验。
——这段历史告诉我们,中非关系不是一天就发展起来的,更不是什么人赐予的,而是我们双方风雨同舟、患难与共,一步一个脚印走出来的。饮水不忘挖井人。我们将永远铭记为中非关系发展披荆斩棘、呕心沥血的人们,不断从历史中汲取前进的动力。
——这段历史告诉我们,中非从来都是命运共同体,共同的历史遭遇、共同的发展任务、共同的战略利益把我们紧紧联系在一起。我们都把对方的发展视为自己的机遇,都在积极通过加强合作促进共同发展繁荣。
——这段历史告诉我们,中非关系的本质特征是真诚友好、相互尊重、平等互利、共同发展。我们双方谈得来,觉得相互平等;我们不把自己的意志强加给你们,你们也不把自己的意志强加给我们。中国为非洲发展提供了力所能及的帮助,中国更感谢非洲国家和非洲人民长期以来给予中国的大力支持和无私帮助,我们在事关对方核心利益的问题上,从来都是立场鲜明、毫不含糊地支持对方。
——这段历史告诉我们,中非关系要保持旺盛生命力,必须与时俱进、开拓创新。半个多世纪以来,在中非关系发展的每一个关键时期,我们双方都能登高望远,找到中非合作新的契合点和增长点,推动中非关系实现新的跨越。这种逢山开路、遇水架桥的开拓精神,是我们不断提高中非合作水平的重要法宝。
女士们、先生们!
当前,中非关系正站在新的历史起点上,具备天时、地利、人和的优势。作为“希望的大陆”、“发展的热土”,今天的非洲已经成为全球经济增长最快的地区之一,非洲雄狮正在加速奔跑,而中国也继续保持着良好发展势头。中非合作基础更加坚实、合作意愿更加强烈、合作机制更加完善,推进中非合作是双方人民共同心愿,是大势所趋、人心所向。
这里,我可以明确告诉各位朋友,新形势下,中非关系的重要性不是降低了而是提高了,双方共同利益不是减少了而是增多了,中方发展对非关系的力度不会削弱、只会加强。
第一,对待非洲朋友,我们讲一个“真”字。真朋友最可贵。中非传统友谊弥足珍贵,值得倍加珍惜。我们始终把发展同非洲国家的团结合作作为中国对外政策的重要基础,这一点绝不会因为中国自身发展和国际地位提高而发生变化。中国坚持国家不分大小、强弱、贫富一律平等,秉持公道、伸张正义,反对以大欺小、以强凌弱、以富压贫,反对干涉别国内政,将继续同非方在涉及对方核心利益和重大关切的问题上相互支持,继续在国际和地区事务中坚定支持非洲国家的正义立场,维护发展中国家共同利益。中国将继续坚定支持非洲自主解决本地区问题的努力,为促进非洲和平与安全作出更大贡献。
世界上没有放之四海而皆准的发展模式,各方应该尊重世界文明多样性和发展模式多样化。中国将继续坚定支持非洲国家探索适合本国国情的发展道路,加强同非洲国家在治国理政方面的经验交流,从各自的古老文明和发展实践中汲取智慧,促进中非共同发展繁荣。
家和万事兴。全非洲是一个命运与共的大家庭。今年是非洲统一组织成立50周年,对追求联合自强的非洲各国人民具有里程碑意义。中方真诚祝愿并坚定支持非洲在联合自强的道路上步子迈得更大一些,推动非洲和平与发展事业不断跨上新的台阶。
中方希望中非关系发展得越来越好,也希望其他国家同非洲关系发展得越来越好。非洲是非洲人的非洲,任何国家发展同非洲关系,都应该尊重非洲的尊严和自主性。
第二,开展对非合作,我们讲一个“实”字。中国不仅是合作共赢的倡导者,更是积极实践者。中国致力于把自身发展同非洲发展紧密联系起来,把中国人民利益同非洲人民利益紧密结合起来,把中国发展机遇同非洲发展机遇紧密融合起来,真诚希望非洲国家发展得更快一些,非洲人民日子过得更好一些。中国在谋求自身发展的同时,始终向非洲朋友提供力所能及的支持和帮助。特别是近些年来,中国加大了对非援助和合作力度。只要是中方作出的承诺,就一定会不折不扣落到实处。
中国将继续扩大同非洲的投融资合作,落实好3年内向非洲提供200亿美元贷款额度的承诺,实施好“非洲跨国跨区域基础设施建设合作伙伴关系”,加强同非洲国家在农业、制造业等领域的互利合作,帮助非洲国家把资源优势转化为发展优势,实现自主发展和可持续发展。
授人以鱼,更要授人以渔。中方将积极实施“非洲人才计划”,未来3年将为非洲国家培训3万名各类人才,提供1.8万个奖学金留学生名额,加强对非洲技术转让和经验共享。
随着中国经济实力和综合国力不断提高,中国将继续为非洲发展提供应有的、不附加任何政治条件的帮助。
第三,加强中非友好,我们讲一个“亲”字。中国人民和非洲人民有着天然的亲近感。“人生乐在相知心。”中非如何知心?我以为,很重要的一点就是要通过深入对话和实际行动获得心与心的共鸣。
中非关系的根基和血脉在人民,中非关系发展应该更多面向人民。近年来,随着中非关系发展,中非人民越走越近。一些非洲朋友活跃在中国文艺舞台上,成了中国家喻户晓的明星。中国电视剧《媳妇的美好时代》在坦桑尼亚热播,使坦桑尼亚观众了解到中国老百姓家庭生活的酸甜苦辣。
我听说了一个故事,有一对中国年轻人,他们从小就通过电视节目认识了非洲,对非洲充满了向往。后来他们结婚了,把蜜月旅行目的地选在了坦桑尼亚。在婚后的第一个情人节,他们背上行囊来到了坦桑尼亚,领略了这里的风土人情和塞伦盖蒂草原的壮美。回国后,他们把在坦桑尼亚的所见所闻发布在博客上,得到了数万次的点击和数百条回复。他们说,我们真的爱上了非洲,我们的心从此再也离不开这片神奇的土地。这个故事说明,中非人民有着天然的亲近感,只要不断加强人民之间的交流,中非人民友谊就一定能根深叶茂。
我们要更加重视中非人文交流,增进中非人民的相互了解和认知,厚植中非友好事业的社会基础。中非关系是面向未来的事业,需要一代又一代中非有志青年共同接续奋斗。双方应该积极推动青年交流,使中非友好事业后继有人,永葆青春和活力。
第四,解决合作中的问题,我们讲一个“诚”字。中国和非洲都处在快速发展过程中,相互认知需要不断与时俱进。中方坦诚面对中非关系面临的新情况新问题,对出现的问题,我们应该本着相互尊重、合作共赢的精神加以妥善解决。
我相信,机遇总比挑战大,办法总比困难多。中方已经并将继续同非洲国家一道,采取切实措施,妥善解决中非经贸合作中存在的问题,使非洲国家从合作中更多受益。同时,我们也真诚希望非洲国家为中国企业和公民在非洲开展合作提供相应的便利条件。
女士们、先生们!
新中国成立60多年来特别是改革开放30多年来,中国共产党领导中国人民成功开辟出中国特色社会主义道路,中国发展取得了历史性进步,经济总量已经跃升到世界第二位,综合国力显著增强,人民生活明显改善。作为有着13亿多人口的国家,中国用几十年的时间走完了发达国家几百年走过的发展历程,这其中的艰辛和曲折是可想而知的。
现在,中国基本国情仍然是人口多、底子薄、发展不平衡,经济总量虽大,但除以13亿多人口,人均国内生产总值还排在世界第九十位左右。根据联合国标准,中国还有1.28亿人生活在贫困线以下。让13亿多人民都过上富裕的日子,仍然还有很长的路要走,还需要付出长期的艰苦努力。随着中国不断发展,中国人民生活水平必将不断提高。但是,无论中国发展到哪一步,中国永远都把非洲国家当作自己的患难之交。
女士们、先生们!
中国的发展离不开世界、离不开非洲,世界和非洲的繁荣稳定也需要中国。中非虽然远隔重洋,但我们的心是相通的。联结我们的不仅是深厚的传统友谊、密切的利益纽带,还有我们各自的梦想。
13亿多中国人民正致力于实现中华民族伟大复兴的中国梦,10亿多非洲人民正致力于实现联合自强、发展振兴的非洲梦。中非人民要加强团结合作、加强相互支持和帮助,努力实现我们各自的梦想。我们还要同国际社会一道,推动实现持久和平、共同繁荣的世界梦,为人类和平与发展的崇高事业作出新的更大的贡献!
阿桑特尼萨那!
——习近平在坦桑尼亚尼雷尔国际会议中心的演讲
来源:《 人民日报 》( 2021年04月22日 03 版)
尊敬的各位元首、政府首脑、议长、国际组织负责人、部长,博鳌亚洲论坛理事会各位成员,各位来宾,女士们,先生们,朋友们:
椰风暖人,海阔天高。在这美好的季节里,同大家相聚在美丽的海南岛,参加博鳌亚洲论坛2013年年会,我感到十分高兴。
首先,我谨代表中国政府和人民,并以我个人的名义,对各位朋友的到来,表示诚挚的欢迎!对年会的召开,表示热烈的祝贺!
12年来,博鳌亚洲论坛日益成为具有全球影响的重要论坛。在中国文化中,每12年是一个生肖循环,照此说来,博鳌亚洲论坛正处在一个新的起点上,希望能更上一层楼。
本届年会以“革新、责任、合作:亚洲寻求共同发展”为主题,很有现实意义。相信大家能够充分发表远见卓识,共商亚洲和世界发展大计,为促进本地区乃至全球和平、稳定、繁荣贡献智慧和力量。
当前,国际形势继续发生深刻复杂变化。世界各国相互联系日益紧密、相互依存日益加深,遍布全球的众多发展中国家、几十亿人口正在努力走向现代化,和平、发展、合作、共赢的时代潮流更加强劲。
同时,天下仍很不太平,发展问题依然突出,世界经济进入深度调整期,整体复苏艰难曲折,国际金融领域仍然存在较多风险,各种形式的保护主义上升,各国调整经济结构面临不少困难,全球治理机制有待进一步完善。实现各国共同发展,依然任重而道远。
亚洲是当今世界最具发展活力和潜力的地区之一,亚洲发展同其他各大洲发展息息相关。亚洲国家积极探索适合本国情况的发展道路,在实现自身发展的同时有力促进了世界发展。亚洲与世界其他地区共克时艰,合作应对国际金融危机,成为拉动世界经济复苏和增长的重要引擎,近年来对世界经济增长的贡献率已超过50%,给世界带来了信心。亚洲同世界其他地区的区域次区域合作展现出勃勃生机和美好前景。
当然,我们也清醒地看到,亚洲要谋求更大发展、更好推动本地区和世界其他地区共同发展,依然面临不少困难和挑战,还需要爬一道道的坡、过一道道的坎。
——亚洲发展需要乘势而上、转型升级。对亚洲来说,发展仍是头等大事,发展仍是解决面临的突出矛盾和问题的关键,迫切需要转变经济发展方式、调整经济结构,提高经济发展质量和效益,在此基础上不断提高人民生活水平。
——亚洲稳定需要共同呵护、破解难题。亚洲稳定面临着新的挑战,热点问题此起彼伏,传统安全威胁和非传统安全威胁都有所表现,实现本地区长治久安需要地区国家增强互信、携手努力。
——亚洲合作需要百尺竿头、更进一步。加强亚洲地区合作的机制和倡议很多,各方面想法和主张丰富多样,协调各方面利益诉求、形成能够保障互利共赢的机制需要更好增进理解、凝聚共识、充实内容、深化合作。
女士们、先生们、朋友们!
人类只有一个地球,各国共处一个世界。共同发展是持续发展的重要基础,符合各国人民长远利益和根本利益。我们生活在同一个地球村,应该牢固树立命运共同体意识,顺应时代潮流,把握正确方向,坚持同舟共济,推动亚洲和世界发展不断迈上新台阶。
第一,勇于变革创新,为促进共同发展提供不竭动力。长期以来,各国各地区在保持稳定、促进发展方面形成了很多好经验好做法。对这些好经验好做法,要继续发扬光大。同时,世间万物,变动不居。“明者因时而变,知者随事而制。”要摒弃不合时宜的旧观念,冲破制约发展的旧框框,让各种发展活力充分迸发出来。要加大转变经济发展方式、调整经济结构力度,更加注重发展质量,更加注重改善民生。要稳步推进国际经济金融体系改革,完善全球治理机制,为世界经济健康稳定增长提供保障。亚洲历来具有自我变革活力,要勇做时代的弄潮儿,使亚洲变革和世界发展相互促进、相得益彰。
第二,同心维护和平,为促进共同发展提供安全保障。和平是人民的永恒期望。和平犹如空气和阳光,受益而不觉,失之则难存。没有和平,发展就无从谈起。国家无论大小、强弱、贫富,都应该做和平的维护者和促进者,不能这边搭台、那边拆台,而应该相互补台、好戏连台。国际社会应该倡导综合安全、共同安全、合作安全的理念,使我们的地球村成为共谋发展的大舞台,而不是相互角力的竞技场,更不能为一己之私把一个地区乃至世界搞乱。各国交往频繁,磕磕碰碰在所难免,关键是要坚持通过对话协商与和平谈判,妥善解决矛盾分歧,维护相互关系发展大局。
第三,着力推进合作,为促进共同发展提供有效途径。“一花独放不是春,百花齐放春满园。”世界各国联系紧密、利益交融,要互通有无、优势互补,在追求本国利益时兼顾他国合理关切,在谋求自身发展中促进各国共同发展,不断扩大共同利益汇合点。要加强南南合作和南北对话,推动发展中国家和发达国家平衡发展,夯实世界经济长期稳定发展基础。要积极创造更多合作机遇,提高合作水平,让发展成果更好惠及各国人民,为促进世界经济增长多作贡献。
第四,坚持开放包容,为促进共同发展提供广阔空间。“海纳百川,有容乃大。”我们应该尊重各国自主选择社会制度和发展道路的权利,消除疑虑和隔阂,把世界多样性和各国差异性转化为发展活力和动力。我们要秉持开放精神,积极借鉴其他地区发展经验,共享发展资源,推进区域合作。进入新世纪10多年来,亚洲地区内贸易额从8000亿美元增长到3万亿美元,亚洲同世界其他地区贸易额从1.5万亿美元增长到4.8万亿美元,这表明亚洲合作是开放的,区域内合作和同其他地区合作并行不悖,大家都从合作中得到了好处。亚洲应该欢迎域外国家为本地区稳定和发展发挥建设性作用,同时,域外国家也应该尊重亚洲的多样性特点和已经形成的合作传统,形成亚洲发展同其他地区发展良性互动、齐头并进的良好态势。
女士们、先生们、朋友们!
中国是亚洲和世界大家庭的重要成员。中国发展离不开亚洲和世界,亚洲和世界繁荣稳定也需要中国。
去年11月,中国共产党召开了第十八次全国代表大会,明确了中国今后一个时期的发展蓝图。我们的奋斗目标是,到2020年国内生产总值和城乡居民人均收入在2010年的基础上翻一番,全面建成小康社会;到本世纪中叶建成富强民主文明和谐的社会主义现代化国家,实现中华民族伟大复兴的中国梦。展望未来,我们充满信心。
我们也认识到,中国依然是世界上最大的发展中国家,中国发展仍面临着不少困难和挑战,要使全体中国人民都过上美好生活,还需要付出长期不懈的努力。我们将坚持改革开放不动摇,牢牢把握转变经济发展方式这条主线,集中精力把自己的事情办好,不断推进社会主义现代化建设。
“亲望亲好,邻望邻好。”中国将坚持与邻为善、以邻为伴,巩固睦邻友好,深化互利合作,努力使自身发展更好惠及周边国家。
我们将大力促进亚洲和世界发展繁荣。新世纪以来,中国同周边国家贸易额由1000多亿美元增至1.3万亿美元,已成为众多周边国家的最大贸易伙伴、最大出口市场、重要投资来源地。中国同亚洲和世界的利益融合达到前所未有的广度和深度。当前和今后一个时期,中国经济将继续保持健康发展势头,国内需求特别是消费需求将持续扩大,对外投资也将大幅增加。据测算,今后5年,中国将进口10万亿美元左右的商品,对外投资规模将达到5000亿美元,出境旅游有可能超过4亿人次。中国越发展,越能给亚洲和世界带来发展机遇。
我们将坚定维护亚洲和世界和平稳定。中国人民对战争和动荡带来的苦难有着刻骨铭心的记忆,对和平有着孜孜不倦的追求。中国将通过争取和平国际环境发展自己,又以自身发展维护和促进世界和平。中国将继续妥善处理同有关国家的分歧和摩擦,在坚定捍卫国家主权、安全、领土完整的基础上,努力维护同周边国家关系和地区和平稳定大局。中国将在国际和地区热点问题上继续发挥建设性作用,坚持劝和促谈,为通过对话谈判妥善处理有关问题作出不懈努力。
我们将积极推动亚洲和世界范围的地区合作。中国将加快同周边国家的互联互通建设,积极探讨搭建地区性融资平台,促进区域内经济融合,提高地区竞争力。中国将积极参与亚洲区域合作进程,坚持推进同亚洲之外其他地区和国家的区域次区域合作。中国将继续倡导并推动贸易和投资自由化便利化,加强同各国的双向投资,打造合作新亮点。中国将坚定支持亚洲地区对其他地区的开放合作,更好促进本地区和世界其他地区共同发展。中国致力于缩小南北差距,支持发展中国家增强自主发展能力。
女士们、先生们、朋友们!
亲仁善邻,是中国自古以来的传统。亚洲和世界和平发展、合作共赢的事业没有终点,只有一个接一个的新起点。中国愿同五大洲的朋友们携手努力,共同创造亚洲和世界的美好未来,造福亚洲和世界人民!
最后,预祝年会取得圆满成功!
——2013年4月7日习近平同志在博鳌亚洲论坛2013年年会上的主旨演讲
来源:人民网
尊敬的普京总统,各位同事:
很高兴在美丽的圣被得堡同大家见面,共同讨论促进世界经济增长和就业之策.首先,我谨对普京总统和俄罗斯政府为本次峰会所作的积极努力和周到安排,表示裹心的感谢!
当前,世界经济逐步走出低谷,形势继续朝好的方向发展。同时,国际金融危机枭面影响依然存在,一些国家经济尚未摆脱衰退,全球经济复苏依然有很长的路要走。
形势决定任务,行动决定成效。为此,我们要放眼长远,努力塑造各国发展创新、增长联动、利益融合的世界经济坚定维护和发展开放型世界经济。
——发展创新,是世界经济可持续增长的要求。单纯依靠刺激政策和政府对经济大规模直接干预的增长,只治标不治本.而建立在大量资源消耗、环境污染基础上的增长则更难以持久。要提高经济增长质量和效益,避免单纯以国内生产总值增长率论英雄。各国要通过积极的结构改革激发市场活力,增强经济竞争力。
增长联动,是世界经济强劲增长的要求.一个强劲增长的世界经济来源于各国共同增长各国要树立命运共同体意识,真正认清“一荣俱策、一损俱损”的连带效应,在竞争中合作,在合作中共赢。在追求本国利益时兼顾别国利益,在寻求自身发展时兼顾别国发展。相互帮助不同国家解决面临的突出问题是世界经济发展的客观要求。让每个国家发展都能同其他国家增长形成联动效应,相亚带来正面而非负面的外溢效应利益融合,是世界经济平衡增长的需要。平衡增长不是转移增长的零和游戏,而是各国福扯共享的增长。各国要充分发挥比较优势,共同优化全球经济资源配置,完善全球产业布局,建设利拉共享的全球价值链,培育等惠各方的全球大市场,实现互利共赢的发展。塑造这样的世界经济,需要二十国集团各成员建设更加紧密的经济伙件关系,肩负起应有的责任配置发展资源。
第三,完善全球经济治理,使之更加公平公正。二十国集团是发达国家和发展中国家就国际经济事务进行充分协商的重要平台。我们要把二十国集团建设成稳定世界经济、构建国际金融安全网改善全球经济治理的重要力量。
第一,采取负责任的宏观经济政策各主要经济体委首先办好自己的事,确保自己的经济不出大的乱子。这是我们最起码的责任.我们爱完善宏观经济政策协调机制,加强相互沟通和协调。
宏观微观经济政策和社会政策是一个整体,各国要用社会政策托底经济政策,为宏观微观经济政策执行创造条件。二十国集团财长和就业部长会议决定加强经济政策和就业政策的协调,是个正确的路子,要坚定不移走下去。
在这方面,中国采取的经济政笑既对中国经济负责,也对世界经济负责。中国经济基本面良好,今年上半年国内生产总值增长7.6%。中国也面临着地方政府债务、部分行业产能过刺等问题。这些问题处于可控范围之内,我们正在采取措施解决。
我们认识到,为了从根本上解决经济的长远发展问题,必须坚定推动结构改革,宁可将增长速度降下来一些。任何一项事业,都需要远近兼顾、深谋远虑,杀鸡取卵、竭泽而渔式的发展是不会长久的。中国经济同世界经济高度融合。一个经济运行更稳定、增长质量更高、增长前景更可持续的中国,对世界经济发展是长期利好的中国有条件有能力实现经济持续健康发展,为各国创造更广阔的市场和发展空间,为世界经济带来更多正面外游效应。
第二,共同维护和发展开放型世界经济。“一花独放不是春,百花齐放春满园。”各国经济,相通则共进,相闭则各退。我们必须顺应时代潮流,反对各种形式的保护主义.统筹利用国际国内两个市场、两种资源。
我们要维护自由、开放、非歧视的 多边贸易体制,不搞排他性贸易标准、规则、体系,避免造成全球市场分割和贸易体系分化。要探讨究善全球投资规则,引导全球发展资本合理流动,更加有效地
我们要继续改革国际会融机构,各有关国家要进一步抓紧落实好国际货币集全组织份额和治理改革方案。要制定反映各国经济总量在世界经济中权重的断份额公式。要继续加强国际全融市场监管,使余融体系真正依靠、服务、促送实体经济发展。要建设稳定,抗风险的国际货币体系,改革特别提款权货币篮子组成,加强国际和区域全融合作机制的联系.建立全融风险防火墙
中国支持加强多边反避税合作,愿为健全国际税收治理机制尽一份力
我想强调.为推动中国经济社会持续健康发展,中国将坚定不移推进改革我们正在就全面深化改革进行总体研究,以统筹推进经济、政治、文化、社会生态文明领域体制改革,进一步解放和发展社会生产力、解放和增加全社会创造活力。中国将加强市场依系建设,推进宏观调控、财税、全融、投资、行政管理等领城体制改革,更加充分地发挥市场在资源配置中的基础性作用。中国将努力深化利率和汇率市场化改革,增强人民币汇率弹性逐步实现人民币资本项目可兑换。中国将坚持互利共赢的开放战略,深化涉及投资、贸易体制改革,完善法律法规.为各国在华企业创造公平经营的法治环境,通过协商解决同相关国家的贸易争编
各位同事!只要我们携手努力,建设更紧密伙件关系,二十国集团就会走得更稳、更好、更远,各国人民就会对世界经济更有信心,对未来生活更有信心。
谢谢大家。
——2013年9月5日习近平主席出席二十国集团领导人第八次峰会纪实
来源:人民网-中国共产党新闻网
2100多年前,中国汉代的张骞肩负和平友好使命,两次出使中亚,开启了中国同中亚各国友好交往的大门,开辟出一条横贯东西、连接欧亚的丝绸之路。
我的家乡陕西,就位于古丝绸之路的起点。站在这里,回首历史,我仿佛听到了山间回荡的声声驼铃,看到了大漠飘飞的袅袅孤烟。这一切,让我感到十分亲切。
哈萨克斯坦这片土地,是古丝绸之路经过的地方,曾经为沟通东西方文明,促进不同民族、不同文化相互交流和合作作出过重要贡献。东西方使节、商队、游客、学者、工匠川流不息,沿途各国互通有无、互学互鉴,共同推动了人类文明进步。
古丝绸之路上的古城阿拉木图有一条冼星海大道,人们传诵着这样一个故事。1941年伟大卫国战争爆发,中国著名音乐家冼星海辗转来到阿拉木图。在举目无亲、贫病交加之际,哈萨克音乐家拜卡达莫夫接纳了他,为他提供了一个温暖的家。
在阿拉木图,冼星海创作了《民族解放》、《神圣之战》、《满江红》等著名音乐作品,并根据哈萨克民族英雄阿曼盖尔德的事迹创作出交响诗《阿曼盖尔德》,激励人们为抗击法西斯而战,受到当地人民广泛欢迎。
千百年来,在这条古老的丝绸之路上,各国人民共同谱写出千古传诵的友好篇章。两千多年的交往历史证明,只要坚持团结互信、平等互利、包容互鉴、合作共赢,不同种族、不同信仰、不同文化背景的国家完全可以共享和平,共同发展。这是古丝绸之路留给我们的宝贵启示。
20多年来,随着中国同欧亚国家关系快速发展,古老的丝绸之路日益焕发出新的生机活力,以新的形式把中国同欧亚国家的互利合作不断推向新的历史高度。
远亲不如近邻。中国同中亚国家是山水相连的友好邻邦。中国高度重视发展同中亚各国的友好合作关系,将其视为外交优先方向。
当前,中国同中亚国家关系发展面临难得机遇。我们希望同中亚国家一道,不断增进互信、巩固友好、加强合作,促进共同发展繁荣,为各国人民谋福祉。
——我们要坚持世代友好,做和谐和睦的好邻居。中国坚持走和平发展道路,坚定奉行独立自主的和平外交政策。我们尊重各国人民自主选择的发展道路和奉行的内外政策,决不干涉中亚国家内政。中国不谋求地区事务主导权,不经营势力范围。我们愿同俄罗斯和中亚各国加强沟通和协调,共同为建设和谐地区作出不懈努力。
——我们要坚定相互支持,做真诚互信的好朋友。在涉及国家主权、领土完整、安全稳定等重大核心利益问题上坚定相互支持,是中国同中亚各国战略伙伴关系的实质和重要内容。我们愿同各国在双边和上海合作组织框架内加强互信、深化合作,合力打击“三股势力”、贩毒、跨国有组织犯罪,为地区经济发展和人民安居乐业创造良好环境。
——我们要大力加强务实合作,做互利共赢的好伙伴。中国和中亚国家都处在关键发展阶段,面对前所未有的机遇和挑战。我们都提出了符合本国国情的中长期发展目标。我们的战略目标是一致的,那就是确保经济长期稳定发展,实现国家繁荣富强和民族振兴。我们要全面加强务实合作,将政治关系优势、地缘毗邻优势、经济互补优势转化为务实合作优势、持续增长优势,打造互利共赢的利益共同体。
——我们要以更宽的胸襟、更广的视野拓展区域合作,共创新的辉煌。当前,世界经济融合加速发展,区域合作方兴未艾。欧亚地区已经建立起多个区域合作组织。欧亚经济共同体和上海合作组织成员国、观察员国地跨欧亚、南亚、西亚,通过加强上海合作组织同欧亚经济共同体合作,我们可以获得更大发展空间。
为了使我们欧亚各国经济联系更加紧密、相互合作更加深入、发展空间更加广阔,我们可以用创新的合作模式,共同建设“丝绸之路经济带”。这是一项造福沿途各国人民的大事业。我们可从以下几个方面先做起来,以点带面,从线到片,逐步形成区域大合作。
第一,加强政策沟通。各国可以就经济发展战略和对策进行充分交流,本着求同存异原则,协商制定推进区域合作的规划和措施,在政策和法律上为区域经济融合“开绿灯”。
第二,加强道路联通。上海合作组织正在协商交通便利化协定。尽快签署并落实这一文件,将打通从太平洋到波罗的海的运输大通道。在此基础上,我们愿同各方积极探讨完善跨境交通基础设施,逐步形成连接东亚、西亚、南亚的交通运输网络,为各国经济发展和人员往来提供便利。
第三,加强贸易畅通。丝绸之路经济带总人口近30亿,市场规模和潜力独一无二。各国在贸易和投资领域合作潜力巨大。各方应该就贸易和投资便利化问题进行探讨并作出适当安排,消除贸易壁垒,降低贸易和投资成本,提高区域经济循环速度和质量,实现互利共赢。
第四,加强货币流通。中国和俄罗斯等国在本币结算方面开展了良好合作,取得了可喜成果,也积累了丰富经验。这一好的做法有必要加以推广。如果各国在经常项下和资本项下实现本币兑换和结算,就可以大大降低流通成本,增强抵御金融风险能力,提高本地区经济国际竞争力。
第五,加强民心相通。国之交在于民相亲。搞好上述领域合作,必须得到各国人民支持,必须加强人民友好往来,增进相互了解和传统友谊,为开展区域合作奠定坚实民意基础和社会基础。
——2013年9月7日习近平同志在哈萨克斯坦纳扎尔巴耶夫大学演讲一部分内容
来源:人民网-中国共产党新闻网
中国和东盟国家山水相连、血脉相亲。今年是中国和东盟建立战略伙伴关系10周年,中国和东盟关系正站在新的历史起点上。
中方高度重视印尼在东盟的地位和影响,愿同印尼和其他东盟国家共同努力,使双方成为兴衰相伴、安危与共、同舟共济的好邻居、好朋友、好伙伴,携手建设更为紧密的中国—东盟命运共同体,为双方和本地区人民带来更多福祉。
为此,我们要着重从以下几个方面作出努力。
第一,坚持讲信修睦。人与人交往在于言而有信,国与国相处讲究诚信为本。中国愿同东盟国家真诚相待、友好相处,不断巩固政治和战略互信。
世界上没有放之四海而皆准的发展模式,也没有一成不变的发展道路。中国和东盟国家人民勇于变革创新,不断开拓进取,探索和开辟顺应时代潮流、符合自身实际的发展道路,为经济社会发展打开了广阔前景。
我们应该尊重彼此自主选择社会制度和发展道路的权利,尊重各自推动经济社会发展、改善人民生活的探索和实践,坚定对对方战略走向的信心,在对方重大关切问题上相互支持,牢牢把握中国—东盟战略合作的大方向。
中国愿同东盟国家商谈缔结睦邻友好合作条约,共同绘就睦邻友好的美好蓝图。中国将一如既往支持东盟发展壮大,支持东盟共同体建设,支持东盟在区域合作中发挥主导作用。
第二,坚持合作共赢。“计利当计天下利。”中国愿在平等互利的基础上,扩大对东盟国家开放,使自身发展更好惠及东盟国家。中国愿提高中国—东盟自由贸易区水平,争取使2020年双方贸易额达到1万亿美元。
中国致力于加强同东盟国家的互联互通建设。中国倡议筹建亚洲基础设施投资银行,愿支持本地区发展中国家包括东盟国家开展基础设施互联互通建设。
东南亚地区自古以来就是“海上丝绸之路”的重要枢纽,中国愿同东盟国家加强海上合作,使用好中国政府设立的中国—东盟海上合作基金,发展好海洋合作伙伴关系,共同建设21世纪“海上丝绸之路”。中国愿通过扩大同东盟国家各领域务实合作,互通有无、优势互补,同东盟国家共享机遇、共迎挑战,实现共同发展、共同繁荣。
第三,坚持守望相助。中国和东盟国家唇齿相依,肩负着共同维护地区和平稳定的责任。历史上,中国和东盟国家人民在掌握民族命运的斗争中曾经并肩战斗、风雨同舟。近年来,从应对亚洲金融危机到应对国际金融危机,从抗击印度洋海啸到抗击中国汶川特大地震灾害,我们各国人民肩并着肩、手挽着手,形成了强大合力。
我们应该摒弃冷战思维,积极倡导综合安全、共同安全、合作安全的新理念,共同维护本地区和平稳定。我们应该深化在防灾救灾、网络安全、打击跨国犯罪、联合执法等方面的合作,为本地区人民营造更加和平、更加安宁、更加温馨的地区家园。
中国愿同东盟国家进一步完善中国—东盟防长会议机制,就地区安全问题定期举行对话。
对中国和一些东南亚国家在领土主权和海洋权益方面存在的分歧和争议,双方要始终坚持以和平方式,通过平等对话和友好协商妥善处理,维护双方关系和地区稳定大局。
第四,坚持心心相印。“合抱之木,生于毫末;九层之台,起于累土”。保持中国—东盟友谊之树长青,必须夯实双方关系的社会土壤。去年,中国和东盟国家人员往来达1500万人次,每周有1000多个航班往返于中国和东盟国家之间。交往多了,感情深了,心与心才能贴得更近。
我们要促进青年、智库、议会、非政府组织、社会团体等的友好交流,为中国—东盟关系发展提供更多智力支撑,增进人民了解和友谊。中国愿向东盟派出更多志愿者,支持东盟国家文化、教育、卫生、医疗等领域事业发展。中国倡议将2014年确定为中国—东盟文化交流年。今后3到5年,中国将向东盟国家提供1.5万个政府奖学金名额。
第五,坚持开放包容。“海纳百川,有容乃大。”在漫长历史进程中,中国和东盟国家人民创造了丰富多彩、享誉世界的辉煌文明。这里是充满多样性的区域,各种文明在相互影响中融合演进,为中国和东盟国家人民相互学习、相互借鉴、相互促进提供了重要文化基础。
我们要积极借鉴其他地区发展经验,欢迎域外国家为本地区发展稳定发挥建设性作用。同时,域外国家也应该尊重本地区的多样性,多做有利于本地区发展稳定的事情。中国—东盟命运共同体和东盟共同体、东亚共同体息息相关,应发挥各自优势,实现多元共生、包容共进,共同造福于本地区人民和世界各国人民。
一个更加紧密的中国—东盟命运共同体,符合求和平、谋发展、促合作、图共赢的时代潮流,符合亚洲和世界各国人民共同利益,具有广阔发展空间和巨大发展潜力。
——2013年10月3日习近平同志在印度尼西亚国会演讲的一部分
来源:新华日报
■ 中国将坚持改革开放正确方向,做到改革不停顿、开放不止步。
■ 增长动力从何而来,只能从改革中来,从调整中来,从创新中来。
■ 中国发展离不开亚太,亚太繁荣也离不开中国。中国经济持续健康发展,将会给亚太发展带来更大机遇。
■ 我们都是亚太这片大海中前行的风帆。中国希望同亚太伙伴们携手同心,共同创建引领世界、惠及各方、造福子孙的美好亚太。
据新华社印尼巴厘岛7日电 国家主席习近平7日在印尼巴厘岛出席亚太经合组织工商领导人峰会,并发表《深化改革开放 共创美好亚太》的重要演讲,强调中国经济发展态势良好,中国将坚持改革开放正确方向,做到改革不停顿、开放不止步。我们对中国经济持续健康发展抱着坚定信心。中国将给亚太发展带来更大机遇。中国希望同亚太伙伴们携手同心,共同创建引领世界、惠及各方、造福子孙的美好亚太。
习近平指出,当前世界经济复苏艰难曲折,亚太经济保持良好发展势头,同时也面临新的挑战。无论是发达经济体还是发展中经济体,都在寻求新的增长动力,动力从何而来,只能从改革中来,从调整中来,从创新中来。亚太经济体应该推动建立发展创新、增长联动、利益融合的开放型经济发展方式,使亚太经济在世界经济复苏中发挥引领作用。
习近平表示,中国正在进行着这样的努力。我对中国经济发展前景充满信心。第一,信心来自中国经济增速处在合理区间和预期目标内。我们认识到,为了从根本上解决中国经济长远发展问题,必须坚定推动结构改革,宁可将增长速度降下来一些。任何一项事业,都需要远近兼顾、深谋远虑,杀鸡取卵、竭泽而渔式的发展是不会长久的。第二,信心来自中国经济发展质量和效益稳步提升。我们不再简单以国内生产总值增长率论英雄,而是强调以提高经济增长质量和效益为立足点。事实证明,这一政策是负责任的,既是对中国自身负责,也是对世界负责。第三,信心来自中国经济的强劲内生动力。这包括:持续进行的新型城镇化;新一代劳动者成长为素质更高的现代化、专业化人才;大力实施创新驱动发展战略;不断拓展内需和消费市场;坚持以人为本的理念,推动发展成果惠及更广泛地区、更广大民众。第四,信心来自亚太发展的良好前景。亚太大市场初具轮廓。正在酝酿的新科技革命和产业革命将为亚太地区积聚优势。亚太各经济体抗风险能力大大增强。
习近平表示,中国经济已经进入新的发展阶段,正在进行深刻的方式转变和结构调整。中国要前进,就要全面深化改革开放。中国正在制定全面深化改革的总体方案,总的是要统筹推进经济、政治、文化、社会、生态文明建设等领域的改革,通过改革为经济发展增添新动力。
习近平强调,中国是亚太大家庭中的一员。中国发展离不开亚太,亚太繁荣也离不开中国。中国经济持续健康发展,将会给亚太发展带来更大机遇。中国将坚定维护地区和平稳定,大力促进地区发展繁荣,致力于构建横跨太平洋两岸、惠及各方的地区合作框架。
习近平表示,亚太是我们共同发展的空间,我们都是亚太这片大海中前行的风帆。中国希望同亚太伙伴们携手同心,共同创建引领世界、惠及各方、造福子孙的美好亚太。亚太地区应该谋求共同发展、坚持开放发展、推动创新发展、寻求联动发展。我们要牢固树立亚太命运共同体意识,形成各经济体良性互动、协调发展的格局。中国倡议筹建亚洲基础设施投资银行,为本地区发展中国家基础设施建设提供资金支持。
习近平最后指出,工商界是推动经济贸易发展的主力军。中国欢迎和鼓励各经济体企业来华投资兴业。2014年中国将主办亚太经合组织领导人非正式会议。希望亚太工商界代表到时共赴北京,共商大事,一起见证亚太发展的又一重要时刻。
彭丽媛、王沪宁、栗战书、杨洁篪等出席。
据新华社电 亚太经合组织第二十一次领导人非正式会议8日在印度尼西亚巴厘岛继续举行。国家主席习近平出席并发表讲话,提出构建覆盖太平洋两岸的亚太互联互通格局。
习近平说,一要构建覆盖太平洋两岸的亚太互联互通格局,以此带动建设各次区域经济走廊,进而打造涵盖21个经济体、28亿人口的亚太大市场,保障本地区生产要素自由流通,稳步提升太平洋两岸成员协同发展水平,实现一体化。二要打通制约互联互通建设的瓶颈,建立政府、私营部门、国际机构广泛参与的投融资伙伴关系。中国愿意积极探索拓展基础设施建设投融资渠道,倡议筹建亚洲基础设施投资银行。三要在区域和国际合作框架内推进互联互通和基础设施建设,各成员应该秉持互利互惠、优势互补理念,坚持开放透明、合作共赢原则,加强沟通交流,积极参与合作。四要用互联互通促进亚太地区人民在经贸、金融、教育、科学、文化等各领域建立更紧密联系,加深彼此了解和信任。
——2013年10月7日习近平同志在印度尼西亚巴厘岛举行的亚太经合组织工商领导人峰会上演讲的一部分
来源:人民网-中国共产党新闻网
做好周边外交工作,是实现“两个一百年”奋斗目标、实现中华民族伟大复兴的中国梦的需要,要更加奋发有为地推进周边外交,为我国发展争取良好的周边环境,使我国发展更多惠及周边国家,实现共同发展。
新中国成立后,以毛泽东同志为核心的党的第一代中央领导集体,以邓小平同志为核心的党的第二代中央领导集体,以江泽民同志为核心的党的第三代中央领导集体,以胡锦涛同志为总书记的党中央,都高度重视周边外交,提出了一系列重要战略思想和方针政策,开创和发展了我国总体有利的周边环境,为我们继续做好周边外交工作打下了坚实基础。党的十八大以来,党中央在保持外交大政方针延续性和稳定性的基础上,积极运筹外交全局,突出周边在我国发展大局和外交全局中的重要作用,开展了一系列重大外交活动。
无论从地理方位、自然环境还是相互关系看,周边对我国都具有极为重要的战略意义。思考周边问题、开展周边外交要有立体、多元、跨越时空的视角。审视我国的周边形势,周边环境发生了很大变化,我国同周边国家的关系发生了很大变化,我国同周边国家的经贸联系更加紧密、互动空前密切。这客观上要求我们的周边外交战略和工作必须与时俱进、更加主动。
我国周边充满生机活力,有明显发展优势和潜力,我国周边环境总体上是稳定的,睦邻友好、互利合作是周边国家对华关系的主流。我们要谋大势、讲战略、重运筹,把周边外交工作做得更好。
我国周边外交的战略目标,就是服从和服务于实现“两个一百年”奋斗目标、实现中华民族伟大复兴,全面发展同周边国家的关系,巩固睦邻友好,深化互利合作,维护和用好我国发展的重要战略机遇期,维护国家主权、安全、发展利益,努力使周边同我国政治关系更加友好、经济纽带更加牢固、安全合作更加深化、人文联系更加紧密。
我国周边外交的基本方针,就是坚持与邻为善、以邻为伴,坚持睦邻、安邻、富邻,突出体现亲、诚、惠、容的理念。发展同周边国家睦邻友好关系是我国周边外交的一贯方针。要坚持睦邻友好,守望相助;讲平等、重感情;常见面,多走动;多做得人心、暖人心的事,使周边国家对我们更友善、更亲近、更认同、更支持,增强亲和力、感召力、影响力。要诚心诚意对待周边国家,争取更多朋友和伙伴。要本着互惠互利的原则同周边国家开展合作,编织更加紧密的共同利益网络,把双方利益融合提升到更高水平,让周边国家得益于我国发展,使我国也从周边国家共同发展中获得裨益和助力。要倡导包容的思想,强调亚太之大容得下大家共同发展,以更加开放的胸襟和更加积极的态度促进地区合作。这些理念,首先我们自己要身体力行,使之成为地区国家遵循和秉持的共同理念和行为准则。
做好新形势下周边外交工作,要从战略高度分析和处理问题,提高驾驭全局、统筹谋划、操作实施能力,全面推进周边外交。要着力维护周边和平稳定大局。走和平发展道路,是我们党根据时代发展潮流和我国根本利益作出的战略抉择,维护周边和平稳定是周边外交的重要目标。
要着力深化互利共赢格局。统筹经济、贸易、科技、金融等方面资源,利用好比较优势,找准深化同周边国家互利合作的战略契合点,积极参与区域经济合作。要同有关国家共同努力,加快基础设施互联互通,建设好丝绸之路经济带、21世纪海上丝绸之路。要以周边为基础加快实施自由贸易区战略,扩大贸易、投资合作空间,构建区域经济一体化新格局。要不断深化区域金融合作,积极筹建亚洲基础设施投资银行,完善区域金融安全网络。要加快沿边地区开放,深化沿边省区同周边国家的互利合作。
要着力推进区域安全合作。我国同周边国家毗邻而居,开展安全合作是共同需要。要坚持互信、互利、平等、协作的新安全观,倡导全面安全、共同安全、合作安全理念,推进同周边国家的安全合作,主动参与区域和次区域安全合作,深化有关合作机制,增进战略互信。
要着力加强对周边国家的宣传工作、公共外交、民间外交、人文交流,巩固和扩大我国同周边国家关系长远发展的社会和民意基础。关系亲不亲,关键在民心。要全方位推进人文交流,深入开展旅游、科教、地方合作等友好交往,广交朋友,广结善缘。要对外介绍好我国的内外方针政策,讲好中国故事,传播好中国声音,把中国梦同周边各国人民过上美好生活的愿望、同地区发展前景对接起来,让命运共同体意识在周边国家落地生根。
政策和策略是党的生命,也是外交工作的生命。做好外交工作,胸中要装着国内国际两个大局,国内大局就是“两个一百年”奋斗目标,实现中华民族伟大复兴的中国梦;国际大局就是为我国改革发展稳定争取良好外部条件,维护国家主权、安全、发展利益,维护世界和平稳定、促进共同发展。要找到利益的共同点和交汇点,坚持正确义利观,有原则、讲情谊、讲道义,多向发展中国家提供力所能及的帮助。要推进外交工作改革创新,加强外交活动的策划设计,力求取得最大效果。要做好外交工作的统筹兼顾,组织和协调好方方面面,注意发挥各自优势,把外交工作办得更好。
周边外交任务艰巨繁重,从事外交工作的同志们要增强责任感、使命感、紧迫感,牢记宗旨、提高本领、锤炼作风,讲奉献、敢担当、勇创新,更加积极有为地做好周边外交工作。
——习近平在周边外交工作座谈会上的讲话要点
(2014年3月27日,巴黎)
中华人民共和国主席 习近平
尊敬的博科娃总干事,
女士们,先生们,朋友们:
大家好!有机会来到联合国教科文组织总部,感到十分高兴。首先,我谨对博科娃女士再次当选教科文组织总干事,表示衷心的祝贺!对教科文组织为推动人类文明交流互鉴作出的卓越贡献,表示诚挚的敬意!
教科文组织诞生于69年前,那时世界反法西斯战争硝烟刚刚散去。面对战争给人类带来的惨烈后果,人类又一次反思战争与和平的真谛。千百年来,人类都梦想着持久和平,但战争始终像一个幽灵一样伴随着人类发展历程。此时此刻,世界上很多孩子正生活在战乱的惊恐之中。我们必须作出努力,让战争远离人类,让全世界的孩子们都在和平的阳光下幸福成长。
在教科文组织总部大楼前的石碑上,用多种语言镌刻着这样一句话:“战争起源于人之思想,故务需于人之思想中筑起保卫和平之屏障。”
只要世界人民在心灵中坚定了和平理念、扬起了和平风帆,就能形成防止和反对战争的强大力量。人们希望通过文明交流、平等教育、普及科学,消除隔阂、偏见、仇视,播撒和平理念的种子。这就是教科文组织成立的初衷。
这样一种期待,这样一种憧憬,是我们今天依然要坚守的。不仅要坚守,而且要通过跨国界、跨时空、跨文明的教育、科技、文化活动,让和平理念的种子在世界人民心中生根发芽,让我们共同生活的这个星球生长出一片又一片和平的森林。
自1945年成立以来,教科文组织忠实履行使命,在增进世界人民相互了解和信任、推动不同文明交流互鉴方面进行了不懈努力。中国高度重视同教科文组织的合作,愿意加大参与教科文组织的各项活动。为体现对非洲的支持和帮助,我们决定把通过教科文组织向包括非洲国家在内的发展中国家提供的长城奖学金名额由每年25人扩大为75人,我们还将同教科文组织一道把援助非洲信托基金的活动继续开展下去。
女士们、先生们、朋友们!
文明因交流而多彩,文明因互鉴而丰富。文明交流互鉴,是推动人类文明进步和世界和平发展的重要动力。
推动文明交流互鉴,需要秉持正确的态度和原则。我认为,最重要的是坚持以下几点。
第一,文明是多彩的,人类文明因多样才有交流互鉴的价值。阳光有七种颜色,世界也是多彩的。一个国家和民族的文明是一个国家和民族的集体记忆。人类在漫长的历史长河中,创造和发展了多姿多彩的文明。从茹毛饮血到田园农耕,从工业革命到信息社会,构成了波澜壮阔的文明图谱,书写了激荡人心的文明华章。
“一花独放不是春,百花齐放春满园。”如果世界上只有一种花朵,就算这种花朵再美,那也是单调的。不论是中华文明,还是世界上存在的其他文明,都是人类文明创造的成果。
我参观过法国卢浮宫,也参观过中国故宫博物院,它们珍藏着千万件艺术珍品,吸引人们眼球的正是其展现的多样文明成果。文明交流互鉴不应该以独尊某一种文明或者贬损某一种文明为前提。中国人在2000多年前就认识到了“物之不齐,物之情也”的道理。推动文明交流互鉴,可以丰富人类文明的色彩,让各国人民享受更富内涵的精神生活、开创更有选择的未来。
第二,文明是平等的,人类文明因平等才有交流互鉴的前提。各种人类文明在价值上是平等的,都各有千秋,也各有不足。世界上不存在十全十美的文明,也不存在一无是处的文明,文明没有高低、优劣之分。
我访问过世界上许多地方,最喜欢做的一件事情就是了解五大洲的不同文明,了解这些文明与其他文明的不同之处、独到之处,了解在这些文明中生活的人们的世界观、人生观、价值观。我到过代表古玛雅文明的奇琴伊察,也到过带有浓厚伊斯兰文明色彩的中亚古城撒马尔罕。我深深感到,要了解各种文明的真谛,必须秉持平等、谦虚的态度。如果居高临下对待一种文明,不仅不能参透这种文明的奥妙,而且会与之格格不入。历史和现实都表明,傲慢和偏见是文明交流互鉴的最大障碍。
第三,文明是包容的,人类文明因包容才有交流互鉴的动力。海纳百川,有容乃大。人类创造的各种文明都是劳动和智慧的结晶。每一种文明都是独特的。在文明问题上,生搬硬套、削足适履不仅是不可能的,而且是十分有害的。一切文明成果都值得尊重,一切文明成果都要珍惜。
历史告诉我们,只有交流互鉴,一种文明才能充满生命力。只要秉持包容精神,就不存在什么“文明冲突”,就可以实现文明和谐。这就是中国人常说的:“萝卜青菜,各有所爱。”
中华文明经历了5000多年的历史变迁,但始终一脉相承,积淀着中华民族最深层的精神追求,代表着中华民族独特的精神标识,为中华民族生生不息、发展壮大提供了丰厚滋养。中华文明是在中国大地上产生的文明,也是同其他文明不断交流互鉴而形成的文明。
公元前100多年,中国就开始开辟通往西域的丝绸之路。汉代张骞于公元前138年和119年两次出使西域,向西域传播了中华文化,也引进了葡萄、苜蓿、石榴、胡麻、芝麻等西域文化成果。西汉时期,中国的船队就到达了印度和斯里兰卡,用中国的丝绸换取了琉璃、珍珠等物品。中国唐代是中国历史上对外交流的活跃期。据史料记载,唐代中国通使交好的国家多达70多个,那时候的首都长安里来自各国的使臣、商人、留学生云集成群。这个大交流促进了中华文化远播世界,也促进了各国文化和物产传入中国。15世纪初,中国明代著名航海家郑和七次远洋航海,到了东南亚很多国家,一直抵达非洲东海岸的肯尼亚,留下了中国同沿途各国人民友好交往的佳话。明末清初,中国人积极学习现代科技知识,欧洲的天文学、医学、数学、几何学、地理学知识纷纷传入中国,开阔中国人的知识视野。之后,中外文明交流互鉴更是频繁展开,这其中有冲突、矛盾、疑惑、拒绝,但更多是学习、消化、融合、创新。
佛教产生于古代印度,但传入中国后,经过长期演化,佛教同中国儒家文化和道家文化融合发展,最终形成了具有中国特色的佛教文化,给中国人的宗教信仰、哲学观念、文学艺术、礼仪习俗等留下了深刻影响。中国唐代玄奘西行取经,历尽磨难,体现的是中国人学习域外文化的坚韧精神。根据他的故事演绎的神话小说《西游记》,我想大家都知道。中国人根据中华文化发展了佛教思想,形成了独特的佛教理论,而且使佛教从中国传播到了日本、韩国、东南亚等地。
2000多年来,佛教、伊斯兰教、基督教等先后传入中国,中国音乐、绘画、文学等也不断吸纳外来文明的优长。中国传统画法同西方油画融合创新,形成了独具魅力的中国写意油画,徐悲鸿等大师的作品受到广泛赞赏。中国的造纸术、火药、印刷术、指南针四大发明带动了世界变革,推动了欧洲文艺复兴。中国哲学、文学、医药、丝绸、瓷器、茶叶等传入西方,渗入西方民众日常生活之中。《马可·波罗游记》令无数人对中国心向往之。
大家都知道,中国有秦俑,人们称之为“地下的军团”。法国总统希拉克参观之后说:“不看金字塔,不算真正到过埃及。不看秦俑,不算真正到过中国。”1987年,这一尘封了2000多年的中华文化珍品被列入世界文化遗产。中国还有大量文明成果被教科文组织列入世界文化遗产、世界非物质文化遗产、世界记忆遗产名录。这里,我要对教科文组织为保存和传播中华文明作出的贡献,表示衷心的感谢!
女士们、先生们、朋友们!
当今世界,人类生活在不同文化、种族、肤色、宗教和不同社会制度所组成的世界里,各国人民形成了你中有我、我中有你的命运共同体。
中国人早就懂得了“和而不同”的道理。生活在2500年前的中国史学家左丘明在《左传》中记录了齐国上大夫晏子关于“和”的一段话:“和如羹焉,水、火、醯、醢、盐、梅,以烹鱼肉。”“声亦如味,一气,二体,三类,四物,五声,六律,七音,八风,九歌,以相成也。”“若以水济水,谁能食之?若琴瑟之专壹,谁能听之?”
世界上有200多个国家和地区,2500多个民族和多种宗教。如果只有一种生活方式,只有一种语言,只有一种音乐,只有一种服饰,那是不可想象的。
雨果说,世界上最宽阔的是海洋,比海洋更宽阔的是天空,比天空更宽阔的是人的胸怀。对待不同文明,我们需要比天空更宽阔的胸怀。文明如水,润物无声。我们应该推动不同文明相互尊重、和谐共处,让文明交流互鉴成为增进各国人民友谊的桥梁、推动人类社会进步的动力、维护世界和平的纽带。我们应该从不同文明中寻求智慧、汲取营养,为人们提供精神支撑和心灵慰藉,携手解决人类共同面临的各种挑战。
1987年,在中国陕西的法门寺,地宫中出土了20件美轮美奂的琉璃器,这是唐代传入中国的东罗马和伊斯兰的琉璃器。我在欣赏这些域外文物时,一直在思考一个问题,就是对待不同文明,不能只满足于欣赏它们产生的精美物件,更应该去领略其中包含的人文精神;不能只满足于领略它们对以往人们生活的艺术表现,更应该让其中蕴藏的精神鲜活起来。
女士们、先生们、朋友们!
拿破仑曾经说过,世上有两种力量:利剑和思想;从长而论,利剑总是败在思想手下。我们要积极发展教育事业,通过普及教育,启迪心智,传承知识,陶冶情操,使人们在持续的格物致知中更好认识各种文明的价值,让教育为文明传承和创造服务。我们要大力发展科技事业,通过科技进步和创新,认识自我,认识世界,改造社会,使人们在持续的天工开物中更好掌握科技知识和技能,让科技为人类造福。我们要大力推动文化事业发展,通过文化交流,沟通心灵,开阔眼界,增进共识,让人们在持续的以文化人中提升素养,让文化为人类进步助力。
女士们、先生们、朋友们!
中国人民正在为实现中华民族伟大复兴的中国梦而奋斗。实现中华民族伟大复兴的中国梦,就是要实现国家富强、民族振兴、人民幸福,既深深体现了今天中国人的理想,也深深反映了中国人自古以来不懈追求进步的光荣传统。
实现中国梦,是物质文明和精神文明均衡发展、相互促进的结果。没有文明的继承和发展,没有文化的弘扬和繁荣,就没有中国梦的实现。中华民族的先人们早就向往人们的物质生活充实无忧、道德境界充分升华的大同世界。中华文明历来把人的精神生活纳入人生和社会理想之中。所以,实现中国梦,是物质文明和精神文明比翼双飞的发展过程。随着中国经济社会不断发展,中华文明也必将顺应时代发展焕发出更加蓬勃的生命力。
每一种文明都延续着一个国家和民族的精神血脉,既需要薪火相传、代代守护,更需要与时俱进、勇于创新。中国人民在实现中国梦的进程中,将按照时代的新进步,推动中华文明创造性转化和创新性发展,激活其生命力,把跨越时空、超越国度、富有永恒魅力、具有当代价值的文化精神弘扬起来,让收藏在博物馆里的文物、陈列在广阔大地上的遗产、书写在古籍里的文字都活起来,让中华文明同世界各国人民创造的丰富多彩的文明一道,为人类提供正确的精神指引和强大的精神动力。
女士们、先生们、朋友们!
“等闲识得东风面,万紫千红总是春。”明年是教科文组织成立70周年,我相信,在博科娃总干事领导下,教科文组织一定能为推动人类文明交流互鉴、促进世界和平谱写新的篇章。
来源:共产党员网
习近平主席在访问欧洲期间的讲话中指出,中国梦是追求和平的梦,是追求幸福的梦,是奉献世界的梦。习近平主席借用拿破仑的比喻,形象地称“中国这头狮子已经醒了,但这是一只和平的、可亲的、文明的狮子”。“中国梦”与世界各国人民的梦想紧密相连、休戚相关。“中国梦”不仅是中华民族和中国人民的奋斗目标,也是世界的福祉。
中国梦是追求和平的梦。中华民族是一个与人为善的民族,中国是一个爱好和平,崇尚天人合一、人与自然和谐相处的国家。中国珍爱和平的思想文化历史悠久。《尚书·尧典》说,“克明俊德,以亲九族,九族既睦,平章百姓,百姓昭明,协和万邦,黎民于变时雍”,表达的是不用武力、依靠道德实现和平的理想;《老子》第三十一篇说,“兵者不祥之器,非君子之器,不得已而用之”,表达的是正人君子对使用武力和以武力相威胁的不屑;孔子《论语》中所说的“礼之用,和为贵”,“己所不欲,勿施于人”等仁道思想受到全世界的推崇。正是这些丰富的和平思想塑造了传统中国的思想观念,影响和规定了中国人历来珍爱和重视和平的思维方式和行为方式。明初郑和率领当时世界上最大的舰队,先后七次下西洋,到达30多个国家和地区,最远到非洲东岸和红海海口。但这支空前的大舰队从来没有像西方国家那样使用武力去建设海外殖民地,或者掠夺别国财富,而全部都是作为友好使者,促进中国与亚非各国的经济和文化交流。近代以来,尽管中国人民深受西方列强的欺辱,对战争带来的苦难有着刻骨铭心的记忆,但我们依然对和平有着孜孜不倦的追求,倍加珍惜和平安定的生活。
中国梦是追求幸福的梦。马克思主义认为,追求和享有幸福是人本性的需要和自然的诉求,在一定意义上,追求和享有幸福体现了人生存的终极价值。马克思曾说,全部人类历史的第一个前提无疑是有生命的个人的存在。而人们为了能够生存,就必须要满足吃穿住以及其他方面的物质生产和生活需要,所有这些欲求及需要的满足无非是对幸福的追求和渴望。而且,从人类社会进步和发展来看,其根本目的也在于不断满足人的需要、实现人的幸福,这是人类社会发展的必然规律。自古以来,中华儿女渴望国家富强、民族振兴和生活幸福。当今时代,实现人民幸福是中国共产党人不懈的价值追求。在中国共产党的领导下,以马克思主义为指导,经过人民群众的顽强奋斗,人民群众创造了大量的财富,为实现中国人民的自由和幸福打开了崭新的局面。实现中华民族伟大复兴的“中国梦”是造福于人民的梦。“中国梦”追求13亿人的幸福,这是人类历史上前所未有的梦想。占人类五分之一的中国人民安居乐业,也为世界各国人民的幸福生活创造了条件。
中国梦是奉献世界的梦。中华文明在人类社会文明发展的过程中曾长期领先,对人类社会文明发展做出了重大贡献。从人类社会文明史发展的角度考察,伟大的中华文明一直是人类文明发展史的引领者。以造纸、火药、指南针、印刷术这四大发明为代表的中华文明,在人类社会文明的历史进程中,发挥着积极的推动作用。在思想文化方面,17、18世纪时,以儒学为代表的中华传统文化就开始传播到欧洲,通过与西方文化的交流而在当地引发了中国文化热,至今仍然有着深远的影响。此外,中国传统的思想文化也对东亚诸国和东南亚地区邻国的儒家文化圈的形成和发展起了促进作用,对世界文明的发展进程产生了积极而深远的影响。事实也证明,在当今世界,和平发展起来的中国,积极参与国际事务,在力所能及的范围内承担了更多的国际责任和义务,为推动地区稳定和世界和平以及各国的共同繁荣做出了积极的贡献。近年来,中国既成功地抵御了国际金融危机的冲击,又为世界经济摆脱危机、走出低谷发挥了重要的作用,也为推进世界经济实现共同繁荣注入了新动力、提供了正能量。事实必将还会证明,“中国梦”给世界带来的是和平与稳定,是机遇与奉献。中国人民实现中华民族伟大复兴“中国梦”的征程,也是中国人民对人类发展与人类文明做出巨大贡献的过程。
——2014年3月27日习近平同志在法国巴黎举行的中法建交50周年纪念大会上讲话的一部分
来源:新华网
尊敬的魏茨泽克前总统,尊敬的施密特前总理,尊敬的魏迈尔副主席,女士们,先生们,朋友们:
古腾塔克!大家好!我很高兴应魏茨泽克前总统和科尔伯基金会的邀请,与大家见面。首先,我谨对科尔伯基金会在促进中欧相互了解和理解方面作出的努力和贡献,表示诚挚的谢意!
5年前,我曾访问过贵国。当时,国际金融危机影响还在发酵,欧债问题初露端倪,全球经济笼罩在一片不安之中,颇有“黑云压城城欲摧”之感。那次访问期间,中德决定推动各领域合作向更高层次迈进,以实际行动共克时艰。
5年后,我高兴地看到,欧洲在应对主权债务问题上取得了积极进展,经济复苏迹象明显。德国作为欧洲经济“稳定锚”和欧洲一体化的推动者,发挥了关键作用,赢得了国际社会赞誉。我们为中国同德国和欧洲合作应对国际金融危机冲击取得的成果感到高兴。
当前,中德关系正处在历史最好时期,双方交流合作的广度、深度、热度都达到了前所未有的水平。事实证明,中德实现优势互补、共同发展,不仅可以造福两国和两国人民,而且可以为世界和平与发展发挥重要促进作用。
女士们、先生们、朋友们!
为什么中德两国交流合作能出现这样的好局面?我认为,一个重要因素就是经过双方长期努力,懂得了不同历史文化、不同国情、不同社会制度的国家要相互理解、真诚相待,善于倾听对方意见,设身处地从对方的角度思考问题。
相互了解、相互理解是促进国家关系发展的基础性工程。了解越多,理解越深,交流合作的基础就越牢固、越广泛。
众所周知,经过改革开放30多年的快速发展,中国经济总量已经位居世界第二。面对中国的块头不断长大,有些人开始担心,也有一些人总是戴着有色眼镜看中国,认为中国发展起来了必然是一种“威胁”,甚至把中国描绘成一个可怕的“墨菲斯托”,似乎哪一天中国就要摄取世界的灵魂。尽管这种论调像天方夜谭一样,但遗憾的是,一些人对此却乐此不疲。这只能再次证明了一条真理:偏见往往最难消除。
纵观人类历史,把人们隔离开来的往往不是千山万水,不是大海深壑,而是人们相互认知上的隔膜。莱布尼茨说,唯有相互交流我们各自的才能,才能共同点燃我们的智慧之灯。
借此机会,我想以中国坚持走和平发展道路为题,就中国改革发展谈点体会,希望有助于增进大家对中国的了解和理解。
中国早就向世界郑重宣示:中国坚定不移走和平发展道路,既通过维护世界和平发展自己,又通过自身发展维护世界和平。走和平发展道路,是中国对国际社会关注中国发展走向的回应,更是中国人民对实现自身发展目标的自信和自觉。这种自信和自觉,来源于中华文明的深厚渊源,来源于对实现中国发展目标条件的认知,来源于对世界发展大势的把握。
中华民族是爱好和平的民族。一个民族最深沉的精神追求,一定要在其薪火相传的民族精神中来进行基因测序。有着5000多年历史的中华文明,始终崇尚和平,和平、和睦、和谐的追求深深植根于中华民族的精神世界之中,深深溶化在中国人民的血脉之中。中国自古就提出了“国虽大,好战必亡”的箴言。“以和为贵”、“和而不同”、“化干戈为玉帛”、“国泰民安”、“睦邻友邦”、“天下太平”、“天下大同”等理念世代相传。中国历史上曾经长期是世界上最强大的国家之一,但没有留下殖民和侵略他国的记录。我们坚持走和平发展道路,是对几千年来中华民族热爱和平的文化传统的继承和发扬。
中国已经确定了未来发展目标,这就是到2020年国内生产总值和城乡居民人均收入比2010年翻一番、全面建成小康社会,到本世纪中叶建成富强民主文明和谐的社会主义现代化国家。我们形象地把这个目标概括为实现中华民族伟大复兴的中国梦。中国有13亿多人,只要道路正确,整体的财富水平和幸福指数可以迅速上升,但每个个体的财富水平和幸福指数的提高就不那么容易了。同样一桌饭,即使再丰盛,8个人吃和80个人吃、800个人吃是完全不一样的。我们深知,在相当长时期内,中国仍然是世界上最大的发展中国家,提高13亿多人的生活水平和质量需要我们付出艰苦的努力。中国要聚精会神搞建设,需要两个基本条件,一个是和谐稳定的国内环境,一个是和平安宁的国际环境。
历史是最好的老师,它忠实记录下每一个国家走过的足迹,也给每一个国家未来的发展提供启示。从1840年鸦片战争到1949年新中国成立的100多年间,中国社会战火频频、兵燹不断,内部战乱和外敌入侵循环发生,给中国人民带来了不堪回首的苦难。仅日本军国主义发动的侵华战争,就造成了中国军民伤亡3500多万人的人间惨剧。这段悲惨的历史,给中国人留下了刻骨铭心的记忆。中国人历来讲求“己所不欲,勿施于人”。中国需要和平,就像人需要空气一样,就像万物生长需要阳光一样。只有坚持走和平发展道路,只有同世界各国一道维护世界和平,中国才能实现自己的目标,才能为世界作出更大贡献。
中国民主革命的先行者孙中山先生说:“世界潮流,浩浩荡荡,顺之则昌,逆之则亡。”历史告诉我们,一个国家要发展繁荣,必须把握和顺应世界发展大势,反之必然会被历史抛弃。什么是当今世界的潮流?答案只有一个,那就是和平、发展、合作、共赢。中国不认同“国强必霸”的陈旧逻辑。当今世界,殖民主义、霸权主义的老路还能走得通吗?答案是否定的。不仅走不通,而且一定会碰得头破血流。只有和平发展道路可以走得通。所以,中国将坚定不移走和平发展道路。
事实胜于雄辩。几十年来,中国始终坚持独立自主的和平外交政策,始终强调中国外交政策的宗旨是维护世界和平、促进共同发展。中国多次公开宣示,中国反对各种形式的霸权主义和强权政治,不干涉别国内政,永远不称霸,永远不搞扩张。我们在政策上是这样规定的、制度上是这样设计的,在实践中更是一直这样做的。当然,中国将坚定不移维护自己的主权、安全、发展利益,任何国家都不要指望我们会吞下损害中国主权、安全、发展利益的苦果。
总之,中国走和平发展道路,不是权宜之计,更不是外交辞令,而是从历史、现实、未来的客观判断中得出的结论,是思想自信和实践自觉的有机统一。和平发展道路对中国有利、对世界有利,我们想不出有任何理由不坚持这条被实践证明是走得通的道路。
女士们、先生们、朋友们!
去年11月,中国共产党召开了十八届三中全会,对未来中国改革开放作出了顶层设计,提出了改革的路线图和时间表,我们的总目标是完善和发展中国特色社会主义制度、推进国家治理体系和治理能力现代化,为中国长远发展奠定更好的制度基础。
中国正在加快推进新型工业化、信息化、城镇化、农业现代化,将激发巨大的投资和消费需求。中国人均国内生产总值已接近7000美元,进入了居民消费结构和产业结构快速升级的时期。2013年,中国服务业比重首次超过工业制造业。中国服务业比重和地位将继续提高,高附加值和高技术产业比重将不断上升,新的消费热点和经济增长点也将不断涌现。未来5年,中国预计将进口超过10万亿美元的商品,对外投资规模累计将超过5000亿美元,还将有超过5亿人次出境旅游。
中国先哲老子讲:“大邦者下流。”就是说,大国要像居于江河下游那样,拥有容纳天下百川的胸怀。中国愿意以开放包容心态加强同外界对话和沟通,虚心倾听世界的声音。我们期待时间能够消除各种偏见和误解,也期待外界能够更多以客观、历史、多维的眼光观察中国,真正认识一个全面、真实、立体的中国。
中国的发展绝不以牺牲别国利益为代价,我们绝不做损人利己、以邻为壑的事情。我们将从世界和平与发展的大义出发,贡献处理当代国际关系的中国智慧,贡献完善全球治理的中国方案,为人类社会应对21世纪的各种挑战作出自己的贡献。
女士们、先生们、朋友们!
中华民族和德意志民族是两个伟大民族,为人类文明进步作出了重大贡献。德国不仅以其发达的科学技术和现代制造业闻名世界,而且在哲学、文学、音乐等领域诞生许多享誉全球的巨擘,他们的许多作品早已为中国民众所熟知。这些作品中,有歌德、席勒、海涅等人的文学巨著和不朽诗篇,有莱布尼茨、康德、黑格尔、费尔巴哈、马克思、海德格尔、马尔库塞等人的哲学辩论,有巴赫、贝多芬、舒曼、勃拉姆斯等人的优美旋律。包括我本人在内的很多中国读者都从他们的作品中获得愉悦、感受到思想的力量、加深了对世界和人生的认识。
德国人说,山和山不相遇,人和人要相逢。中国人民同德国人民有着悠久交往历史和深厚友谊。此时此刻,我不由得想起了一位中国人民爱戴的德国友人,他就是拉贝。70多年前,日本军国主义侵入中国南京市,制造了屠杀30多万中国军民的惨绝人寰的血案。在那个危急关头,拉贝联络了其他十几位在华外国人士,设立了“南京安全区”,为20多万中国人提供了栖身之所。拉贝在日记中详细记录了大屠杀内情,成为研究这段历史的重要证据。1996年,中德共同建立的拉贝纪念馆在南京开放。去年底,由南京市建造的拉贝墓园修复工程落成。中国人民纪念拉贝,是因为他对生命有大爱、对和平有追求。
还有一位德国友人叫诺博,是德国葡萄专家,2000年至2009年间他同助手汉斯17次来到中国山东枣庄,向当地农民传授葡萄栽培、嫁接改优技术,将传承几百年的家族商标无偿授予当地酒厂使用。诺博和汉斯资助了8名当地家庭经济困难学生上学。2007年,汉斯突患癌症,弥留之际仍不忘自己资助的两名学生尚未念完高中,嘱托诺博把2000元助学款带给他们。2008年8月1日,当诺博把钱交到孩子手中时,在场的所有人都感动得潸然泪下。
这只是中德两国人民友好的两个感人片段。长期以来,众多的德国朋友为中德关系发展、为中国改革开放事业作出了重要贡献。
21世纪是合作的世纪。心胸有多宽,合作舞台就有多广。未来5年至10年对中德来说都是改革发展的关键时期。随着改革进程的深化,两国合作将呈现更多契合点,不断获得新动力。我相信,当“德国制造”和“中国制造”真诚牵手合作,我们所制造的将不只是高质量的产品,更是两国人民的幸福和理想。作为亚洲和欧洲最主要的两大经济体,中德经济加强融合,实现亚欧两大经济增长极强强联手,定将对世界经济产生积极影响。
女士们、先生们、朋友们!
今年是第一次世界大战爆发100周年、第二次世界大战爆发75周年。德国文学家莱辛说,历史不应该是记忆的负担,而应该是理智的启迪。贵国前总理勃兰特曾经说过:“谁忘记历史,谁就会在灵魂上生病。”中国人说,前事不忘,后事之师。中国人民从自身经历中形成了走和平发展道路的自觉选择,我们也真诚希望世界各国都走和平发展道路,携手建设持久和平、共同繁荣的和谐世界。
谢谢大家。
——2014年3月28日习近平同志以中国坚持走和平发展道路为主题发表的讲话
来源:中国政府网
尊敬的菲利普国王夫妇,
尊敬的范龙佩主席,
尊敬的迪吕波首相,
尊敬的德维戈主席、莫纳尔院长,
尊敬的各位使节,
老师们,同学们,
女士们,先生们,朋友们:
大家好!很高兴来到欧洲学院同大家见面。首先,我向学院的老师们、同学们,向各位关心和支持中国发展的欧洲朋友们,致以诚挚的问候和良好的祝愿!
在弗拉芒语中,布鲁日就是“桥”的意思。桥不仅方便了大家的生活,同时也是沟通、理解、友谊的象征。我这次欧洲之行,就是希望同欧洲朋友一道,在亚欧大陆架起一座友谊和合作之桥。
刚才,我和菲利普国王夫妇一起,参观了位于根特的沃尔沃汽车工厂。这家工厂是比利时最大的汽车生产企业,也是中国、比利时、瑞典三方经济技术合作的典范,在“中国投资”和“欧洲技术”之间架起了一座互利共赢的桥梁。
欧洲学院诞生于第二次世界大战结束之后,是人们反思战争、渴望和平的产物。人类历史总是伴随着战争魔咒。第二次世界大战的惨烈,促使欧洲人民痛定思痛,在让·莫内、罗伯特·舒曼等一批政治家领导下,开始联合自强,为实现持久和平与繁荣而奋斗。
经过半个多世纪发展,欧洲学院不仅成为欧盟的重要智库,而且成为“欧洲政治精英的摇篮”。范龙佩先生说,欧洲学院“始终位于欧洲一体化的核心”,体现了“在战争废墟上诞生的欧洲信念”。
老师们、同学们!
就在欧洲学院成立的1949年,中华人民共和国成立了,中华民族的发展从此开启了新的历史纪元。1975年,周恩来总理和索姆斯爵士审时度势,作出了中欧建交的决定。现在,中欧建立了全面战略伙伴关系,在60多个领域建立了对话磋商机制;2013年双方贸易额达到5591亿美元,双方每年人员往来500多万人次,留学生总数近30万人。中欧关系已经成为世界上最具影响力的双边关系之一。
同时,我们也要看到,中欧关系发展空间还很大,潜力还远远没有发挥出来。为了把中欧关系推向前进,中方需要加深对欧洲的了解,欧方也需要加深对中国的了解。历史是现实的根源,任何一个国家的今天都来自昨天。只有了解一个国家从哪里来,才能弄懂这个国家今天怎么会是这样而不是那样,也才能搞清楚这个国家未来会往哪里去和不会往哪里去。
借此机会,我想给大家谈谈中国是一个什么样的国家,希望有助于大家观察中国、研究中国、认识中国。介绍中国是一个很大的课题,我选择中国几个最显著的特点来讲讲。
第一,中国是有着悠久文明的国家。在世界几大古代文明中,中华文明是没有中断、延续发展至今的文明,已经有5000多年历史了。我们的祖先在几千年前创造的文字至今仍在使用。2000多年前,中国就出现了诸子百家的盛况,老子、孔子、墨子等思想家上究天文、下穷地理,广泛探讨人与人、人与社会、人与自然关系的真谛,提出了博大精深的思想体系。他们提出的很多理念,如孝悌忠信、礼义廉耻、仁者爱人、与人为善、天人合一、道法自然、自强不息等,至今仍然深深影响着中国人的生活。中国人看待世界、看待社会、看待人生,有自己独特的价值体系。中国人独特而悠久的精神世界,让中国人具有很强的民族自信心,也培育了以爱国主义为核心的民族精神。
第二,中国是经历了深重苦难的国家。在工业革命发生前的几千年时间里,中国经济、科技、文化一直走在世界的第一方阵之中。近代以后,中国的封建统治者夜郎自大、闭关锁国,导致中国落后于时代发展步伐,中国逐步成为半殖民地半封建社会。外国列强入侵不断,中国社会动荡不已,人民生活极度贫困。穷则思变,乱则思定。中国人民经过逾百年前赴后继的不屈抗争,付出几千万人伤亡的巨大牺牲,终于掌握了自己的命运。中国人民对被侵略、被奴役的历史记忆犹新,尤其珍惜今天的生活。中国人民希望和平、反对战争,所以始终奉行独立自主的和平外交政策,坚持不干涉别国内政、也不允许别人干涉中国内政。我们过去一直是这样做的,今后也会这样做下去。
第三,中国是实行中国特色社会主义的国家。1911年,孙中山先生领导的辛亥革命,推翻了统治中国几千年的君主专制制度。旧的制度推翻了,中国向何处去?中国人苦苦寻找适合中国国情的道路。君主立宪制、复辟帝制、议会制、多党制、总统制都想过了、试过了,结果都行不通。最后,中国选择了社会主义道路。在建设社会主义实践中,我们有成功也有失误,甚至发生过严重曲折。改革开放以后,在邓小平先生领导下,我们从中国国情和时代要求出发,探索和开拓国家发展道路,形成了中国特色社会主义,提出要建设社会主义市场经济、民主政治、先进文化、和谐社会、生态文明,维护社会公平正义,促进人的全面发展,坚持和平发展,全面建成小康社会,进而实现现代化,逐步实现全体人民共同富裕。独特的文化传统,独特的历史命运,独特的国情,注定了中国必然走适合自己特点的发展道路。我们走出了这样一条道路,并且取得了成功。
第四,中国是世界上最大的发展中国家。中国发展取得了历史性进步,经济总量已经跃升到世界第二位。作为有着13亿多人口的国家,中国用几十年的时间走完了发达国家几百年走过的发展历程,无疑是值得骄傲和自豪的。同时,我们也清醒认识到,中国经济总量虽大,但除以13亿多人口,人均国内生产总值还排在世界第八十位左右。中国城乡低保人口有7400多万人,每年城镇新增劳动力有1000多万人,几亿农村劳动力需要转移就业和落户城镇,还有8500多万残疾人。根据世界银行的标准,中国还有2亿多人口生活在贫困线以下,这差不多相当于法国、德国、英国人口的总和。今年春节前后的40天里,中国航空、铁路、公路承载了大约36亿人次的流动,相当于每天都有9000万人在流动之中。所以,让13亿多人都过上好日子,还需要付出长期的艰苦努力。中国目前的中心任务依然是经济建设,并在经济发展的基础上推动社会全面进步。
第五,中国是正在发生深刻变革的国家。我们的先人早就提出了“天行健,君子以自强不息”的思想,强调要“苟日新,日日新,又日新”。在激烈的国际竞争中前行,就如同逆水行舟,不进则退。改革是由问题倒逼而产生,又在不断解决问题中而深化。我们强调,改革开放只有进行时、没有完成时。中国已经进入改革的深水区,需要解决的都是难啃的硬骨头,这个时候需要“明知山有虎,偏向虎山行”的勇气,不断把改革推向前进。我们推进改革的原则是胆子要大、步子要稳。“图难于其易,为大于其细。天下难事,必作于易;天下大事,必作于细。”随着中国改革不断推进,中国必将继续发生深刻变化。同时,我也相信,中国全面深化改革,不仅将为中国现代化建设提供强大推动力量,而且将为世界带来新的发展机遇。
总之,观察和认识中国,历史和现实都要看,物质和精神也都要看。中华民族5000多年文明史,中国人民近代以来170多年斗争史,中国共产党90多年奋斗史,中华人民共和国60多年发展史,改革开放30多年探索史,这些历史一脉相承,不可割裂。脱离了中国的历史,脱离了中国的文化,脱离了中国人的精神世界,脱离了当代中国的深刻变革,是难以正确认识中国的。
世界是多向度发展的,世界历史更不是单线式前进的。中国不能全盘照搬别国的政治制度和发展模式,否则的话不仅会水土不服,而且会带来灾难性后果。2000多年前中国人就认识到了这个道理:“橘生淮南则为橘,生于淮北则为枳,叶徒相似,其实味不同。所以然者何?水土异也。”
有一个法国作家说,朋友看朋友是透明的,他们彼此交换生命。希望我的介绍能够让中国在你们眼前更透明一些。我也真诚希望,欧洲学院能够培养出大批了解中国、理解中国的人才,为中欧关系发展源源不断提供人才和智力支撑。
老师们、同学们!
中国和欧洲虽然远隔万里,但都生活在同一个时间、同一个空间之内,生活息息相关。当前,中欧都处于发展的关键时期,都面临着前所未有的机遇和挑战。刚才,我说到我们希望同欧洲朋友一道,在亚欧大陆架起一座友谊和合作之桥。我们要共同努力建造和平、增长、改革、文明四座桥梁,建设更具全球影响力的中欧全面战略伙伴关系。
——我们要建设和平稳定之桥,把中欧两大力量连接起来。中国和欧盟面积占世界十分之一,人口占世界四分之一,在联合国安理会拥有3个常任理事国席位。要和平不要战争、要多边不要单边、要对话不要对抗是双方的共识。我们要加强在全球性问题上的沟通和协调,为维护世界和平稳定发挥关键性作用。文明文化可以传播,和平发展也可以传播。中国愿意同欧盟一道,让和平的阳光驱走战争的阴霾,让繁荣的篝火温暖世界经济的春寒,促进全人类走上和平发展、合作共赢的道路。
——我们要建设增长繁荣之桥,把中欧两大市场连接起来。中国和欧盟经济总量占世界三分之一,是世界最重要的两大经济体。我们要共同坚持市场开放,加快投资协定谈判,积极探讨自由贸易区建设,努力实现到2020年双方贸易额达到10000亿美元的宏伟目标。我们还要积极探讨把中欧合作和丝绸之路经济带建设结合起来,以构建亚欧大市场为目标,让亚欧两大洲人员、企业、资金、技术活起来、火起来,使中国和欧盟成为世界经济增长的双引擎。
——我们要建设改革进步之桥,把中欧两大改革进程连接起来。中国和欧盟都在经历人类历史上前所未有的改革进程,都在走前人没有走过的路。双方要加强在宏观经济、公共政策、区域发展、农村发展、社会民生等领域对话和合作,尊重双方的改革道路,借鉴双方的改革经验,以自身改革带动世界发展进步。
——我们要建设文明共荣之桥,把中欧两大文明连接起来。中国是东方文明的重要代表,欧洲则是西方文明的发祥地。正如中国人喜欢茶而比利时人喜爱啤酒一样,茶的含蓄内敛和酒的热烈奔放代表了品味生命、解读世界的两种不同方式。但是,茶和酒并不是不可兼容的,既可以酒逢知己千杯少,也可以品茶品味品人生。中国主张“和而不同”,而欧盟强调“多元一体”。中欧要共同努力,促进人类各种文明之花竞相绽放。
无论国际风云如何变幻,中国始终支持欧洲一体化进程,始终支持一个团结、稳定、繁荣的欧盟在国际事务中发挥更大作用。中国即将发表第二份对欧盟政策文件,重申中国对欧盟和发展中欧关系的高度重视。去年,中欧共同制定了中欧合作2020战略规划,在近百个领域提出了一系列具有雄心的合作目标。双方应该一道努力,尽早把蓝图变为现实,让未来10年的中欧关系更加美好。
老师们、同学们!
近年来,欧洲学院日益重视中国,开设了欧中关系课程,还积极筹建欧中研究中心,致力于欧中关系研究。中方决定同欧洲学院共建中国在欧盟国家的第一个“中国馆”,提供1万册介绍中国历史、文化等各领域发展情况的图书和影视片用于学术研究。
“读万卷书”,还要“行万里路”。建议同学们多到中国去看看。耳闻是虚,眼观为实。中国愿同欧方一道努力,争取到2020年实现中欧学生年度双向交流达到30万人次。
青年最富有朝气、最富有梦想。中国的未来属于年轻一代,欧洲的未来属于年轻一代,世界的未来属于年轻一代。希望中欧双方的同学们用平等、尊重、爱心来看待这个世界,用欣赏、包容、互鉴的态度来看待世界上的不同文明,促进中国和欧洲人民的相互了解和理解,促进中国、欧洲同世界其他国家人民的相互了解和理解,用青春的活力和青春的奋斗,让我们生活的这个星球变得更加美好。
——2014年4月1日习近平在布鲁日欧洲学院的演讲
来源:人民网-中国共产党新闻网
有一些人总是戴着有色眼镜看中国,认为中国发展起来了必然是一种“威胁”。尽管这种论调像天方夜谭,但遗憾的是,一些人对此却乐此不疲。
走和平发展道路,是中国对国际社会关注中国发展走向的回应,更是中国人民对实现自身发展目标的自信和自觉。
中国有13亿多人,同样一桌饭,即使再丰盛,8个人吃和80个人吃、800个人吃是完全不一样的。在相当长时期内,中国仍然是世界上最大的发展中国家。
中国不认同“国强必霸”的陈旧逻辑,反对各种形式的霸权主义和强权政治,不干涉别国内政,永远不称霸,永远不搞扩张。
在事关主权和领土完整的重大原则问题上,我们不惹事,但也不怕事,坚决捍卫中国的正当合法权益。
国家主席习近平28日在柏林同德国总理默克尔举行会谈。双方就中德关系及共同关心的重大国际和地区问题深入交换意见,达成重要共识,决定将两国关系提升为全方位战略伙伴关系,为中德关系发展进一步确定了方向。
应德国科尔伯基金会邀请,习近平28日在柏林发表重要演讲,阐述中国和平发展道路和独立自主的和平外交政策。
这次演讲是对“中国威胁论”的正面回应,是从中华文明、现实发展和世界大势等方面对中国走和平发展道路全面、系统的阐述。
演讲结束后,习近平还回答了现场听众提出的问题。
谈和平发展
习近平说,众所周知,经过改革开放30多年的快速发展,中国经济总量已经位居世界第二。面对中国的块头不断长大,有些人开始担心,也有一些人总是戴着有色眼镜看中国,认为中国发展起来了必然是一种“威胁”,甚至把中国描绘成一个可怕的“墨菲斯托”(歌德小说《浮士德》中的人物),似乎哪一天中国就要摄取世界的灵魂。尽管这种论调像天方夜谭一样,但遗憾的是,一些人对此却乐此不疲。这只能再次证明了一条真理:偏见往往最难消除。
中国早就向世界郑重宣示:中国坚定不移走和平发展道路,既通过维护世界和平发展自己,又通过自身发展维护世界和平。走和平发展道路,是中国对国际社会关注中国发展走向的回应,更是中国人民对实现自身发展目标的自信和自觉。这种自信和自觉,来源于中华文明的深厚渊源,来源于对实现中国发展目标条件的认知,来源于对世界发展大势的把握。
中华民族是爱好和平的民族。一个民族最深沉的精神追求,一定要在其薪火相传的民族精神中来进行基因测序。有着5000多年历史的中华文明,始终崇尚和平,和平、和睦、和谐的追求深深植根于中华民族的精神世界之中,深深溶化在中国人民的血脉之中。中国自古就提出了“国虽大,好战必亡”的箴言。“以和为贵”、“和而不同”、“化干戈为玉帛”、“国泰民安”、“睦邻友邦”、“天下太平”、“天下大同”等理念世代相传。中国历史上曾经长期是世界上最强大的国家之一,但没有留下殖民和侵略他国的记录。我们坚持走和平发展道路,是对几千年来中华民族热爱和平的文化传统的继承和发扬。
中国已经确定了未来发展目标,这就是到2020年国内生产总值和城乡居民人均收入比2010年翻一番、全面建成小康社会,到本世纪中叶建成富强民主文明和谐的社会主义现代化国家。我们形象地把这个目标概括为实现中华民族伟大复兴的中国梦。中国有13亿多人,只要道路正确,整体的财富水平和幸福指数可以迅速上升,但每个个体的财富水平和幸福指数的提高就不那么容易了。同样一桌饭,即使再丰盛,8个人吃和80个人吃、800个人吃是完全不一样的。 下转A4版
上接A1版 我们深知,在相当长时期内,中国仍然是世界上最大的发展中国家,提高13亿多人的生活水平和质量需要我们付出艰苦的努力。
历史是最好的老师,它忠实记录下每一个国家走过的足迹,也给每一个国家未来的发展提供启示。从1840年鸦片战争到1949年新中国成立的100多年间,中国社会战火频频、兵燹不断,内部战乱和外敌入侵循环发生,给中国人民带来了不堪回首的苦难。仅日本军国主义发动的侵华战争,就造成了中国军民伤亡3500多万人的人间惨剧。这段悲惨的历史,给中国人留下了刻骨铭心的记忆。中国人历来讲求“己所不欲,勿施于人”。中国需要和平,就像人需要空气一样,就像万物生长需要阳光一样。只有坚持走和平发展道路,只有同世界各国一道维护世界和平,中国才能实现自己的目标,才能为世界作出更大贡献。
中国民主革命的先行者孙中山先生说:“世界潮流,浩浩荡荡,顺之则昌,逆之则亡。”历史告诉我们,一个国家要发展繁荣,必须把握和顺应世界发展大势。什么是当今世界的潮流?答案只有一个,那就是和平、发展、合作、共赢。中国不认同“国强必霸”的陈旧逻辑。当今世界,殖民主义、霸权主义的老路还能走得通吗?答案是否定的。不仅走不通,而且一定会碰得头破血流。只有和平发展道路可以走得通。所以,中国将坚定不移走和平发展道路。
事实胜于雄辩。几十年来,中国始终坚持独立自主的和平外交政策,始终强调中国外交政策的宗旨是维护世界和平、促进共同发展。中国多次公开宣示,中国反对各种形式的霸权主义和强权政治,不干涉别国内政,永远不称霸,永远不搞扩张。我们在政策上是这样规定的、制度上是这样设计的,在实践中更是一直这样做的。当然,中国将坚定不移维护自己的主权、安全、发展利益,任何国家都不要指望我们会吞下损害中国主权、安全、发展利益的苦果。
谈中德友谊
习近平说,德国人说,山和山不相遇,人和人要相逢。中国人民同德国人民有着悠久交往历史和深厚友谊。此时此刻,我不由得想起了一位中国人民爱戴的德国友人,他就是拉贝。70多年前,日本军国主义侵入中国南京市,制造了屠杀30多万中国军民的惨绝人寰的血案。在那个危急关头,拉贝联络了其他十几位在华外国人士,设立了“南京安全区”,为20多万中国人提供了栖身之所。拉贝在日记中详细记录了大屠杀内情,成为研究这段历史的重要证据。1996年,中德共同建立的拉贝纪念馆在南京开放。去年底,由南京市建造的拉贝墓园修复工程落成。中国人民纪念拉贝,是因为他对生命有大爱、对和平有追求。
还有一位德国友人叫诺博,是德国葡萄专家,2000年至2009年间他同助手汉斯17次来到中国山东枣庄,向当地农民传授葡萄栽培、嫁接改优技术,将传承几百年的家族商标无偿授予当地酒厂使用。诺博和汉斯资助了8名当地家庭经济困难学生上学。2007年,汉斯突患癌症,弥留之际仍不忘自己资助的两名学生尚未念完高中,嘱托诺博把2000元助学款带给他们。2008年8月1日,当诺博把钱交到孩子手中时,在场的所有人都感动得潸然泪下。
这只是中德两国人民友好的两个感人片段。长期以来,众多的德国朋友为中德关系发展、为中国改革开放事业作出了重要贡献。
谈中国改革
演讲结束后,习近平还回答了现场听众提出的问题。
在回答关于改革的问题时,习近平强调,改革在中国只有进行时,没有完成时。当前,中国改革已进入深水区,牵一发而动全身,要敢于啃硬骨头。我们的改革是全面改革,包括经济、政治、文化、社会、生态文明领域,还包括中国共产党自身建设制度改革。我们已经作出了顶层设计,提出了时间表和路线图,正在逐项落实。
谈国防预算
在回答关于中国国防预算的问题时,习近平表示,中国的国防预算是符合中国这样一个大国国防建设正当需要的。中国绝不走“国强必霸”的道路,但中国也再不能重复鸦片战争以后在列强坚船利炮下被奴役被殖民的历史悲剧。我们必须有足以自卫防御的国防力量。
谈周边外交
在回答关于中国国防预算的问题时,习近平指出,远亲不如近邻。从国与国的关系讲,朋友可以选择,但邻居是无法选择的,要世代相处下去。无论是从理智上还是从感情上,我们都认为与邻为善、以邻为伴是唯一正确的选择,中国对周边国家坚持亲、诚、惠、容的理念。当前,中国同周边国家的关系总体是好的。我们主张通过协商和对话妥善管控分歧,解决争议。在事关中国主权和领土完整的重大原则问题上,我们不惹事,但也不怕事,坚决捍卫中国的正当合法权益。
——2014年5月15日习近平同志在中国国际友好大会暨中国人民对外友好协会成立60周年纪念活动上讲话的一部分
——在亚洲相互协作与信任措施会议第四次峰会上的讲话
(2014年5月21日,上海)
中华人民共和国主席 习近平
各位来宾,各位同事,
女士们,先生们,朋友们:
感谢土耳其总统特别代表达武特奥卢外长刚才的发言。值此中方担任亚信主席国之际,我谨对各方特别是亚信倡议国哈萨克斯坦和前任主席国土耳其给予中方的信任和支持,表示衷心的感谢!
现在,我代表中华人民共和国发言。
今天,包括亚信成员国、观察员、峰会客人在内的47个国家和国际组织的领导人及代表相聚上海,大家围绕“加强对话、信任与协作,共建和平、稳定与合作的新亚洲”这一主题,共商安全合作大计,共谋长治久安良策,共襄发展繁荣盛举,对亚洲和世界安全都意义重大、影响深远。
今天的亚洲,拥有全世界67%的人口和三分之一的经济总量,是众多文明、民族的汇聚交融之地。亚洲和平发展同人类前途命运息息相关,亚洲稳定是世界和平之幸,亚洲振兴是世界发展之福。
今天的亚洲,虽然面临的风险和挑战增多,但依然是世界上最具发展活力和潜力的地区,和平、发展、合作、共赢始终是地区形势主流,通过协商谈判处理分歧争端也是地区国家主要政策取向。亚洲在世界战略全局中的地位不断上升,在世界多极化、国际关系民主化进程中发挥着越来越重要的作用。亚洲良好局面来之不易,值得倍加珍惜。
今天的亚洲,区域经济合作方兴未艾,安全合作正在迎难而上,各种合作机制更加活跃,地区安全合作进程正处在承前启后的关键阶段。
“明者因时而变,知者随世而制。”[1]形势在发展,时代在进步。要跟上时代前进步伐,就不能身体已进入21世纪,而脑袋还停留在冷战思维、零和博弈的旧时代。我们认为,应该积极倡导共同、综合、合作、可持续的亚洲安全观,创新安全理念,搭建地区安全和合作新架构,努力走出一条共建、共享、共赢的亚洲安全之路。
共同,就是要尊重和保障每一个国家安全。亚洲多样性特点突出,各国大小、贫富、强弱很不相同,历史文化传统和社会制度千差万别,安全利益和诉求也多种多样。大家共同生活在亚洲这个大家园里,利益交融、安危与共,日益成为一荣俱荣、一损俱损的命运共同体。
安全应该是普遍的。不能一个国家安全而其他国家不安全,一部分国家安全而另一部分国家不安全,更不能牺牲别国安全谋求自身所谓绝对安全。否则,就会像哈萨克斯坦谚语说的那样:“吹灭别人的灯,会烧掉自己的胡子。”
安全应该是平等的。各国都有平等参与地区安全事务的权利,也都有维护地区安全的责任。任何国家都不应该谋求垄断地区安全事务,侵害其他国家正当权益。
安全应该是包容的。应该把亚洲多样性和各国的差异性转化为促进地区安全合作的活力和动力,恪守尊重主权、独立和领土完整、互不干涉内政等国际关系基本准则,尊重各国自主选择的社会制度和发展道路,尊重并照顾各方合理安全关切。强化针对第三方的军事同盟不利于维护地区共同安全。
综合,就是要统筹维护传统领域和非传统领域安全。亚洲安全问题极为复杂,既有热点敏感问题又有民族宗教矛盾,恐怖主义、跨国犯罪、环境安全、网络安全、能源资源安全、重大自然灾害等带来的挑战明显上升,传统安全威胁和非传统安全威胁相互交织,安全问题的内涵和外延都在进一步拓展。
我们应该通盘考虑亚洲安全问题的历史经纬和现实状况,多管齐下、综合施策,协调推进地区安全治理。既要着力解决当前突出的地区安全问题,又要统筹谋划如何应对各类潜在的安全威胁,避免头痛医头、脚痛医脚。
对恐怖主义、分裂主义、极端主义这“三股势力”,必须采取零容忍态度,加强国际和地区合作,加大打击力度,使本地区人民都能够在安宁祥和的土地上幸福生活。
合作,就是要通过对话合作促进各国和本地区安全。有句谚语说得好:“力量不在胳膊上,而在团结上。”要通过坦诚深入的对话沟通,增进战略互信,减少相互猜疑,求同化异、和睦相处。要着眼各国共同安全利益,从低敏感领域入手,积极培育合作应对安全挑战的意识,不断扩大合作领域、创新合作方式,以合作谋和平、以合作促安全。要坚持以和平方式解决争端,反对动辄使用武力或以武力相威胁,反对为一己之私挑起事端、激化矛盾,反对以邻为壑、损人利己。
亚洲的事情归根结底要靠亚洲人民来办,亚洲的问题归根结底要靠亚洲人民来处理,亚洲的安全归根结底要靠亚洲人民来维护。亚洲人民有能力、有智慧通过加强合作来实现亚洲和平稳定。
亚洲是开放的亚洲。亚洲国家在加强自身合作的同时,要坚定致力于同其他地区国家、其他地区和国际组织的合作,欢迎各方为亚洲安全和合作发挥积极和建设性作用,努力实现双赢、多赢、共赢。
可持续,就是要发展和安全并重以实现持久安全。“求木之长者,必固其根本;欲流之远者,必浚其泉源。”[2]发展是安全的基础,安全是发展的条件。贫瘠的土地上长不成和平的大树,连天的烽火中结不出发展的硕果。对亚洲大多数国家来说,发展就是最大安全,也是解决地区安全问题的“总钥匙”。
要建造经得起风雨考验的亚洲安全大厦,就应该聚焦发展主题,积极改善民生,缩小贫富差距,不断夯实安全的根基。要推动共同发展和区域一体化进程,努力形成区域经济合作和安全合作良性互动、齐头并进的大好局面,以可持续发展促进可持续安全。
女士们、先生们、朋友们!
亚信是亚洲覆盖范围最大、成员数量最多、代表性最广的地区安全论坛。20多年来,亚信以增进互信协作、促进亚洲安全稳定为己任,秉持协商一致原则,为加深理解、凝聚共识、深化合作作出了重要贡献。
当前,亚洲人民对和平稳定的渴望更加强烈,对携手应对安全挑战的需求更加迫切。
中方建议,推动亚信成为覆盖全亚洲的安全对话合作平台,并在此基础上探讨建立地区安全合作新架构。中方认为,可以考虑根据形势发展需要,适当增加亚信外长会乃至峰会频率,以加强对亚信的政治引领,规划好亚信发展蓝图。
中方建议,加强亚信能力和机制建设,支持完善亚信秘书处职能,在亚信框架内建立成员国防务磋商机制及各领域信任措施落实监督行动工作组,深化反恐、经贸、旅游、环保、人文等领域交流合作。
中方建议,通过举办亚信非政府论坛等方式,建立亚信各方民间交流网络,为广泛传播亚信安全理念、提升亚信影响力、推进地区安全治理奠定坚实社会基础。
中方建议,增强亚信的包容性和开放性,既要加强同本地区其他合作组织的协调和合作,也要扩大同其他地区和有关国际组织的对话和沟通,共同为维护地区和平稳定作出贡献。
中国将履行亚信主席国职责,同各方一道,进一步提升亚信地位和作用,携手开创亚洲安全合作新局面。
女士们、先生们、朋友们!
中国始终是维护地区和世界和平、促进共同发展的坚定力量。中国同印度、缅甸共同倡导的和平共处五项原则,日益成为指导国家间关系的基本准则。中国一贯致力于通过和平方式处理同有关国家的领土主权和海洋权益争端,已经通过友好协商同14个邻国中的12个国家彻底解决了陆地边界问题。中国积极参与地区安全合作,同有关国家发起成立上海合作组织,倡导互信、互利、平等、协作的新安全观,支持东盟、南盟、阿盟等在地区事务中发挥积极作用。中国同俄罗斯共同提出亚太安全与合作倡议,为巩固和维护亚太地区和平稳定发挥重要作用。中国推动六方会谈进程,支持阿富汗和平重建,为通过对话谈判解决国际和地区热点问题而不懈努力。中国同地区国家和国际社会合作应对亚洲金融危机和国际金融危机,为促进地区和世界经济增长作出了应有贡献。
中国坚定不移走和平发展道路,始终不渝奉行互利共赢的开放战略,在和平共处五项原则基础上发展同世界各国友好合作。中国和平发展始于亚洲、依托亚洲、造福亚洲。
“亲望亲好,邻望邻好。”中国坚持与邻为善、以邻为伴,坚持睦邻、安邻、富邻,践行亲、诚、惠、容理念,努力使自身发展更好惠及亚洲国家。中国将同各国一道,加快推进丝绸之路经济带和21世纪海上丝绸之路建设,尽早启动亚洲基础设施投资银行,更加深入参与区域合作进程,推动亚洲发展和安全相互促进、相得益彰。
“山积而高,泽积而长。”[3]中国是亚洲安全观的积极倡导者,也是坚定实践者。中方将一步一个脚印加强同各方的安全对话和合作,共同探讨制定地区安全行为准则和亚洲安全伙伴计划,使亚洲国家成为相互信任、平等合作的好伙伴。中方愿意同地区国家建立常态化交流合作机制,共同打击“三股势力”;探讨建立亚洲执法安全合作论坛、亚洲安全应急中心等,深化执法安全合作,协调地区国家更好应对重大突发安全事件。中方倡议通过召开亚洲文明对话大会等方式,推动不同文明、不同宗教交流互鉴、取长补短、共同进步。
女士们、先生们、朋友们!
中国人民正在努力实现中华民族伟大复兴的中国梦,同时愿意支持和帮助亚洲各国人民实现各自的美好梦想,同各方一道努力实现持久和平、共同发展的亚洲梦,为促进人类和平与发展的崇高事业作出新的更大的贡献!
谢谢大家。
来源:新华网
尊敬的贾比尔首相殿下,
阿盟秘书长阿拉比先生,各位代表团团长,
女士们,先生们,朋友们:
萨拉姆-阿莱孔!大家好!今天,有机会同阿拉伯朋友欢聚一堂,共商中阿合作论坛建设和中阿关系发展大计,感到十分高兴。首先,我谨代表中国政府和中国人民,并以我个人的名义,向与会各位嘉宾,表示热烈欢迎!向中阿合作论坛第六届部长级会议的召开,表示衷心祝贺!
同阿拉伯朋友见面,总有一见如故的感觉。这种亲近感缘于我们对待彼此的热情和真诚,也是缘于中阿两个民族的长期交往。
回顾中阿人民交往历史,我们就会想起陆上丝绸之路和海上香料之路。我们的祖先在大漠戈壁上“驰命走驿,不绝于时月”,在汪洋大海中“云帆高张,昼夜星驰”,走在了古代世界各民族友好交往的前列。甘英、郑和、伊本·白图泰是我们熟悉的中阿交流友好使者。丝绸之路把中国的造纸术、火药、印刷术、指南针经阿拉伯地区传播到欧洲,又把阿拉伯的天文、历法、医药介绍到中国,在文明交流互鉴史上写下了重要篇章。
千百年来,丝绸之路承载的和平合作、开放包容、互学互鉴、互利共赢精神薪火相传。中阿人民在维护民族尊严、捍卫国家主权的斗争中相互支持,在探索发展道路、实现民族振兴的道路上相互帮助,在深化人文交流、繁荣民族文化的事业中相互借鉴。
我们不会忘记,60年前的万隆会议上,中国向尚未建交的阿拉伯国家承诺支持巴勒斯坦人民的斗争;40多年前,13个阿拉伯国家和非洲朋友一道,投票赞成新中国恢复联合国席位。我们不会忘记,近万名中国医生奔走在阿拉伯国家田野乡间,救死扶伤;而在四川汶川特大地震灾害发生后,最慷慨的援助来自阿拉伯兄弟。
女士们、先生们、朋友们!
未来10年,对中阿双方都是发展的关键时期。中国已经进入全面建成小康社会的决定性阶段。实现这个目标是实现中华民族伟大复兴中国梦的关键一步。我们为此作出全面深化改革的总体部署,着力点之一就是以更完善、更具活力的开放型经济体系,全方位、多层次发展国际合作,扩大同各国各地区的利益汇合、互利共赢。中东正在经历前所未有的大变动大调整,阿拉伯国家正在自主探索变革。实现民族振兴的共同使命和挑战,需要我们弘扬丝绸之路精神,为发展增动力,为合作添活力,不断深化全面合作、共同发展的中阿战略合作关系。
——弘扬丝路精神,就是要促进文明互鉴。人类文明没有高低优劣之分,因为平等交流而变得丰富多彩,正所谓“五色交辉,相得益彰;八音合奏,终和且平”。中阿双方坚持以开放包容心态看待对方,用对话交流代替冲突对抗,创造了不同社会制度、不同信仰、不同文化传统的国家和谐相处的典范。中国将继续毫不动摇支持阿拉伯国家维护民族文化传统,反对一切针对特定民族和宗教的歧视和偏见。我们应该一道努力,倡导文明宽容,防止极端势力和思想在不同文明之间制造断层线。
——弘扬丝路精神,就是要尊重道路选择。“履不必同,期于适足;治不必同,期于利民。”一个国家发展道路合不合适,只有这个国家的人民才最有发言权。正像我们不能要求所有花朵都变成紫罗兰这一种花,我们也不能要求有着不同文化传统、历史遭遇、现实国情的国家都采用同一种发展模式。否则,这个世界就太单调了。阿拉伯国家正在自主探索发展道路。我们愿意同阿拉伯朋友分享治国理政经验,从各自古老文明和发展实践中汲取智慧。
——弘扬丝路精神,就是要坚持合作共赢。中国追求的是共同发展。我们既要让自己过得好,也要让别人过得好。未来5年,中国将进口超过10万亿美元的商品,对外直接投资将超过5000亿美元。2013年,中国从阿拉伯国家进口商品1400亿美元,只占今后每年2万亿美元进口商品总额的7%,对阿拉伯国家直接投资22亿美元,只占今后每年1000亿美元对外直接投资总额的2.2%。差距也是潜力,更是机遇。中国愿意把自身发展同阿拉伯国家发展对接起来,为阿拉伯国家扩大就业、推进工业化、推动经济发展提供支持。
——弘扬丝路精神,就是要倡导对话和平。中国坚定支持中东和平进程,支持建立以1967年边界为基础、以东耶路撒冷为首都、享有完全主权的独立的巴勒斯坦国。希望有关各方采取切实措施,消除和谈障碍,尽快打破和谈僵局。中国尊重叙利亚人民合理诉求,支持尽快落实日内瓦公报,开启包容性政治过渡,实现叙利亚问题政治解决。中国高度关注叙利亚人道主义状况,为缓解人道灾难,将向在约旦、黎巴嫩等国的叙利亚难民提供新一批人道主义援助。中国支持建立中东无核武器区,反对任何改变中东政治版图的企图。中国将以建设性姿态参与地区事务,主持公道、伸张正义,同阿拉伯国家一道,推动通过对话找到各方关切的最大公约数,为妥善解决地区热点问题提供更多公共产品。
女士们、先生们、朋友们!
“一带一路”是互利共赢之路,将带动各国经济更加紧密结合起来,推动各国基础设施建设和体制机制创新,创造新的经济和就业增长点,增强各国经济内生动力和抗风险能力。
中国同阿拉伯国家因为丝绸之路相知相交,我们是共建“一带一路”的天然合作伙伴。
——中阿共建“一带一路”,应该坚持共商、共建、共享原则。共商,就是集思广益,好事大家商量着办,使“一带一路”建设兼顾双方利益和关切,体现双方智慧和创意。共建,就是各施所长,各尽所能,把双方优势和潜能充分发挥出来,聚沙成塔,积水成渊,持之以恒加以推进。共享,就是让建设成果更多更公平惠及中阿人民,打造中阿利益共同体和命运共同体。
——中阿共建“一带一路”,既要登高望远、也要脚踏实地。登高望远,就是要做好顶层设计,规划好方向和目标,构建“1+2+3”合作格局。“1”是以能源合作为主轴,深化油气领域全产业链合作,维护能源运输通道安全,构建互惠互利、安全可靠、长期友好的中阿能源战略合作关系。“2”是以基础设施建设、贸易和投资便利化为两翼,加强中阿在重大发展项目、标志性民生项目上的合作,为促进双边贸易和投资建立相关制度性安排。中方将鼓励中国企业自阿方进口更多非石油产品,优化贸易结构,争取中阿贸易额从去年的2400亿美元在未来10年增至6000亿美元。中方将鼓励中国企业投资阿拉伯国家能源、石化、农业、制造业、服务业等领域,争取中国对阿非金融类投资存量从去年的100亿美元在未来10年增至600亿美元以上。“3”是以核能、航天卫星、新能源三大高新领域为突破口,努力提升中阿务实合作层次。双方可以探讨设立中阿技术转移中心,共建阿拉伯和平利用核能培训中心,研究中国北斗卫星导航系统落地阿拉伯项目。
脚踏实地,就是要争取早期收获。阿拉伯谚语说:“被行动证明的语言是最有力的语言。”只要中阿双方有共识、有基础的项目,如中国-海湾阿拉伯国家合作委员会自由贸易区、中国-阿联酋共同投资基金、阿拉伯国家参与亚洲基础设施投资银行筹建等,都应该加快协商和推进,争取成熟一项实现一项。“一带一路”建设越早取得实实在在的成果,就越能调动各方面积极性,发挥引领和示范效应。
——中阿共建“一带一路”,应该依托并增进中阿传统友谊。民心相通是“一带一路”建设的重要内容,也是关键基础。我在这里宣布,中阿双方决定把2014年和2015年定为中阿友好年,并在这一框架内举办一系列友好交流活动。我们也愿意同阿方扩大互办艺术节等文化交流活动规模,鼓励更多青年学生赴对方国家留学或交流,加强旅游、航空、新闻出版等领域合作。今后3年,我们将为阿拉伯国家再培训6000名各类人才,同阿方分享发展、减贫等方面经验,交流中方的先进适用技术。未来10年,我们将组织10000名中阿艺术家互访交流,推动并支持200家中阿文化机构开展对口合作,邀请并支持500名阿拉伯文化艺术人才来华研修。
女士们、先生们、朋友们!
成立中阿合作论坛,是我们着眼中阿关系长远发展作出的战略抉择。经过10年发展,论坛已经成为丰富中阿关系战略内涵、推进中阿务实合作的有效抓手。共建“一带一路”是论坛发展的新机遇新起点。抓住这个机遇,才能确保现在的发展不停步,将来的发展可持续。站在这个新起点上,才能获得更大发展空间,才能激发更为持久的发展动力。一言以蔽之,论坛建设要走在实处,当好支点。
——我们要依托论坛支点,加强政策沟通。我们应该彼此坦诚相待,不惧怕分歧、不回避问题,就各自外交政策和发展战略进行充分交流,增进政治互信,促进战略对接,为中阿合作提供政策助力。
——我们要依托论坛支点,深化务实合作。中阿发展禀赋互补性强,我们要充分用好资源共享的潜力和取长补短的空间,用最明白的语言对话,用最贴心的方式合作。集体合作不追求轰动一时,而更看重打基础、谋长远的举措。
——我们要依托论坛支点,不断开拓创新。论坛的生命力在于创新。我们双方要运用新思路、推出新举措、创建新机制,努力破解务实合作遇到的各种难题,以改革创新精神打破现实瓶颈、释放合作潜能。
女士们、先生们、朋友们!
中阿关系的快速发展,也把双方普通人的命运更加紧密地联结在一起。在我曾经工作过的浙江,就有这样一个故事。在阿拉伯商人云集的义乌市,一位名叫穆罕奈德的约旦商人开了一家地道的阿拉伯餐馆。他把原汁原味的阿拉伯饮食文化带到了义乌,也在义乌的繁荣兴旺中收获了事业成功,最终同中国姑娘喜结连理,把根扎在了中国。一个普通阿拉伯青年人,把自己的人生梦想融入中国百姓追求幸福的中国梦中,执着奋斗,演绎了出彩人生,也诠释了中国梦和阿拉伯梦的完美结合。
中华民族和阿拉伯民族创造了灿烂辉煌的文明,近代以来又都在时代变迁中经历过曲折,实现民族复兴始终是我们双方的追求。让我们携起手来,弘扬丝路精神,深化中阿合作,为中国梦和阿拉伯振兴而努力!为人类和平与发展的崇高事业而奋斗!
——2014年6月5日习近平同志在北京举行的中阿合作论坛第六届部长级会议开幕式上的讲话
来源:新华网
尊敬的吴登盛总统,
尊敬的安萨里副总统,
尊敬的各位使节、各位嘉宾,
女士们,先生们,朋友们:
今天,我们在这里隆重集会,纪念和平共处五项原则发表60周年。这是中国、印度、缅甸和国际社会共同的盛会,对弘扬和平共处五项原则、增进各国人民友好合作、促进世界和平与发展,具有重要意义。
在这里,我谨代表中国政府和中国人民,并以我个人的名义,对各位嘉宾和朋友的到来,表示热烈的欢迎!
刚才,吴登盛总统、安萨里副总统发表了热情洋溢的重要讲话,我对他们的讲话表示高度评价。
60年前,在第二次世界大战结束后兴起的非殖民化运动中,亚非拉民族独立解放事业蓬勃发展,新生的国家渴望建立平等的国际关系。中国、印度、缅甸顺应这一历史潮流,共同倡导了互相尊重主权和领土完整、互不侵犯、互不干涉内政、平等互利、和平共处五项原则。
1954年6月28日和29日,中印、中缅分别发表联合声明,确认这五项原则将在相互关系以及各自国家同亚洲及世界其他国家的关系中予以适用。这是国际关系史上的重大创举,为推动建立公正合理的新型国际关系作出了历史性贡献。
抚今追昔,我们对共同倡导和平共处五项原则的三国老一辈领导人表示深切的缅怀,对长期以来坚持弘扬和平共处五项原则的各国有识之士,致以崇高的敬意!
今天,我们共同纪念和平共处五项原则发表60周年,就是要探讨新形势下如何更好弘扬这五项原则,推动建立新型国际关系,共同建设合作共赢的美好世界。
女士们、先生们、朋友们!
和平共处五项原则之所以在亚洲诞生,是因为它传承了亚洲人民崇尚和平的思想传统。中华民族历来崇尚“和为贵”、“和而不同”、“协和万邦”、“兼爱非攻”等理念。印度、缅甸等亚洲国家人民也历来崇尚仁爱、慈善、和平等价值观。印度伟大诗人泰戈尔用诗歌的语言写道:“你以为用战争可以获取友谊?春天就会从眼前姗姗而去。”缅甸人民建立了和平塔,用来祈祷世界和平。
和平共处五项原则生动反映了联合国宪章宗旨和原则,并赋予这些宗旨和原则以可见、可行、可依循的内涵。和平共处五项原则中包含4个“互”字、1个“共”字,既代表了亚洲国家对国际关系的新期待,也体现了各国权利、义务、责任相统一的国际法治精神。
上个世纪50年代,在和平共处五项原则指导下,中印友好之风吹遍了两国广袤大地。当年,周恩来总理访问印度时,到处可以听到“潘查希拉金达巴”(五项原则万岁)、“印地秦尼巴伊巴伊”(印中人民是兄弟)的欢呼声。中缅在和平共处五项原则指导下妥善解决了边界问题,1960年两国签署边界条约,这是新中国同周边邻国签订的第一个边界条约。中缅两国还签署了中缅友好和互不侵犯条约,这是亚洲国家间首个和平友好条约。
60年来,和平共处五项原则不仅在中国、印度、缅甸生根发芽、深入人心,而且走向亚洲、走向世界,中国、印度、缅甸都为此作出了重要贡献。中方认为,总结国际关系实践,和平共处五项原则是具有强大生命力的。印方认为,如果和平共处五项原则在所有国家相互关系中获得认可,那么世界就几乎不会有任何冲突和战争。缅方表示,和平共处五项原则对一切国家都是适当的指导原则。
女士们、先生们、朋友们!
60年来,历经国际风云变幻的考验,和平共处五项原则作为一个开放包容的国际法原则,集中体现了主权、正义、民主、法治的价值观。
——和平共处五项原则已经成为国际关系基本准则和国际法基本原则。和平共处五项原则精辟体现了新型国际关系的本质特征,是一个相互联系、相辅相成、不可分割的统一体,适用于各种社会制度、发展水平、体量规模国家之间的关系。1955年,万隆会议通过的十项原则是对和平共处五项原则的引申和发展。上个世纪60年代兴起的不结盟运动把五项原则作为指导原则。1970年和1974年联合国大会通过的有关宣言都接受了和平共处五项原则。和平共处五项原则为当今世界一系列国际组织和国际文件所采纳,得到国际社会广泛赞同和遵守。
——和平共处五项原则有力维护了广大发展中国家权益。和平共处五项原则的精髓,就是所有国家主权一律平等,反对任何国家垄断国际事务。这为广大发展中国家捍卫国家主权和独立提供了强大思想武器,成为发展中国家团结合作、联合自强的旗帜,加深了广大发展中国家相互理解和信任,促进了南南合作,也推动了南北关系改善和发展。
——和平共处五项原则为推动建立更加公正合理的国际政治经济秩序发挥了积极作用。和平共处五项原则摒弃了弱肉强食的丛林法则,壮大了反帝反殖力量,加速了殖民体系崩溃瓦解。在东西方冷战对峙的大背景下,所谓“大家庭”、“集团政治”、“势力范围”等方式都没有处理好国与国关系,反而带来了矛盾、激化了局势。与之形成鲜明对照的是,和平共处五项原则为和平解决国家间历史遗留问题及国际争端开辟了崭新道路。
女士们、先生们、朋友们!
当今世界正在发生深刻复杂的变化,和平、发展、合作、共赢的时代潮流更加强劲,国际社会日益成为你中有我、我中有你的命运共同体。同时,国际关系中的不公正不平等现象仍很突出,全球性挑战层出不穷,各种地区冲突和局部战争此起彼伏,不少国家的民众特别是儿童依然生活在战火硝烟之中,不少发展中国家人民依然承受着饥寒的煎熬。维护世界和平、促进共同发展,依然任重道远。
新形势下,和平共处五项原则的精神不是过时了,而是历久弥新;和平共处五项原则的意义不是淡化了,而是历久弥深;和平共处五项原则的作用不是削弱了,而是历久弥坚。
“凡益之道,与时偕行。”刚才,吴登盛总统、安萨里副总统都对新形势下坚持和弘扬和平共处五项原则、推动建设新型国际关系和美好世界谈了很好的想法和主张。在这个问题上,中国、印度、缅甸有着广泛共识。我愿谈几点看法。
第一,坚持主权平等。主权是国家独立的根本标志,也是国家利益的根本体现和可靠保证。主权和领土完整不容侵犯,各国应该尊重彼此核心利益和重大关切。这些都是硬道理,任何时候都不能丢弃,任何时候都不应动摇。
国家不分大小、强弱、贫富,都是国际社会平等成员,都有平等参与国际事务的权利。各国的事务应该由各国人民自己来管。我们要尊重各国自主选择的社会制度和发展道路,反对出于一己之利或一己之见,采用非法手段颠覆别国合法政权。
第二,坚持共同安全。安全应该是普遍的。各国都有平等参与国际和地区安全事务的权利,也都有维护国际和地区安全的责任。我们要倡导共同、综合、合作、可持续安全的理念,尊重和保障每一个国家的安全。不能一个国家安全而其他国家不安全,一部分国家安全而另一部分国家不安全,更不能牺牲别国安全谋求自身所谓绝对安全。我们要加强国际和地区合作,共同应对日益增多的非传统安全威胁,坚决打击一切形式的恐怖主义,铲除恐怖主义滋生的土壤。
对待国家间存在的分歧和争端,要坚持通过对话协商以和平方式解决,以对话增互信,以对话解纷争,以对话促安全,不能动辄诉诸武力或以武力相威胁。热衷于使用武力,不是强大的表现,而是道义贫乏、理念苍白的表现。只有基于道义、理念的安全,才是基础牢固、真正持久的安全。我们要推动建设开放、透明、平等的亚太安全合作新架构,推动各国共同维护地区和世界和平安全。
第三,坚持共同发展。天空足够大,地球足够大,世界也足够大,容得下各国共同发展繁荣。一些国家越来越富裕,另一些国家长期贫穷落后,这样的局面是不可持续的。水涨船高,小河有水大河满,大家发展才能发展大家。各国在谋求自身发展时,应该积极促进其他国家共同发展,让发展成果更多更好惠及各国人民。
我们要共同维护和发展开放型世界经济,共同促进世界经济强劲、可持续、平衡增长,推动贸易和投资自由化便利化,坚持开放的区域合作,反对各种形式的保护主义,反对任何以邻为壑、转嫁危机的意图和做法。
我们要推动南南合作和南北对话,增强发展中国家自主发展能力,推动发达国家承担更多责任,努力缩小南北差距,建立更加平等均衡的新型全球发展伙伴关系,夯实世界经济长期稳定发展基础。
第四,坚持合作共赢。“合则强,孤则弱。”合作共赢应该成为各国处理国际事务的基本政策取向。合作共赢是普遍适用的原则,不仅适用于经济领域,而且适用于政治、安全、文化等其他领域。
我们应该把本国利益同各国共同利益结合起来,努力扩大各方共同利益的汇合点,不能这边搭台、那边拆台,要相互补台、好戏连台。要积极树立双赢、多赢、共赢的新理念,摒弃你输我赢、赢者通吃的旧思维,“各美其美,美人之美,美美与共,天下大同”。
我们要坚持同舟共济、权责共担,携手应对气候变化、能源资源安全、网络安全、重大自然灾害等日益增多的全球性问题,共同呵护人类赖以生存的地球家园。
第五,坚持包容互鉴。文明多样性是人类社会的基本特征。当今世界有70亿人口,200多个国家和地区,2500多个民族,5000多种语言。不同民族、不同文明多姿多彩、各有千秋,没有优劣之分,只有特色之别。
“万物并育而不相害,道并行而不相悖。”我们要尊重文明多样性,推动不同文明交流对话、和平共处、和谐共生,不能唯我独尊、贬低其他文明和民族。人类历史告诉我们,企图建立单一文明的一统天下,只是一种不切实际的幻想。
尺有所短,寸有所长。我们要倡导交流互鉴,注重汲取不同国家、不同民族创造的优秀文明成果,取长补短,兼收并蓄,共同绘就人类文明美好画卷。
第六,坚持公平正义。“大道之行也,天下为公。”公平正义是世界各国人民在国际关系领域追求的崇高目标。在当今国际关系中,公平正义还远远没有实现。
我们应该共同推动国际关系民主化。世界的命运必须由各国人民共同掌握,世界上的事情应该由各国政府和人民共同商量来办。垄断国际事务的想法是落后于时代的,垄断国际事务的行动也肯定是不能成功的。
我们应该共同推动国际关系法治化。推动各方在国际关系中遵守国际法和公认的国际关系基本原则,用统一适用的规则来明是非、促和平、谋发展。“法者,天下之准绳也。”在国际社会中,法律应该是共同的准绳,没有只适用他人、不适用自己的法律,也没有只适用自己、不适用他人的法律。适用法律不能有双重标准。我们应该共同维护国际法和国际秩序的权威性和严肃性,各国都应该依法行使权利,反对歪曲国际法,反对以“法治”之名行侵害他国正当权益、破坏和平稳定之实。
我们应该共同推动国际关系合理化。适应国际力量对比新变化推进全球治理体系改革,体现各方关切和诉求,更好维护广大发展中国家正当权益。
女士们、先生们、朋友们!
中国是和平共处五项原则的积极倡导者和坚定实践者。和平共处五项原则载入了中国宪法,是中国外交政策的基石。中国是当代国际体系的参与者、建设者、贡献者。
——中国将坚定不移走和平发展道路。走和平发展道路是中国根据时代发展潮流和自身根本利益作出的战略抉择。中国人民崇尚“己所不欲,勿施于人”。中国不认同“国强必霸论”,中国人的血脉中没有称王称霸、穷兵黩武的基因。中国将坚定不移沿着和平发展道路走下去,这对中国有利,对亚洲有利,对世界也有利,任何力量都不能动摇中国和平发展的信念。中国坚定维护自身的主权、安全、发展利益,也支持其他国家特别是广大发展中国家维护自身的主权、安全、发展利益。中国坚持不干涉别国内政原则,不会把自己的意志强加于人,即使再强大也永远不称霸。中国真诚希望其他国家都走和平发展道路,大家携手把这条路走稳走好。
——中国将坚定不移在和平共处五项原则基础上发展同世界各国的友好合作。“凡交,近则必相靡以信,远则必忠之以言。”中国坚持按照亲、诚、惠、容的理念,深化同周边国家的互利合作,努力使自身发展更好惠及周边国家。中国坚持把发展中国家作为对外政策的基础,坚持正确义利观,永远做发展中国家的可靠朋友和真诚伙伴。中国重视各大国的地位和作用,致力于同各大国发展全方位合作关系,积极同美国发展新型大国关系,同俄罗斯发展全面战略协作伙伴关系,同欧洲发展和平、增长、改革、文明伙伴关系,大家一起来维护世界和平、促进共同发展。
——中国将坚定不移奉行互利共赢的开放战略。中国正在推动落实丝绸之路经济带、21世纪海上丝绸之路、孟中印缅经济走廊、中国—东盟命运共同体等重大合作倡议,中国将以此为契机全面推进新一轮对外开放,发展开放型经济体系,为亚洲和世界发展带来新的机遇和空间。
当前,中国人民正在为全面建成小康社会、实现中华民族伟大复兴的中国梦而奋斗。中国梦同世界各国人民的美好梦想息息相通,中国人民愿意同各国人民在实现各自梦想的过程中相互支持、相互帮助,中国愿意同各国尤其是周边邻国共同发展、共同繁荣。
女士们、先生们、朋友们!
为表彰和鼓励更多人士和团体坚持和弘扬和平共处五项原则,我愿宣布,中国政府决定设立“和平共处五项原则友谊奖”和“和平共处五项原则卓越奖学金”。
中国有句古话:“千里之行,始于足下。”印度有句谚语:“水滴汇成溪,稻穗集成束。”缅甸人常说:“想,要凌云壮志;干,要脚踏实地。”中国将继续做弘扬和平共处五项原则的表率,同印度、缅甸和国际社会一道,推动建设持久和平、共同繁荣的和谐世界!
谢谢大家。
——2014年6月28日习近平同志在北京举行的和平共处五项原则发表60周年纪念大会上的讲话
来源:人民网-人民日报
习近平主席即将对厄瓜多尔、秘鲁、智利三国进行国事访问。同为发展中国家,处在相似的发展阶段,肩负着相同的发展任务,中拉关系近年来取得长足发展。习近平主席多次就中拉关系深入阐述看法主张,期待双方努力构建携手共进的命运共同体,共创中拉关系的美好未来。
1.开放的发展、包容的发展、合作的发展、共赢的发展
中拉拥有共同的发展理念,不论在治国理政方面,还是在国际事务中,双方都拥有越来越多的共同语言。事实已经并将继续证明,中拉关系发展是开放的发展、包容的发展、合作的发展、共赢的发展。这符合中拉双方共同利益,也为地区和世界的和平、稳定、繁荣作出了积极贡献。
——2013年5月,在对特立尼达和多巴哥、哥斯达黎加、墨西哥进行国事访问前夕接受拉美媒体联合书面采访
2.正处于快速发展的重要机遇期
我们相信,拉美发展得越好,对世界就越好,对中国也越好。
当前,中拉关系正处于快速发展的重要机遇期。我们应该登高望远、与时俱进,巩固传统友谊,加强全方位交往,提高合作水平,推动中拉平等互利、共同发展的全面合作伙伴关系实现新的更大发展。
——2013年6月5日,在墨西哥参议院发表演讲
3.树立了南南合作的典范
中拉都是发展中国家,处在相似的发展阶段,肩负着相同的发展任务。我们支持对方走符合本国国情的发展道路,致力于推动国际秩序朝着更加公正合理的方向发展。这些是我们能够求同存异、携手共进的根本动因。
新世纪以来,中拉双方牢牢把握共同发展的主题,政治上深化互信,经贸上扩大合作,人文上互学互鉴,在国际事务中密切配合,推动中拉关系实现长足发展,树立了南南合作的典范。
——2014年7月,在出席金砖国家领导人第六次会晤,对巴西、阿根廷、委内瑞拉、古巴进行国事访问并出席中国—拉美和加勒比国家领导人会晤前夕接受拉美四国媒体联合采访
4.中国梦和拉美梦息息相通
进入21世纪以来,中拉关系全面快速发展,给双方人民带来了实实在在的好处。新形势下,全面推进中拉互利友好合作是双方人民共同期待。中方愿意同巴西及其他拉美和加勒比国家一道努力,使双方成为志同道合的好朋友、携手共进的好伙伴。
团结协作、发展振兴是拉美人民薪火相传的梦想。中国梦和拉美梦息息相通。中拉双方要勇于追梦、共同圆梦。
——2014年7月16日,在巴西国会发表演讲
5.中拉关系五位一体新格局
今天下午是“中拉时间”。中拉这么多领导人能相聚在一起,本身就是个具有世界影响的历史事件。
当前,中拉关系正处于历史最好时期,站在了新的历史起点上。
在此,我提议,通过这次会晤,共同宣布建立平等互利、共同发展的中拉全面合作伙伴关系,努力构建政治上真诚互信、经贸上合作共赢、人文上互学互鉴、国际事务中密切协作、整体合作和双边关系相互促进的中拉关系五位一体新格局。
——2014年7月17日,在巴西巴西利亚出席中国—拉美和加勒比国家领导人会晤时发表主旨讲话
6.建立中拉论坛对外发出强烈信号
今年1月举行的拉共体第二届峰会通过《关于支持建立中国—拉共体论坛的特别声明》,为建立中拉论坛、推进整体合作奠定了重要基础。我们将通过这次会晤,共同宣布正式建立中国—拉共体论坛,并尽早在北京举行论坛首届部长级会议。这将对中拉关系未来发展产生深远影响,对外发出中拉加强团结协作、推进南南合作的强烈信号。
——2014年7月17日,在巴西巴西利亚出席中国—拉美和加勒比国家领导人会晤时发表主旨讲话
7.共同的梦想和共同的追求
当前,中国人民正在为实现中华民族伟大复兴的中国梦而奋斗,拉美和加勒比各国人民也在为实现团结协作、发展振兴的拉美梦而努力。共同的梦想和共同的追求,将中拉双方紧紧联系在一起。让我们抓住机遇,开拓进取,努力构建携手共进的命运共同体,共创中拉关系的美好未来!
——2014年7月17日,在巴西巴西利亚出席中国—拉美和加勒比国家领导人会晤时发表主旨讲话
8.中拉关系史上的创举
半年前,我同拉美和加勒比国家领导人在巴西利亚举行了具有里程碑意义的会晤,双方决定建立平等互利、共同发展的中拉全面合作伙伴关系,正式建立中拉论坛,顺应了和平、发展、合作、共赢的时代潮流,是中拉关系史上的创举。
中拉论坛是新生事物,犹如一株破土而出的嫩苗,要长成参天大树,需要双方精心培育。
——2015年1月8日,在北京出席中国—拉共体论坛首届部长级会议开幕式上致辞
9.中拉整体合作顺利起航
当前中拉关系正处在新的历史时期。以中拉论坛成立为标志,中拉整体合作顺利起航,中拉携手推进平等互利、共同发展的全面合作伙伴关系,共建中拉命运共同体,为双方各领域合作开辟了广阔前景。
——2016年10月,向第十届中国—拉美企业家高峰会致贺信
10.进入双边合作和整体合作并行发展的新阶段
当前中拉关系已进入双边合作和整体合作并行发展的新阶段,中方愿同乌拉圭以及拉美各国一道努力,共同构建1+3+6合作新框架,推动中拉关系实现更大发展,打造携手共进的命运共同体。
——2016年10月18日,在北京同乌拉圭总统巴斯克斯举行会谈
国家主席习近平22日在蒙古国国家大呼拉尔发表题为《守望相助,共创中蒙关系发展新时代》的重要演讲,话中蒙友好合作,谈中国周边外交,论亚洲国家相处之道,强调互尊互信、聚同化异、守望相助、合作共赢,共创中蒙关系发展新时代,共促亚洲稳定繁荣。
上午11时许,习近平在蒙古国总统额勒贝格道尔吉、总理阿勒坦呼亚格、国家大呼拉尔主席恩赫包勒德陪同下步入国家宫议会大厅。全场起立欢迎。
习近平在演讲中指出,我这次访问蒙古国期间,双方一致决定将中蒙关系提升为全面战略伙伴关系,标志着中蒙关系进入历史最好的发展时期。双方应该以此为契机,推动中蒙关系不断迈上更高台阶。
习近平强调,中蒙要做守望相助的好邻居。不论国际风云如何变幻,双方都要牢牢把握两国关系大方向,在涉及彼此主权、安全、领土完整等重大核心利益和重大关切问题上相互予以坚定支持。中蒙要做互利共赢的好伙伴。中方的市场、资金、技术、通道和蒙方的资源富集优势互补性很强,有许多合作机遇,必将给两国人民带来实实在在的利益。中蒙要做常来常往的好朋友。进一步活跃人员往来,继续加强青年、媒体等领域机制性交流,营造更加有利的社会氛围。
习近平强调,中国实现“两个一百年”奋斗目标必须有一个良好周边环境。家门口太平,我们才能安心、踏实办好自己的事情。随着中国不断发展起来,世界上有一些人对中国走向产生疑虑,担心中国发展强大后构成威胁。这要么是一种误解,要么就是一种曲解。中国将坚定不移走和平发展道路,同时也将推动各国共同坚持和平发展。中国愿意为包括蒙古国在内的周边国家提供共同发展的机遇和空间,欢迎大家搭乘中国发展的列车,搭快车也好,搭便车也好,我们都欢迎。中国开展对发展中国家的合作,将坚持正确义利观,不搞我赢你输、我多你少,在一些具体项目上将照顾对方利益。中国说到的话、承诺的事,一定会做到、一定会兑现。
习近平指出,亚洲国家如何正确处理同邻国关系,是一个重大课题。要破解这一课题,关键在于要顺应时代潮流和民心所向,更多用东方智慧来解决问题、化解矛盾、促进和谐。
习近平最后强调,中蒙友好已经植根于两国人民心中,这是中蒙关系发展最大的信心和动力源泉。让我们携手努力,让中蒙世代友好的种子广泛播撒在两国人民心中。
——2014年8月22日习近平同志在蒙古国国家大呼拉尔演讲的一部分
来源:《 人民日报 》( 2014年11月09日 02 版)
全方位立体化网络状大联通
我们要建设的互联互通,不仅是修路架桥,不光是平面化和单线条的联通,而更应该是基础设施、制度规章、人员交流三位一体,应该是政策沟通、设施联通、贸易畅通、资金融通、民心相通五大领域齐头并进。这是全方位、立体化、网络状的大联通,是生机勃勃、群策群力的开放系统
协商解决制度政策标准问题
当务之急是协商解决影响互联互通的制度、政策、标准问题,降低人员、商品、资金跨境流动的成本和时间。有必要开展信息互换、监管互认、执法互助的海关合作,加快边境口岸“单一窗口”建设,推广旅客在同一地点办理出入境手续的“一地两检”查验模式
照顾各方舒适度不强人所难
开放需要尊重各国主权和领土完整,照顾各方舒适度,不强人所难,不干涉他国内政。开放还要循序渐进、先易后难、以点带面、积少成多,使亚洲经济在开放之路上行稳致远,让亚洲各国在开放进程中增强战略互信
亚投行在合作中扮重要角色
上个月,20多个亚洲国家在北京签署了筹建亚洲基础设施投资银行的政府间谅解备忘录,这是亚洲金融合作的重要突破。亚洲基础设施投资银行对世界银行、亚洲开发银行等现有金融机构是有益补充,将在亚洲互联互通建设中扮演重要角色
尊敬的哈米德总统,
尊敬的朱马里主席,
尊敬的额勒贝格道尔吉总统,
尊敬的吴登盛总统,
尊敬的拉赫蒙总统,
尊敬的洪森首相,
尊敬的谢里夫总理,
女士们,先生们,朋友们:
首先,大家专程来到北京出席“加强互联互通伙伴关系”东道主伙伴对话会,这是我们深厚友谊和友好合作关系的生动体现,也是大家对中方主办亚太经合组织第二十二次领导人非正式会议的重要支持,我谨向大家表示衷心的感谢!
“朋友越走越近,邻居越走越亲。”邻国之间就一些重大问题面对面交换意见很有必要。中国作为亚太经合组织第二十二次领导人非正式会议东道主,将亚太互联互通作为会议议题之一。考虑到互联互通是件大事,亚洲国家和有关国际组织都很关心,都有参与的愿望,我们同各方商量后决定召开这个会议,共商亚洲发展大计。
中国有个寓言叫“愚公移山”。讲的是几千年前,一个交通不便的山村里有位叫愚公的老人,下决心将挡在家门口的两座大山移开。亲戚和邻居都说不可能,但他力排众议,带着子孙日复一日挖土移山。他说,山不会加大增高,人却子孙无穷,只要持之以恒,总有一天会把大山搬走。愚公的精神感动了天神,两座山在人和神的共同努力下被移开了,愚公的家乡同外界实现了互联互通。
自古以来,互联互通就是人类社会的追求。我们的祖先在极为艰难的条件下,创造了许多互联互通的奇迹。丝绸之路就是一个典范,亚洲各国人民堪称互联互通的开拓者。
人类在发展,社会在进步。当前,国际金融危机影响犹在,世界经济和国际贸易增速放缓。与此同时,新一轮产业革命和科技革命蓄势待发,区域性自由贸易安排层出不穷,结构调整和改革创新成为世界潮流。亚洲国家必须积极作为,在亚洲资源、亚洲制造、亚洲储蓄、亚洲工厂的基础上,致力发展亚洲价值、亚洲创造、亚洲投资、亚洲市场,联手培育新的经济增长点和竞争优势。实现这些目标,互联互通是其中一个关键环节。
今天,我们要建设的互联互通,不仅是修路架桥,不光是平面化和单线条的联通,而更应该是基础设施、制度规章、人员交流三位一体,应该是政策沟通、设施联通、贸易畅通、资金融通、民心相通五大领域齐头并进。这是全方位、立体化、网络状的大联通,是生机勃勃、群策群力的开放系统。
亚洲互联互通建设既面临机遇,也存在困难。各国制度和法律差异较大,各方需求千差万别,各类机制协调不尽人意,等等。资金问题最为突出,据亚洲开发银行测算,2020年以前亚洲地区每年基础设施投资需求高达7300亿美元。解决这些问题,仅靠一个或几个国家努力是做不到的,只有广泛建立伙伴关系,心往一起想,劲朝一处使,才能不断取得积极成效。
——我们要实现亚洲国家联动发展。亚洲各国高度重视互联互通,很多国家有自己的基础设施建设规划。现在,需要对接各国战略和规划,找出优先领域和项目,集中资源,联合推进。这有利于降低物流成本、创造需求和就业、发挥比较优势和后发优势,在全球供应链、产业链、价值链中占据有利位置,提高综合竞争力,打造强劲、可持续、平衡增长的亚洲发展新气象。亚洲各国就像一盏盏明灯,只有串联并联起来,才能让亚洲的夜空灯火辉煌。
——我们要塑造更加开放的亚洲经济格局。面对世界多极化、经济全球化、文化多样化、社会信息化的时代潮流,任何国家都不能关起门来搞建设。封闭没有出路,开放才能发展。亚洲国家要坚持开放的区域主义,不搞封闭性集团,不针对第三国,推动域内外国家各尽其能、优势互补、利益共享。邻国开放应该更多一些,包括商签交通、贸易、投资领域的便利化协定,联通跨境基础设施,衔接和统一各类规章制度。
当务之急是协商解决影响互联互通的制度、政策、标准问题,降低人员、商品、资金跨境流动的成本和时间。有必要开展信息互换、监管互认、执法互助的海关合作,加快边境口岸“单一窗口”建设,推广旅客在同一地点办理出入境手续的“一地两检”查验模式。开放需要尊重各国主权和领土完整,照顾各方舒适度,不强人所难,不干涉他国内政。开放还要循序渐进、先易后难、以点带面、积少成多,使亚洲经济在开放之路上行稳致远,让亚洲各国在开放进程中增强战略互信。
——我们要实现亚洲人民幸福梦想。每一条新的交通线路,都承载人民幸福梦想。我们要通过亚洲互联互通建设,开拓人民观察世界、放飞理想的窗口,拓宽人民脱贫致富的道路。在思考和规划互联互通项目时,需要坚持以人为本,听取基层民众意见,增加基层民众收入,着力解决他们用电、饮水、医疗、上学、就业、上网等现实问题。同时,需要保护生态环境,让美丽和发展同行。
我们要通过亚洲互联互通建设,拉近人民思想交流、文明互鉴的距离,让各国人民相逢相知、互信互敬,创造和享受和谐安宁的生活,共同编织和平、富强、进步的亚洲梦。
——我们要打造亚洲特色的合作平台。有关国际和区域组织已就亚洲互联互通做了许多开创性、基础性的工作,取得重要成果,我们十分重视和赞赏。希望各机制同亚洲各国一道,立足亚洲实际,分工协作,形成合力。同时,根据形势发展需要,我们也要考虑创新体制机制。
上个月,20多个亚洲国家在北京签署了筹建亚洲基础设施投资银行的政府间谅解备忘录,这是亚洲金融合作的重要突破。亚洲基础设施投资银行对世界银行、亚洲开发银行等现有金融机构是有益补充,将在亚洲互联互通建设中扮演重要角色。
各位同事、朋友们!
去年秋天,我代表中国政府提出共同建设丝绸之路经济带和21世纪海上丝绸之路的倡议,得到国际社会特别是在座各国领导人积极回应。“一带一路”和互联互通是相融相近、相辅相成的。如果将“一带一路”比喻为亚洲腾飞的两只翅膀,那么互联互通就是两只翅膀的血脉经络。当前,“一带一路”进入了务实合作阶段,我对深化合作有以下几点建议。
第一,以亚洲国家为重点方向,率先实现亚洲互联互通。“一带一路”源于亚洲、依托亚洲、造福亚洲,关注亚洲国家互联互通,努力扩大亚洲国家共同利益。“一带一路”是中国和亚洲邻国的共同事业,中国将周边国家作为外交政策的优先方向,践行亲、诚、惠、容的理念,愿意通过互联互通为亚洲邻国提供更多公共产品,欢迎大家搭乘中国发展的列车。
第二,以经济走廊为依托,建立亚洲互联互通的基本框架。目前,中方制定的“一带一路”规划基本成形。这包括在同各方充分沟通的基础上正在构建的陆上经济合作走廊和海上经济合作走廊。这一框架兼顾各国需求,统筹陆海两大方向,涵盖面宽,包容性强,辐射作用大。中方愿同有关国家进一步协商,完善合作蓝图,打牢合作基础。
第三,以交通基础设施为突破,实现亚洲互联互通的早期收获。丝绸之路首先得要有路,有路才能人畅其行、物畅其流。中方高度重视联通中国和巴基斯坦、孟加拉国、缅甸、老挝、柬埔寨、蒙古国、塔吉克斯坦等邻国的铁路、公路项目,将在推进“一带一路”建设中优先部署。只有让大家尽早分享到早期收获,“一带一路”才有吸引力和生命力。
第四,以建设融资平台为抓手,打破亚洲互联互通的瓶颈。亚洲各国多是发展中国家,普遍缺乏建设资金,关键是盘活存量、用好增量,将宝贵的资金用在刀刃上。我在此宣布,中国将出资400亿美元成立丝路基金,为“一带一路”沿线国家基础设施、资源开发、产业合作和金融合作等与互联互通有关的项目提供投融资支持。丝路基金是开放的,可以根据地区、行业或者项目类型设立子基金,欢迎亚洲域内外的投资者积极参与。
第五,以人文交流为纽带,夯实亚洲互联互通的社会根基。中国支持不同文明和宗教对话,鼓励加强各国文化交流和民间往来,支持丝绸之路沿线国家联合申请世界文化遗产,鼓励更多亚洲国家地方省区市建立合作关系。亚洲旅游资源丰富,出国旅游的人越来越多,应该发展丝绸之路特色旅游,让旅游合作和互联互通建设相互促进。互联互通需要大量专业人才,未来5年,中国将为周边国家提供2万个互联互通领域的培训名额,帮助周边国家培养自己的专家队伍。中国也愿派出更多留学生、专家学者到周边国家学习交流。
各位同事、朋友们!
中国成语讲志同道合。让我们志存高远、脚踏实地,深化互联互通伙伴关系,优化亚洲区域合作,共建发展和命运共同体!
谢谢大家!
——2014年11月8日习近平同志在北京举行的“加强互联互通伙伴关系”东道主伙伴对话会上的讲话
在亚太经合组织工商领导人峰会开幕式上的演讲
(2014年11月9日,国家会议中心)
中华人民共和国主席 习近平
尊敬的智利总统巴切莱特女士:
尊敬的世界贸易组织总干事阿泽维多先生:
女士们,先生们,朋友们:
大家好!欢迎亚太工商界的朋友们!去年我们在巴厘岛相约北京,今天同大家重聚,我感到十分高兴。
按照中国的节气,两天前刚刚立冬。秋冬之交是个多彩的季节。“山明水净夜来霜,数树深红出浅黄。”银杏的黄,枫叶的红,给北京这座古都增添了色彩。经过一年辛勤耕耘,中国和亚太经合组织成员一道,期待在即将举行的第二十二次领导人非正式会议上收获硕果。
女士们、先生们、朋友们!
亚太地区汇集了古老文明和新兴力量,创造了悠久历史和灿烂文化。这里的人民勤劳,这里的山河美丽,这里的发展动力强劲,这里的未来前景光明。
今天的亚太,占世界人口的40%、经济总量的57%、贸易总量的48%,是全球经济发展速度最快、潜力最大、合作最为活跃的地区,是世界经济复苏和发展的重要引擎。
今天的亚太,已进入新的发展阶段,资金、技术、信息、人员流动达到高水平,亚太大市场初具轮廓,各种区域合作机制蓬勃发展,新倡议新设想不断涌现。
今天的亚太,在世界格局中的地位不断上升。全球新一轮科技革命、产业革命、能源革命蓄势待发,亚太经济体相互联系日益紧密,区域经济一体化的必要性和迫切性更加凸显。
今天的亚太,也面临方方面面的挑战。国际金融危机后续影响尚未完全消除,一些经济体的复苏仍然脆弱,亚太经济提高质量和效益任务艰巨,新旧增长点转换任务艰巨。加快区域经济一体化进程方向和重点不一,各种区域自由贸易安排纷纷涌现,导致一些方面面临选择的困惑。
亚太的未来,正处在关键的路口。是继续引领世界、创造美好未来,还是放慢脚步、等待被人超越?是深化一体化进程、还是陷入碎片化漩涡?是践行开放包容理念、共同开创亚太世纪,还是身体已进入21世纪而思维模式还停留在过去?
大时代需要大格局,大格局需要大智慧。亚太发展前景取决于今天的决断和行动。我们有责任为本地区人民创造和实现亚太梦想。这个梦想,就是坚持亚太大家庭精神和命运共同体意识,顺应和平、发展、合作、共赢的时代潮流,共同致力于亚太繁荣进步;就是继续引领世界发展大势,为人类福祉作出更大贡献;就是让经济更有活力,贸易更加自由,投资更加便利,道路更加通畅,人与人交往更加密切;就是让人民过上更加安宁富足的生活,让孩子们成长得更好、工作得更好、生活得更好。
我们要为实现这一目标作出更大努力。
——我们要共同建设互信、包容、合作、共赢的亚太伙伴关系。志同道合,是伙伴。求同存异,也是伙伴。朋友多了,路才好走。我们应该通过坦诚深入沟通,增信释疑;应该秉持和而不同理念,尊重彼此对发展道路的选择;应该坚持互利合作,充分发挥各自优势,促进共同发展;应该变赢者通吃为各方共赢,共同做大亚太发展的蛋糕,共同促进亚太大繁荣。
——我们要携手打造开放型亚太经济格局。开放带来进步,封闭导致落后。无论过去、现在、将来,开放都是亚太实现可持续增长的重要前提。既要深化对内开放,让劳动、知识、技术、管理、资本的活力竞相迸发,也要扩大对外开放,把成员多样性和差异性转化为发展潜力和动力;既要把区域经济一体化提升到新高度,启动亚太自由贸易区进程,也要坚持开放的区域主义理念,推动建设开放型经济新体制和区域合作构架,让亚太的大门始终向全世界敞开。
——我们要不断发掘经济增长新动力。生活从不眷顾因循守旧、满足现状者,而将更多机遇留给勇于和善于改革创新的人们。在新一轮全球增长面前,惟改革者进,惟创新者强,惟改革创新者胜。我们要拿出敢为天下先的勇气,锐意改革,激励创新,积极探索适合自身发展需要的新道路新模式,不断寻求新增长点和驱动力。
——我们要精心勾画全方位互联互通蓝图。亚太互联互通和基础设施建设不仅是实现区域经济一体化的前提,更事关各方长远发展。我们要共同致力于构建覆盖太平洋两岸的亚太互联互通格局,通过硬件的互联互通,拉近各经济体的距离,为联接亚太、通达世界铺设道路;通过软件的互联互通,加强政策、法律、规制的衔接和融合,携手打造便利、高效的亚太供应链;通过人员往来的互联互通,促进人民友好往来,让信任和友谊生根发芽。
基于上述,中国将“共建面向未来的亚太伙伴关系”确定为今年亚太经合组织会议的主题,并将推动区域经济一体化,促进经济创新发展、改革与增长,加强全方位基础设施与互联互通建设作为重点议题。
我坚信,亚太经合组织领导人非正式会议在上述问题上达成的广泛共识,将为亚太持久发展注入新的动力。
女士们、先生们、朋友们!
去年,在亚太经合组织工商领导人峰会上,我向朋友们介绍了对中国经济发展的信心和继续深化改革的决心。一年过去了,我很高兴,我当时的观点得到了印证。
今年前3个季度,中国国内生产总值同比增长7.4%,各项主要经济指标处于合理区间。当前,中国经济保持稳定发展态势,城镇就业持续增加,居民收入、企业效益、财政收入平稳增长。更重要的是,结构调整出现积极变化,服务业增长势头显著,内需不断扩大。
中国经济呈现出新常态,有几个主要特点。一是从高速增长转为中高速增长。二是经济结构不断优化升级,第三产业、消费需求逐步成为主体,城乡区域差距逐步缩小,居民收入占比上升,发展成果惠及更广大民众。三是从要素驱动、投资驱动转向创新驱动。新常态将给中国带来新的发展机遇。
第一,新常态下,中国经济增速虽然放缓,实际增量依然可观。经过30多年高速增长,中国经济体量已今非昔比。2013年一年中国经济的增量就相当于1994年全年经济总量,可以在全世界排到第十七位。即使是7%左右的增长,无论是速度还是体量,在全球也是名列前茅的。
第二,新常态下,中国经济增长更趋平稳,增长动力更为多元。有人担心,中国经济增速会不会进一步回落、能不能爬坡过坎。风险确实有,但没那么可怕。中国经济的强韧性是防范风险的最有力支撑。我们创新宏观调控思路和方式,以目前确定的战略和所拥有的政策储备,我们有信心、有能力应对各种可能出现的风险。我们正在协同推进新型工业化、信息化、城镇化、农业现代化,这有利于化解各种“成长的烦恼”。中国经济更多依赖国内消费需求拉动,避免依赖出口的外部风险。
第三,新常态下,中国经济结构优化升级,发展前景更加稳定。今年前3个季度,中国最终消费对经济增长的贡献率为48.5%,超过投资;服务业增加值占比46.7%,继续超过第二产业;高新技术产业和装备制造业增速分别为12.3%和11.1%,明显高于工业平均增速;单位国内生产总值能耗下降4.6%。这些数据显示,中国经济结构正在发生深刻变化,质量更好,结构更优。
第四,新常态下,中国政府大力简政放权,市场活力进一步释放。简言之,就是要放开市场这只“看不见的手”,用好政府这只“看得见的手”。比如,我们改革了企业登记制度,前3个季度全国新登记注册市场主体920万户,新增企业数量较去年增长60%以上。
同时,我们也清醒认识到,新常态也伴随着新矛盾新问题,一些潜在风险渐渐浮出水面。能不能适应新常态,关键在于全面深化改革的力度。
我在去年工商领导人峰会上说过,中国改革已进入攻坚期和深水区,我们要敢于啃硬骨头,敢于涉险滩,敢于向积存多年的顽疾开刀。中国共产党十八届三中全会就全面深化改革作出总体部署,涉及15个领域、330多项重大改革举措。目前,这些改革举措正在逐项落实。开弓没有回头箭,我们将坚定不移把改革事业推向深入。
我们全面深化改革,就要激发市场蕴藏的活力。市场活力来自于人,特别是来自于企业家,来自于企业家精神。激发市场活力,就是要把该放的权放到位,该营造的环境营造好,该制定的规则制定好,让企业家有用武之地。我们强调要更好发挥政府作用,更多从管理者转向服务者,为企业服务,为推动经济社会发展服务。
我们全面深化改革,就要为创新拓宽道路。如果说创新是中国发展的新引擎,那么改革就是必不可少的点火器,要采取更加有效的措施把创新引擎全速发动起来。我们致力于发挥创新驱动的原动力作用,更多支持创新型企业、充满活力的中小企业,促进传统产业改造升级,尽快形成新增长点和驱动力。
我们全面深化改革,就要推进高水平对外开放。中国致力于构建开放型经济新体制,放宽市场准入,扩大服务业包括资本市场的对外开放,扩大内陆沿边开放;致力于建立发展创新、增长联动、利益融合的开放型亚太经济格局,推动在今年启动亚太自由贸易区进程,制定亚太经合组织推动实现亚太自由贸易区路线图;积极探索准入前国民待遇加负面清单的管理模式,为中国全面深化改革开放探索新途径、积累新经验。
我们全面深化改革,就要增进人民福祉、促进社会公平正义。一切改革归根结底都是为了人民,是为了让老百姓过上好日子。中国实行更加积极的就业创业政策,推动人民收入持续提高。今年前3个季度,中国城镇新增就业1082万人,居民消费价格指数同比上涨2.1%,城镇和农村居民人均收入分别增长6.9%和9.7%。中国正在建设更加公平可持续的社会保障制度,健全公共服务体系,创新社会治理体制。
总之,我们正在推行的全面深化改革,既是对社会生产力的解放,也是对社会活力的解放,必将成为推动中国经济社会发展的强大动力。
女士们、先生们、朋友们!
中国经济同亚太和世界经济的相互联系、相互依存不断加深。中国将集中精力做好自己的事情,也要努力使自身发展更好惠及亚太和世界。中国将奉行与邻为善、以邻为伴的周边外交方针和睦邻、富邻、安邻的周边外交政策,贯彻亲、诚、惠、容的周边外交理念,愿意同所有邻国和睦相处。
据统计,从2005年到2014年上半年,吸收中国投资排名前10位的经济体中有6个是亚太经合组织成员,总额超过2000亿美元。预计未来10年中国对外投资将达1.25万亿美元。今后5年,中国进口商品累计将超过10万亿美元,出境旅游等人数将超过5亿人次。中国发展给亚太和世界带来的机会和利益是巨大的,带来的商机是持久和无限的。
随着综合国力上升,中国有能力、有意愿向亚太和全球提供更多公共产品,特别是为促进区域合作深入发展提出新倡议新设想。中国愿意同各国一道推进“一带一路”建设,更加深入参与区域合作进程,为亚太互联互通、发展繁荣作出新贡献。
在此,我高兴地向大家宣布,亚洲基础设施投资银行筹建工作已经迈出实质性一步,创始成员国不久前在北京签署了政府间谅解备忘录。中国还将出资400亿美元成立丝路基金,为“一带一路”沿线国家基础设施建设、资源开发、产业合作等有关项目提供投融资支持。我们愿同大家一道努力,推动亚洲基础设施投资银行及早投入运作,成为各方在互联互通、金融等领域开展合作的新平台。
女士们、先生们、朋友们!
工商界是亚太和世界经济发展的重要推动力量,为促进亚太经济增长、引领世界经济复苏发挥了积极作用,也为中国改革开放和现代化事业作出了重大贡献。中国欢迎亚太工商界人士积极参与中国改革开放和现代化进程,共享中国改革发展带来的成果。
随着亚太区域经济合作不断走向务实和深化,亚太经合组织的一些合作倡议正在开花结果,为本地区企业和公司带来很多实实在在的好处。希望大家积极利用自身在信息、技术、资金等方面的独特优势,结合工商界实际需求,就推动贸易和投资自由化便利化、深化区域经济一体化、亚太经合组织长远发展等重大问题建言献策。
女士们、先生们、朋友们!
展望未来,世界和亚太的发展繁荣面临前所未有的历史机遇,也面临更为复杂的风险挑战。亚太各方应该顺应时代大潮,携手共建面向未来的亚太伙伴关系,共襄区域合作盛举,共创亚太美好未来!
最后,预祝这次会议取得圆满成功!
谢谢大家。
来源:人民网-人民日报
各位同事:
很高兴同大家聚会北京雁栖湖畔。首先,我谨对各位同事的到来,表示热烈的欢迎!
每年春秋两季,都有成群的大雁来到这里,雁栖湖因此得名。亚太经合组织的21个成员,就好比21只大雁。“风翻白浪花千片,雁点青天字一行。”今天,我们聚首雁栖湖,目的就是加强合作、展翅齐飞,书写亚太发展新愿景。
今年是亚太经合组织成立25周年。亚太经合组织的25年,也是亚太发展繁荣的25年。亚太经合组织见证了亚太发展的历史成就,亚太发展也赋予亚太经合组织新的使命。
当前,世界经济复苏仍面临诸多不稳定不确定因素,亚太发展也进入新的阶段,既有机遇,也面临挑战。如何破解区域经济合作碎片化风险?如何在后国际金融危机时期谋求新的增长动力?如何解决互联互通建设面临的融资瓶颈?这些都需要我们深入思考、积极应对。
面对新形势,我们应该深入推进区域经济一体化,打造有利于长远发展的开放格局。亚太经合组织应该发挥引领和协调作用,打破种种桎梏,迎来亚太地区更大范围、更高水平、更深层次的新一轮大开放、大交流、大融合。要打破亚太内部的封闭之门,敞开面向世界的开放之门。要在推进茂物目标的同时大力推进亚太自由贸易区进程,明确目标、方向、路线图,尽早将愿景变为现实,实现横跨太平洋两岸、高度开放的一体化安排。
面对新形势,我们应该全力推动改革创新,挖掘新的增长点和驱动力,打造强劲、可持续的增长格局。后国际金融危机时期,增长动力从哪里来?毫无疑问,动力只能从改革中来、从创新中来、从调整中来。我们要创新发展理念,从传统的要素驱动、出口驱动转变为创新驱动、改革驱动,通过结构调整释放内生动力。我们要改变市场管理模式,使市场在资源配置中起决定性作用,更好发挥政府作用。我们要推动科技创新,带动能源革命、消费革命,推动亚太地区在全球率先实现新技术革命。我们今年推动互联网经济、城镇化、蓝色经济等领域合作,探讨跨越“中等收入陷阱”问题,抓住了重大、前沿的国际经济议题,开了个好头。
面对新形势,我们应该加快完善基础设施建设,打造全方位互联互通格局。互联互通是一条脚下之路,无论是公路、铁路、航路还是网路,路通到哪里,我们的合作就在哪里。互联互通是一条规则之路,多一些协调合作,少一些规则障碍,我们的物流就会更畅通、交往就会更便捷。互联互通是一条心灵之路,你了解我,我懂得你,道理就会越讲越明白,事情就会越来越好办。实现亚太全方位互联互通,就是要让脚下之路、规则之路、心灵之路联通太平洋两岸的全体成员,打通融资贵、融资难的瓶颈,就是要加强公私伙伴关系建设,实现联动式发展。
各位同事!
亚太经合组织是一个大家庭,打造发展创新、增长联动、利益融合的开放型亚太经济格局,符合所有成员共同利益。为了实现上述目标,亚太经济体需要共同构建互信、包容、合作、共赢的亚太伙伴关系,为亚太地区和世界经济发展增添动力。
第一,共同规划发展愿景。亚太未来发展攸关每个成员利益。我们已经在启动亚太自由贸易区进程、推进互联互通、谋求创新发展等方面达成重要共识,要将共识转化为行动,规划今后5年、10年甚至25年的发展蓝图,一步步扎实向前推进。
第二,共同应对全球性挑战。在后国际金融危机时期,我们既要抓住经济增长这个核心,加强宏观政策协调,又要妥善应对流行性疾病、粮食安全、能源安全等全球性问题,以信息共享增进彼此了解,以经验交流分享最佳实践,以沟通协调促进集体行动,以互帮互助深化区域合作。
第三,共同打造合作平台。伙伴意味着一个好汉三个帮,一起做好事、做大事。我们应该将亚太经合组织打造成推动一体化的制度平台,加强经验交流的政策平台,反对贸易保护主义的开放平台,深化经济技术合作的发展平台,推进互联互通的联接平台。亚太经合组织的发展壮大有赖于大家共同支持。
我愿在此宣布,中方将捐款1000万美元,用于支持亚太经合组织机制和能力建设,开展各领域务实合作。
第四,共同谋求联动发展。伙伴意味着合作共赢、互学互鉴。当前,一些亚太发展中经济体面临较多困难,没有他们的发展,亚太发展就不可持续。我们要加大对发展中成员的资金和技术支持,发挥亚太经济体多样性突出的特点,优势互补,扩大联动效应,实现共同发展。
未来3年,中国政府将为亚太经合组织发展中成员提供1500个培训名额,用于贸易和投资等领域的能力建设项目。
各位同事!
在“共建面向未来的亚太伙伴关系”主题下,我们将围绕“推动区域经济一体化”,“促进经济创新发展、改革与增长”,“加强全方位基础设施与互联互通建设”三项重点议题展开讨论。我期待并相信,这次会议将为亚太发展注入新的活力。
一花不是春,孤雁难成行。让我们以北京雁栖湖为新的起点,引领世界经济的雁阵,飞向更加蔚蓝而辽阔的天空。
谢谢大家!
——2014年11月11日习近平同志在北京举行的亚太经合组织第二十二次领导人非正式会议上的开幕辞
来源:人民网-中国共产党新闻网
要高举和平、发展、合作、共赢的旗帜,统筹国内国际两个大局,统筹发展安全两件大事,牢牢把握坚持和平发展、促进民族复兴这条主线,维护国家主权、安全、发展利益,为和平发展营造更加有利的国际环境,维护和延长我国发展的重要战略机遇期,为实现“两个一百年”奋斗目标、实现中华民族伟大复兴的中国梦提供有力保障。
党的十八大以来,党中央统筹国内国际两个大局,在保持外交大政方针连续性和稳定性的基础上,主动谋划,努力进取,对外工作取得显著成绩。我们着眼于新形势新任务,积极推动对外工作理论和实践创新,注重阐述中国梦的世界意义,丰富和平发展战略思想,强调建立以合作共赢为核心的新型国际关系,提出和贯彻正确义利观,倡导共同、综合、合作、可持续的安全观,推动构建新型大国关系,提出和践行亲诚惠容的周边外交理念、真实亲诚的对非工作方针。这些成绩的取得,同对外工作战线特别是驻外同志们的辛勤工作是分不开的。
认识世界发展大势,跟上时代潮流,是一个极为重要并且常做常新的课题。中国要发展,必须顺应世界发展潮流。要树立世界眼光、把握时代脉搏,要把当今世界的风云变幻看准、看清、看透,从林林总总的表象中发现本质,尤其要认清长远趋势。要充分估计国际格局发展演变的复杂性,更要看到世界多极化向前推进的态势不会改变。要充分估计世界经济调整的曲折性,更要看到经济全球化进程不会改变。要充分估计国际矛盾和斗争的尖锐性,更要看到和平与发展的时代主题不会改变。要充分估计国际秩序之争的长期性,更要看到国际体系变革方向不会改变。要充分估计我国周边环境中的不确定性,更要看到亚太地区总体繁荣稳定的态势不会改变。
当今世界是一个变革的世界,是一个新机遇新挑战层出不穷的世界,是一个国际体系和国际秩序深度调整的世界,是一个国际力量对比深刻变化并朝着有利于和平与发展方向变化的世界。我们看世界,不能被乱花迷眼,也不能被浮云遮眼,而要端起历史规律的望远镜去细心观望。综合判断,我国发展仍然处于可以大有作为的重要战略机遇期。我们最大的机遇就是自身不断发展壮大,同时也要重视各种风险和挑战,善于化危为机、转危为安。
我国已经进入了实现中华民族伟大复兴的关键阶段。中国与世界的关系在发生深刻变化,我国同国际社会的互联互动也已变得空前紧密,我国对世界的依靠、对国际事务的参与在不断加深,世界对我国的依靠、对我国的影响也在不断加深。我们观察和规划改革发展,必须统筹考虑和综合运用国际国内两个市场、国际国内两种资源、国际国内两类规则。
中国必须有自己特色的大国外交。我们要在总结实践经验的基础上,丰富和发展对外工作理念,使我国对外工作有鲜明的中国特色、中国风格、中国气派。要坚持中国共产党领导和中国特色社会主义,坚持我国的发展道路、社会制度、文化传统、价值观念。要坚持独立自主的和平外交方针,坚持把国家和民族发展放在自己力量的基点上,坚定不移走自己的路,走和平发展道路,同时决不能放弃我们的正当权益,决不能牺牲国家核心利益。要坚持国际关系民主化,坚持和平共处五项原则,坚持国家不分大小、强弱、贫富都是国际社会平等成员,坚持世界的命运必须由各国人民共同掌握,维护国际公平正义,特别是要为广大发展中国家说话。
我们要坚持合作共赢,推动建立以合作共赢为核心的新型国际关系,坚持互利共赢的开放战略,把合作共赢理念体现到政治、经济、安全、文化等对外合作的方方面面。要坚持正确义利观,做到义利兼顾,要讲信义、重情义、扬正义、树道义。要坚持不干涉别国内政原则,坚持尊重各国人民自主选择的发展道路和社会制度,坚持通过对话协商以和平方式解决国家间的分歧和争端,反对动辄诉诸武力或以武力相威胁。
当前和今后一个时期,我国对外工作要贯彻落实总体国家安全观,增强全国人民对中国特色社会主义的道路自信、理论自信、制度自信,维护国家长治久安。要争取世界各国对中国梦的理解和支持,中国梦是和平、发展、合作、共赢的梦,我们追求的是中国人民的福祉,也是各国人民共同的福祉。要坚决维护领土主权和海洋权益,维护国家统一,妥善处理好领土岛屿争端问题。要维护发展机遇和发展空间,通过广泛开展经贸技术互利合作,努力形成深度交融的互利合作网络。要在坚持不结盟原则的前提下广交朋友,形成遍布全球的伙伴关系网络。要提升我国软实力,讲好中国故事,做好对外宣传。
要切实抓好周边外交工作,打造周边命运共同体,秉持亲诚惠容的周边外交理念,坚持与邻为善、以邻为伴,坚持睦邻、安邻、富邻,深化同周边国家的互利合作和互联互通。要切实运筹好大国关系,构建健康稳定的大国关系框架,扩大同发展中大国的合作。要切实加强同发展中国家的团结合作,把我国发展与广大发展中国家共同发展紧密联系起来。要切实推进多边外交,推动国际体系和全球治理改革,增加我国和广大发展中国家的代表性和话语权。要切实加强务实合作,积极推进“一带一路”建设,努力寻求同各方利益的汇合点,通过务实合作促进合作共赢。要切实落实好正确义利观,做好对外援助工作,真正做到弘义融利。要切实维护我国海外利益,不断提高保障能力和水平,加强保护力度。
全面推进新形势下的对外工作,必须加强党的集中统一领导,改革完善对外工作体制机制,强化对各领域各部门各地方对外工作的统筹协调,加大战略投入,规范外事管理,加强外事干部队伍建设,为开创对外工作新局面提供坚强保障。
——2014年11月28日习近平同志在中央外事工作会议上讲话的要点
——在亚非领导人会议上的讲话
(2015年4月22日,雅加达)
中华人民共和国主席 习近平
尊敬的佐科总统,
尊敬的各位同事,
女士们,先生们,朋友们:
今天,亚非国家领导人汇聚在美丽的雅加达,共同纪念万隆会议召开60周年,共商亚非友好合作和发展振兴大计,具有十分重要的意义。首先,我谨向佐科总统和印度尼西亚政府,表示衷心的感谢!向大家转达中国人民的诚挚问候和良好祝愿!
60年前,亚非29个国家和地区领导人出席了万隆会议,形成了团结、友谊、合作的万隆精神,促进了亚非拉民族解放运动,加速了全球殖民体系瓦解的历史进程。会议在和平共处五项原则基础上,提出处理国家间关系的十项原则,为推动国际关系朝着正确方向发展,为推动亚非合作、南南合作,为促进南北合作,发挥了重大历史性作用。因此,万隆会议是亚非人民团结合作的一个里程碑。
60年来,亚非这两片古老大陆发生了广泛而深刻的变化。亚非各国人民掌握了自己命运,相继赢得了政治独立,坚定致力于经济社会发展,推动亚非两大洲从过去贫穷落后的地区成为具有巨大发展活力的地区。在万隆精神激励下,亚非国家联合自强,区域、次区域、跨区域合作方兴未艾,在地区和国际事务中发挥着越来越重要的作用,在世界战略全局中的地位不断上升。
60年后的今天,和平、发展、合作、共赢的时代潮流更加强劲,各国越来越成为你中有我、我中有你的命运共同体。同时,应该看到,世界还很不太平,局部动荡此起彼伏,恐怖主义、重大传染性疾病等全球性问题不断增多,南北差距依然悬殊,亚非国家的主权安全、团结合作、共同发展依然面临不少困难和挑战。
新形势下,万隆精神仍然具有强大生命力。我们要大力弘扬万隆精神,不断赋予其新的时代内涵,推动构建以合作共赢为核心的新型国际关系,推动国际秩序和国际体系朝着更加公正合理的方向发展,推动建设人类命运共同体,更好造福亚非人民及其他地区人民。为此,我愿提出如下倡议。
第一,深化亚非合作。亚非两大洲都是人类文明的重要发源地,人口总量占世界的四分之三,国家数量超过联合国会员国的一半,亚非合作具有越来越重要的全球意义。面对新机遇新挑战,亚非国家要坚持安危与共、守望相助,把握机遇、共迎挑战,提高亚非合作水平,继续做休戚与共、同甘共苦的好朋友、好伙伴、好兄弟。
非洲有句谚语,“一根原木盖不起一幢房屋”。中国也有句古话,“孤举者难起,众行者易趋”。亚非国家加强互利合作,能产生“一加一大于二”的积极效应。我们要坚持互利共赢、共同发展,对接发展战略,加强基础设施互联互通,推进工业、农业、人力资源开发等各领域务实合作,打造绿色能源、环保、电子商务等合作新亮点,把亚非经济互补性转化为发展互助力。要深化区域和跨区域合作,用好现有区域和次区域合作机制,适时建立新的合作平台,推动贸易和投资自由化便利化,构建宽领域、多层次、全方位的亚非合作新格局。
亚非地区有100多个国家,社会制度、历史文化、价值观念千差万别,共同构成异彩纷呈的文明画卷。我们要坚持求同存异、开放包容,在交流互鉴中取长补短,在求同存异中共同前进,让各个文明都绽放出自己的光彩。亚非合作不是封闭的、排他的,而是开放的、共赢的,我们欢迎其他地区国家积极参与并作出建设性贡献。
第二,拓展南南合作。当年,中国改革开放的总设计师邓小平先生说,南南合作这个提法很好,应该给发明者一枚勋章。广大发展中国家都面临着加快发展、改善民生的共同使命,应该抱团取暖、扶携前行,积极开展各领域合作,实现我们各自的发展蓝图。搞好亚非合作,对南南合作具有重要示范带动作用。
亚非国家要深化合作,同时要加强同拉美、南太及其他地区发展中国家的团结合作,扩大在治国理政方面的对话交流,密切在重大国际和地区问题上的沟通和协调,壮大维护世界和平、促进共同发展的力量。
加强南南合作,需要加强机制建设。要发挥好不结盟运动、七十七国集团等机制的作用,建设好亚洲相互协作与信任措施会议、金砖国家等合作平台,推动发展中国家区域组织开展对话交流,探讨建立南南合作新架构。中方支持印尼方建立亚非中心的倡议。要提高发展中国家在国际体系内的代表性和发言权,引导2015年后发展议程谈判重点关注解决发展中国家、特别是非洲国家和最不发达国家面临的困难和挑战,更好维护发展中国家正当权益。
第三,推进南北合作。万隆精神不仅适用于亚非合作、南南合作,对促进南北合作也具有重要启示和借鉴意义。实现世界均衡发展,不可能建立在一批国家越来越富裕、另一批国家长期贫穷落后的基础之上。从建设人类命运共同体的战略高度看,南北关系不仅是一个经济发展问题,而且是一个事关世界和平稳定的全局性问题。
坚持相互尊重、平等相待,是开展南北合作的政治基础。合作共赢的基础是平等,离开了平等难以实现合作共赢。国家不分大小、强弱、贫富,都是国际社会平等成员,都有平等参与地区和国际事务的权利。要尊重各国主权、独立、领土完整,尊重各国自主选择的社会制度和发展道路,反对干涉别国内政,反对把自己的意志强加于人。
帮助发展中国家发展、缩小南北差距,是发达国家应该承担的责任和义务。要推动发达国家切实履行官方发展援助承诺,在不附带政治条件基础上,加大对发展中国家支持力度,增强发展中国家自主发展能力,建立更加平等均衡的新型全球发展伙伴关系。要维护和发展开放型世界经济,推动建设公平公正、包容有序的国际经济金融体系,为发展中国家发展营造良好外部环境。
要摒弃冷战思维、零和博弈的旧观念,倡导共同、综合、合作、可持续安全的新理念,坚持通过对话协商和平解决分歧争端,共同应对恐怖主义、公共卫生、网络安全、气候变化等非传统安全问题和全球性挑战,建设命运共同体,走出一条共建、共享、共赢的安全新路,共同维护地区和世界和平稳定。
女士们、先生们、朋友们!
中国是亚非团结合作的积极倡导者和推动者,始终坚定支持亚非国家争取民族解放的正义事业,坚定促进亚非国家共同发展,并向亚非国家提供了真诚无私的援助。中国在维护国家主权、推进国家统一、实现国家发展的进程中,也得到了亚非国家的宝贵支持和帮助。中国人民对此永远不会忘记。
新形势下,中国将坚定不移推进亚非合作。中国已经同周边8个国家签署睦邻友好合作条约,愿同所有周边国家商签睦邻友好合作条约,将加强同非洲国家和平安全合作,帮助非方增强维和、反恐、打击海盗等方面能力。中国愿同亚非国家开展产能合作,支持非洲国家建设高速铁路、高速公路、区域航空网络,推动亚非工业化进程。中国将于年内对已建交的最不发达国家97%税目产品给予零关税待遇,并将继续向发展中国家提供不附加任何政治条件的援助。中国愿同有关各方一道推进“一带一路”建设,共同建设好亚洲基础设施投资银行,发挥好丝路基金作用。中国将同有关国家一道,完善中国-东盟、中阿合作论坛、上海合作组织等合作平台,办好年内在南非召开的中非合作论坛第六届部长级会议。中国将继续推动南南合作及南北合作,共同维护地区和世界和平稳定,促进共同发展繁荣。
我愿在这里宣布:中国未来5年内将向亚非发展中国家提供10万名培训名额;连续在华举办亚非青年联欢节,共邀请2000名亚非青年来华访问并参加联欢;将成立中国-亚非合作中心,进一步推进亚非各国交流合作;设立中国-亚非法协国际法交流与研究项目;年内还将举办以弘扬万隆精神为主题的国际研讨会,欢迎各方积极参与。
女士们、先生们、朋友们!
当前,中国人民正在按照全面建成小康社会、全面深化改革、全面依法治国、全面从严治党的战略布局,齐心协力实现“两个一百年”奋斗目标,实现中华民族伟大复兴的中国梦。中国梦同亚非人民及其他各国人民的美好梦想息息相通,不仅造福中国人民,而且造福各国人民。
中华民族是一个爱好和平的民族,历来崇尚“和为贵”。中国将坚持走和平发展道路,坚持独立自主的和平外交政策,坚持奉行互利共赢的开放战略,坚持正确义利观,在和平共处五项原则基础上发展同各国的友好合作,始终做维护世界和平、促进共同发展的坚定力量。无论发展到哪一步,无论国际风云如何变幻,中国都永远做发展中国家的可靠朋友和真诚伙伴。这是中国对外政策的基础,过去、现在、将来都不会改变。
女士们、先生们、朋友们!
按照中国人的说法,每60年是一个纪年循环。亚非合作走过了60个春秋,正来到一个新的起点上。回首过去60年,中国同亚非国家风雨同舟、和衷共济,相互关系就像长江、梭罗河、尼罗河水一样奔流不息。展望未来,我们应该弘扬万隆精神,共同实现亚非振兴梦想,为亚非人民带来更多福祉,为人类和平与发展的崇高事业作出新的更大的贡献!
谢谢大家。
来源:新华网
在华盛顿州当地政府和美国友好团体联合欢迎宴会上的演讲
(2015年9月22日,西雅图)
中华人民共和国主席习近平
尊敬的基辛格博士,
尊敬的英斯利州长、普利茨克部长、默里市长,
尊敬的希尔斯主席、菲尔茨主席,
女士们,先生们,朋友们:
大家好!谢谢基辛格博士的介绍。基辛格博士总能说出一些新颖的观点,他的介绍让我对自己也有了一个新的认识角度。华盛顿州、西雅图市是我对美国进行国事访问的第一站,有机会在这里同各位新老朋友欢聚一堂,感到十分高兴。首先,我谨向在座各位,并通过你们向美国人民,致以诚挚的问候和良好的祝愿!
我对华盛顿州和西雅图市并不陌生。人们常说,华盛顿州是“常青之州”,西雅图市是“翡翠之城”。这里有雄伟挺拔的雷尼尔山、波光潋滟的华盛顿湖。电影《西雅图不眠夜》使这座城市在中国民众中有很大吸引力。目前,华盛顿州对华出口居全美之首,中国也成为西雅图港最大贸易伙伴。华盛顿州和西雅图市成为中美人民友谊、中美互利合作的一个重要象征。
众人拾柴火焰高。中美关系发展,离不开两国政府、地方、友好团体、各界人士的辛勤耕耘和精心呵护。特别是美中关系全国委员会、美中贸易全国委员会、美中政策基金会、美国商会、美国中国总商会、百人会、华美协进社、对外关系委员会、亚洲协会、布鲁金斯学会等友好团体和一大批友好人士,长期为促进两国友好合作奔走努力。中美关系持续发展,凝聚着大家的心血和汗水。在这里,我谨向所有致力于中美友好事业的地方政府、社会团体、大学和智库机构及各界人士,表示由衷的敬意和诚挚的感谢!
女士们、先生们、朋友们!
新中国成立以来特别是改革开放以来,中国走过了一段很不平凡的历程,我们这一代中国人对此有着切身的体会。
上世纪60年代末,我才十几岁,就从北京到中国陕西省延安市一个叫梁家河的小村庄插队当农民,在那儿度过了7年时光。那时候,我和乡亲们都住在土窑里、睡在土炕上,乡亲们生活十分贫困,经常是几个月吃不到一块肉。我了解乡亲们最需要什么!后来,我当了这个村子的党支部书记,带领乡亲们发展生产。我了解老百姓需要什么。我很期盼的一件事,就是让乡亲们饱餐一顿肉,并且经常吃上肉。但是,这个心愿在当时是很难实现的。
今年春节,我回到这个小村子。梁家河修起了柏油路,乡亲们住上了砖瓦房,用上了互联网,老人们享有基本养老,村民们有医疗保险,孩子们可以接受良好教育,当然吃肉已经不成问题。这使我更加深刻地认识到,中国梦是人民的梦,必须同中国人民对美好生活的向往结合起来才能取得成功。
梁家河这个小村庄的变化,是改革开放以来中国社会发展进步的一个缩影。我们用了30多年时间,使中国经济总量跃居世界第二,13亿多人摆脱了物质短缺,总体达到小康水平,享有前所未有的尊严和权利。这不仅是中国人民生活的巨大变化,也是人类文明的巨大进步,更是中国对世界和平与发展事业的重要贡献。
同时,我们也清醒认识到,中国仍然是世界上最大的发展中国家。中国的人均国内生产总值仅相当于全球平均水平的三分之二、美国的七分之一,排在世界80位左右。按照我们自己的标准,中国还有7000多万贫困人口。如果按照世界银行的标准,中国则还有两亿多人生活在贫困线以下。中国城乡有7000多万低保人口,还有8500多万残疾人。这两年,我去了中国很多贫困地区,看望了很多贫困家庭,他们渴望幸福生活的眼神深深印在我的脑海里。
这些情况表明,中国人民要过上美好生活,还要继续付出艰苦努力。发展依然是当代中国的第一要务,中国执政者的首要使命就是集中力量提高人民生活水平,逐步实现共同富裕。为此,我们提出了“两个一百年”奋斗目标,就是到2020年实现国内生产总值和城乡居民人均收入比2010年翻一番,全面建成小康社会;到本世纪中叶建成富强民主文明和谐的社会主义现代化国家,实现中华民族伟大复兴。我们现在所做的一切,都是为了实现这个既定目标。实现全面建成小康社会,必须全面深化改革、全面依法治国、全面从严治党。这就是我们提出的“四个全面”战略布局。
大家都关心中国的发展走向,关心中国的政策取向,这里,我就其中一些主要的问题讲几点意见。
——中国经济将保持平稳较快发展。中国经济运行仍然保持在合理区间,今年上半年,中国经济增长7%,增速仍然居世界前列。在世界总体经济形势复杂多变的环境下,这是来之不易的。当前,各国经济都面临着困难,中国经济也面临着一定下行压力,但这是前进中的问题。我们将统筹稳增长、促改革、调结构、惠民生、防风险,加强和创新宏观调控,促进经济增长保持中高速水平。现在,中国新型工业化、信息化、城镇化、农业现代化持续推进,居民储蓄率高,消费潜力巨大,人民工作勤奋,中等收入者比重在提高,服务业发展空间很大,市场空间和潜力都很大。今后,中国将更重视提高经济发展质量和效益,加快转变经济发展方式、调整经济结构,更加注重创新驱动,更加注重消费拉动,更加注重解决经济发展中存在的不平衡、不协调、不可持续问题,使中国经济凤凰涅槃、浴火重生,保持强劲发展动力。
前段时间,中国股市出现了异常波动,引起了大家关注。股市涨跌有其自身的运行规律。政府的职责是维护公开、公平、公正的市场秩序,防止发生大面积恐慌。这次,中国政府采取了一些稳定市场的措施,遏制了股市的恐慌情绪,避免了一次系统性风险。各国成熟市场也采取过类似做法。中国股市已经进入自我修复和自我调节阶段。8月11日,中国完善了人民币汇率中间价报价机制,加大了市场决定汇率的力度。目前,人民币汇率偏差矫正已初见成效。从国际国内经济金融形势看,人民币汇率不存在持续贬值的基础。我们将坚持市场供求决定汇率的改革方向,允许人民币双向浮动,我们反对搞货币竞争性贬值,反对打货币战,也不会压低人民币汇率刺激出口。发展资本市场、完善人民币汇率市场定价机制是中国的改革方向,不会因为这次股市、汇市波动而改变。
——中国发展的根本出路在于改革。我们改革的目标,就是推进国家治理体系和治理能力现代化,使市场在资源配置中起决定性作用,更好发挥政府作用,加快发展社会主义市场经济、民主政治、先进文化、和谐社会、生态文明。2013年,中共十八届三中全会确定了全面深化改革的顶层设计,提出330多项改革措施。2014年,我们确定的80个重点改革任务基本完成。今年上半年,我们已经出台70多项重点改革方案,其作用将逐步显现。改革关头勇者胜,我们将以敢于啃硬骨头、敢于涉险滩的决心,义无反顾推进改革。我们坚定不移坚持市场经济改革方向,将继续在市场、财税、金融、投融资、价格、对外开放、民生等领域集中推出一些力度大、措施实的改革方案。
——中国开放的大门永远不会关上。对外开放是中国的基本国策,中国利用外资的政策不会变,对外商投资企业合法权益的保障不会变,为各国企业在华投资兴业提供更好服务的方向不会变。中国尊重非歧视性规则的国际营商惯例,遵守国民待遇等世贸组织原则,公平公正对待包括外商投资企业在内的所有市场主体,欢迎跨国公司同中国企业开展各种形式合作。我们将及时解决外国投资者合理关切,保护他们的合法权益,努力营造公开透明的法律政策环境、高效的行政环境、平等竞争的市场环境,尤其是保护好知识产权,为我们同包括美国在内的世界各国开展合作开辟更加广阔的空间。
——中国坚持依法治国的基本方略。“法者,治之端也。”全面依法治国就是要坚持依法治国、依法执政、依法行政共同推进,坚持法治国家、法治政府、法治社会一体建设,推动司法公信力不断提高、人权得到切实尊重和保障。中国在立法、执法、司法等领域将公平对待外国机构和企业。我们愿同美方就法治问题开展交流,相互借鉴,共同提高。
中国是网络安全的坚定维护者。中国也是黑客攻击的受害国。中国政府不会以任何形式参与、鼓励或支持任何人从事窃取商业秘密行为。不论是网络商业窃密,还是对政府网络发起黑客攻击,都是违法犯罪行为,都应该根据法律和相关国际公约予以打击。国际社会应该本着相互尊重和相互信任的原则,共同构建和平、安全、开放、合作的网络空间。中国愿同美国建立两国共同打击网络犯罪高级别联合对话机制。
中国肯定境外非营利组织的积极作用,只要这些组织的活动对中国人民有好处,我们不仅不会限制和禁止它们的活动,而且要通过法律保障它们的活动,保障它们在华合法权益。境外非营利组织在中国活动应该遵守中国法律,依法开展活动。
——中国继续推进反腐败斗争。我说过,打铁还需自身硬。这里说的打铁的人,就是中国共产党。中国共产党的根本宗旨是全心全意为人民服务。中国共产党有8700多万名党员,党内也必然存在这样那样的问题。如果我们不能解决存在的问题,任其发展下去,人民就不会信任和支持我们。所以,我们强调治国必先治党、治党务必从严。一段时间以来,我们大力查处腐败案件,坚持“老虎”、“苍蝇”一起打,就是要顺应人民要求。这其中没有什么权力斗争,没有什么“纸牌屋”。中国愿同国际社会积极开展反腐追逃合作。中国人民希望在这方面得到美国支持和配合,让腐败分子在海外永无“避罪天堂”。
——中国坚持走和平发展道路。我们刚刚纪念了中国人民抗日战争胜利暨世界反法西斯战争胜利70周年,历史给我们的一个重要启迪就是,和平发展是人间正道,一切通过武力侵略谋取强权和霸权的企图都是逆历史潮流的,都是要失败的。中国人2000多年前就认识到了“国虽大,好战必亡”的真理。中国历来奉行防御性国防政策和积极防御的军事战略。我愿在此重申,无论发展到哪一步,中国永远不称霸、永远不搞扩张。为表明中国坚持和平发展的决心,我不久前宣布中国将裁军30万。我们愿同各国一道,构建以合作共赢为核心的新型国际关系,以合作取代对抗,以共赢取代独占,树立建设伙伴关系新思路,开创共同发展新前景,营造共享安全新局面。
中国是现行国际体系的参与者、建设者、贡献者。我们坚决维护以联合国宪章宗旨和原则为核心的国际秩序和国际体系。世界上很多国家特别是广大发展中国家都希望国际体系朝着更加公正合理方向发展,但这并不是推倒重来,也不是另起炉灶,而是与时俱进、改革完善。这符合世界各国和全人类共同利益。
中国发展得益于国际社会,中国也要为全球发展作出贡献。我们推动共建“一带一路”、设立丝路基金、倡议成立亚洲基础设施投资银行等,目的是支持各国共同发展,而不是要谋求政治势力范围。“一带一路”是开放包容的,我们欢迎包括美国在内的世界各国和国际组织参与到合作中来。我们积极推动亚太区域经济一体化进程,推动实现亚太自由贸易区目标,是要推动形成自由开放、方便快捷、充满活力的亚太发展空间。我们倡导共同、综合、合作、可持续的安全观,是要同地区各国以及国际社会一道,维护好亚太和平和安全。
女士们、先生们、朋友们!
2013年,我同奥巴马总统在安纳伯格庄园会晤,达成共同努力构建中美新型大国关系的重要共识。这是双方在总结历史经验基础上,从两国国情和世界大势出发,共同作出的重大战略抉择。
两年多来,双方按照达成的共识,不断推进各领域协调和合作,取得重要进展。我们携手应对国际金融危机影响,为推动世界经济复苏作出共同努力。我们深化各领域务实交流合作,给两国人民带来实实在在的利益。去年,两国双边贸易额、双向投资存量、人员往来总数都创历史新高。我们围绕伊朗核、朝核、南苏丹、阿富汗、中东等国际和地区热点问题,以及抗击埃博拉病毒、打击恐怖主义等全球性问题保持密切沟通和协调。“桃李不言,下自成蹊。”这些成果丰硕的“跨越太平洋的合作”,有力展现了中美关系发展的蓬勃生机和巨大潜力。
如何在新起点上推进中美新型大国关系?中美应该怎样携手合作来促进世界和平与发展?答案就是要坚持构建中美新型大国关系的正确方向,一步一个脚印向前走。中国古人说:“度之往事,验之来事,参之平素,可则决之。”这其中,有几件事尤其要做好。
第一,正确判断彼此战略意图。同美方一道构建新型大国关系,实现双方不冲突不对抗、相互尊重、合作共赢,是中国外交政策优先方向。我们愿同美方加深对彼此战略走向、发展道路的了解,多一些理解、少一些隔阂,多一些信任、少一些猜忌,防止战略误解误判。我们要坚持以事实为依据,防止三人成虎,也不疑邻盗斧,不能戴着有色眼镜观察对方。世界上本无“修昔底德陷阱”,但大国之间一再发生战略误判,就可能自己给自己造成“修昔底德陷阱”。
第二,坚定不移推进合作共赢。合作是实现利益唯一正确选择。要合作就要照顾彼此利益和关切,寻求合作最大公约数。中美两国合作好了,可以成为世界稳定的压舱石、世界和平的助推器。中美冲突和对抗,对两国和世界肯定是灾难。中美应该和能够合作的领域十分广阔。我们应该推动完善全球治理机制,共同促进世界经济稳定增长,共同维护全球金融市场稳定。我们应该早日谈成一个双向平衡、高水平的双边投资协定,深化中美新型军事关系建设,拓展在清洁能源、环保等领域务实合作,加强在执法和反腐败、卫生、地方等领域交流合作,挖掘在基础设施建设方面的合作潜力。我们应该深化在联合国、亚太经合组织、二十国集团等多边机制以及重大国际和地区问题、全球性挑战上的沟通和合作,为维护和促进世界和平、稳定、繁荣作出更大贡献。
第三,妥善有效管控分歧。“日月不同光,昼夜各有宜。”正是因为有了差别,世界才多姿多彩;也正是因为有了分歧,才需要聚同化异。矛盾是普遍存在的,纯而又纯的世界是不存在的。中美两国在一些问题上存在不同看法、存在分歧在所难免,关键是如何管控。最关键的是双方应该相互尊重、求同存异,采取建设性方式增进理解、扩大共识,努力把矛盾点转化为合作点。
第四,广泛培植人民友谊。国家关系归根结底是人民之间的关系。中美两国虽然相距遥远,但两国人民友好交往源远流长。230多年前,美国商船“中国皇后号”跨洋过海首航中国。150年前,数以万计的中国工人同美国人民一起,铺设了横贯东西的美国太平洋铁路。70年前,中美作为第二次世界大战盟国并肩奋战,共同捍卫了世界和平和正义。在那场战争中,数以千计的美国将士为中国人民的正义事业献出了宝贵生命。我们不会忘记美国人民为中国人民抗击侵略、赢得自由和独立给予的道义支持和宝贵援助。
中国人民一向钦佩美国人民的进取精神和创造精神。我青年时代就读过《联邦党人文集》、托马斯·潘恩的《常识》等著作,也喜欢了解华盛顿、林肯、罗斯福等美国政治家的生平和思想,我还读过梭罗、惠特曼、马克·吐温、杰克·伦敦等人的作品。海明威《老人与海》对狂风和暴雨、巨浪和小船、老人和鲨鱼的描写给我留下了深刻印象。我第一次去古巴,专程去了海明威当年写《老人与海》的栈桥边。第二次去古巴,我去了海明威经常去的酒吧,点了海明威爱喝的朗姆酒配薄荷叶加冰块。我想体验一下当年海明威写下那些故事时的精神世界和实地氛围。我认为,对不同的文化和文明,我们需要去深入了解。
在汉字中,“人”字就是一个相互支撑的形状。中美友好,根基在民众,希望在青年。我愿在此宣布,中方支持未来3年中美两国互派5万名留学生到对方国家学习,中美将在2016年举办“中美旅游年”。中国将为两国人民友好交往创造更多便利条件。
女士们、先生们、朋友们!
基辛格博士在其著作《世界秩序》中说:“评判每一代人时,要看他们是否正视了人类社会最宏大和最重要的问题。”马丁·路德·金先生也说过:“做对的事,任何时机都是好时机。”今天,我们再次来到了关键的历史当口。让我们携起手来,共同开创中美关系更加美好的未来,为中美两国人民幸福、为世界各国人民幸福作出更大贡献!
谢谢大家。
(2015年9月25日,华盛顿)
尊敬的奥巴马总统和夫人,
女士们,先生们,朋友们:
在这金秋的美好时节,我和我的夫人怀着愉快的心情来到美丽的华盛顿。首先,我要感谢奥巴马总统对我的盛情邀请和热情接待。在这里,我向美国人民转达13亿多中国人民的诚挚问候和良好祝愿!
中国和美国都是伟大的国家,中国人民和美国人民都是伟大的人民。36年前中美建立外交关系以来,两国关系始终乘风破浪、砥砺前行,取得了历史性进展。
2013年夏天,我同奥巴马总统在安纳伯格庄园共同作出构建中美新型大国关系的战略抉择。两年多来,中美各领域交流合作取得重要进展,受到两国人民和世界人民欢迎。
中美两国携手合作,可以产生一加一大于二的力量。新形势下发展中美关系,应该随时而动、顺势而为。我这次访问美国,是为和平而来,为合作而来,我们愿同美方一道努力,推动中美关系得到更大发展,更多更好造福两国人民和世界人民。
——我们要坚持构建新型大国关系正确方向,使和平、尊重、合作始终成为中美关系的主旋律,确保两国关系沿着健康稳定的轨道不断向前发展。
——我们要坚持增进战略互信,加深相互了解,尊重彼此利益和关切,以宽广的胸怀对待差异和分歧,坚定两国人民友好合作的信心。
——我们要坚持互利共赢的合作理念,创新合作模式,拓宽合作领域,以实际行动和合作成果,给两国人民和世界人民带来更多福祉。
——我们要坚持增进人民友谊,大力推进两国民间交往,鼓励两国社会各界相向而行,不断夯实中美关系的社会基础。
——我们要坚持促进世界和平与发展,加强在重大国际和地区问题上的协调,合力应对全球性挑战,同各国人民一道,建设更加美好的世界。
30年前,我第一次访问美国,住在艾奥瓦州马斯卡廷市的美国老百姓家中。他们是那么热情、真诚、友好。我们亲切交流,临别时紧紧拥抱,这一幕幕情景至今令我难以忘怀。3年前,我再次回到马斯卡廷市,同老朋友重逢。他们对我说,友谊是一件大事。从这些老朋友身上,从很多美国朋友身上,我真切感受到了中美两国人民心灵相通的真挚感情,这让我对中美关系的未来抱有充分的信心。
女士们、先生们、朋友们!
事在人为。中美关系正站在21世纪一个新的历史起点上。合作共赢是中美关系发展的唯一正确选择。让我们坚定信念、携手合作,共同谱写中美关系发展新篇章!
来源: 人民网-人民日报
主席先生,各位同事:
很高兴出席今天的峰会。在联合国成立70周年之际,各国领导人齐聚纽约,共商发展大计,具有重要意义。
对各国人民而言,发展寄托着生存和希望,象征着尊严和权利。正是带着这个愿望,15年前,我们制定了千年发展目标,希望帮助亿万人民过上更好生活。
回首过去,我们经历了全球经济持续增长,也承受了国际金融危机严重冲击。我们见证了发展中国家的崛起,也面对着南北发展失衡的现实。我们既为11亿人民脱贫而深受鼓舞,也为8亿多人仍在挨饿而深为担忧。
环顾世界,和平与发展仍然是当今时代两大主题。要解决好各种全球性挑战,包括最近发生在欧洲的难民危机,根本出路在于谋求和平、实现发展。面对重重挑战和道道难关,我们必须攥紧发展这把钥匙。唯有发展,才能消除冲突的根源。唯有发展,才能保障人民的基本权利。唯有发展,才能满足人民对美好生活的热切向往。
主席先生、各位同事!
本次峰会通过的2015年后发展议程,为全球发展描绘了新愿景,为国际发展合作提供了新机遇。我们应该以此为新起点,共同走出一条公平、开放、全面、创新的发展之路,努力实现各国共同发展。
——我们要争取公平的发展,让发展机会更加均等。各国都应成为全球发展的参与者、贡献者、受益者。不能一个国家发展、其他国家不发展,一部分国家发展、另一部分国家不发展。各国能力和水平有差异,在同一目标下,应该承担共同但有区别的责任。要完善全球经济治理,提高发展中国家代表性和发言权,给予各国平等参与规则制定的权利。
——我们要坚持开放的发展,让发展成果惠及各方。在经济全球化时代,各国要打开大门搞建设,促进生产要素在全球范围更加自由便捷地流动。各国要共同维护多边贸易体制,构建开放型经济,实现共商、共建、共享。要尊重彼此的发展选择,相互借鉴发展经验,让不同发展道路交汇在成功的彼岸,让发展成果为各国人民共享。
——我们要追求全面的发展,让发展基础更加坚实。发展的最终目的是为了人民。在消除贫困、保障民生的同时,要维护社会公平正义,保证人人享有发展机遇、享有发展成果。要努力实现经济、社会、环境协调发展,实现人与社会、人与自然和谐相处。
——我们要促进创新的发展,让发展潜力充分释放。创新带来生机,创新产生动力。发展中的问题只有通过发展才能解决。各国要以改革创新激发发展潜力、增强增长动力,培育新的核心竞争力。
主席先生、各位同事!
2015年后发展议程是一份高标准的任务单,也是一份沉甸甸的承诺书。“一分部署,九分落实。”我倡议,国际社会加强合作,共同落实2015年后发展议程,努力实现合作共赢。
第一,增强各国发展能力。发展归根到底要靠本国自身努力。中国人讲:“量腹而受,量身而衣。”各国要根据自身禀赋特点,制定适合本国国情的发展战略。国际社会要帮助发展中国家加强能力建设,根据他们的实际需求,有针对性地提供支持和帮助。
第二,改善国际发展环境。和平与发展相辅相成。各国要共同维护国际和平,以和平促进发展,以发展巩固和平。发展还需要良好外部制度环境,国际金融机构要加快治理改革,多边开发机构要增加发展资源。
第三,优化发展伙伴关系。发达国家应该及时兑现承诺、履行义务,国际社会应该坚持南北合作主渠道地位,深化南南合作和三方合作,支持私营部门等利益攸关方在伙伴关系中发挥更大作用。
第四,健全发展协调机制。各国要加强宏观经济政策协调,避免负面溢出效应。区域组织要加快一体化进程,通过域内优势互补提升整体竞争力。联合国要继续发挥领导作用。
主席先生、各位同事!
改革开放30多年来,中国立足自身国情,走出了一条中国特色发展道路。中国基本实现了千年发展目标,贫困人口减少了4.39亿,在教育、卫生、妇女等领域取得显著成就。中国发展不仅增进了13亿多中国人的福祉,也有力促进了全球发展事业。
60多年来,中国积极参与国际发展合作,共向166个国家和国际组织提供了近4000亿元人民币援助,派遣60多万援助人员,其中700多名中国好儿女为他国发展献出了宝贵生命。
面向未来,中国将继续秉持义利相兼、以义为先的原则,同各国一道为实现2015年后发展议程作出努力。为此,我宣布:
——中国将设立“南南合作援助基金”,首期提供20亿美元,支持发展中国家落实2015年后发展议程。
——中国将继续增加对最不发达国家投资,力争2030年达到120亿美元。
——中国将免除对有关最不发达国家、内陆发展中国家、小岛屿发展中国家截至2015年底到期未还的政府间无息贷款债务。
——中国将设立国际发展知识中心,同各国一道研究和交流适合各自国情的发展理论和发展实践。
——中国倡议探讨构建全球能源互联网,推动以清洁和绿色方式满足全球电力需求。
中国也愿意同有关各方一道,继续推进“一带一路”建设,推动亚洲基础设施投资银行和金砖国家新开发银行早日投入运营、发挥作用,为发展中国家经济增长和民生改善贡献力量。
主席先生、各位同事!
中国郑重承诺,以落实2015年后发展议程为己任,团结协作,推动全球发展事业不断向前!
谢谢大家。
——2015年9月26日习近平同志在美国纽约联合国总部举行的联合国发展峰会上的讲话
(2015年9月28日)
主席先生,各位同事:
70年前,我们的先辈经过浴血奋战,取得了世界反法西斯战争的胜利,翻过了人类历史上黑暗的一页。这一胜利来之不易。
70年前,我们的先辈以远见卓识,建立了联合国这一最具普遍性、代表性、权威性的国际组织,寄托人类新愿景,开启合作新时代。这一创举前所未有。
70年前,我们的先辈集各方智慧,制定了联合国宪章,奠定了现代国际秩序基石,确立了当代国际关系基本准则。这一成就影响深远。
主席先生、各位同事!
9月3日,中国人民同世界人民一道,隆重纪念了中国人民抗日战争暨世界反法西斯战争胜利70周年。作为东方主战场,中国付出了伤亡3500多万人的民族牺牲,抗击了日本军国主义主要兵力,不仅实现了国家和民族的救亡图存,而且有力支援了在欧洲和太平洋战场上的抵抗力量,为赢得世界反法西斯战争胜利作出了历史性贡献。
历史是一面镜子。以史为鉴,才能避免重蹈覆辙。对历史,我们要心怀敬畏、心怀良知。历史无法改变,但未来可以塑造。铭记历史,不是为了延续仇恨,而是要共同引以为戒。传承历史,不是为了纠结过去,而是要开创未来,让和平的薪火代代相传。
主席先生、各位同事!
联合国走过了70年风风雨雨,见证了各国为守护和平、建设家园、谋求合作的探索和实践。站在新的历史起点上,联合国需要深入思考如何在21世纪更好回答世界和平与发展这一重大课题。
世界格局正处在一个加快演变的历史性进程之中。和平、发展、进步的阳光足以穿透战争、贫穷、落后的阴霾。世界多极化进一步发展,新兴市场国家和发展中国家崛起已经成为不可阻挡的历史潮流。经济全球化、社会信息化极大解放和发展了社会生产力,既创造了前所未有的发展机遇,也带来了需要认真对待的新威胁新挑战。
“大道之行也,天下为公。”和平、发展、公平、正义、民主、自由,是全人类的共同价值,也是联合国的崇高目标。目标远未完成,我们仍须努力。当今世界,各国相互依存、休戚与共。我们要继承和弘扬联合国宪章的宗旨和原则,构建以合作共赢为核心的新型国际关系,打造人类命运共同体。为此,我们需要作出以下努力。
——我们要建立平等相待、互商互谅的伙伴关系。联合国宪章贯穿主权平等原则。世界的前途命运必须由各国共同掌握。世界各国一律平等,不能以大压小、以强凌弱、以富欺贫。主权原则不仅体现在各国主权和领土完整不容侵犯、内政不容干涉,还应该体现在各国自主选择社会制度和发展道路的权利应当得到维护,体现在各国推动经济社会发展、改善人民生活的实践应当受到尊重。
我们要坚持多边主义,不搞单边主义;要奉行双赢、多赢、共赢的新理念,扔掉我赢你输、赢者通吃的旧思维。协商是民主的重要形式,也应该成为现代国际治理的重要方法,要倡导以对话解争端、以协商化分歧。我们要在国际和区域层面建设全球伙伴关系,走出一条“对话而不对抗,结伴而不结盟”的国与国交往新路。大国之间相处,要不冲突、不对抗、相互尊重、合作共赢。大国与小国相处,要平等相待,践行正确义利观,义利相兼,义重于利。
——我们要营造公道正义、共建共享的安全格局。在经济全球化时代,各国安全相互关联、彼此影响。没有一个国家能凭一己之力谋求自身绝对安全,也没有一个国家可以从别国的动荡中收获稳定。弱肉强食是丛林法则,不是国与国相处之道。穷兵黩武是霸道做法,只能搬起石头砸自己的脚。
我们要摒弃一切形式的冷战思维,树立共同、综合、合作、可持续安全的新观念。我们要充分发挥联合国及其安理会在止战维和方面的核心作用,通过和平解决争端和强制性行动双轨并举,化干戈为玉帛。我们要推动经济和社会领域的国际合作齐头并进,统筹应对传统和非传统安全威胁,防战争祸患于未然。
——我们要谋求开放创新、包容互惠的发展前景。2008年爆发的国际经济金融危机告诉我们,放任资本逐利,其结果将是引发新一轮危机。缺乏道德的市场,难以撑起世界繁荣发展的大厦。富者愈富、穷者愈穷的局面不仅难以持续,也有违公平正义。要用好“看不见的手”和“看得见的手”,努力形成市场作用和政府作用有机统一、相互促进,打造兼顾效率和公平的规范格局。
大家一起发展才是真发展,可持续发展才是好发展。要实现这一目标,就应该秉承开放精神,推进互帮互助、互惠互利。当今世界仍有8亿人生活在极端贫困之中,每年近600万孩子在5岁前夭折,近6000万儿童未能接受教育。刚刚闭幕的联合国发展峰会制定了2015年后发展议程。我们要将承诺变为行动,共同营造人人免于匮乏、获得发展、享有尊严的光明前景。
——我们要促进和而不同、兼收并蓄的文明交流。人类文明多样性赋予这个世界姹紫嫣红的色彩,多样带来交流,交流孕育融合,融合产生进步。
文明相处需要和而不同的精神。只有在多样中相互尊重、彼此借鉴、和谐共存,这个世界才能丰富多彩、欣欣向荣。不同文明凝聚着不同民族的智慧和贡献,没有高低之别,更无优劣之分。文明之间要对话,不要排斥;要交流,不要取代。人类历史就是一幅不同文明相互交流、互鉴、融合的宏伟画卷。我们要尊重各种文明,平等相待,互学互鉴,兼收并蓄,推动人类文明实现创造性发展。
——我们要构筑尊崇自然、绿色发展的生态体系。人类可以利用自然、改造自然,但归根结底是自然的一部分,必须呵护自然,不能凌驾于自然之上。我们要解决好工业文明带来的矛盾,以人与自然和谐相处为目标,实现世界的可持续发展和人的全面发展。
建设生态文明关乎人类未来。国际社会应该携手同行,共谋全球生态文明建设之路,牢固树立尊重自然、顺应自然、保护自然的意识,坚持走绿色、低碳、循环、可持续发展之路。在这方面,中国责无旁贷,将继续作出自己的贡献。同时,我们敦促发达国家承担历史性责任,兑现减排承诺,并帮助发展中国家减缓和适应气候变化。
主席先生、各位同事!
13亿多中国人民正在为实现中华民族伟大复兴的中国梦而奋斗。中国人民的梦想同各国人民的梦想息息相通。实现中国梦,离不开和平的国际环境和稳定的国际秩序,离不开各国人民的理解、支持、帮助。中国人民圆梦必将给各国创造更多机遇,必将更好促进世界和平与发展。
中国将始终做世界和平的建设者,坚定走和平发展道路,无论国际形势如何变化,无论自身如何发展,中国永不称霸、永不扩张、永不谋求势力范围。
中国将始终做全球发展的贡献者,坚持走共同发展道路,继续奉行互利共赢的开放战略,将自身发展经验和机遇同世界各国分享,欢迎各国搭乘中国发展“顺风车”,一起来实现共同发展。
中国将始终做国际秩序的维护者,坚持走合作发展的道路。中国是第一个在联合国宪章上签字的国家,将继续维护以联合国宪章宗旨和原则为核心的国际秩序和国际体系。中国将继续同广大发展中国家站在一起,坚定支持增加发展中国家特别是非洲国家在国际治理体系中的代表性和发言权。中国在联合国的一票永远属于发展中国家。
在此,我宣布,中国决定设立为期10年、总额10亿美元的中国—联合国和平与发展基金,支持联合国工作,促进多边合作事业,为世界和平与发展作出新的贡献。我宣布,中国将加入新的联合国维和能力待命机制,决定为此率先组建常备成建制维和警队,并建设8000人规模的维和待命部队。我宣布,中国决定在未来5年内,向非盟提供总额为1亿美元的无偿军事援助,以支持非洲常备军和危机应对快速反应部队建设。
主席先生、各位同事!
在联合国迎来又一个10年之际,让我们更加紧密地团结起来,携手构建合作共赢新伙伴,同心打造人类命运共同体。让铸剑为犁、永不再战的理念深植人心,让发展繁荣、公平正义的理念践行人间!
谢谢各位。
——这是习近平在美国纽约联合国总部举行的第七十届联合国大会一般性辩论时的讲话
来源:“学习强国”学习平台
提出过程:2013年1月,习近平总书记在十八届中央政治局第三次集体学习时的讲话中指出,要做和平发展的实践者、共同发展的推动者、多边贸易体制的维护者、全球经济治理的参与者。2015年10月,习近平总书记在十八届中央政治局第二十七次集体学习时提出,要推动全球治理理念创新发展,积极发掘中华文化中积极的处世之道和治理理念同当今时代的共鸣点,继续丰富打造人类命运共同体等主张,弘扬共商共建共享的全球治理理念。2016年9月,习近平总书记在二十国集团领导人杭州峰会上首次全面阐述我国的全球经济治理观,提出要共同构建公正高效的全球金融治理格局、开放透明的全球贸易和投资治理格局、绿色低碳的全球能源治理格局、包容联动的全球发展治理格局。党的十九大报告中提出:“中国秉持共商共建共享的全球治理观”,“中国将继续发挥负责任大国作用,积极参与全球治理体系改革和建设,不断贡献中国智慧和力量”。
基本内涵:共商,就是各国共同协商、深化交流,加强各国之间的互信,共同协商解决国际政治纷争与经济矛盾;共建,就是各国共同参与、合作共建,分享发展机遇,扩大共同利益,从而形成互利共赢的利益共同体;共享,就是各国平等发展、共同分享,让世界上每个国家及其人民都享有平等的发展机会,共同分享世界经济发展成果。
意义作用:共商共建共享的全球治理观,是以习近平同志为核心的党中央在新时代引领中国经济持续健康发展、人民福祉不断改善提升的进程中提出的重大战略构想,既是对科学社会主义的重大发展,也是中华文明“兼济天下”人文精神的高度体现。它以中国的发展实践和世界经济全球化发展趋势为依据,以国际上一切主张经济全球化的国家、社会力量和人民群众的内心期盼为回应,凝聚了新的国际共识,开辟了新的实现路径,为破解当今人类社会面临的共同难题指明了一条合作共赢的新思路新道路,为构建人类命运共同体注入了新动力新活力。
实践要求:践行共商共建共享的全球治理观,就是倡导和推进世界各国共商合作大计、共建合作平台、共享合作成果。在共商合作大计方面,坚持国家不分大小、强弱、贫富一律平等,坚持各国内部的事情各国自己做主,国际上的事情大家商量着办;在共建合作平台方面,坚持联合国在全球治理体系中的主渠道作用,维护联合国宪章宗旨和原则及公认的国际关系准则,维护世界贸易组织在国际贸易体系中的权威,支持二十国集团更好发挥全球经济治理主要平台作用,支持上海合作组织和金砖国家合作发展壮大;在共享合作成果方面,积极寻求最大利益公约数、经济合作契合点,经济发展互惠互利、多赢共赢,不同文明交流互鉴、共同繁荣,通过建设“一带一路”、组建亚洲基础设施投资银行、金砖国家银行、丝路基金等,不断丰富全球和区域经济的合作内容,共同分享世界经济发展成果。
——摘自《新时代党员干部学习关键词(2019版)》,党建读物出版社2019年4月出版
——在2015减贫与发展高层论坛的主旨演讲
(2015年10月l6日)
中华人民共和国主席 习近平
尊敬的代比总统,
尊敬的基塔罗维奇总统,
尊敬的洪森首相,
尊敬的巴妮主席,
尊敬的加西亚副总统,
尊敬的克拉克署长,
尊敬的陈冯富珍总干事,
尊敬的卡马特行长,
尊敬的金立群候任行长,
尊敬的各位使节、各位贵宾,
女士们,先生们,朋友们:
消除贫困,自古以来就是人类梦寐以求的理想,是各国人民追求幸福生活的基本权利。第二次世界大战结束以来,消除贫困始终是广大发展中国家面临的重要任务。
在2000年召开的联合国千年首脑会议上,各国领导人通过了以减贫为首要目标的千年发展目标。那时以来,各国为实现千年发展目标采取行动,进行不懈努力。到今年,全球在消除贫困、普及教育、防治疟疾和肺结核等传染病、提供清洁饮用水、改善贫民窟居住条件等方面取得积极进展,特别是千年发展目标中的减贫目标基本完成,全球减贫事业取得重大积极进展。
在上个月召开的联合国发展峰会上,各国通过了以减贫为首要目标的2015年后发展议程,再次向世界展示了国际社会携手消除贫困的决心和信心。
由于种种原因,贫富悬殊和南北差距扩大问题依然严重存在,贫困及其衍生出来的饥饿、疾病、社会冲突等一系列难题依然困扰着许多发展中国家。“足寒伤心,民寒伤国。”我们既为11亿人脱贫而深受鼓舞,也为8亿多人仍然在挨饿而深为担忧。实现全球减贫目标依然任重道远。
今天,我们相聚在北京,就是要向世界表明,我们将加强减贫发展领域交流合作,互学互鉴,共享经验,积极呼应和推动2015年后发展议程的落实。
女士们、先生们、朋友们!
中国是世界上最大的发展中国家,一直是世界减贫事业的积极倡导者和有力推动者。改革开放30多年来,中国人民积极探索、顽强奋斗,走出了一条中国特色减贫道路。我们坚持改革开放,保持经济快速增长,不断出台有利于贫困地区和贫困人口发展的政策,为大规模减贫奠定了基础、提供了条件。我们坚持政府主导,把扶贫开发纳入国家总体发展战略,开展大规模专项扶贫行动,针对特定人群组织实施妇女儿童、残疾人、少数民族发展规划。我们坚持开发式扶贫方针,把发展作为解决贫困的根本途径,既扶贫又扶志,调动扶贫对象的积极性,提高其发展能力,发挥其主体作用。我们坚持动员全社会参与,发挥中国制度优势,构建了政府、社会、市场协同推进的大扶贫格局,形成了跨地区、跨部门、跨单位、全社会共同参与的多元主体的社会扶贫体系。我们坚持普惠政策和特惠政策相结合,先后实施《国家八七扶贫攻坚计划(1993-2000年)》、《中国农村扶贫开发纲要(2001-2010年)》、《中国农村扶贫开发纲要(2011-2020年)》,在加大对农村、农业、农民普惠政策支持的基础上,对贫困人口实施特惠政策,做到应扶尽扶、应保尽保。
经过中国政府、社会各界、贫困地区广大干部群众共同努力以及国际社会积极帮助,中国6亿多人口摆脱贫困。2015年,联合国千年发展目标在中国基本实现。中国是全球最早实现千年发展目标中减贫目标的发展中国家,为全球减贫事业作出了重大贡献。
回顾中国几十年来减贫事业的历程,我有着深刻的切身体会。上个世纪60年代末,我还不到16岁,就从北京来到了陕北一个小村庄当农民,一干就是7年。那时,中国农村的贫困状况给我留下了刻骨铭心的记忆。我当时和村民们辛苦劳作,目的就是要让生活能够好一些,但这在当年几乎比登天还难。40多年来,我先后在中国县、市、省、中央工作,扶贫始终是我工作的一个重要内容,我花的精力最多。我到过中国绝大部分最贫困的地区,包括陕西、甘肃、宁夏、贵州、云南、广西、西藏、新疆等地。这两年,我又去了十几个贫困地区,到乡亲们家中,同他们聊天。他们的生活存在困难,我感到揪心。他们生活每好一点,我都感到高兴。
25年前,我在中国福建省宁德地区工作,我记住了中国古人的一句话:“善为国者,遇民如父母之爱子,兄之爱弟,闻其饥寒为之哀,见其劳苦为之悲。”至今,这句话依然在我心中。
女士们、先生们、朋友们!
当前,中国人民正在为实现全面建成小康社会目标、实现中华民族伟大复兴的中国梦而努力。全面建成小康社会,实现中国梦,就是要实现人民幸福。尽管中国取得了举世瞩目的发展成就,但中国仍然是世界上最大的发展中国家,缩小城乡和区域发展差距依然是我们面临的重大挑战。全面小康是全体中国人民的小康,不能出现有人掉队。未来5年,我们将使中国现有标准下7000多万贫困人口全部脱贫。这是中国落实2015年后发展议程的重要一步。
为了打赢这场攻坚战,我们将把扶贫开发作为经济社会发展规划的主要内容,大幅增加扶贫投入,出台更多惠及贫困地区、贫困人口的政策措施,提高市场机制的益贫性,推进经济社会包容性发展,实施一系列更有针对性的重大发展举措。
现在,中国在扶贫攻坚工作中采取的重要举措,就是实施精准扶贫方略,找到“贫根”,对症下药,靶向治疗。我们坚持中国制度的优势,构建省市县乡村五级一起抓扶贫,层层落实责任制的治理格局。我们注重抓六个精准,即扶持对象精准、项目安排精准、资金使用精准、措施到户精准、因村派人精准、脱贫成效精准,确保各项政策好处落到扶贫对象身上。我们坚持分类施策,因人因地施策,因贫困原因施策,因贫困类型施策,通过扶持生产和就业发展一批,通过易地搬迁安置一批,通过生态保护脱贫一批,通过教育扶贫脱贫一批,通过低保政策兜底一批。我们广泛动员全社会力量,支持和鼓励全社会采取灵活多样的形式参与扶贫。
授人以鱼,不如授人以渔。扶贫必扶智,让贫困地区的孩子们接受良好教育,是扶贫开发的重要任务,也是阻断贫困代际传递的重要途径。我们正在采取一系列措施,让贫困地区每一个孩子都能接受良好教育,让他们同其他孩子站在同一条起跑线上,向着美好生活奋力奔跑。
女士们、先生们、朋友们!
消除贫困是人类的共同使命。中国在致力于自身消除贫困的同时,始终积极开展南南合作,力所能及向其他发展中国家提供不附加任何政治条件的援助,支持和帮助广大发展中国家特别是最不发达国家消除贫困。60多年来,中国共向166个国家和国际组织提供了近4000亿元人民币援助,派遣60多万援助人员,其中700多名中国好儿女为他国发展献出了宝贵生命。中国先后7次宣布无条件免除重债穷国和最不发达国家对华到期政府无息贷款债务。中国积极向亚洲、非洲、拉丁美洲和加勒比地区、大洋洲的69个国家提供医疗援助,先后为120多个发展中国家落实千年发展目标提供帮助。
消除贫困依然是当今世界面临的最大全球性挑战。未来15年,对中国和其他发展中国家都是发展的关键时期。我们要凝聚共识、同舟共济、攻坚克难,致力于合作共赢,推动建设人类命运共同体,为各国人民带来更多福祉。为此,我愿提出如下倡议。
第一,着力加快全球减贫进程。在未来15年内彻底消除极端贫困,将每天收入不足1.25美元的人数降至零,是2015年后发展议程的首要目标。如期实现这一目标,发达国家要加大对发展中国家的发展援助,发展中国家要增强内生发展动力。在前不久召开的联合国系列峰会上,我代表中国政府提出了帮助发展中国家发展经济、改善民生的一系列新举措,包括中国将设立“南南合作援助基金”,首期提供20亿美元,支持发展中国家落实2015年后发展议程;继续增加对最不发达国家投资,力争2030年达到120亿美元;免除对有关最不发达国家、内陆发展中国家、小岛屿发展中国家截至2015年底到期未还的政府间无息贷款债务;未来5年向发展中国家提供“6个100”的项目支持,包括lOO个减贫项目、100个农业合作项目、100个促贸援助项目、1OO个生态保护和应对气候变化项目、100所医院和诊所、100所学校和职业培训中心;向发展中国家提供12万个来华培训和15万个奖学金名额,为发展中国家培养50万名职业技术人员,设立南南合作与发展学院,等等。
“仁义忠信,乐善不倦”。中国人民历来重友谊、负责任、讲信义,中华文化历来具有扶贫济困、乐善好施、助人为乐的优良传统。在此,我愿重申中国对全球减贫事业的坚定承诺。
第二,着力加强减贫发展合作。推动建立以合作共赢为核心的新型国际减贫交流合作关系,是消除贫困的重要保障。中国倡导和践行多边主义,积极参与多边事务,支持联合国、世界银行等继续在国际减贫事业中发挥重要作用;将同各方一道优化全球发展伙伴关系,推进南北合作,加强南南合作,为全球减贫事业提供充足资源和强劲动力;将落实好《中国与非洲联盟加强减贫合作纲要》、《东亚减贫合作倡议》,更加注重让发展成果惠及当地民众。中国将发挥好中国国际扶贫中心等国际减贫交流平台作用,提出中国方案,贡献中国智慧,更加有效地促进广大发展中国家交流分享减贫经验。
第三,着力实现多元自主可持续发展。中国坚定不移支持发展中国家消除贫困,推动更大范围、更高水平、更深层次的区域合作,对接发展战略,推进工业、农业、人力资源开发、绿色能源、环保等各领域务实合作,帮助各发展中国家把资源优势转化为发展优势。前不久,我在联合国主持召开了南南合作圆桌会,同20多位国家领导人和国际组织负责人一道,交流南南合作经验,达成广泛深入的共识。中方愿同广大发展中国家不断深化减贫等各领域的南南合作,携手增进各国人民福祉。
第四,着力改善国际发展环境。维护和发展开放型世界经济,推动建设公平公正、包容有序的国际经济金融体系,为发展中国家发展营造良好外部环境,是消除贫困的重要条件。中国提出共建丝绸之路经济带和21世纪海上丝绸之路,倡议筹建亚洲基础设施投资银行,设立丝路基金,就是要支持发展中国家开展基础设施互联互通建设,帮助他们增强自身发展能力,更好融入全球供应链、产业链、价值链,为国际减贫事业注入新活力。
最后,我呼吁,让我们携起手来,为共建一个没有贫困、共同发展的人类命运共同体而不懈奋斗!
祝这次论坛圆满成功!
谢谢大家。
中华人民共和国主席 习近平
尊敬的各代表团团长,
各位部长,
各位嘉宾,
女士们,先生们,朋友们:
这是见证历史的时刻!57个国家的代表相聚北京,举行亚洲基础设施投资银行开业仪式暨理事会和董事会成立大会。首先,我谨代表中国政府和中国人民,并以我个人的名义,对远道而来的各位嘉宾,表示热烈的欢迎!对亚投行开业,表示衷心的祝贺!对各方积极支持和参与亚投行筹建,表示诚挚的感谢!
2013年10月,中国提出筹建亚投行的倡议,今天亚投行正式开业了。在短短两年多时间里,我们共同走过了一段不平凡的历程。
2014年10月,首批22个意向创始成员国代表签署了《筹建亚洲基础设施投资银行备忘录》。2015年6月,50个意向创始成员国代表共同签署《亚洲基础设施投资银行协定》,另外7个国家随后在年底前先后签署。2015年12月,《亚洲基础设施投资银行协定》达到法定生效条件,亚投行正式宣告成立。
这些进展和成果的取得,得益于各成员国精诚合作和大力支持。各成员国表现了开放包容的合作姿态、共谋发展的务实行动、规范高效的专业精神。各成员国在协定谈判、政策制定、高管遴选等方面秉持合作精神,促成在关键问题上及早达成共识。各成员国加快国内签署和批准进程,共同推动协定如期生效,充分体现了对成立亚投行的承诺和支持。各成员国遵循多边程序,协力推进各项筹建议程,使亚投行在治理结构、业务政策、保障和采购政策、人力资源管理等方面都体现出国际性、规范性、高标准。
亚投行的成立,说明了一个道理:有志者事竟成。我们相信,面对人类和平与发展的繁重任务,只要国际社会坚定信心、增进共识、合作共赢,我们不仅能够想做事,而且一定能够做成事。
女士们、先生们、朋友们!
亚投行正式成立并开业,将有效增加亚洲地区基础设施投资,多渠道动员各种资源特别是私营部门资金投入基础设施建设领域,推动区域互联互通和经济一体化进程,也有利于改善亚洲发展中成员国的投资环境,创造就业机会,提升中长期发展潜力,对亚洲乃至世界经济增长带来积极提振作用。
亚投行正式成立并开业,对全球经济治理体系改革完善具有重大意义,顺应了世界经济格局调整演变的趋势,有助于推动全球经济治理体系朝着更加公正合理有效的方向发展。
我们期待,各成员国秉持团结合作精神,积极加大投入,推动亚投行尽早开展业务,尽快做大做强,壮大多边开发银行整体力量,为国际发展事业作出更大贡献。
女士们、先生们、朋友们!
亚投行应该奉行开放的区域主义,同现有多边开发银行相互补充,应该以其优势和特色给现有多边体系增添新活力,促进多边机构共同发展,努力成为一个互利共赢和专业高效的基础设施投融资平台,在提高地区基础设施融资水平、促进地区经济社会发展中发挥应有作用。
亚洲基础设施融资需求巨大,是一片广阔的蓝海,新老机构互补空间巨大,可以通过开展联合融资、知识共享、能力建设等多种形式的合作和良性竞争,相互促进,取长补短,共同提高,提升多边开发机构对亚洲基础设施互联互通和经济可持续发展的贡献度。
亚投行应该结合国际发展领域新趋势和发展中成员国多样化需求,创新业务模式和融资工具,帮助成员国开发更多高质量、低成本的基础设施项目。亚投行以发展中成员国为主体,同时包括大量发达成员国,这一独特优势使其能够成为推进南南合作和南北合作的桥梁和纽带。
亚投行应该按照多边开发银行模式和原则运作,并充分借鉴现有多边开发银行在治理结构、环境和社会保障政策、采购政策、债务可持续性等方面好的经验和做法,取长补短,高起点运作。
女士们、先生们、朋友们!
中国是国际发展体系的积极参与者和受益者,也是建设性的贡献者。倡议成立亚投行,就是中国承担更多国际责任、推动完善现有国际经济体系、提供国际公共产品的建设性举动,有利于促进各方实现互利共赢。
中国作为亚投行倡议方,在银行成立后,将坚定不移支持其运营和发展,除按期缴纳股本金之外,还将向银行即将设立的项目准备特别基金出资5000万美元,用于支持欠发达成员国开展基础设施项目准备。
2016年是中国“十三五”时期开局之年。中国将按照创新、协调、绿色、开放、共享的发展理念,着力推动创新驱动发展,增强经济发展新动力;着力推动供给侧结构性改革,适应和引领经济发展新常态;着力扩大对外开放,更加注重推进高水平双向开放。中国有信心、有能力保持经济持续健康发展,为亚洲和世界各国创造更多机遇、带来更多福祉。
中国将始终做全球发展的贡献者,坚持奉行互利共赢的开放战略。中国开放的大门永远不会关上,欢迎各国搭乘中国发展的“顺风车”。中国愿意同各方一道,推动亚投行早日投入运营、发挥作用,为发展中国家经济增长和民生改善贡献力量。我们将继续欢迎包括亚投行在内的新老国际金融机构共同参与“一带一路”建设。
女士们、先生们、朋友们!
众人拾柴火焰高。亚投行是各成员国的亚投行,是促进地区和世界共同发展的亚投行。亚投行要取得成功,需要各方团结协作、形成合力。
我期待并坚信,通过各成员国携手努力,亚投行一定能成为专业、高效、廉洁的21世纪新型多边开发银行,成为构建人类命运共同体的新平台,为促进亚洲和世界发展繁荣作出新贡献!为改善全球经济治理增添新力量!
谢谢大家。
(2016年4月29日)
“一带一路”建设是我国在新的历史条件下实行全方位对外开放的重大举措、推行互利共赢的重要平台。我们必须以更高的站位、更广的视野,在吸取和借鉴历史经验的基础上,以创新的理念和创新的思维,扎扎实实做好各项工作,使沿线各国人民实实在在感受到“一带一路”给他们带来的好处。
中央政治局这次学习安排这个题目,主要是想通过了解丝绸之路和海上丝绸之路的历史文化,总结历史经验,为新形势下推进“一带一路”建设提供借鉴。“一带一路”倡议提出来后,一石激起千层浪,外界反响很大,各方都在响应。各方之所以反映强烈,主要是因为这个倡议顺应了时代要求和各国加快发展的愿望,具有深厚历史渊源和人文基础。从我们自己的情况来看,这个倡议符合我国经济发展内生性要求,也有助于带动我国边疆民族地区发展。
“一带一路”倡议,唤起了沿线国家的历史记忆。古代丝绸之路是一条贸易之路,更是一条友谊之路。在中华民族同其他民族的友好交往中,逐步形成了以和平合作、开放包容、互学互鉴、互利共赢为特征的丝绸之路精神。在新的历史条件下,我们提出“一带一路”倡议,就是要继承和发扬丝绸之路精神,把我国发展同沿线国家发展结合起来,把中国梦同沿线各国人民的梦想结合起来,赋予古代丝绸之路以全新的时代内涵。
推进“一带一路”建设,要处理好我国利益和沿线国家利益的关系,政府、市场、社会的关系,经贸合作和人文交流的关系,对外开放和维护国家安全的关系,务实推进和舆论引导的关系,国家总体目标和地方具体目标的关系。
我国是“一带一路”的倡导者和推动者,但建设“一带一路”不是我们一家的事。“一带一路”建设不应仅仅着眼于我国自身发展,而是要以我国发展为契机,让更多国家搭上我国发展“快车”,帮助他们实现发展目标。我们要在发展自身利益的同时,更多考虑和照顾其他国家利益。要坚持正确义利观,以义为先、义利并举,不急功近利,不搞短期行为。要统筹我国同沿线国家的共同利益和具有差异性的利益关切,寻找更多利益交汇点,调动沿线国家积极性。我国企业走出去既要重视投资利益,更要赢得好名声、好口碑,遵守驻在国法律,承担更多社会责任。
推进“一带一路”建设,既要发挥政府把握方向、统筹协调作用,又要发挥市场作用。政府要在宣传推介、加强协调、建立机制等方面发挥主导性作用,同时要注意构建以市场为基础、企业为主体的区域经济合作机制,广泛调动各类企业参与,引导更多社会力量投入“一带一路”建设,努力形成政府、市场、社会有机结合的合作模式,形成政府主导、企业参与、民间促进的立体格局。
人文交流合作也是“一带一路”建设的重要内容。真正要建成“一带一路”,必须在沿线国家民众中形成一个相互欣赏、相互理解、相互尊重的人文格局。民心相通是“一带一路”建设的重要内容,也是“一带一路”建设的人文基础。要坚持经济合作和人文交流共同推进,注重在人文领域精耕细作,尊重各国人民文化历史、风俗习惯,加强同沿线国家人民的友好往来,为“一带一路”建设打下广泛社会基础。要加强同沿线国家在安全领域的合作,努力打造利益共同体、责任共同体、命运共同体,共同营造良好环境。要重视和做好舆论引导工作,通过各种方式,讲好“一带一路”故事,传播好“一带一路”声音,为“一带一路”建设营造良好舆论环境。
“一带一路”建设既要确立国家总体目标,也要发挥地方积极性。地方的规划和目标要符合国家总体目标,服从大局和全局。要把主要精力放在提高对外开放水平、增强参与国际竞争能力、倒逼转变经济发展方式和调整经济结构上来。要立足本地实际,找准位置,发挥优势,取得扎扎实实的成果,努力拓展改革发展新空间。
(这是习近平在主持中共十八届中央政治局第三十一次集体学习时的讲话要点。)
来源:新华社
中共中央总书记、国家主席、中央军委主席习近平17日在北京人民大会堂出席推进“一带一路”建设工作座谈会并发表重要讲话强调,总结经验、坚定信心、扎实推进,聚焦政策沟通、设施联通、贸易畅通、资金融通、民心相通,聚焦构建互利合作网络、新型合作模式、多元合作平台,聚焦携手打造绿色丝绸之路、健康丝绸之路、智力丝绸之路、和平丝绸之路,以钉钉子精神抓下去,一步一步把“一带一路”建设推向前进,让“一带一路”建设造福沿线各国人民。
中共中央政治局常委、国务院副总理、推进“一带一路”建设工作领导小组组长张高丽主持座谈会。
座谈会上,国家发展改革委主任徐绍史、外交部部长王毅、福建省委书记尤权、新疆维吾尔自治区党委书记张春贤、广东省委书记胡春华、陕西省委书记娄勤俭、中国交通建设集团有限公司董事长刘起涛、华立集团董事局主席汪力成、中科院“一带一路”战略研究中心主任刘卫东先后发言。他们结合实际,从不同角度就推进“一带一路”建设工作介绍了情况,谈了意见和建议。
习近平边听边记,不时同他们讨论交流。在听取大家发言后,习近平发表重要讲话。他强调,党的十八大以后,党中央着眼于我国“十三五”时期和更长时期的发展,逐步明确了“一带一路”建设、京津冀协同发展、长江经济带发展3个大的发展战略。2014年我们通过了《丝绸之路经济带和21世纪海上丝绸之路建设战略规划》,2015年对外发布了《推动共建丝绸之路经济带和21世纪海上丝绸之路的愿景与行动》,有关地方和部门也出台了配套规划,在国际上引起较大反响。
习近平指出,目前,已经有100多个国家和国际组织参与其中,我们同30多个沿线国家签署了共建“一带一路”合作协议、同20多个国家开展国际产能合作,联合国等国际组织也态度积极,以亚投行、丝路基金为代表的金融合作不断深入,一批有影响力的标志性项目逐步落地。“一带一路”建设从无到有、由点及面,进度和成果超出预期。
习近平强调,一个国家强盛才能充满信心开放,而开放促进一个国家强盛。党的十一届三中全会以来我国改革开放的成就充分证明,对外开放是推动我国经济社会发展的重要动力。随着我国经济总量跃居世界第二,随着我国经济发展进入新常态,我们要保持经济持续健康发展,就必须树立全球视野,更加自觉地统筹国内国际两个大局,全面谋划全方位对外开放大战略,以更加积极主动的姿态走向世界。
习近平指出,以“一带一路”建设为契机,开展跨国互联互通,提高贸易和投资合作水平,推动国际产能和装备制造合作,本质上是通过提高有效供给来催生新的需求,实现世界经济再平衡。特别是在当前世界经济持续低迷的情况下,如果能够使顺周期下形成的巨大产能和建设能力走出去,支持沿线国家推进工业化、现代化和提高基础设施水平的迫切需要,有利于稳定当前世界经济形势。
习近平就推进“一带一路”建设提出8项要求。一是要切实推进思想统一,坚持各国共商、共建、共享,遵循平等、追求互利,牢牢把握重点方向,聚焦重点地区、重点国家、重点项目,抓住发展这个最大公约数,不仅造福中国人民,更造福沿线各国人民。中国欢迎各方搭乘中国发展的快车、便车,欢迎世界各国和国际组织参与到合作中来。二是要切实推进规划落实,周密组织,精准发力,进一步研究出台推进“一带一路”建设的具体政策措施,创新运用方式,完善配套服务,重点支持基础设施互联互通、能源资源开发利用、经贸产业合作区建设、产业核心技术研发支撑等战略性优先项目。三是要切实推进统筹协调,坚持陆海统筹,坚持内外统筹,加强政企统筹,鼓励国内企业到沿线国家投资经营,也欢迎沿线国家企业到我国投资兴业,加强“一带一路”建设同京津冀协同发展、长江经济带发展等国家战略的对接,同西部开发、东北振兴、中部崛起、东部率先发展、沿边开发开放的结合,带动形成全方位开放、东中西部联动发展的局面。四是要切实推进关键项目落地,以基础设施互联互通、产能合作、经贸产业合作区为抓手,实施好一批示范性项目,多搞一点早期收获,让有关国家不断有实实在在的获得感。五是要切实推进金融创新,创新国际化的融资模式,深化金融领域合作,打造多层次金融平台,建立服务“一带一路”建设长期、稳定、可持续、风险可控的金融保障体系。六是要切实推进民心相通,弘扬丝路精神,推进文明交流互鉴,重视人文合作。七是要切实推进舆论宣传,积极宣传“一带一路”建设的实实在在成果,加强“一带一路”建设学术研究、理论支撑、话语体系建设。八是要切实推进安全保障,完善安全风险评估、监测预警、应急处置,建立健全工作机制,细化工作方案,确保有关部署和举措落实到每个部门、每个项目执行单位和企业。
张高丽主持会议时表示,推进“一带一路”建设是党中央作出的重大战略决策,要深入学习贯彻习近平总书记系列重要讲话精神,贯彻落实创新、协调、绿色、开放、共享的发展理念,推动“一带一路”建设取得更大成效。要加强发展战略对接,通过协议、规划、机制、项目等方式,共同推动包容性发展。要把握重点方向,瞄准重点地区、重点国家,抓好“一带一路”建设重点项目、重大工程的推进落实。要强化政策保障,坚持需求导向和目标导向相结合,进一步制定实施一批有针对性的政策措施。要加强统筹协调,把有限的资源整合好、利用好,持续形成“一带一路”建设的强大合力。要用好各类平台,为“一带一路”建设营造良好氛围。各地区各部门各单位要认真履行职责,从严从实从细抓好工作落实,加强境外安全保护工作,有力有序有效推进“一带一路”建设,为实现“两个一百年”奋斗目标、实现中华民族伟大复兴的中国梦作出新的贡献。
王沪宁、孙政才、汪洋、栗战书、杨晶、杨洁篪、万钢、周小川出席座谈会。
推进“一带一路”建设工作领导小组成员单位主要负责同志,部分省区市党委或政府主要负责同志、有关企业负责人和专家学者代表等参加座谈会。
——在二十国集团工商峰会开幕式上的主旨演讲
(2016年9月3日,杭州)
中华人民共和国主席 习近平
女士们,先生们,朋友们:
下午好!很高兴同大家在杭州相聚。明天,二十国集团领导人峰会就要拉开帷幕。国际社会期待着这次峰会,工商、智库、劳动、妇女、青年等社会各界也期待着这次峰会。大家目标高度一致,那就是推动杭州峰会取得丰硕成果。
杭州是中国的一个历史文化重镇和商贸中心。千百年来,从白居易到苏东坡,从西湖到大运河,杭州的悠久历史和文化传说引人入胜。杭州是创新活力之城,电子商务蓬勃发展,在杭州点击鼠标,联通的是整个世界。杭州也是生态文明之都,山明水秀,晴好雨奇,浸透着江南韵味,凝结着世代匠心。
我曾在浙江工作了6个年头,熟悉这里的山水草木、风土人情,参与和见证了这里的发展。在中国,像杭州这样的城市有很多,在过去几十年经历了大发展、大变化,许许多多普通家庭用勤劳的双手改变了自己的生活。这一点一滴的变化,集合起来就是磅礴的力量,推动着中国发展进步,折射出中国改革开放的伟大进程。
——这是探索前行的进程。一个13亿多人口的大国实现现代化,在人类历史上没有先例可循。中国的发展注定要走一条属于自己的道路。我们“摸着石头过河”,不断深化改革开放,不断探索前进,开创和发展了中国特色社会主义。
——这是真抓实干的进程。我们紧紧抓住经济建设这个中心不放松,与时俱进,开拓创新,靠着拼劲、闯劲、干劲,靠着钉钉子精神,把中国建成世界第二大经济体、最大货物贸易国、第三大对外直接投资国,人均国内生产总值接近8000美元。
——这是共同富裕的进程。发展为了人民、发展依靠人民、发展成果由人民共享,这是中国推进改革开放和社会主义现代化建设的根本目的。改革开放以来,中国有7亿多人口摆脱贫困,13亿多人民的生活质量和水平大幅度提升,用几十年时间完成了其他国家几百年走过的发展历程。
——这是中国走向世界、世界走向中国的进程。我们奉行独立自主的和平外交政策,坚持对外开放的基本国策,敞开大门搞建设,从大规模引进来到大踏步走出去,积极推动建设更加公正合理的国际秩序,中国同外部世界的互动持续加深,中国的朋友遍布世界。
女士们、先生们、朋友们!
改革开放38年过去,弹指一挥间。今天,随着中国经济体量的增大以及同世界的合作不断加深,中国经济走向受到外界关注。很多人都关心,中国经济能否实现持续稳定增长?中国能否把改革开放推进下去?中国能否避免陷入“中等收入陷阱”?
行胜于言。中国用实际行动对这些问题作出了回答。今年年初,中国出台了国民经济和社会发展第十三个五年规划纲要,围绕全面建成小康社会奋斗目标,针对发展不平衡、不协调、不可持续等突出问题,强调要牢固树立和坚决贯彻创新、协调、绿色、开放、共享的发展理念。
今天的中国,已经站在新的历史起点上。这个新起点,就是中国全面深化改革、增加经济社会发展新动力的新起点,就是中国适应经济发展新常态、转变经济发展方式的新起点,就是中国同世界深度互动、向世界深度开放的新起点。我们有信心、有能力保持经济中高速增长,继续在实现自身发展的同时为世界带来更多发展机遇。
——在新的起点上,我们将坚定不移全面深化改革,开拓更好发展前景。中国经济发展进入新常态,这是中国经济向形态更高级、分工更优化、结构更合理阶段演进的必经过程。要在新常态下保持经济中高速增长,必须依靠改革。因循守旧没有出路,畏缩不前坐失良机。中国改革的方向已经明确、不会动摇;中国改革的步伐将坚定向前、不会放慢。
中国改革已经进入攻坚期和深水区,我们将以壮士断腕的勇气、凤凰涅槃的决心,敢于向积存多年的顽瘴痼疾开刀,敢于触及深层次利益关系和矛盾,把改革进行到底。我们将继续推进供给侧结构性改革,解决好当前经济发展中的主要矛盾,通过优化要素配置和调整产业结构提高供给体系质量和效率,激发市场活力,促进协调发展。我们将继续创新体制机制、突破利益固化藩篱,全面推进依法治国,更好发挥市场在资源配置中的决定性作用,更好发挥政府作用。
——在新的起点上,我们将坚定不移实施创新驱动发展战略,释放更强增长动力。抓住科技创新就抓住了发展的牛鼻子。我们清醒认识到,中国经济发展不少领域大而不强、大而不优,长期以来主要依靠资源、资本、劳动力等要素投入支撑经济增长和规模扩张的方式已不可持续,中国发展正面临着动力转换、方式转变、结构调整的繁重任务。建设创新型国家和世界科技强国,是中国发展的迫切要求和必由之路。
我们正在实施创新驱动发展战略,发挥创新第一动力的作用,努力实现从量的增长向质的提升转变。我们将推广发展理念、体制机制、商业模式等全方位、多层次、宽领域的大创新,在推动发展的内生动力和活力上来一个根本性转变。我们将力争在重大项目、重点方向率先突破,积极牵头实施国际大科学计划和大科学工程。我们将深入研究和解决经济和产业发展急需的科技问题,围绕促进转方式调结构、建设现代产业体系、培育战略性新兴产业、发展现代服务业等方面需求推动科技成果转移转化,推动产业和产品向价值链中高端跃升,塑造更多依靠创新驱动、更多发挥先发优势的引领性发展。
——在新的起点上,我们将坚定不移推动绿色发展,谋求更佳质量效益。我多次说过,绿水青山就是金山银山,保护环境就是保护生产力,改善环境就是发展生产力。这个朴素的道理正得到越来越多人们的认同。
我们将毫不动摇实施可持续发展战略,坚持绿色低碳循环发展,坚持节约资源和保护环境的基本国策。我们推动绿色发展,也是为了主动应对气候变化和产能过剩问题。今后5年,中国单位国内生产总值用水量、能耗、二氧化碳排放量将分别下降23%、15%、18%。我们要建设天蓝、地绿、水清的美丽中国,让老百姓在宜居的环境中享受生活,切实感受到经济发展带来的生态效益。
从2016年开始,我们正大力推进供给侧结构性改革,主动调节供求关系,要用5年时间再压减粗钢产能1亿至1.5亿吨,用3至5年时间再退出煤炭产能5亿吨左右、减量重组5亿吨左右。这是我们从自身长远发展出发,从去产能、调结构、稳增长出发,自主采取的行动。中国在去产能方面,力度最大,举措最实,说到就会做到。
——在新的起点上,我们将坚定不移推进公平共享,增进更多民众福祉。民惟邦本,本固邦宁。坚持以人民为中心,就要扎扎实实体现在经济社会发展各方面各环节。
我们将顺应人民对美好生活的向往,不断提高人民生活质量和水平,健全公共服务体系,扩大中等收入者比重。特别是要加大对困难群众精准帮扶力度,在2020年前实现现行标准下5700多万农村贫困人口全部脱贫,贫困县全部摘帽。改革开放以来,中国使7亿多人摆脱贫困,占全球减贫人口的70%以上,为世界减贫事业作出了重大贡献。中国将继续为全球反贫困作出贡献。我们将更加注重公平公正,在做大发展蛋糕的同时分好蛋糕,从人民最关心最直接最现实的利益问题出发,让百姓有更多成就感和获得感。
——在新的起点上,我们将坚定不移扩大对外开放,实现更广互利共赢。奉行互利共赢的开放战略,不断创造更全面、更深入、更多元的对外开放格局,是中国的战略选择。中国对外开放不会停滞,更不会走回头路。
我们将继续深入参与经济全球化进程,支持多边贸易体制。我们将加大放宽外商投资准入,提高便利化程度,促进公平开放竞争,全力营造优良营商环境。同时,我们将加快同有关国家商签自由贸易协定和投资协定,推进国内高标准自由贸易试验区建设。在有序开展人民币汇率市场化改革、逐步开放国内资本市场的同时,我们将继续推动人民币走出去,提高金融业国际化水平。
中国的发展得益于国际社会,也愿为国际社会提供更多公共产品。我提出“一带一路”倡议,旨在同沿线各国分享中国发展机遇,实现共同繁荣。丝绸之路经济带一系列重点项目和经济走廊建设已经取得重要进展,21世纪海上丝绸之路建设正在同步推进。我们倡导创建的亚洲基础设施投资银行,已经开始在区域基础设施建设方面发挥积极作用。
我想特别指出,中国倡导的新机制新倡议,不是为了另起炉灶,更不是为了针对谁,而是对现有国际机制的有益补充和完善,目标是实现合作共赢、共同发展。中国对外开放,不是要一家唱独角戏,而是要欢迎各方共同参与;不是要谋求势力范围,而是要支持各国共同发展;不是要营造自己的后花园,而是要建设各国共享的百花园。
我们落实上述改革发展举措的决心是坚定的。这些举措已经初见成效。今年上半年,中国经济增长6.7%,产业升级和结构调整步伐加快,最终消费支出对国内生产总值的贡献率达到73.4%,第三产业增加值占到国内生产总值的54.1%,居民收入稳定增长,城镇新增就业717万人。可以相信,中国的发展前景一定会越来越好,对世界的贡献一定会越来越大!
女士们、先生们、朋友们!
当前,世界经济在深度调整中曲折复苏,正处于新旧增长动能转换的关键时期。上一轮科技和产业革命提供的动能面临消退,新一轮增长动能尚在孕育。现在,保护主义抬头,国际贸易和投资低迷,多边贸易体制发展面临瓶颈,区域贸易安排丛生,导致规则碎片化。地缘政治因素错综复杂,政治安全冲突和动荡、难民危机、气候变化、恐怖主义等地区热点和全球性挑战,对世界经济的影响不容忽视。
面对当前世界经济的复杂形势和风险挑战,国际社会对二十国集团、对杭州峰会抱有很高期待。在去年二十国集团领导人安塔利亚峰会上,我提出要对世界经济把准脉、开好方。中方希望同各方一道,推动杭州峰会开出一剂标本兼治、综合施策的药方,推动世界经济走上强劲、可持续、平衡、包容增长之路。
第一,建设创新型世界经济,开辟增长源泉。创新是从根本上打开增长之锁的钥匙。以互联网为核心的新一轮科技和产业革命蓄势待发,人工智能、虚拟现实等新技术日新月异,虚拟经济与实体经济的结合,将给人们的生产方式和生活方式带来革命性变化。这种变化不会一蹴而就,也不会一帆风顺,需要各国合力推动,在充分放大和加速其正面效应的同时,把可能出现的负面影响降到最低。
中方把创新增长方式设定为杭州峰会重点议题,推动制定《二十国集团创新增长蓝图》,目的就是要向创新要动力,向改革要活力,把握创新、新科技革命和产业变革、数字经济的历史性机遇,提升世界经济中长期增长潜力。这是二十国集团首次围绕创新采取行动,我们要把各国实施创新政策的力量汇集一处,做到理念上有共识、行动上有计划、机制上有保障。我们要针对全球经济增长低迷的突出问题,在宏观经济政策上进行创新,把财政货币和结构性改革政策有效组合起来。
第二,建设开放型世界经济,拓展发展空间。世界经济发展的历史证明,开放带来进步,封闭导致落后。重回以邻为壑的老路,不仅无法摆脱自身危机和衰退,而且会收窄世界经济共同空间,导致“双输”局面。
“轻关易道,通商宽农。”这是建设开放型世界经济的应有之义。中方把贸易和投资摆上二十国集团重要议程。我们推动二十国集团加强贸易和投资机制建设,制定全球贸易增长战略和全球投资指导原则,巩固多边贸易体制,重申反对保护主义承诺。我们希望通过这些举措,为各国发展营造更大市场和空间,重振贸易和投资这两大引擎。
第三,建设联动型世界经济,凝聚互动合力。在经济全球化时代,各国发展环环相扣,一荣俱荣,一损俱损。没有哪一个国家可以独善其身,协调合作是必然选择。我们要在世界经济共振中实现联动发展。
我们应该加强政策规则的联动,一方面通过宏观经济政策协调放大正面外溢效应,减少负面外部影响,另一方面倡导交流互鉴,解决制度、政策、标准不对称问题。我们应该夯实基础设施的联动,中方发起全球基础设施互联互通联盟倡议,推动多边开发银行发表联合愿景声明,加大对基础设施项目的资金投入和智力支持,以加速全球基础设施互联互通进程。我们应该增进利益共赢的联动,推动构建和优化全球价值链,扩大各方参与,打造全球增长共赢链。
第四,建设包容型世界经济,夯实共赢基础。消除贫困和饥饿,推动包容和可持续发展,不仅是国际社会的道义责任,也能释放出不可估量的有效需求。据有关统计,现在世界基尼系数已经达到0.7左右,超过了公认的0.6“危险线”,必须引起我们的高度关注。同时,全球产业结构调整给不同产业和群体带来了冲击。我们要正视和妥善处理这一问题,努力让经济全球化更具包容性。
为实现上述目标,今年二十国集团首次把发展问题置于全球宏观政策框架核心位置,首次就落实2030年可持续发展议程制定行动计划,首次就支持非洲国家和最不发达国家工业化开展合作,具有开创性意义。各方一致承诺推动气候变化《巴黎协定》尽快生效。我们还就能源可及性、能效、可再生能源、创业制定共同行动计划,加强粮食安全和农业合作。我们关心不同阶层和群体特别是困难群众的需求,推动各国讨论公共管理和再分配政策调整。
我们希望向国际社会传递这样一个信号:二十国集团不仅属于二十个成员,也属于全世界。我们的目标是让增长和发展惠及所有国家和人民,让各国人民特别是发展中国家人民的日子都一天天好起来!
女士们、先生们、朋友们!
一个行动胜过一打纲领。二十国集团成员应该同国际社会一道坚定信念、立即行动,从以下方面作出努力。
第一,共同维护和平稳定的国际环境。历史一再证明,没有和平就没有发展,没有稳定就没有繁荣。各国安全紧密相关,没有哪个国家可以独善其身,也没有哪个国家可以包打天下。抛弃过时的冷战思维,树立共同、综合、合作、可持续的新安全观是当务之急。我们呼吁各国珍惜难能可贵的和平和安宁,为维护全球和地区稳定发挥建设性作用。各国都应该坚持联合国宪章宗旨和原则,坚持多边主义,通过对话协商解决分歧和争端,寻求而不是破坏共识,化解而不是制造矛盾,推动国际秩序朝着更加公正合理的方向发展。
和衷共济、和合共生是中华民族的历史基因,也是东方文明的精髓。中国坚定不移走和平发展道路。国强必霸的逻辑不适用,穷兵黩武的道路走不通。中国是联合国安理会常任理事国中派遣维和人员最多的国家,不久前在马里和南苏丹牺牲的联合国维和人员中就有中国人民的优秀儿子。我们将继续履行好国际义务,始终做世界和平的建设者和维护者。
第二,共同构建合作共赢的全球伙伴关系。在经济全球化的今天,没有与世隔绝的孤岛。同为地球村居民,我们要树立人类命运共同体意识。伙伴精神是二十国集团最宝贵的财富,也是各国共同应对全球性挑战的选择。
我们应该求同存异、聚同化异,共同构建合作共赢的新型国际关系。国家不论大小、强弱、贫富,都应该平等相待,既把自己发展好,也帮助其他国家发展好。大家都好,世界才能更美好。
我们应该加强在重大全球性问题上的沟通和协调,为实现世界和平、稳定、繁荣提供更多公共产品。我们应该建立健全宏观经济政策协调机制,考虑国内政策的联动效应和传导影响,推动正面而非负面溢出效应。我们应该以伙伴关系为依托,秉持共赢理念,加强各领域务实合作,不断扩大合作内涵和外延,推动取得符合人民期待的合作成果。我们应该促进不同国家、不同文化和历史背景的人们深入交流,增进彼此理解,携手构建人类命运共同体。
第三,共同完善全球经济治理。常言说,小智治事,大智治制。面对世界经济形势的发展演变,全球经济治理需要与时俱进、因时而变。全球经济治理应该以平等为基础,更好反映世界经济格局新现实,增加新兴市场国家和发展中国家代表性和发言权,确保各国在国际经济合作中权利平等、机会平等、规则平等。
全球经济治理应该以开放为导向,坚持理念、政策、机制开放,适应形势变化,广纳良言,充分听取社会各界建议和诉求,鼓励各方积极参与和融入,不搞排他性安排,防止治理机制封闭化和规则碎片化。全球经济治理应该以合作为动力,全球性挑战需要全球性应对,合作是必然选择,各国要加强沟通和协调,照顾彼此利益关切,共商规则,共建机制,共迎挑战。全球经济治理应该以共享为目标,提倡所有人参与,所有人受益,不搞一家独大或者赢者通吃,而是寻求利益共享,实现共赢目标。
当前形势下,全球经济治理特别要抓住以下重点:共同构建公正高效的全球金融治理格局,维护世界经济稳定大局;共同构建开放透明的全球贸易和投资治理格局,巩固多边贸易体制,释放全球经贸投资合作潜力;共同构建绿色低碳的全球能源治理格局,推动全球绿色发展合作;共同构建包容联动的全球发展治理格局,以落实联合国2030年可持续发展议程为目标,共同增进全人类福祉!
二十国集团领导人峰会已经举行10届,正处在关键发展节点上。中方主办杭州峰会的目标之一,是推动二十国集团实现从短期政策向中长期政策转型,从危机应对向长效治理机制转型,巩固其作为全球经济治理重要平台的地位。
女士们、先生们、朋友们!
工商界是促进增长的生力军。中方把工商峰会安排在领导人峰会前夕举行,就是要充分汇集工商界的思想和智慧。我高兴地看到,二十国集团工商界人士积极参与全年会议进程,同其他各界人士一道,针对二十国集团关注重点,围绕金融促增长、贸易和投资、基础设施建设、中小企业发展、就业、反腐败等议题提出意见和建议,为二十国集团政策制定提供了重要参考,为杭州峰会作出了积极贡献。
女士们、先生们、朋友们!
这几天,正值钱塘江大潮,“弄潮儿向涛头立。手把红旗旗不湿。”我同各位一样,期待着二十国集团勇做世界经济的弄潮儿。相信在各方一道努力下,杭州峰会一定能够取得成功!
最后,我祝这次工商峰会取得圆满成功!
谢谢大家。
——习近平同志在二十国集团领导人杭州峰会上的开幕辞
2016年9月4日
各位同事:
我宣布,二十国集团领导人杭州峰会开幕!
很高兴同大家相聚杭州。首先,我谨对各位同事的到来,表示热烈欢迎!
去年,二十国集团领导人安塔利亚峰会开得很成功。我也愿借此机会,再次感谢去年主席国土耳其的出色工作和取得的积极成果。土方以“共同行动以实现包容和稳健增长”作为峰会主题,从“包容、落实、投资”三方面推动产生成果,中方一直积极评价土方在担任主席国期间开展的各项工作。
未来两天,我们将围绕杭州峰会主题,就加强宏观政策协调、创新增长方式,更高效的全球经济金融治理,强劲的国际贸易和投资,包容和联动式发展,影响世界经济的其他突出问题等议题展开讨论。
8年前,在国际金融危机最紧要关头,二十国集团临危受命,秉持同舟共济的伙伴精神,把正在滑向悬崖的世界经济拉回到稳定和复苏轨道。8年后的今天,世界经济又走到一个关键当口。上一轮科技进步带来的增长动能逐渐衰减,新一轮科技和产业革命尚未形成势头。主要经济体先后进入老龄化社会,人口增长率下降,给各国经济社会带来压力。经济全球化出现波折,保护主义、内顾倾向抬头,多边贸易体制受到冲击。金融监管改革虽有明显进展,但高杠杆、高泡沫等风险仍在积聚。在这些因素综合作用下,世界经济虽然总体保持复苏态势,但面临增长动力不足、需求不振、金融市场反复动荡、国际贸易和投资持续低迷等多重风险和挑战。
二十国集团聚集了世界主要经济体,国际社会对我们充满期待,对这次峰会寄予厚望。希望杭州峰会能够为世界经济开出一剂标本兼治、综合施策的“药方”,让世界经济走上强劲、可持续、平衡、包容增长之路。
第一,面对当前挑战,我们应该加强宏观经济政策协调,合力促进全球经济增长、维护金融稳定。二十国集团成员应该结合本国实际,采取更加全面的宏观经济政策,统筹兼顾财政、货币、结构性改革政策,努力扩大全球总需求,全面改善供给质量,巩固经济增长基础。应该继续加强政策协调,减少负面外溢效应。
第二,面对当前挑战,我们应该创新发展方式,挖掘增长动能。二十国集团应该调整政策思路,做到短期政策和中长期政策并重,需求侧管理和供给侧改革并重。今年,我们已经就《二十国集团创新增长蓝图》达成共识,一致决定通过创新、结构性改革、新工业革命、数字经济等新方式,为世界经济开辟新道路,拓展新边界。
第三,面对当前挑战,我们应该完善全球经济治理,夯实机制保障。二十国集团应该不断完善国际货币金融体系,优化国际金融机构治理结构,充分发挥国际货币基金组织特别提款权作用。应该完善全球金融安全网,加强在金融监管、国际税收、反腐败领域合作,提高世界经济抗风险能力。今年,我们重启了二十国集团国际金融架构工作组,希望继续向前推进,不断提高有效性。
第四,面对当前挑战,我们应该建设开放型世界经济,继续推动贸易和投资自由化便利化。二十国集团应该恪守不采取新的保护主义措施的承诺,加强投资政策协调合作,采取切实行动促进贸易增长。我们应该发挥基础设施互联互通的辐射效应和带动作用,帮助发展中国家和中小企业深入参与全球价值链,推动全球经济进一步开放、交流、融合。
第五,面对当前挑战,我们应该落实2030年可持续发展议程,促进包容性发展。据有关统计,现在世界基尼系数已经达到0.7左右,超过了公认的0.6“危险线”,必须引起我们的高度关注。今年,我们把发展置于二十国集团议程的突出位置,共同制定落实2030年可持续发展议程行动计划。同时,我们还将通过支持非洲和最不发达国家工业化、提高能源可及性、发展普惠金融、鼓励青年创业等方式,减少全球发展不平等和不平衡,使各国人民共享世界经济增长成果。
各位同事!
二十国集团承载着世界各国期待,我们要努力把它建设好,为世界经济繁荣稳定把握好大方向。
第一,与时俱进,发挥引领作用。二十国集团应该根据世界经济需要,进一步从危机应对向长效治理机制转型。面对重大突出问题,二十国集团有责任发挥领导作用,展现战略视野,为世界经济指明方向,开拓路径。
第二,知行合一,采取务实行动。我们应该让二十国集团成为行动队,而不是清谈馆。今年,我们在可持续发展、绿色金融、提高能效、反腐败等诸多领域制定了行动计划,要把每一项行动落到实处。
第三,共建共享,打造合作平台。我们应该继续加强二十国集团机制建设,确保合作延续和深入。广纳良言,充分倾听世界各国特别是发展中国家声音,使二十国集团工作更具包容性,更好回应各国人民诉求。
第四,同舟共济,发扬伙伴精神。我们虽然国情不同、发展阶段不同、面临的现实挑战不同,但推动经济增长的愿望相同,应对危机挑战的利益相同,实现共同发展的憧憬相同。只要我们坚持同舟共济的伙伴精神,就能够克服世界经济的惊涛骇浪,开辟未来增长的崭新航程。
各位同事!
在杭州峰会筹备过程中,中方始终秉持开放、透明、包容的办会理念,同各成员保持密切沟通和协调。我们还举办了各种形式的外围对话,倾听各方利益诉求。
我期待在接下来两天的讨论中,我们能够集众智、聚合力,努力让杭州峰会实现促进世界经济增长、加强国际经济合作、推动二十国集团发展的目标。
让我们以杭州为新起点,引领世界经济的航船,从钱塘江畔再次扬帆启航,驶向更加广阔的大海!
谢谢大家。
(2016年9月27日)
来源:人民网-中国共产党新闻网
随着国际力量对比消长变化和全球性挑战日益增多,加强全球治理、推动全球治理体系变革是大势所趋。我们要抓住机遇、顺势而为,推动国际秩序朝着更加公正合理的方向发展,更好维护我国和广大发展中国家共同利益,为实现“两个一百年”奋斗目标、实现中华民族伟大复兴的中国梦营造更加有利的外部条件,为促进人类和平与发展的崇高事业作出更大贡献。
党的十八大以来,我们抓住机遇、主动作为,坚决维护以联合国宪章宗旨和原则为核心的国际秩序,坚决维护中国人民以巨大民族牺牲换来的第二次世界大战胜利成果,提出“一带一路”倡议,发起成立亚洲基础设施投资银行等新型多边金融机构,促成国际货币基金组织完成份额和治理机制改革,积极参与制定海洋、极地、网络、外空、核安全、反腐败、气候变化等新兴领域治理规则,推动改革全球治理体系中不公正不合理的安排。
刚刚结束的二十国集团领导人杭州峰会,是近年来我国主办的级别最高、规模最大、影响最深的国际峰会。我们运用议题和议程设置主动权,打造亮点,突出特色,开出气势,形成声势,引导峰会形成一系列具有开创性、引领性、机制性的成果,实现了为世界经济指明方向、为全球增长提供动力、为国际合作筑牢根基的总体目标。在这次峰会上,我们首次全面阐释我国的全球经济治理观,首次把创新作为核心成果,首次把发展议题置于全球宏观政策协调的突出位置,首次形成全球多边投资规则框架,首次发布气候变化问题主席声明,首次把绿色金融列入二十国集团议程,在二十国集团发展史上留下了深刻的中国印记。
全球治理格局取决于国际力量对比,全球治理体系变革源于国际力量对比变化。我们要坚持以经济发展为中心,集中力量办好自己的事情,不断增强我们在国际上说话办事的实力。我们要积极参与全球治理,主动承担国际责任,但也要尽力而为、量力而行。
随着时代发展,现行全球治理体系不适应的地方越来越多,国际社会对变革全球治理体系的呼声越来越高。推动全球治理体系变革是国际社会大家的事,要坚持共商共建共享原则,使关于全球治理体系变革的主张转化为各方共识,形成一致行动。要坚持为发展中国家发声,加强同发展中国家团结合作。
要把能做的事情、已经形成广泛共识的事情先做起来。当前,要拓展杭州峰会成果,巩固和发挥好二十国集团全球经济治理主平台作用,推动二十国集团向长效治理机制转型。要深入推进“一带一路”建设,推动各方加强规划和战略对接。要深化上海合作组织合作,加强亚信、东亚峰会、东盟地区论坛等机制建设,整合地区自由贸易谈判架构。要加大对网络、极地、深海、外空等新兴领域规则制定的参与,加大对教育交流、文明对话、生态建设等领域的合作机制和项目支持力度。
党的十八大以来,我们提出践行正确义利观,推动构建以合作共赢为核心的新型国际关系、打造人类命运共同体,打造遍布全球的伙伴关系网络,倡导共同、综合、合作、可持续的安全观,等等。这些理念得到国际社会广泛欢迎。要继续向国际社会阐释我们关于推动全球治理体系变革的理念,坚持要合作而不要对抗,要双赢、多赢、共赢而不要单赢,不断寻求最大公约数、扩大合作面,引导各方形成共识,加强协调合作,共同推动全球治理体系变革。
要提高我国参与全球治理的能力,着力增强规则制定能力、议程设置能力、舆论宣传能力、统筹协调能力。参与全球治理需要一大批熟悉党和国家方针政策、了解我国国情、具有全球视野、熟练运用外语、通晓国际规则、精通国际谈判的专业人才。要加强全球治理人才队伍建设,突破人才瓶颈,做好人才储备,为我国参与全球治理提供有力人才支撑。
——这是习近平在主持中共十八届中央政治局第三十五次集体学习时的讲话要点。
习近平
尊敬的洛伊特哈德主席和豪森先生,
尊敬的各国元首、政府首脑、副元首和夫人,
尊敬的国际组织负责人,
尊敬的施瓦布主席和夫人,
女士们,先生们,朋友们:
很高兴来到美丽的达沃斯。达沃斯虽然只是阿尔卑斯山上的一个小镇,却是一个观察世界经济的重要窗口。大家从四面八方会聚这里,各种思想碰撞出智慧的火花,以较少的投入获得了很高的产出。我看这个现象可以称作“施瓦布经济学”。
“这是最好的时代,也是最坏的时代”,英国文学家狄更斯曾这样描述工业革命发生后的世界。今天,我们也生活在一个矛盾的世界之中。一方面,物质财富不断积累,科技进步日新月异,人类文明发展到历史最高水平。另一方面,地区冲突频繁发生,恐怖主义、难民潮等全球性挑战此起彼伏,贫困、失业、收入差距拉大,世界面临的不确定性上升。
对此,许多人感到困惑,世界到底怎么了?
要解决这个困惑,首先要找准问题的根源。有一种观点把世界乱象归咎于经济全球化。经济全球化曾经被人们视为阿里巴巴的山洞,现在又被不少人看作潘多拉的盒子。国际社会围绕经济全球化问题展开了广泛讨论。
今天,我想从经济全球化问题切入,谈谈我对世界经济的看法。
我想说的是,困扰世界的很多问题,并不是经济全球化造成的。比如,过去几年来,源自中东、北非的难民潮牵动全球,数以百万计的民众颠沛流离,甚至不少年幼的孩子在路途中葬身大海,让我们痛心疾首。导致这一问题的原因,是战乱、冲突、地区动荡。解决这一问题的出路,是谋求和平、推动和解、恢复稳定。再比如,国际金融危机也不是经济全球化发展的必然产物,而是金融资本过度逐利、金融监管严重缺失的结果。把困扰世界的问题简单归咎于经济全球化,既不符合事实,也无助于问题解决。
历史地看,经济全球化是社会生产力发展的客观要求和科技进步的必然结果,不是哪些人、哪些国家人为造出来的。经济全球化为世界经济增长提供了强劲动力,促进了商品和资本流动、科技和文明进步、各国人民交往。
当然,我们也要承认,经济全球化是一把双刃剑。当世界经济处于下行期的时候,全球经济蛋糕不容易做大,甚至变小了,增长和分配、资本和劳动、效率和公平的矛盾就会更加突出,发达国家和发展中国家都会感受到压力和冲击。反全球化的呼声,反映了经济全球化进程的不足,值得我们重视和深思。
“甘瓜抱苦蒂,美枣生荆棘。”从哲学上说,世界上没有十全十美的事物,因为事物存在优点就把它看得完美无缺是不全面的,因为事物存在缺点就把它看得一无是处也是不全面的。经济全球化确实带来了新问题,但我们不能就此把经济全球化一棍子打死,而是要适应和引导好经济全球化,消解经济全球化的负面影响,让它更好惠及每个国家、每个民族。
当年,中国对经济全球化也有过疑虑,对加入世界贸易组织也有过忐忑。但是,我们认为,融入世界经济是历史大方向,中国经济要发展,就要敢于到世界市场的汪洋大海中去游泳,如果永远不敢到大海中去经风雨、见世面,总有一天会在大海中溺水而亡。所以,中国勇敢迈向了世界市场。在这个过程中,我们呛过水,遇到过漩涡,遇到过风浪,但我们在游泳中学会了游泳。这是正确的战略抉择。
世界经济的大海,你要还是不要,都在那儿,是回避不了的。想人为切断各国经济的资金流、技术流、产品流、产业流、人员流,让世界经济的大海退回到一个一个孤立的小湖泊、小河流,是不可能的,也是不符合历史潮流的。
人类历史告诉我们,有问题不可怕,可怕的是不敢直面问题,找不到解决问题的思路。面对经济全球化带来的机遇和挑战,正确的选择是,充分利用一切机遇,合作应对一切挑战,引导好经济全球化走向。
去年年底,我在亚太经合组织领导人非正式会议上提出,要让经济全球化进程更有活力、更加包容、更可持续。我们要主动作为、适度管理,让经济全球化的正面效应更多释放出来,实现经济全球化进程再平衡;我们要顺应大势、结合国情,正确选择融入经济全球化的路径和节奏;我们要讲求效率、注重公平,让不同国家、不同阶层、不同人群共享经济全球化的好处。这是我们这个时代的领导者应有的担当,更是各国人民对我们的期待。
女士们、先生们、朋友们!
当前,最迫切的任务是引领世界经济走出困境。世界经济长期低迷,贫富差距、南北差距问题更加突出。究其根源,是经济领域三大突出矛盾没有得到有效解决。
一是全球增长动能不足,难以支撑世界经济持续稳定增长。世界经济增速处于7年来最低水平,全球贸易增速继续低于经济增速。短期性政策刺激效果不佳,深层次结构性改革尚在推进。世界经济正处在动能转换的换挡期,传统增长引擎对经济的拉动作用减弱,人工智能、3D打印等新技术虽然不断涌现,但新的经济增长点尚未形成。世界经济仍然未能开辟出一条新路。
二是全球经济治理滞后,难以适应世界经济新变化。前不久,拉加德女士告诉我,新兴市场国家和发展中国家对全球经济增长的贡献率已经达到80%。过去数十年,国际经济力量对比深刻演变,而全球治理体系未能反映新格局,代表性和包容性很不够。全球产业布局在不断调整,新的产业链、价值链、供应链日益形成,而贸易和投资规则未能跟上新形势,机制封闭化、规则碎片化十分突出。全球金融市场需要增强抗风险能力,而全球金融治理机制未能适应新需求,难以有效化解国际金融市场频繁动荡、资产泡沫积聚等问题。
三是全球发展失衡,难以满足人们对美好生活的期待。施瓦布先生在《第四次工业革命》一书中写道,第四次工业革命将产生极其广泛而深远的影响,包括会加剧不平等,特别是有可能扩大资本回报和劳动力回报的差距。全球最富有的1%人口拥有的财富量超过其余99%人口财富的总和,收入分配不平等、发展空间不平衡令人担忧。全球仍然有7亿多人口生活在极端贫困之中。对很多家庭而言,拥有温暖住房、充足食物、稳定工作还是一种奢望。这是当今世界面临的最大挑战,也是一些国家社会动荡的重要原因。
这些问题反映出,当今世界经济增长、治理、发展模式存在必须解决的问题。国际红十字会创始人杜楠说过:“真正的敌人不是我们的邻国,而是饥饿、贫穷、无知、迷信和偏见。”我们既要有分析问题的智慧,更要有采取行动的勇气。
第一,坚持创新驱动,打造富有活力的增长模式。世界经济面临的根本问题是增长动力不足。创新是引领发展的第一动力。与以往历次工业革命相比,第四次工业革命是以指数级而非线性速度展开。我们必须在创新中寻找出路。只有敢于创新、勇于变革,才能突破世界经济增长和发展的瓶颈。
二十国集团领导人在杭州峰会上达成重要共识,要以创新为重要抓手,挖掘各国和世界经济增长新动力。我们要创新发展理念,超越财政刺激多一点还是货币宽松多一点的争论,树立标本兼治、综合施策的思路。我们要创新政策手段,推进结构性改革,为增长创造空间、增加后劲。我们要创新增长方式,把握好新一轮产业革命、数字经济等带来的机遇,既应对好气候变化、人口老龄化等带来的挑战,也化解掉信息化、自动化等给就业带来的冲击,在培育新产业新业态新模式过程中注意创造新的就业机会,让各国人民重拾信心和希望。
第二,坚持协同联动,打造开放共赢的合作模式。人类已经成为你中有我、我中有你的命运共同体,利益高度融合,彼此相互依存。每个国家都有发展权利,同时都应该在更加广阔的层面考虑自身利益,不能以损害其他国家利益为代价。
我们要坚定不移发展开放型世界经济,在开放中分享机会和利益、实现互利共赢。不能一遇到风浪就退回到港湾中去,那是永远不能到达彼岸的。我们要下大气力发展全球互联互通,让世界各国实现联动增长,走向共同繁荣。我们要坚定不移发展全球自由贸易和投资,在开放中推动贸易和投资自由化便利化,旗帜鲜明反对保护主义。搞保护主义如同把自己关进黑屋子,看似躲过了风吹雨打,但也隔绝了阳光和空气。打贸易战的结果只能是两败俱伤。
第三,坚持与时俱进,打造公正合理的治理模式。小智治事,大智治制。全球经济治理体系变革紧迫性越来越突出,国际社会呼声越来越高。全球治理体系只有适应国际经济格局新要求,才能为全球经济提供有力保障。
国家不分大小、强弱、贫富,都是国际社会平等成员,理应平等参与决策、享受权利、履行义务。要赋予新兴市场国家和发展中国家更多代表性和发言权。2010年国际货币基金组织份额改革方案已经生效,这一势头应该保持下去。要坚持多边主义,维护多边体制权威性和有效性。要践行承诺、遵守规则,不能按照自己的意愿取舍或选择。《巴黎协定》符合全球发展大方向,成果来之不易,应该共同坚守,不能轻言放弃。这是我们对子孙后代必须担负的责任!
第四,坚持公平包容,打造平衡普惠的发展模式。“大道之行也,天下为公。”发展的目的是造福人民。要让发展更加平衡,让发展机会更加均等、发展成果人人共享,就要完善发展理念和模式,提升发展公平性、有效性、协同性。
我们要倡导勤劳俭朴、努力奋进的社会风气,让所有人的劳动成果得到尊重。要着力解决贫困、失业、收入差距拉大等问题,照顾好弱势人群的关切,促进社会公平正义。要保护好生态环境,推动经济、社会、环境协调发展,实现人与自然、人与社会和谐。要落实联合国2030年可持续发展议程,实现全球范围平衡发展。
“积力之所举,则无不胜也;众智之所为,则无不成也。”只要我们牢固树立人类命运共同体意识,携手努力、共同担当,同舟共济、共渡难关,就一定能够让世界更美好、让人民更幸福。
女士们、先生们、朋友们!
经过38年改革开放,中国已经成为世界第二大经济体。道路决定命运。中国的发展,关键在于中国人民在中国共产党领导下,走出了一条适合中国国情的发展道路。
这是一条从本国国情出发确立的道路。中国立足自身国情和实践,从中华文明中汲取智慧,博采东西方各家之长,坚守但不僵化,借鉴但不照搬,在不断探索中形成了自己的发展道路。条条大路通罗马。谁都不应该把自己的发展道路定为一尊,更不应该把自己的发展道路强加于人。
这是一条把人民利益放在首位的道路。中国秉持以人民为中心的发展思想,把改善人民生活、增进人民福祉作为出发点和落脚点,在人民中寻找发展动力、依靠人民推动发展、使发展造福人民。中国坚持共同富裕的目标,大力推进减贫事业,让7亿多人口摆脱贫困,正在向着全面建成小康社会目标快步前进。
这是一条改革创新的道路。中国坚持通过改革破解前进中遇到的困难和挑战,敢于啃硬骨头、涉险滩,勇于破除妨碍发展的体制机制障碍,不断解放和发展社会生产力,不断解放和增强社会活力。近4年来,我们在之前30多年不断改革的基础上,又推出了1200多项改革举措,为中国发展注入了强大动力。
这是一条在开放中谋求共同发展的道路。中国坚持对外开放基本国策,奉行互利共赢的开放战略,不断提升发展的内外联动性,在实现自身发展的同时更多惠及其他国家和人民。
中国发展取得了巨大成就,中国人民生活得到了极大改善,这对中国好,对世界也好。中国的发展成就,是中国人民几十年含辛茹苦、流血流汗干出来的。千百年来,中华民族素以吃苦耐劳闻名于世。中国人民深知,世界上没有免费的午餐,中国是一个有着13亿多人口的大国,想发展就要靠自己苦干实干,不能寄托于别人的恩赐,世界上也没有谁有这样的能力。
观察中国发展,要看中国人民得到了什么收获,更要看中国人民付出了什么辛劳;要看中国取得了什么成就,更要看中国为世界作出了什么贡献。这才是全面的看法。
1950年至2016年,中国在自身长期发展水平和人民生活水平不高的情况下,累计对外提供援款4000多亿元人民币,实施各类援外项目5000多个,其中成套项目近3000个,举办11000多期培训班,为发展中国家在华培训各类人员26万多名。改革开放以来,中国累计吸引外资超过1.7万亿美元,累计对外直接投资超过1.2万亿美元,为世界经济发展作出了巨大贡献。国际金融危机爆发以来,中国经济增长对世界经济增长的贡献率年均在30%以上。这些数字,在世界上都是名列前茅的。
从这些数字可以看出,中国的发展是世界的机遇,中国是经济全球化的受益者,更是贡献者。中国经济快速增长,为全球经济稳定和增长提供了持续强大的推动。中国同一大批国家的联动发展,使全球经济发展更加平衡。中国减贫事业的巨大成就,使全球经济增长更加包容。中国改革开放持续推进,为开放型世界经济发展提供了重要动力。
中国人民深知实现国家繁荣富强的艰辛,对各国人民取得的发展成就都点赞,都为他们祝福,都希望他们的日子越过越好,不会犯“红眼病”,不会抱怨他人从中国发展中得到了巨大机遇和丰厚回报。中国人民张开双臂欢迎各国人民搭乘中国发展的“快车”、“便车”。
女士们、先生们、朋友们!
很多人都在关注中国经济发展趋势。中国经济发展进入了新常态,经济增速、经济发展方式、经济结构、经济发展动力都正在发生重大变化。但中国经济长期向好的基本面没有改变。
2016年,在世界经济疲弱的背景下,中国经济预计增长6.7%,依然处于世界前列。现在,中国经济的体量已不能同过去同日而语,集聚的动能是过去两位数的增长都达不到的。中国居民消费和服务业成为经济增长的主要动力,2016年前三季度第三产业增加值占国内生产总值的比重为52.8%,国内消费对经济增长的贡献率达71%。居民收入和就业实现稳定增长,单位国内生产总值能耗持续下降,绿色发展初见成效。
当前,中国经济面临一定的下行压力和不少困难,如产能过剩和需求结构升级矛盾突出,经济增长内生动力不足,金融风险有所积聚,部分地区困难增多。我们认为,这些都是前进中必然出现的阶段性现象,对这些问题和矛盾,我们正在着力加以解决,并不断取得积极成效。我们坚定向前发展的决心不会动摇。中国仍然是世界上最大的发展中国家,中国有13亿多人口,人民生活水平还不高,但这也意味着巨大的发展潜力和空间。我们将在创新、协调、绿色、开放、共享的发展理念指引下,不断适应、把握、引领中国经济发展新常态,统筹抓好稳增长、促改革、调结构、惠民生、防风险工作,推动中国经济保持中高速增长、迈向中高端水平。
——中国将着力提升经济增长质量和效益,围绕供给侧结构性改革这条主线,转变经济发展方式,优化经济结构,积极推进去产能、去库存、去杠杆、降成本、补短板,培育增长新动能,发展先进制造业,实现实体经济升级,深入实施“互联网+”行动计划,扩大有效需求,更好满足人们个性化、多样化的需求,更好保护生态环境。
——中国将不断激发增长动力和市场活力,加大重要领域和关键环节改革力度,让市场在资源配置中起决定性作用,牵住创新这个“牛鼻子”,推进创新驱动发展战略,推动战略性新兴产业发展,注重用新技术新业态改造提升传统产业,促进新动能发展壮大、传统动能焕发生机。
——中国将积极营造宽松有序的投资环境,放宽外商投资准入,建设高标准自由贸易试验区,加强产权保护,促进公平竞争,让中国市场更加透明、更加规范。预计未来5年,中国将进口8万亿美元的商品、吸收6000亿美元的外来投资,对外投资总额将达到7500亿美元,出境旅游将达到7亿人次。这将为世界各国提供更广阔市场、更充足资本、更丰富产品、更宝贵合作契机。对各国工商界而言,中国发展仍然是大家的机遇。中国的大门对世界始终是打开的,不会关上。开着门,世界能够进入中国,中国也才能走向世界。我们希望,各国的大门也对中国投资者公平敞开。
——中国将大力建设共同发展的对外开放格局,推进亚太自由贸易区建设和区域全面经济伙伴关系协定谈判,构建面向全球的自由贸易区网络。中国一贯主张建设开放透明、互利共赢的区域自由贸易安排,而不是搞排他性、碎片化的小圈子。中国无意通过人民币贬值提升贸易竞争力,更不会主动打货币战。
3年多前,我提出了“一带一路”倡议。3年多来,已经有100多个国家和国际组织积极响应支持,40多个国家和国际组织同中国签署合作协议,“一带一路”的“朋友圈”正在不断扩大。中国企业对沿线国家投资达到500多亿美元,一系列重大项目落地开花,带动了各国经济发展,创造了大量就业机会。可以说,“一带一路”倡议来自中国,但成效惠及世界。
今年5月,中国将在北京主办“一带一路”国际合作高峰论坛,共商合作大计,共建合作平台,共享合作成果,为解决当前世界和区域经济面临的问题寻找方案,为实现联动式发展注入新能量,让“一带一路”建设更好造福各国人民。
女士们、先生们、朋友们!
世界历史发展告诉我们,人类文明进步历程从来没有平坦的大道可走,人类就是在同困难的斗争中前进的。再大的困难,都不可能阻挡人类前行的步伐。遇到了困难,不要埋怨自己,不要指责他人,不要放弃信心,不要逃避责任,而是要一起来战胜困难。历史是勇敢者创造的。让我们拿出信心、采取行动,携手向着未来前进!
谢谢大家。
——这是习近平总书记2017年1月17日在瑞士达沃斯举行的世界经济论坛2017年年会开幕式上的主旨演讲。
——在联合国日内瓦总部的演讲
(2017年1月18日,日内瓦)
中华人民共和国主席 习近平
尊敬的联合国大会主席汤姆森先生,
尊敬的联合国秘书长古特雷斯先生,
尊敬的联合国日内瓦总部总干事穆勒先生,
女士们,先生们,朋友们:
一元复始,万象更新。很高兴在新年伊始就来到联合国日内瓦总部,同大家一起探讨构建人类命运共同体这一时代命题。
我刚刚出席了世界经济论坛年会。在达沃斯,各方在发言中普遍谈到,当今世界充满不确定性,人们对未来既寄予期待又感到困惑。世界怎么了、我们怎么办?这是整个世界都在思考的问题,也是我一直在思考的问题。
我认为,回答这个问题,首先要弄清楚一个最基本的问题,就是我们从哪里来、现在在哪里、将到哪里去?
回首最近100多年的历史,人类经历了血腥的热战、冰冷的冷战,也取得了惊人的发展、巨大的进步。上世纪上半叶以前,人类遭受了两次世界大战的劫难,那一代人最迫切的愿望,就是免于战争、缔造和平。上世纪五六十年代,殖民地人民普遍觉醒,他们最强劲的呼声,就是摆脱枷锁、争取独立。冷战结束后,各方最殷切的诉求,就是扩大合作、共同发展。
这100多年全人类的共同愿望,就是和平与发展。然而,这项任务至今远远没有完成。我们要顺应人民呼声,接过历史接力棒,继续在和平与发展的马拉松跑道上奋勇向前。
人类正处在大发展大变革大调整时期。世界多极化、经济全球化深入发展,社会信息化、文化多样化持续推进,新一轮科技革命和产业革命正在孕育成长,各国相互联系、相互依存,全球命运与共、休戚相关,和平力量的上升远远超过战争因素的增长,和平、发展、合作、共赢的时代潮流更加强劲。
同时,人类也正处在一个挑战层出不穷、风险日益增多的时代。世界经济增长乏力,金融危机阴云不散,发展鸿沟日益突出,兵戎相见时有发生,冷战思维和强权政治阴魂不散,恐怖主义、难民危机、重大传染性疾病、气候变化等非传统安全威胁持续蔓延。
宇宙只有一个地球,人类共有一个家园。霍金先生提出关于“平行宇宙”的猜想,希望在地球之外找到第二个人类得以安身立命的星球。这个愿望什么时候才能实现还是个未知数。到目前为止,地球是人类唯一赖以生存的家园,珍爱和呵护地球是人类的唯一选择。瑞士联邦大厦穹顶上刻着拉丁文铭文“人人为我,我为人人”。我们要为当代人着想,还要为子孙后代负责。
女士们、先生们、朋友们!
让和平的薪火代代相传,让发展的动力源源不断,让文明的光芒熠熠生辉,是各国人民的期待,也是我们这一代政治家应有的担当。中国方案是:构建人类命运共同体,实现共赢共享。
理念引领行动,方向决定出路。纵观近代以来的历史,建立公正合理的国际秩序是人类孜孜以求的目标。从360多年前《威斯特伐利亚和约》确立的平等和主权原则,到150多年前日内瓦公约确立的国际人道主义精神;从70多年前联合国宪章明确的四大宗旨和七项原则,到60多年前万隆会议倡导的和平共处五项原则,国际关系演变积累了一系列公认的原则。这些原则应该成为构建人类命运共同体的基本遵循。
主权平等,是数百年来国与国规范彼此关系最重要的准则,也是联合国及所有机构、组织共同遵循的首要原则。主权平等,真谛在于国家不分大小、强弱、贫富,主权和尊严必须得到尊重,内政不容干涉,都有权自主选择社会制度和发展道路。在联合国、世界贸易组织、世界卫生组织、世界知识产权组织、世界气象组织、国际电信联盟、万国邮政联盟、国际移民组织、国际劳工组织等机构,各国平等参与决策,构成了完善全球治理的重要力量。新形势下,我们要坚持主权平等,推动各国权利平等、机会平等、规则平等。
日内瓦见证了印度支那和平问题最后宣言的通过,见证了冷战期间两大对峙阵营国家领导人首次和解会议,见证了伊朗核、叙利亚等热点问题对话和谈判。历史和现实给我们的启迪是:沟通协商是化解分歧的有效之策,政治谈判是解决冲突的根本之道。只要怀有真诚愿望,秉持足够善意,展现政治智慧,再大的冲突都能化解,再厚的坚冰都能打破。
“法者,治之端也”。在日内瓦,各国以联合国宪章为基础,就政治安全、贸易发展、社会人权、科技卫生、劳工产权、文化体育等领域达成了一系列国际公约和法律文书。法律的生命在于付诸实施,各国有责任维护国际法治权威,依法行使权利,善意履行义务。法律的生命也在于公平正义,各国和国际司法机构应该确保国际法平等统一适用,不能搞双重标准,不能“合则用、不合则弃”,真正做到“无偏无党,王道荡荡”。
“海纳百川,有容乃大。”开放包容,筑就了日内瓦多边外交大舞台。我们要推进国际关系民主化,不能搞“一国独霸”或“几方共治”。世界命运应该由各国共同掌握,国际规则应该由各国共同书写,全球事务应该由各国共同治理,发展成果应该由各国共同分享。
1862年,亨利·杜楠先生在《沙斐利洛的回忆》中追问:能否成立人道主义组织?能否制定人道主义公约?“杜楠之问”很快有了答案,次年,红十字国际委员会应运而生。经过150多年发展,红十字成为一种精神、一面旗帜。面对频发的人道主义危机,我们应该弘扬人道、博爱、奉献的精神,为身陷困境的无辜百姓送去关爱,送去希望;应该秉承中立、公正、独立的基本原则,避免人道主义问题政治化,坚持人道主义援助非军事化。
女士们、先生们、朋友们!
大道至简,实干为要。构建人类命运共同体,关键在行动。我认为,国际社会要从伙伴关系、安全格局、经济发展、文明交流、生态建设等方面作出努力。
——坚持对话协商,建设一个持久和平的世界。国家和,则世界安;国家斗,则世界乱。从公元前的伯罗奔尼撒战争到两次世界大战,再到延续40余年的冷战,教训惨痛而深刻。“前事不忘,后事之师。”我们的先辈建立了联合国,为世界赢得70余年相对和平。我们要完善机制和手段,更好化解纷争和矛盾、消弭战乱和冲突。
瑞士作家、诺贝尔文学奖获得者黑塞说:“不应为战争和毁灭效劳,而应为和平与谅解服务。”国家之间要构建对话不对抗、结伴不结盟的伙伴关系。大国要尊重彼此核心利益和重大关切,管控矛盾分歧,努力构建不冲突不对抗、相互尊重、合作共赢的新型关系。只要坚持沟通、真诚相处,“修昔底德陷阱”就可以避免。大国对小国要平等相待,不搞唯我独尊、强买强卖的霸道。任何国家都不能随意发动战争,不能破坏国际法治,不能打开潘多拉的盒子。核武器是悬在人类头上的“达摩克利斯之剑”,应该全面禁止并最终彻底销毁,实现无核世界。要秉持和平、主权、普惠、共治原则,把深海、极地、外空、互联网等领域打造成各方合作的新疆域,而不是相互博弈的竞技场。
——坚持共建共享,建设一个普遍安全的世界。世上没有绝对安全的世外桃源,一国的安全不能建立在别国的动荡之上,他国的威胁也可能成为本国的挑战。邻居出了问题,不能光想着扎好自家篱笆,而应该去帮一把。“单则易折,众则难摧。”各方应该树立共同、综合、合作、可持续的安全观。
近年来,在欧洲、北非、中东发生的恐怖袭击事件再次表明,恐怖主义是人类公敌。反恐是各国共同义务,既要治标,更要治本。要加强协调,建立全球反恐统一战线,为各国人民撑起安全伞。当前,难民数量已经创下第二次世界大战结束以来的历史纪录。危机需要应对,根源值得深思。如果不是有家难归,谁会颠沛流离?联合国难民署、国际移民组织等要发挥统筹协调作用,动员全球力量有效应对。中国决定提供2亿元人民币新的人道援助,用于帮助叙利亚难民和流离失所者。恐怖主义、难民危机等问题都同地缘冲突密切相关,化解冲突是根本之策。当事各方要通过协商谈判,其他各方应该积极劝和促谈,尊重联合国发挥斡旋主渠道作用。禽流感、埃博拉、寨卡等疫情不断给国际卫生安全敲响警钟。世界卫生组织要发挥引领作用,加强疫情监测、信息沟通、经验交流、技术分享。国际社会应该加大对非洲等发展中国家卫生事业的支持和援助。
——坚持合作共赢,建设一个共同繁荣的世界。发展是第一要务,适用于各国。各国要同舟共济,而不是以邻为壑。各国特别是主要经济体要加强宏观政策协调,兼顾当前和长远,着力解决深层次问题。要抓住新一轮科技革命和产业变革的历史性机遇,转变经济发展方式,坚持创新驱动,进一步发展社会生产力、释放社会创造力。要维护世界贸易组织规则,支持开放、透明、包容、非歧视性的多边贸易体制,构建开放型世界经济。如果搞贸易保护主义、画地为牢,损人不利己。
经济全球化是历史大势,促成了贸易大繁荣、投资大便利、人员大流动、技术大发展。本世纪初以来,在联合国主导下,借助经济全球化,国际社会制定和实施了千年发展目标和2030年可持续发展议程,推动11亿人口脱贫,19亿人口获得安全饮用水,35亿人口用上互联网等,还将在2030年实现零贫困。这充分说明,经济全球化的大方向是正确的。当然,发展失衡、治理困境、数字鸿沟、公平赤字等问题也客观存在。这些是前进中的问题,我们要正视并设法解决,但不能因噎废食。
我们要从历史中汲取智慧。历史学家早就断言,经济快速发展使社会变革成为必需,经济发展易获支持,而社会变革常遭抵制。我们不能因此踟蹰不前,而要砥砺前行。我们也要从现实中寻找答案。2008年爆发的国际金融危机启示我们,引导经济全球化健康发展,需要加强协调、完善治理,推动建设一个开放、包容、普惠、平衡、共赢的经济全球化,既要做大蛋糕,更要分好蛋糕,着力解决公平公正问题。
去年9月,二十国集团领导人杭州峰会聚焦全球经济治理等重大问题,通过《创新增长蓝图》,首次将发展问题纳入全球宏观政策框架,并制定了行动计划。
——坚持交流互鉴,建设一个开放包容的世界。“和羹之美,在于合异。”人类文明多样性是世界的基本特征,也是人类进步的源泉。世界上有200多个国家和地区、2500多个民族、多种宗教。不同历史和国情,不同民族和习俗,孕育了不同文明,使世界更加丰富多彩。文明没有高下、优劣之分,只有特色、地域之别。文明差异不应该成为世界冲突的根源,而应该成为人类文明进步的动力。
每种文明都有其独特魅力和深厚底蕴,都是人类的精神瑰宝。不同文明要取长补短、共同进步,让文明交流互鉴成为推动人类社会进步的动力、维护世界和平的纽带。
——坚持绿色低碳,建设一个清洁美丽的世界。人与自然共生共存,伤害自然最终将伤及人类。空气、水、土壤、蓝天等自然资源用之不觉、失之难续。工业化创造了前所未有的物质财富,也产生了难以弥补的生态创伤。我们不能吃祖宗饭、断子孙路,用破坏性方式搞发展。绿水青山就是金山银山。我们应该遵循天人合一、道法自然的理念,寻求永续发展之路。
我们要倡导绿色、低碳、循环、可持续的生产生活方式,平衡推进2030年可持续发展议程,不断开拓生产发展、生活富裕、生态良好的文明发展道路。《巴黎协定》的达成是全球气候治理史上的里程碑。我们不能让这一成果付诸东流。各方要共同推动协定实施。中国将继续采取行动应对气候变化,百分之百承担自己的义务。
瑞士军刀是瑞士“工匠精神”的产物。我第一次得到一把瑞士军刀时,我就很佩服人们能赋予它那么多功能。我想,如果我们能为我们这个世界打造一把精巧的瑞士军刀就好了,人类遇到了什么问题,就用其中一个工具来解决它。我相信,只要国际社会不懈努力,这样一把瑞士军刀是可以打造出来的。
女士们、先生们、朋友们!
中国人始终认为,世界好,中国才能好;中国好,世界才更好。面向未来,很多人关心中国的政策走向,国际社会也有很多议论。在这里,我给大家一个明确的回答。
第一,中国维护世界和平的决心不会改变。中华文明历来崇尚“以和邦国”、“和而不同”、“以和为贵”。中国《孙子兵法》是一部著名兵书,但其第一句话就讲:“兵者,国之大事,死生之地,存亡之道,不可不察也”,其要义是慎战、不战。几千年来,和平融入了中华民族的血脉中,刻进了中国人民的基因里。
数百年前,即使中国强盛到国内生产总值占世界30%的时候,也从未对外侵略扩张。1840年鸦片战争后的100多年里,中国频遭侵略和蹂躏之害,饱受战祸和动乱之苦。孔子说,己所不欲,勿施于人。中国人民深信,只有和平安宁才能繁荣发展。
中国从一个积贫积弱的国家发展成为世界第二大经济体,靠的不是对外军事扩张和殖民掠夺,而是人民勤劳、维护和平。中国将始终不渝走和平发展道路。无论中国发展到哪一步,中国永不称霸、永不扩张、永不谋求势力范围。历史已经并将继续证明这一点。
第二,中国促进共同发展的决心不会改变。中国有句古语叫“落其实思其树,饮其流怀其源”。中国发展得益于国际社会,中国也为全球发展作出了贡献。中国将继续奉行互利共赢的开放战略,将自身发展机遇同世界各国分享,欢迎各国搭乘中国发展的“顺风车”。
1950年至2016年,中国累计对外提供援款4000多亿元人民币,今后将继续在力所能及的范围内加大对外帮扶。国际金融危机爆发以来,中国经济增长对世界经济增长的贡献率年均在30%以上。未来5年,中国将进口8万亿美元的商品,吸收6000亿美元的外来投资,中国对外投资总额将达到7500亿美元,出境旅游将达到7亿人次。这将为世界各国发展带来更多机遇。
中国坚持走符合本国国情的发展道路,始终把人民权利放在首位,不断促进和保护人权。中国解决了13亿多人口的温饱问题,让7亿多人口摆脱贫困,这是对世界人权事业的重大贡献。
我提出“一带一路”倡议,就是要实现共赢共享发展。目前,已经有100多个国家和国际组织积极响应支持,一大批早期收获项目落地开花。中国支持建设好亚洲基础设施投资银行等新型多边金融机构,为国际社会提供更多公共产品。
第三,中国打造伙伴关系的决心不会改变。中国坚持独立自主的和平外交政策,在和平共处五项原则基础上同所有国家发展友好合作。中国率先把建立伙伴关系确定为国家间交往的指导原则,同90多个国家和区域组织建立了不同形式的伙伴关系。中国将进一步联结遍布全球的“朋友圈”。
中国将努力构建总体稳定、均衡发展的大国关系框架,积极同美国发展新型大国关系,同俄罗斯发展全面战略协作伙伴关系,同欧洲发展和平、增长、改革、文明伙伴关系,同金砖国家发展团结合作的伙伴关系。中国将继续坚持正确义利观,深化同发展中国家务实合作,实现同呼吸、共命运、齐发展。中国将按照亲诚惠容理念同周边国家深化互利合作,秉持真实亲诚对非政策理念同非洲国家共谋发展,推动中拉全面合作伙伴关系实现新发展。
第四,中国支持多边主义的决心不会改变。多边主义是维护和平、促进发展的有效路径。长期以来,联合国等国际机构做了大量工作,为维护世界总体和平、持续发展的态势作出了有目共睹的贡献。
中国是联合国创始成员国,是第一个在联合国宪章上签字的国家。中国将坚定维护以联合国为核心的国际体系,坚定维护以联合国宪章宗旨和原则为基石的国际关系基本准则,坚定维护联合国权威和地位,坚定维护联合国在国际事务中的核心作用。
中国-联合国和平与发展基金已经正式投入运营,中国将把资金优先用于联合国及日内瓦相关国际机构提出的和平与发展项目。随着中国持续发展,中国支持多边主义的力度也将越来越大。
女士们、先生们、朋友们!
对中国来讲,日内瓦具有一份特殊的记忆和情感。1954年,周恩来总理率团出席日内瓦会议,同苏联、美国、英国、法国等共同讨论政治解决朝鲜问题和印度支那停战问题,展现和平精神,为世界和平贡献了中国智慧。1971年,中国恢复在联合国的合法席位、重返日内瓦国际机构后,逐步参与裁军、经贸、人权、社会等各领域事务,为重大问题解决和重要规则制定提供了中国方案。近年来,中国积极参与伊朗核、叙利亚等热点问题的对话和谈判,为推动政治解决作出了中国贡献。中国先后成功向国际奥委会申办夏季和冬季两届奥运会和残奥会,中国10多项世界自然遗产和文化自然双重遗产申请得到世界自然保护联盟支持,呈现了中国精彩。
女士们、先生们、朋友们!
中国古人说:“善学者尽其理,善行者究其难。”构建人类命运共同体是一个美好的目标,也是一个需要一代又一代人接力跑才能实现的目标。中国愿同广大成员国、国际组织和机构一道,共同推进构建人类命运共同体的伟大进程。
1月28日,中国人民将迎来农历丁酉新年,也就是鸡年春节。鸡年寓意光明和吉祥。“金鸡一唱千门晓。”我祝大家新春快乐、万事如意!
谢谢大家。
——在第三届“一带一路”国际合作高峰论坛开幕式上的主旨演讲
(2023年10月18日,北京)
中华人民共和国主席 习近平
尊敬的各位国家元首、政府首脑,
各位国际组织负责人,
各国代表,
各位来宾,
女士们,先生们,朋友们:
今天,我们在这里举行第三届“一带一路”国际合作高峰论坛开幕式。我谨代表中国政府和中国人民,并以我个人的名义,对各位嘉宾表示热烈欢迎!
今年是我提出共建“一带一路”倡议10周年。提出这一倡议的初心,是借鉴古丝绸之路,以互联互通为主线,同各国加强政策沟通、设施联通、贸易畅通、资金融通、民心相通,为世界经济增长注入新动能,为全球发展开辟新空间,为国际经济合作打造新平台。
10年来,我们坚守初心、携手同行,推动“一带一路”国际合作从无到有,蓬勃发展,取得丰硕成果。
“一带一路”合作从亚欧大陆延伸到非洲和拉美,150多个国家、30多个国际组织签署共建“一带一路”合作文件,举办3届“一带一路”国际合作高峰论坛,成立了20多个专业领域多边合作平台。
“一带一路”合作从“大写意”进入“工笔画”阶段,把规划图转化为实景图,一大批标志性项目和惠民生的“小而美”项目落地生根。
“一带一路”合作从硬联通扩展到软联通。共商共建共享、开放绿色廉洁、高标准惠民生可持续,成为高质量共建“一带一路”的重要指导原则。
10年来,我们致力于构建以经济走廊为引领,以大通道和信息高速公路为骨架,以铁路、公路、机场、港口、管网为依托,涵盖陆、海、天、网的全球互联互通网络,有效促进了各国商品、资金、技术、人员的大流通,推动绵亘千年的古丝绸之路在新时代焕发新活力。
奔行在铁路上的列车,驰骋在公路上的汽车,联通各国的空中航班,劈波斩浪的货轮,快捷方便的数字电商,成为新时代国际贸易的驼铃、帆影。
一座座水电站、风电站、光伏电站,一条条输油、输气管道,越来越智能通达的输电网络,让能源短缺不再是发展的瓶颈,让发展中国家绿色低碳发展的梦想得以点亮,成为新时代可持续发展的绿洲、灯塔。
现代化的机场和码头,通畅的道路,拔地而起的经贸产业合作园区,催生新的经济走廊,激发新的增长动力,成为新时代的商贸大道、驿站。
精彩纷呈的文化年、艺术节、博览会、展览会,独具特色的鲁班工坊、“丝路一家亲”、“光明行”等人文交流项目,不断深化的民间组织、智库、媒体、青年交流,奏响新时代的丝路乐章。
新冠疫情暴发后,“一带一路”成为生命之路和健康之路。中国向各国提供了上百亿个口罩和23亿剂疫苗,同20多个国家合作生产疫苗,为共建“一带一路”合作伙伴抗击疫情作出独特贡献。中国在疫情最严峻的时候也得到70多个国家的宝贵支持。
共建“一带一路”坚持共商共建共享,跨越不同文明、文化、社会制度、发展阶段差异,开辟了各国交往的新路径,搭建起国际合作的新框架,汇集着人类共同发展的最大公约数。
女士们、先生们、朋友们!
过去10年取得的成绩弥足珍贵,经验值得总结。
我们深刻认识到,人类是相互依存的命运共同体。世界好,中国才会好;中国好,世界会更好。通过共建“一带一路”,中国对外开放的大门越开越大,内陆地区从“后卫”变成“前锋”,沿海地区开放发展更上一层楼,中国市场同世界市场的联系更加紧密。中国已经是140多个国家和地区的主要贸易伙伴,是越来越多国家的主要投资来源国。无论是中国对外投资,还是外国对华投资,都彰显了友谊和合作,体现着信心和希望。
我们深刻认识到,只有合作共赢才能办成事、办好事、办大事。只要各国有合作的愿望、协调的行动,天堑可以变通途,“陆锁国”可以变成“陆联国”,发展的洼地可以变成繁荣的高地。经济发展快一些的国家,要拉一把暂时走在后面的伙伴。只要大家把彼此视为朋友和伙伴,相互尊重、相互支持、相互成就,赠人玫瑰则手有余香,成就别人也是帮助自己。把别人的发展视为威胁,把经济相互依存视为风险,不会让自己生活得更好、发展得更快。
我们深刻认识到,和平合作、开放包容、互学互鉴、互利共赢的丝路精神,是共建“一带一路”最重要的力量源泉。我曾经讲过,古丝绸之路之所以名垂青史,靠的不是战马和长矛,而是驼队和善意;不是坚船和利炮,而是宝船和友谊。共建“一带一路”注重的是众人拾柴火焰高、互帮互助走得远,崇尚的是自己过得好、也让别人过得好,践行的是互联互通、互利互惠,谋求的是共同发展、合作共赢。不搞意识形态对立,不搞地缘政治博弈,也不搞集团政治对抗,反对单边制裁,反对经济胁迫,也反对“脱钩断链”。
10年的历程证明,共建“一带一路”站在了历史正确一边,符合时代进步的逻辑,走的是人间正道。我们要有乱云飞渡仍从容的定力,本着对历史、对人民、对世界负责的态度,携手应对各种全球性风险和挑战,为子孙后代创造和平、发展、合作、共赢的美好未来。
女士们、先生们、朋友们!
当前,世界之变、时代之变、历史之变正以前所未有的方式展开。中国正在以中国式现代化全面推进强国建设、民族复兴伟业。我们追求的不是中国独善其身的现代化,而是期待同广大发展中国家在内的各国一道,共同实现现代化。世界现代化应该是和平发展的现代化、互利合作的现代化、共同繁荣的现代化。前行道路上,有顺境也会有逆流。我们要坚持目标导向、行动导向,咬定青山不放松,一张蓝图绘到底。中方愿同各方深化“一带一路”合作伙伴关系,推动共建“一带一路”进入高质量发展的新阶段,为实现世界各国的现代化作出不懈努力。
在这里,我愿宣布中国支持高质量共建“一带一路”的八项行动:
一、构建“一带一路”立体互联互通网络。中方将加快推进中欧班列高质量发展,参与跨里海国际运输走廊建设,办好中欧班列国际合作论坛,会同各方搭建以铁路、公路直达运输为支撑的亚欧大陆物流新通道。积极推进“丝路海运”港航贸一体化发展,加快陆海新通道、空中丝绸之路建设。
二、支持建设开放型世界经济。中方将创建“丝路电商”合作先行区,同更多国家商签自由贸易协定、投资保护协定。全面取消制造业领域外资准入限制措施。主动对照国际高标准经贸规则,深入推进跨境服务贸易和投资高水平开放,扩大数字产品等市场准入,深化国有企业、数字经济、知识产权、政府采购等领域改革。中方将每年举办“全球数字贸易博览会”。未来5年(2024-2028年),中国货物贸易、服务贸易进出口额有望累计超过32万亿美元、5万亿美元。
三、开展务实合作。中方将统筹推进标志性工程和“小而美”民生项目。中国国家开发银行、中国进出口银行将各设立3500亿元人民币融资窗口,丝路基金新增资金800亿元人民币,以市场化、商业化方式支持共建“一带一路”项目。本届高峰论坛期间举行的企业家大会达成了972亿美元的项目合作协议。中方还将实施1000个小型民生援助项目,通过鲁班工坊等推进中外职业教育合作,并同各方加强对共建“一带一路”项目和人员安全保障。
四、促进绿色发展。中方将持续深化绿色基建、绿色能源、绿色交通等领域合作,加大对“一带一路”绿色发展国际联盟的支持,继续举办“一带一路”绿色创新大会,建设光伏产业对话交流机制和绿色低碳专家网络。落实“一带一路”绿色投资原则,到2030年为伙伴国开展10万人次培训。
五、推动科技创新。中方将继续实施“一带一路”科技创新行动计划,举办首届“一带一路”科技交流大会,未来5年把同各方共建的联合实验室扩大到100家,支持各国青年科学家来华短期工作。中方将在本届论坛上提出全球人工智能治理倡议,愿同各国加强交流和对话,共同促进全球人工智能健康有序安全发展。
六、支持民间交往。中方将举办“良渚论坛”,深化同共建“一带一路”国家的文明对话。在已经成立丝绸之路国际剧院、艺术节、博物馆、美术馆、图书馆联盟的基础上,成立丝绸之路旅游城市联盟。继续实施“丝绸之路”中国政府奖学金项目。
七、建设廉洁之路。中方将会同合作伙伴发布《“一带一路”廉洁建设成效与展望》,推出《“一带一路”廉洁建设高级原则》,建立“一带一路”企业廉洁合规评价体系,同国际组织合作开展“一带一路”廉洁研究和培训。
八、完善“一带一路”国际合作机制。中方将同共建“一带一路”各国加强能源、税收、金融、绿色发展、减灾、反腐败、智库、媒体、文化等领域的多边合作平台建设。继续举办“一带一路”国际合作高峰论坛,并成立高峰论坛秘书处。
女士们、先生们、朋友们!
十年栉风沐雨,十年春华秋实。共建“一带一路”源自中国,成果和机遇属于世界。让我们谨记人民期盼,勇扛历史重担,把准时代脉搏,继往开来、勇毅前行,深化“一带一路”国际合作,迎接共建“一带一路”更高质量、更高水平的新发展,推动实现世界各国的现代化,建设一个开放包容、互联互通、共同发展的世界,共同推动构建人类命运共同体!
祝第三届“一带一路”国际合作高峰论坛圆满成功!
谢谢大家。
——在“一带一路”国际合作高峰论坛圆桌峰会上的
开幕辞
(2017年5月15日,北京)
中华人民共和国主席 习近平
各位国家元首,政府首脑,国际组织负责人:
我宣布,“一带一路”国际合作高峰论坛圆桌峰会开幕!
欢迎大家来到雁栖湖畔出席“一带一路”国际合作高峰论坛圆桌峰会,共商推进国际合作、实现共赢发展大计。
“一带一路”建设是我在2013年提出的倡议。它的核心内容是促进基础设施建设和互联互通,对接各国政策和发展战略,深化务实合作,促进协调联动发展,实现共同繁荣。
这项倡议源于我对世界形势的观察和思考。当今世界正处在大发展大变革大调整之中。新一轮科技和产业革命正在孕育,新的增长动能不断积聚,各国利益深度融合,和平、发展、合作、共赢成为时代潮流。与此同时,全球发展中的深层次矛盾长期累积,未能得到有效解决。全球经济增长基础不够牢固,贸易和投资低迷,经济全球化遇到波折,发展不平衡加剧。战乱和冲突、恐怖主义、难民移民大规模流动等问题对世界经济的影响突出。
面对挑战,各国都在探讨应对之策,也提出很多很好的发展战略和合作倡议。但是,在各国彼此依存、全球性挑战此起彼伏的今天,仅凭单个国家的力量难以独善其身,也无法解决世界面临的问题。只有对接各国彼此政策,在全球更大范围内整合经济要素和发展资源,才能形成合力,促进世界和平安宁和共同发展。
“一带一路”建设根植于历史,但面向未来。古丝绸之路凝聚了先辈们对美好生活的追求,促进了亚欧大陆各国互联互通,推动了东西方文明交流互鉴,为人类文明发展进步作出了重大贡献。我们完全可以从古丝绸之路中汲取智慧和力量,本着和平合作、开放包容、互学互鉴、互利共赢的丝路精神推进合作,共同开辟更加光明的前景。
“一带一路”源自中国,但属于世界。“一带一路”建设跨越不同地域、不同发展阶段、不同文明,是一个开放包容的合作平台,是各方共同打造的全球公共产品。它以亚欧大陆为重点,向所有志同道合的朋友开放,不排除、也不针对任何一方。
在“一带一路”建设国际合作框架内,各方秉持共商、共建、共享原则,携手应对世界经济面临的挑战,开创发展新机遇,谋求发展新动力,拓展发展新空间,实现优势互补、互利共赢,不断朝着人类命运共同体方向迈进。这是我提出这一倡议的初衷,也是希望通过这一倡议实现的最高目标。
我高兴地看到,这一倡议提出以后,得到国际社会积极响应和广泛支持。100多个国家和国际组织参与其中,一大批合作项目陆续启动,有的已经落地生根。基础设施联通网络初步成型,沿线产业合作形成势头,各国政策协调不断加强,民众已经开始从合作中得到实惠,彼此距离进一步拉近。
在这个基础上,中方倡议主办这次高峰论坛,目的就是共商合作大计,共建合作平台,共享合作成果,让“一带一路”建设更好造福各国人民。
昨天的高级别会议上,各国领导人、国际组织负责人和官、产、学各界代表提出了很多有见地的想法和建议,签署了多项合作协议。希望大家通过今天的圆桌峰会,进一步凝聚共识,为“一带一路”建设国际合作指明方向,勾画蓝图。具体而言,我期待会议在以下方面取得积极成果。
第一,推动互利共赢,明确合作方向。大雁之所以能够穿越风雨、行稳致远,关键在于其结伴成行,相互借力。这为我们合作应对挑战、实现更好发展揭示了一个深刻道理。
我们要本着伙伴精神,牢牢坚持共商、共建、共享,让政策沟通、设施联通、贸易畅通、资金融通、民心相通成为共同努力的目标。要坚持在开放中合作,在合作中共赢,不画地为牢,不设高门槛,不搞排他性安排,反对保护主义。
“一带一路”建设需要和平稳定环境。各国要加强合作,对话化解分歧,协商解决争端,共同维护地区安全稳定。
第二,密切政策协调,对接发展战略。加强政策协调,不搞以邻为壑,是应对国际金融危机的重要经验,也是当前世界经济发展的客观要求。大家基于自身国情制定发展战略,它们各有特色,但目标一致,有很多联系点和相通之处,可以做到相辅相成、相互促进。
我们要以此为基础,建立政策协调对接机制,相互学习借鉴,并在这一基础上共同制定合作方案,共同采取合作行动,形成规划衔接、发展融合、利益共享局面。我们要把“一带一路”建设国际合作同落实联合国2030年可持续发展议程、二十国集团领导人杭州峰会成果结合起来,同亚太经合组织、东盟、非盟、欧亚经济联盟、欧盟、拉共体区域发展规划对接起来,同有关国家提出的发展规划协调起来,产生“一加一大于二”的效果。
第三,依托项目驱动,深化务实合作。路是走出来的,事业是干出来的。美好的蓝图变成现实,需要扎扎实实的行动。
在基础设施联通方面,要推进铁路、公路等陆上大通道建设,加快海上港口建设,完善油气管道、电力输送、通信网络。
在实体经济合作方面,要大力推进经济走廊建设,办好经贸、产业合作园区,进一步促进投资、聚合产业、带动就业,走创新发展之路。
在贸易和投资自由化便利化方面,要推动自由贸易区建设,加强规则和标准体系相互兼容,提供更好的营商环境和机制保障,充分释放互联互通的积极效应。
在金融合作方面,要拓展融资渠道,创新融资方式,降低融资成本,打通融资这一项目推进的关键环节。
民心相通是“一带一路”建设国际合作的重要内容。我们要深入开展人文领域交流合作,让合作更加包容,让合作基础更加坚实,让广大民众成为“一带一路”建设的主力军和受益者。
各位同事!
雁栖湖是一个有历史积淀的地方,是一个启迪思想的地方,也是一个开启合作征程的地方。很多人形象地比喻说,“一带一路”就像一对腾飞的翅膀。让我们以雁栖湖为新的起点,张开双翼,一起飞向辽阔的蓝天,飞向和平、发展、合作、共赢的远方!
谢谢大家。
——在金砖国家工商论坛开幕式上的讲话
(2017年9月3日,厦门)
中华人民共和国主席 习近平
尊敬的特梅尔总统、尊敬的祖马总统,
各位工商界代表,
女士们,先生们,朋友们:
下午好!很高兴同大家相聚在风景怡人的“鹭岛”厦门。明天,金砖国家领导人会晤就要拉开帷幕。我谨代表中国政府和中国人民、代表厦门市民,并以我个人的名义,向参加会议的各位嘉宾表示热烈的欢迎!
厦门自古就是通商裕国的口岸,也是开放合作的门户,正所谓“厦庇五洲客,门纳万顷涛”。1985年我来到福建工作,厦门是第一站。当时的厦门身 处中国改革开放前沿,是先行先试的经济特区,也是一片发展的热土。30多载春风化雨,今天的厦门已经发展成一座高素质的创新创业之城,新经济新产业快速发 展,贸易投资并驾齐驱,海运、陆运、空运通达五洲。今天的厦门也是一座高颜值的生态花园之城,人与自然和谐共生。
闽南民众常说,“爱拼才会赢”。这其中蕴含着一种锐意进取的精神。厦门这座城市的成功实践,折射着13亿多中国人民自强不息的奋斗史。改革开放 近40年来,在中国共产党领导下,中国人民凭着一股逢山开路、遇水架桥的闯劲,凭着一股滴水穿石的韧劲,成功走出一条中国特色社会主义道路。我们遇到过困 难,我们遇到过挑战,但我们不懈奋斗、与时俱进,用勤劳、勇敢、智慧书写着当代中国发展进步的故事。
女士们、先生们、朋友们!
金砖合作正处在承前启后的关键节点上。观察金砖合作发展,有两个维度十分重要。一是要把金砖合作放在世界发展和国际格局演变的历史进程中来看。二是要把金砖合作放在五国各自和共同发展的历史进程中来看。
现在,我们正处在一个大发展大变革大调整的时代。虽然全球范围内冲突和贫困尚未根除,但和平与发展的时代潮流愈发强劲。世界多极化、经济全球 化、文化多样化、社会信息化深入发展,弱肉强食的丛林法则、你输我赢的零和游戏不再符合时代逻辑,和平、发展、合作、共赢成为各国人民共同呼声。
在这样的大背景下,一大批新兴市场国家和发展中国家异军突起,在国际事务中发挥着日益重要的作用。金砖合作也应运而生,我们五国怀着追求和平与发展的共同愿望走到一起。在过去10年中,金砖国家携手同行,成长为世界经济的新亮点。
——10年中,金砖国家探索进取,谋求共同发展。2008年爆发的国际金融危机突如其来,直接导致世界经济急刹车,至今未能重回正轨。面对外部 环境突然变化,我们五国立足国内,集中精力发展经济、改善民生。10年间,五国经济总量增长179%,贸易总额增长94%,城镇化人口增长28%,为世界 经济企稳复苏作出突出贡献,也让30多亿人民有了实实在在的获得感。
——10年中,金砖国家务实为先,推进互利合作。我们五国发挥互补优势,拉紧利益纽带,建立起领导人引领的全方位、多层次合作架构,涌现出一批 契合五国发展战略、符合五国人民利益的合作项目。特别是新开发银行和应急储备安排的建立,为金砖国家基础设施建设和可持续发展提供了融资支持,为完善全球 经济治理、构建国际金融安全网作出了有益探索。
——10年中,金砖国家敢于担当,力求在国际舞台上有所作为。我们五国秉持多边主义,倡导公平正义,就国际和地区重大问题发出声音、提出方案。 我们五国积极推动全球经济治理改革,提升新兴市场国家和发展中国家代表性和发言权。我们五国高举发展旗帜,带头落实千年发展目标和可持续发展目标,加强同 广大发展中国家对话合作,谋求联合自强。
万丈高楼平地起。如今,金砖合作基础已经打下,整体架构轮廓初现。回望来时路,我认为有3条启示十分重要,应该在今后的合作中发扬光大。
一是平等相待、求同存异。金砖国家不搞一言堂,凡事大家商量着来。我们五国尊重彼此发展道路和模式,相互照顾关切,致力于增进战略沟通和政治互 信。我们五国在国情、历史、文化等方面存在差异,合作中难免遇到一些分歧,但只要坚定合作信念、坚持增信释疑,就能在合作道路上越走越稳。
二是务实创新、合作共赢。金砖国家不是碌碌无为的清谈馆,而是知行合一的行动队。我们五国以贸易投资大市场、货币金融大流通、基础设施大联通、 人文大交流为目标,推进各领域务实合作,目前已经涵盖经贸、财金、科教、文卫等数十个领域,对合作共赢的新型国际关系作出生动诠释。
三是胸怀天下、立己达人。金砖国家都是在发展道路上一步一步走过来的,对那些身处战乱和贫困的百姓,我们感同身受。我们五国从发起之初便以“对 话而不对抗,结伴而不结盟”为准则,倡导遵循联合国宪章宗旨和原则以及国际法和国际关系基本准则处理国家间关系,愿在实现自身发展的同时同其他国家共享发 展机遇。如今,金砖合作理念得到越来越多理解和认同,成为国际社会的一股正能量。
这些都是金砖精神的具体体现,是我们五国历经10年合作凝聚的共同价值追求。这种精神在实践中不断升华,为五国人民带来福祉,也让世界因金砖合作而有所不同。
女士们、先生们、朋友们!
回首过去,是为了找准前进方向。放眼世界,我们看到世界经济重新恢复增长,新兴市场国家和发展中国家表现突出。新一轮科技革命和产业变革蓄势待发,改革创新潮流奔腾向前。我们有足够的理由相信,这个世界会更好。
同时,我们也看到,全球7亿多人口还在忍饥挨饿,数以千万的难民颠沛流离,无数民众包括无辜的孩子丧身炮火。世界经济尚未走出亚健康和弱增长的 调整期,新动能仍在孕育。经济全球化遭遇更多不确定性,新兴市场国家和发展中国家发展的外部环境更趋复杂。世界和平与发展之路还很长,前行不会一路坦途。
现在,有人看到金砖国家等新兴市场国家和发展中国家的增长出现起伏,就断言“金砖失色、褪色”。毋庸讳言,受内外复杂环境影响,金砖国家发展难免遭遇不同程度的逆风。但是,金砖国家不断向前发展的潜力和趋势没有改变。我们对此充满信心。
千年潮未落,风起再扬帆。面向未来,金砖国家面临着发展经济、加强合作的重要任务。我们要总结成功经验,勾画合作愿景,踏上新的征程,共同开创金砖合作第二个“金色十年”。
第一,深化金砖合作,助推五国经济增加动力。近年来,金砖国家凭借大宗商品供给、人力资源成本、国际市场需求等优势,引领世界经济增长。随着五 国经济不断发展,资源要素配置、产业结构等问题日渐突出。同时,世界经济结构经历深刻调整,国际市场需求萎缩,金融风险积聚。金砖国家经济传统优势在发生 变化,进入到滚石上山、爬坡过坎的关键阶段。
如何跨越这一阶段?答案是不能片面追求增长速度,而是要立足自身、放眼长远,推进结构性改革,探寻新的增长动力和发展路径。要把握新工业革命的 机遇,以创新促增长、促转型,积极投身智能制造、互联网+、数字经济、共享经济等带来的创新发展浪潮,努力领风气之先,加快新旧动能转换。要通过改革打破 制约经济发展的藩篱,扫清不合理的体制机制障碍,激发市场和社会活力,实现更高质量、更具韧性、更可持续的增长。
金砖国家虽然国情不同,但处于相近发展阶段,具有相同发展目标。我们应该共同探索经济创新增长之道,加强宏观政策协调和发展战略对接,发挥产业 结构和资源禀赋互补优势,培育利益共享的价值链和大市场,形成联动发展格局。我们要用改革创新的实践经验,为其他新兴市场国家和发展中国家抢抓机遇、应对 挑战闯出一条新路。
经济合作是金砖机制的根基。我们应该紧紧围绕这条主线,落实《金砖国家经济伙伴战略》,推动各领域合作机制化、实心化,不断提升金砖合作含金 量。今年,我们在新开发银行和应急储备安排建设、电子商务、贸易和投资便利化、服务贸易、本币债券、科技创新、工业合作、政府和社会资本合作等领域取得了 一系列成果,拓展了经济合作广度和深度。我们要继续努力,落实以往的成果和共识,让现有机制发挥作用,同时积极探索务实合作新方式新内涵,拉紧联系纽带, 让金砖合作行稳致远。
第二,勇担金砖责任,维护世界和平安宁。和平与发展互为基础和前提。要和平不要冲突、要合作不要对抗是世界各国人民共同愿望。在各国一道努力 下,世界总体和平得以保持半个多世纪。但是,世界仍不太平,地区冲突和热点问题一波未平、一波又起。恐怖主义、网络安全等威胁相互交织,为世界蒙上一层阴 影。
金砖国家是世界和平的维护者、国际安全秩序的建设者。今年,我们举行安全事务高级代表会议和外长正式会晤,建立常驻多边机构代表定期磋商机制, 召开外交政策磋商、反恐工作组、网络安全工作组、维和事务磋商等会议,就是要加强在国际和地区重大问题上的沟通和协调,汇聚金砖合力。我们要维护联合国宪 章宗旨和原则以及国际关系基本准则,坚定维护多边主义,推动国际关系民主化,反对霸权主义和强权政治。要倡导共同、综合、合作、可持续的安全观,建设性参 与地缘政治热点问题解决进程,发挥应有作用。
我相信,只要坚持综合施策、标本兼治,坚决打击一切形式的恐怖主义,恐怖分子终将无处容身。只要坚持对话协商谈判,为叙利亚、利比亚、巴以等问题的政治解决创造条件,战火终将平息,流离失所的难民定能重返家园。
第三,发挥金砖作用,完善全球经济治理。唯有开放才能进步,唯有包容才能让进步持久。由于近年来世界经济处于疲弱期,发展失衡、治理困境、公平赤字等问题显得更加突出,保护主义和内顾倾向有所上升。世界经济和全球经济治理体系进入调整期,面临新的挑战。
对经济全球化进程中出现的问题,我们不能视而不见,也不能怨天尤人,而是要齐心协力拿出解决方案。我们要同国际社会一道,加强对话、协调、合 作,为维护和促进世界经济稳定和增长作出积极贡献。为此,我们应该推动建设开放型世界经济,促进贸易和投资自由化便利化,合力打造新的全球价值链,实现经 济全球化再平衡,使之惠及各国人民。我们五国要相互提高开放水平,在开放中做大共同利益,在包容中谋求机遇共享,为五国经济发展开辟更加广阔的空间。
新兴市场国家和发展中国家的发展,不是要动谁的奶酪,而是要努力把世界经济的蛋糕做大。我们要合力引导好经济全球化走向,提供更多先进理念和公 共产品,推动建立更加均衡普惠的治理模式和规则,促进国际分工体系和全球价值链优化重塑。要推动全球经济治理体系变革,反映世界经济格局现实,并且完善深 海、极地、外空、网络等新疆域的治理规则,确保各国权利共享、责任共担。
第四,拓展金砖影响,构建广泛伙伴关系。作为具有全球影响力的合作平台,金砖合作的意义已超出五国范畴,承载着新兴市场国家和发展中国家乃至整 个国际社会的期望。金砖国家奉行开放包容的合作理念,高度重视同其他新兴市场国家和发展中国家合作,建立起行之有效的对话机制。
一箭易断,十箭难折。我们应该发挥自身优势和影响力,促进南南合作和南北对话,汇聚各国集体力量,联手应对风险挑战。我们应该扩大金砖合作的辐 射和受益范围,推动“金砖+”合作模式,打造开放多元的发展伙伴网络,让更多新兴市场国家和发展中国家参与到团结合作、互利共赢的事业中来。
厦门会晤期间,中方将举行新兴市场国家与发展中国家对话会,邀请来自全球不同地区国家的5位领导人共商国际发展合作和南南合作大计,推动落实2030年可持续发展议程。
无论是深化金砖自身合作,还是构建广泛的伙伴关系,人民相互了解、理解、友谊都是不可或缺的基石。我们应该发挥人文交流纽带作用,把各界人士汇 聚到金砖合作事业中来,打造更多像文化节、电影节、运动会这样接地气、惠民生的活动,让金砖故事传遍大街小巷,让我们五国人民的交往和情谊汇成滔滔江河, 为金砖合作注入绵绵不绝的动力。
女士们、先生们、朋友们!
金砖合作机制不断走深走实的10年,也是中国全面推进改革开放、经济社会实现快速发展的10年。10年中,中国经济总量增长239%,货物进出 口总额增长73%,成为世界第二大经济体,13亿多中国人民的生活水平实现大幅飞跃,中国为世界和地区经济发展作出的贡献也越来越大。
不可否认的是,随着中国改革进入攻坚期和深水区,一些深层次的矛盾和问题凸显出来,需要下大决心、花大气力加以破解。中国有句话叫良药苦口。我 们采用的是全面深化改革这剂良方。这5年来,我们采取了1500多项改革举措,推动改革呈现全面发力、多点突破、纵深推进的局面,经济结构调整和产业升级 步伐不断加快,经济稳中向好态势不断巩固,经济持续发展的新动能不断积聚。今年上半年,中国经济增长6.9%,第三产业增加值占国内生产总值的 54.1%,新增城镇就业735万人。事实证明,全面深化改革的路走对了,还要大步走下去。
面向未来,中国将深入贯彻创新、协调、绿色、开放、共享的发展理念,不断适应、把握、引领经济发展新常态,推进供给侧结构性改革,加快构建开放型经济新体制,以创新引领经济发展,实现可持续发展。中国将坚定不移走和平发展道路,为世界和平与发展作出新的更大贡献。
今年5月,中方成功主办“一带一路”国际合作高峰论坛,29个国家的元首和政府首脑,140多个国家、80多个国际组织的1600多名代表出 席,标志着共建“一带一路”倡议已经进入从理念到行动、从规划到实施的新阶段。各国代表在会上共商合作大计,共谋发展良策,达成广泛共识。需要指出的是, 共建“一带一路”倡议不是地缘政治工具,而是务实合作平台;不是对外援助计划,而是共商共建共享的联动发展倡议。我相信,共建“一带一路”倡议将为各国实 现合作共赢搭建起新的平台,为落实2030年可持续发展议程创造新的机遇。
工商界是金砖国家经济发展的主力军。10年来,工商界人士将企业发展融入金砖合作,为构建金砖经济伙伴关系作出重要贡献。把工商论坛安排在领导 人会晤前夕举行,就是为了听取工商界的意见和建议,共同把厦门会晤办好,把金砖合作建设好。希望你们发挥工商界在信息、技术、资金等方面的优势,开展更多 互利共赢、利国利民的务实合作项目,为促进经济社会发展、增进人民福祉作出更大贡献。中国政府将继续鼓励中国企业到其他国家落地扎根,也热忱欢迎其他国家 的企业来中国投资兴业。
女士们、先生们、朋友们!
金砖国家将迎来更富活力的第二个十年,让我们同国际社会一道努力,让我们的合作成果惠及五国人民,让世界和平与发展的福祉惠及各国民众。
最后,我预祝这次工商论坛取得圆满成功!
谢谢大家。
——在金砖国家领导人厦门会晤大范围会议上的讲话
(2017年9月4日,厦门)
中华人民共和国主席 习近平
尊敬的祖马总统,
尊敬的特梅尔总统,
尊敬的普京总统,
尊敬的莫迪总理,
女士们,先生们,朋友们:
很高兴同各位同事再次相聚。首先,我谨代表中国政府和中国人民,对大家出席金砖国家领导人厦门会晤表示热烈的欢迎。我期待着同各位同事一道,围绕“深化金砖伙伴关系,开辟更加光明未来”的会晤主题,回顾总结金砖合作,勾画未来发展蓝图,开启合作新航程。
金砖合作已经走过10年光辉历程。我们五国虽然山海相隔,但怀着合作共赢的共同目标走到了一起。
中国古人说:“交得其道,千里同好,固于胶漆,坚于金石。”金砖合作之所以得到快速发展,关键在于找准了合作之道。这就是互尊互助,携手走适合本国国情的发展道路;秉持开放包容、合作共赢的精神,持之以恒推进经济、政治、人文合作;倡导国际公平正义,同其他新兴市场国家和发展中国家和衷共济,共同营造良好外部环境。
事实证明,金砖合作契合我们五国发展共同需要,顺应历史大势。尽管我们五国国情不同,但我们对伙伴关系、繁荣发展的追求是共同的,这使我们能够超越差异和分歧,努力实现互利共赢。
当前,世界格局发生了许多深刻复杂变化。在这一背景下,金砖合作显得更加重要。五国人民希望我们携手促进发展,提高人民福祉。国际社会期待我们维护世界和平,推动共同发展。我们应该再接再厉,全面深化金砖伙伴关系,开启金砖合作第二个“金色十年”。
第一,致力于推进经济务实合作。务实合作是金砖合作的根基,在这方面我们成绩斐然。同时,我们也要看到,现在,金砖合作潜力还没有充分释放出来。据统计,2016年金砖国家对外投资1970亿美元,只有5.7%发生在我们五国之间。这说明,我们五国还有广阔合作空间。
我们应该紧紧围绕经济务实合作这条主线,在贸易投资、货币金融、互联互通、可持续发展、创新和产业合作等领域拓展利益汇聚点。今年,我们制定了《金砖国家服务贸易合作路线图》、《金砖国家投资便利化纲要》、《金砖国家电子商务合作倡议》、《金砖国家创新合作行动计划》、《金砖国家深化工业领域合作行动计划》,成立了新开发银行非洲区域中心,决定建立金砖国家示范电子口岸网络,在税收、电子商务、本币债券、政府和社会资本合作、金融机构和服务网络化布局等方面达成积极共识,各领域务实合作不断机制化、实心化,含金量不断提升。
我愿借此机会宣布,中方将设立首期5亿元人民币金砖国家经济技术合作交流计划,用于加强经贸等领域政策交流和务实合作。向新开发银行项目准备基金出资400万美元,支持银行业务运营和长远发展。我们愿同各方一道努力,把以往成果和共识落实好,让现有机制运行好,共同把握新工业革命带来的历史机遇,积极探索务实合作新领域新方式,拉紧联系纽带,让金砖合作机制行稳致远。
第二,致力于加强发展战略对接。我们五国虽然国情不同,但处在相近发展阶段,具有相同发展目标,都已进入经济爬坡过坎的时期。加强发展战略对接,发挥各自在资源、市场、劳动力等方面比较优势,将激发我们五国增长潜力和30亿人民创造力,开辟出巨大发展空间。
我们应该在大局上谋划、关键处落子,本着共商、共建、共享原则,寻找发展政策和优先领域的契合点,继续向贸易投资大市场、货币金融大流通、基础设施大联通目标迈进。要从结构性改革、可持续发展等角度入手,在创新创业、产业产能等领域拓展利益汇聚点,交流分享经验,助力彼此经济发展。处理好增长速度和质量、效益的关系,以落实2030年可持续发展议程为契机,谋求经济、社会、环境效益协调统一,实现联动包容发展。
第三,致力于推动国际秩序朝更加公正合理方向发展。随着我们五国同世界的联系更为紧密,客观上要求我们积极参与全球治理。没有我们五国参与,许多重大紧迫的全球性问题难以有效解决。我们就事关国际和平与发展的问题共同发声,共提方案,既符合国际社会期待,也有助于维护我们的共同利益。
我们应该坚定奉行多边主义和国际关系基本准则,推动构建新型国际关系,为各国发展创造和平稳定环境。要推动开放、包容、普惠、平衡、共赢的经济全球化,建设开放型世界经济,支持多边贸易体制,反对保护主义。要推进全球经济治理改革,提高新兴市场国家和发展中国家代表性和发言权,为解决南北发展失衡、促进世界经济增长提供新动力。
第四,致力于促进人文民间交流。国之交在于民相亲。只有深耕厚植,友谊和合作之树才能枝繁叶茂。加强我们五国人文交流,让伙伴关系理念扎根人民心中,是一项值得长期投入的工作。这项工作做好了,将使金砖合作永葆活力。
我们高兴地看到,我们五国领导人就加强金砖人文交流达成的重要共识正在变成现实。今年,五国人文交流合作全面铺开,举行了运动会、电影节、文化节、传统医药高级别会议等丰富多彩的活动。希望在我们共同关心和推动下,这些活动能够经常化、机制化,并努力深入基层,面向广大民众,营造百花齐放的生动局面。
各位同事!
过去10年,是金砖国家集中精力谋发展的10年,也是坚持不懈深化伙伴关系的10年。在金砖合作的历史进程中,10年只是一个开端。正如年初我在致各位同事的信中所说,展望未来,金砖合作必将得到更大发展,也必将在国际事务中发挥更大作用。让我们共同努力,推动金砖合作从厦门再次扬帆远航,开启第二个“金色十年”的大门,使金砖合作造福我们五国人民,惠及各国人民!
谢谢大家。
来源:新华社
习近平同志在十九大报告中提出,坚持和平发展道路,推动构建人类命运共同体。
他说,中国共产党始终把为人类作出新的更大的贡献作为自己的使命。
中国将高举和平、发展、合作、共赢的旗帜,恪守维护世界和平、促进共同发展的外交政策宗旨,坚定不移在和平共处五项原则基础上发展同各国的友好合作,推动建设相互尊重、公平正义、合作共赢的新型国际关系。
习近平指出,世界正处于大发展大变革大调整时期,和平与发展仍然是时代主题。同时,世界面临的不稳定性不确定性突出,人类面临许多共同挑战。
习近平说,我们生活的世界充满希望,也充满挑战。我们不能因现实复杂而放弃梦想,不能因理想遥远而放弃追求。没有哪个国家能够独自应对人类面临的各种挑战,也没有哪个国家能够退回到自我封闭的孤岛。
他说,我们呼吁各国人民同心协力,构建人类命运共同体,建设持久和平、普遍安全、共同繁荣、开放包容、清洁美丽的世界。要相互尊重、平等协商,坚决摒弃冷战思维和强权政治,走对话而不对抗、结伴而不结盟的国与国交往新路。要坚持以对话解决争端、以协商化解分歧,统筹应对传统和非传统安全威胁,反对一切形式的恐怖主义。要同舟共济,促进贸易和投资自由化便利化,推动经济全球化朝着更加开放、包容、普惠、平衡、共赢的方向发展。要尊重世界文明多样性,以文明交流超越文明隔阂、文明互鉴超越文明冲突、文明共存超越文明优越。要坚持环境友好,合作应对气候变化,保护好人类赖以生存的地球家园。
习近平强调,中国坚定奉行独立自主的和平外交政策,尊重各国人民自主选择发展道路的权利,维护国际公平正义,反对把自己的意志强加于人,反对干涉别国内政,反对以强凌弱。中国决不会以牺牲别国利益为代价来发展自己,也决不放弃自己的正当权益,任何人不要幻想让中国吞下损害自身利益的苦果。中国奉行防御性的国防政策。中国发展不对任何国家构成威胁。中国无论发展到什么程度,永远不称霸,永远不搞扩张。
习近平说,中国积极发展全球伙伴关系,扩大同各国的利益交汇点,推进大国协调和合作,构建总体稳定、均衡发展的大国关系框架,按照亲诚惠容理念和与邻为善、以邻为伴周边外交方针深化同周边国家关系,秉持正确义利观和真实亲诚理念加强同发展中国家团结合作。
他说,中国坚持对外开放的基本国策,坚持打开国门搞建设,积极促进“一带一路”国际合作,努力实现政策沟通、设施联通、贸易畅通、资金融通、民心相通,打造国际合作新平台,增添共同发展新动力。加大对发展中国家特别是最不发达国家援助力度,促进缩小南北发展差距。支持多边贸易体制,促进自由贸易区建设,推动建设开放型世界经济。
他表示,中国秉持共商共建共享的全球治理观,倡导国际关系民主化,坚持国家不分大小、强弱、贫富一律平等,支持联合国发挥积极作用,支持扩大发展中国家在国际事务中的代表性和发言权。中国将继续发挥负责任大国作用,积极参与全球治理体系改革和建设,不断贡献中国智慧和力量。
习近平指出,世界命运握在各国人民手中,人类前途系于各国人民的抉择。中国人民愿同各国人民一道,推动人类命运共同体建设,共同创造人类的美好未来。(新华社北京10月18日电)
——在中国共产党与世界政党高层对话会上的主旨讲话(2017年12月1日,北京)
中共中央总书记、国家主席 习近平
尊敬的各国政党领导人,
女士们,先生们,朋友们:
大家下午好!今天,有机会同来自世界各国的政党和政治组织领导人一起出席中国共产党与世界政党高层对话会,我感到十分高兴。年终岁末,大家工作都很繁忙,仍抽出宝贵时间齐聚北京,共商合作大计,充分体现了大家对人类发展和世界前途的关心。
在这里,我谨代表中国共产党,并以我个人的名义,向远道而来的各国朋友表示热烈的欢迎!中共十九大召开时,很多政党和政治组织及其领导人来信来电表示祝贺,我愿利用今天的机会,向大家表示衷心的感谢!
中共十九大规划了中国从现在到本世纪中叶的发展蓝图,宣示了中方愿同各方推动构建人类命运共同体的真诚愿望。政党在国家政治生活中发挥着重要作用,也是推动人类文明进步的重要力量。在座各位是来自世界各国近300个政党和政治组织的领导人。我愿同大家分享我们的心得。
女士们、先生们、朋友们!
古往今来,过上幸福美好生活始终是人类孜孜以求的梦想。在几千年文明发展史上,人类创造了灿烂的文明成果,但战争和冲突从未间断,加上各种自然灾害、疾病瘟疫,人类经历了无数的苦难,付出了惨痛的代价。今天,互联网、大数据、云计算、量子卫星、人工智能迅猛发展,人类生活的关联前所未有,同时人类面临的全球性问题数量之多、规模之大、程度之深也前所未有。世界各国人民前途命运越来越紧密地联系在一起。
面对这种局势,人类有两种选择。一种是,人们为了争权夺利恶性竞争甚至兵戎相见,这很可能带来灾难性危机。另一种是,人们顺应时代发展潮流,齐心协力应对挑战,开展全球性协作,这就将为构建人类命运共同体创造有利条件。我们要抓住历史机遇,作出正确选择,共同开创人类更加光明的未来。
中华民族拥有悠久历史和灿烂文明,但近代以后历经血与火的磨难。中国人民没有向命运屈服,而是奋起抗争、自强不息,经过长期奋斗,而今走上了实现中华民族伟大复兴的康庄大道。回顾历史,支撑我们这个古老民族走到今天的,支撑5000多年中华文明延绵至今的,是植根于中华民族血脉深处的文化基因。中华民族历来讲求“天下一家”,主张民胞物与、协和万邦、天下大同,憧憬“大道之行,天下为公”的美好世界。我们认为,世界各国尽管有这样那样的分歧矛盾,也免不了产生这样那样的磕磕碰碰,但世界各国人民都生活在同一片蓝天下、拥有同一个家园,应该是一家人。世界各国人民应该秉持“天下一家”理念,张开怀抱,彼此理解,求同存异,共同为构建人类命运共同体而努力。
2013年,我首次提出构建人类命运共同体的倡议。我高兴地看到,中国同世界各国的友好合作不断拓展,人类命运共同体理念得到越来越多人的支持和赞同,这一倡议正在从理念转化为行动。
我提出“一带一路”倡议,就是要实践人类命运共同体理念。4年来,共建“一带一路”已成为有关各国实现共同发展的巨大合作平台。涓涓细流汇成大海,点点星光点亮银河。我深信,只要各方树立人类命运共同体理念,一起来规划,一起来实践,一点一滴坚持努力,日积月累不懈奋斗,构建人类命运共同体的目标就一定能够实现。
女士们、先生们、朋友们!
人类命运共同体,顾名思义,就是每个民族、每个国家的前途命运都紧紧联系在一起,应该风雨同舟,荣辱与共,努力把我们生于斯、长于斯的这个星球建成一个和睦的大家庭,把世界各国人民对美好生活的向往变成现实。
——我们要努力建设一个远离恐惧、普遍安全的世界。纵观人类文明发展进程,尽管千百年来人类一直期盼永久和平,但战争从未远离,人类始终面临着战火的威胁。人类生存在同一个地球上,一国安全不能建立在别国不安全之上,别国面临的威胁也可能成为本国的挑战。面对日益复杂化、综合化的安全威胁,单打独斗不行,迷信武力更不行。我们应该坚持共同、综合、合作、可持续的新安全观,营造公平正义、共建共享的安全格局,共同消除引发战争的根源,共同解救被枪炮驱赶的民众,共同保护被战火烧灼的妇女儿童,让和平的阳光普照大地,让人人享有安宁祥和。
——我们要努力建设一个远离贫困、共同繁荣的世界。今天的世界,物质技术水平已经发展到古人难以想象的地步,但发展不平衡不充分问题仍然普遍存在,南北发展差距依然巨大,贫困和饥饿依然严重,新的数字鸿沟正在形成,世界上还有很多国家的民众生活在困境之中。如果奉行你输我赢、赢者通吃的老一套逻辑,如果采取尔虞我诈、以邻为壑的老一套办法,结果必然是封上了别人的门,也堵上了自己的路,侵蚀的是自己发展的根基,损害的是全人类的未来。我们应该坚持你好我好大家好的理念,推进开放、包容、普惠、平衡、共赢的经济全球化,创造全人类共同发展的良好条件,共同推动世界各国发展繁荣,共同消除许多国家民众依然面临的贫穷落后,共同为全球的孩子们营造衣食无忧的生活,让发展成果惠及世界各国,让人人享有富足安康。
——我们要努力建设一个远离封闭、开放包容的世界。中国有句古话:“万物并育而不相害,道并行而不相悖。”文明的繁盛、人类的进步,离不开求同存异、开放包容,离不开文明交流、互学互鉴。历史呼唤着人类文明同放异彩,不同文明应该和谐共生、相得益彰,共同为人类发展提供精神力量。我们应该坚持世界是丰富多彩的、文明是多样的理念,让人类创造的各种文明交相辉映,编织出斑斓绚丽的图画,共同消除现实生活中的文化壁垒,共同抵制妨碍人类心灵互动的观念纰缪,共同打破阻碍人类交往的精神隔阂,让各种文明和谐共存,让人人享有文化滋养。
——我们要努力建设一个山清水秀、清洁美丽的世界。地球是人类的共同家园,也是人类到目前为止唯一的家园。现在,有人正在外太空为人类寻找新的家园,但这还是一个遥远的梦想。在可预见的将来,人类都要生活在地球之上。这是一个不可改变的事实。我们应该共同呵护好地球家园,为了我们自己,也为了子孙后代。我们应该坚持人与自然共生共存的理念,像对待生命一样对待生态环境,对自然心存敬畏,尊重自然、顺应自然、保护自然,共同保护不可替代的地球家园,共同医治生态环境的累累伤痕,共同营造和谐宜居的人类家园,让自然生态休养生息,让人人都享有绿水青山。
女士们、先生们、朋友们!
当前,世界格局在变,发展格局在变,各个政党都要顺应时代发展潮流、把握人类进步大势、顺应人民共同期待,把自身发展同国家、民族、人类的发展紧密结合在一起。我们应该志存高远、敢于担当,着眼本国和世界,着眼全局和长远,自觉担负起时代使命。我们应该深入体察民情,把民众需求转化为政党的理念、宗旨、目标,制定符合实际的实施方案。构建人类命运共同体,需要世界各国人民普遍参与。我们应该凝聚不同民族、不同信仰、不同文化、不同地域人民的共识,共襄构建人类命运共同体的伟业。
实现伟大梦想需要各方面智慧和力量。我们应该全方位、多层次、多角度集思广益,从实践中总结经验、寻找思路、升华思想、获取动力。不同国家的政党应该增进互信、加强沟通、密切协作,探索在新型国际关系的基础上建立求同存异、相互尊重、互学互鉴的新型政党关系,搭建多种形式、多种层次的国际政党交流合作网络,汇聚构建人类命运共同体的强大力量。
事要去做才能成就事业,路要去走才能开辟通途。构建人类命运共同体是一个历史过程,不可能一蹴而就,也不可能一帆风顺,需要付出长期艰苦的努力。为了构建人类命运共同体,我们应该锲而不舍、驰而不息进行努力,不能因现实复杂而放弃梦想,也不能因理想遥远而放弃追求。
女士们、先生们、朋友们!
中国共产党是为中国人民谋幸福的党,也是为人类进步事业而奋斗的党。中国共产党是世界上最大的政党。我说过,大就要有大的样子。中国共产党所做的一切,就是为中国人民谋幸福、为中华民族谋复兴、为人类谋和平与发展。我们要把自己的事情做好,这本身就是对构建人类命运共同体的贡献。我们也要通过推动中国发展给世界创造更多机遇,通过深化自身实践探索人类社会发展规律并同世界各国分享。我们不“输入”外国模式,也不“输出”中国模式,不会要求别国“复制”中国的做法。中国共产党将始终做到以下几条。
第一,一如既往为世界和平安宁作贡献。将近100年前,中国共产党在中国社会的剧烈动荡中诞生,成立时的任务之一就是结束中国从19世纪中叶起陷入的战乱频仍、民不聊生的悲惨境地。从1921年到1949年,为实现中国和平稳定、中国人民安居乐业,中国共产党团结带领中国人民进行了长达28年的武装斗争,付出了巨大牺牲。所以,中国共产党人深知和平的可贵,也具有维护和平的坚定决心。中国将高举和平、发展、合作、共赢的旗帜,始终不渝走和平发展道路,积极推进全球伙伴关系建设,主动参与国际热点难点问题的政治解决进程。目前,中国累计派出3.6万余人次维和人员,成为联合国维和行动的主要出兵国和出资国。此时此刻,2500多名中国官兵正在8个维和任务区不畏艰苦和危险,维护着当地和平安宁。中国将积极参与全球治理体系改革和建设,推动国际政治经济秩序朝着更加公正合理的方向发展。中国无论发展到什么程度,都永远不称霸,永远不搞扩张。我们倡议世界各国政党同我们一道,做世界和平的建设者、全球发展的贡献者、国际秩序的维护者。
第二,一如既往为世界共同发展作贡献。中国共产党从人民中走来、依靠人民发展壮大,历来有着深厚的人民情怀,不仅对中国人民有着深厚情怀,而且对世界各国人民有着深厚情怀,不仅愿意为中国人民造福,也愿意为世界各国人民造福。长期以来,中国为广大发展中国家提供了大量无偿援助、优惠贷款,提供了大量技术支持、人员支持、智力支持,为广大发展中国家建成了大批经济社会发展和民生改善项目。今天,成千上万的中国科学家、工程师、企业家、技术人员、医务人员、教师、普通职工、志愿者等正奋斗在众多发展中国家广阔的土地上,同当地民众手拉手、肩并肩,帮助他们改变命运。根据中共十九大的安排,到2020年中国将全面建成小康社会,到2035年中国将基本实现社会主义现代化,到本世纪中叶中国将建成富强民主文明和谐美丽的社会主义现代化强国。这将造福中国人民,也将造福世界各国人民。我们倡议世界各国政党同我们一道,为世界创造更多合作机会,努力推动世界各国共同发展繁荣。
第三,一如既往为世界文明交流互鉴作贡献。他山之石,可以攻玉。中国共产党历来强调树立世界眼光,积极学习借鉴世界各国人民创造的文明成果,并结合中国实际加以运用。马克思主义就是中国共产党人从国外学来的科学真理。我们结合中国实际,不断推进马克思主义中国化时代化大众化,使之成为指导中国共产党领导中国人民不断前进的科学理论。中国共产党将以开放的眼光、开阔的胸怀对待世界各国人民的文明创造,愿意同世界各国人民和各国政党开展对话和交流合作,支持各国人民加强人文往来和民间友好。未来5年,中国共产党将向世界各国政党提供1.5万名人员来华交流的机会。我们倡议将中国共产党与世界政党高层对话会机制化,使之成为具有广泛代表性和国际影响力的高端政治对话平台。
女士们、先生们、朋友们!
2000多年前,中国古代思想家孔子就说,益者三友,友直、友谅、友多闻。中国共产党愿广交天下朋友。长期以来,中国共产党同世界上160多个国家和地区的400多个政党和政治组织保持着经常性联系,“朋友圈”不断扩大。面向未来,中国共产党愿同世界各国政党加强往来,分享治党治国经验,开展文明交流对话,增进彼此战略信任,同世界各国人民一道,推动构建人类命运共同体,携手建设更加美好的世界!
最后,祝中国共产党与世界政党高层对话会圆满成功!
谢谢大家。
——在博鳌亚洲论坛2018年年会开幕式上的主旨演讲
(2018年4月10日,海南博鳌)
中华人民共和国主席 习近平
尊敬的各位元首,政府首脑,国际组织负责人,部长,
尊敬的各位博鳌亚洲论坛现任和候任理事,
各位来宾,
女士们,先生们,朋友们:
仲春时节的海南,山青海碧,日暖风轻。在这个美好的季节里,各国嘉宾汇聚一堂,出席博鳌亚洲论坛2018年年会。海南有一首民歌唱道:“久久不见久久见,久久见过还想见。”今天,有机会在此同各位新老朋友见面,我感到十分高兴。
首先,我谨代表中国政府和中国人民,并以我个人名义,对各位嘉宾的到来表示诚挚的欢迎!对年会的召开表示热烈的祝贺!
博鳌亚洲论坛成立以来,立足亚洲,面向世界,在凝聚亚洲共识、促进各方合作、推进经济全球化、推动构建人类命运共同体等方面建言献策,提出许多富有价值的“博鳌方案”,作出了积极贡献。今年是论坛理事会换届之年。借此机会,我谨向即将离任的各位理事表示衷心的感谢!对新当选的各位理事表示热烈的祝贺!
本届年会以“开放创新的亚洲,繁荣发展的世界”为主题,顺应时代潮流,符合各方期待。相信各位嘉宾和各界人士将畅所欲言,提出真知灼见。
女士们、先生们、朋友们!
历史,总是在一些特殊年份给人们以汲取智慧、继续前行的力量。2018年是中国改革开放40周年,也是海南建省办经济特区30周年。海南省可谓“因改革开放而生,因改革开放而兴”。改革开放以来,海南从一个较为封闭落后的边陲岛屿,发展成为中国最开放、最具活力的地区之一,经济社会发展取得巨大成就。
一滴水可以反映出太阳的光辉,一个地方可以体现一个国家的风貌。海南发展是中国40年改革开放的一个重要历史见证。
1978年,在邓小平先生倡导下,以中共十一届三中全会为标志,中国开启了改革开放历史征程。从农村到城市,从试点到推广,从经济体制改革到全面深化改革,40年众志成城,40年砥砺奋进,40年春风化雨,中国人民用双手书写了国家和民族发展的壮丽史诗。
——40年来,中国人民始终艰苦奋斗、顽强拼搏,极大解放和发展了中国社会生产力。天道酬勤,春华秋实。中国人民坚持聚精会神搞建设、坚持改革开放不动摇,持之以恒,锲而不舍,推动中国发生了翻天覆地的变化。今天,中国已经成为世界第二大经济体、第一大工业国、第一大货物贸易国、第一大外汇储备国。40年来,按照可比价格计算,中国国内生产总值年均增长约9.5%;以美元计算,中国对外贸易额年均增长14.5%。中国人民生活从短缺走向充裕、从贫困走向小康,现行联合国标准下的7亿多贫困人口成功脱贫,占同期全球减贫人口总数70%以上。
——40年来,中国人民始终上下求索、锐意进取,开辟了中国特色社会主义道路。中国人民坚持立足国情、放眼世界,既强调独立自主、自力更生又注重对外开放、合作共赢,既坚持社会主义制度又坚持社会主义市场经济改革方向,既“摸着石头过河”又加强顶层设计,不断研究新情况、解决新问题、总结新经验,成功开辟出一条中国特色社会主义道路。中国人民的成功实践昭示世人,通向现代化的道路不止一条,只要找准正确方向、驰而不息,条条大路通罗马。
——40年来,中国人民始终与时俱进、一往无前,充分显示了中国力量。中国人民坚持解放思想、实事求是,实现解放思想和改革开放相互激荡、观念创新和实践探索相互促进,充分显示了思想引领的强大力量。中国人民勇于自我革命、自我革新,不断完善中国特色社会主义制度,不断革除阻碍发展的各方面体制机制弊端,充分显示了制度保障的强大力量。中国人民敢闯敢试、敢为人先,积极性、主动性、创造性空前高涨,充分显示了13亿多人民作为国家主人和真正英雄推动历史前进的强大力量。
——40年来,中国人民始终敞开胸襟、拥抱世界,积极作出了中国贡献。改革开放是中国和世界共同发展进步的伟大历程。中国人民坚持对外开放基本国策,打开国门搞建设,成功实现从封闭半封闭到全方位开放的伟大转折。中国在对外开放中展现大国担当,从引进来到走出去,从加入世界贸易组织到共建“一带一路”,为应对亚洲金融危机和国际金融危机作出重大贡献,连续多年对世界经济增长贡献率超过30%,成为世界经济增长的主要稳定器和动力源,促进了人类和平与发展的崇高事业。
今天,中国人民完全可以自豪地说,改革开放这场中国的第二次革命,不仅深刻改变了中国,也深刻影响了世界!
“天行有常”,“应之以治则吉”。中国进行改革开放,顺应了中国人民要发展、要创新、要美好生活的历史要求,契合了世界各国人民要发展、要合作、要和平生活的时代潮流。中国改革开放必然成功,也一定能够成功!
中国40年改革开放给人们提供了许多弥足珍贵的启示,其中最重要的一条就是,一个国家、一个民族要振兴,就必须在历史前进的逻辑中前进、在时代发展的潮流中发展。
女士们、先生们、朋友们!
放眼全球,当今世界正在经历新一轮大发展大变革大调整,人类面临的不稳定不确定因素依然很多。新一轮科技和产业革命给人类社会发展带来新的机遇,也提出前所未有的挑战。一些国家和地区的人民仍然生活在战争和冲突的阴影之下,很多老人、妇女、儿童依然饱受饥饿和贫穷的折磨。气候变化、重大传染性疾病等依然是人类面临的重大挑战。开放还是封闭,前进还是后退,人类面临着新的重大抉择。
面对复杂变化的世界,人类社会向何处去?亚洲前途在哪里?我认为,回答这些时代之问,我们要不畏浮云遮望眼,善于拨云见日,把握历史规律,认清世界大势。
当今世界,和平合作的潮流滚滚向前。和平与发展是世界各国人民的共同心声,冷战思维、零和博弈愈发陈旧落伍,妄自尊大或独善其身只能四处碰壁。只有坚持和平发展、携手合作,才能真正实现共赢、多赢。
当今世界,开放融通的潮流滚滚向前。人类社会发展的历史告诉我们,开放带来进步,封闭必然落后。世界已经成为你中有我、我中有你的地球村,各国经济社会发展日益相互联系、相互影响,推进互联互通、加快融合发展成为促进共同繁荣发展的必然选择。
当今世界,变革创新的潮流滚滚向前。中国的先人们早在2500多年前就认识到:“苟利于民,不必法古;苟周于事,不必循俗”。变革创新是推动人类社会向前发展的根本动力。谁排斥变革,谁拒绝创新,谁就会落后于时代,谁就会被历史淘汰。
从顺应历史潮流、增进人类福祉出发,我提出推动构建人类命运共同体的倡议,并同有关各方多次深入交换意见。我高兴地看到,这一倡议得到越来越多国家和人民欢迎和认同,并被写进了联合国重要文件。我希望,各国人民同心协力、携手前行,努力构建人类命运共同体,共创和平、安宁、繁荣、开放、美丽的亚洲和世界。
——面向未来,我们要相互尊重、平等相待,坚持和平共处五项原则,尊重各国自主选择的社会制度和发展道路,尊重彼此核心利益和重大关切,走对话而不对抗、结伴而不结盟的国与国交往新路,不搞唯我独尊、你输我赢的零和游戏,不搞以邻为壑、恃强凌弱的强权霸道,妥善管控矛盾分歧,努力实现持久和平。
——面向未来,我们要对话协商、共担责任,秉持共同、综合、合作、可持续的安全理念,坚定维护以联合国宪章宗旨和原则为核心的国际秩序和国际体系,统筹应对传统和非传统安全挑战,深化双边和多边协作,促进不同安全机制间协调包容、互补合作,不这边搭台、那边拆台,实现普遍安全和共同安全。
——面向未来,我们要同舟共济、合作共赢,坚持走开放融通、互利共赢之路,构建开放型世界经济,加强二十国集团、亚太经合组织等多边框架内合作,推动贸易和投资自由化便利化,维护多边贸易体制,共同打造新技术、新产业、新业态、新模式,推动经济全球化朝着更加开放、包容、普惠、平衡、共赢的方向发展。
——面向未来,我们要兼容并蓄、和而不同,加强双边和多边框架内文化、教育、旅游、青年、媒体、卫生、减贫等领域合作,推动文明互鉴,使文明交流互鉴成为增进各国人民友谊的桥梁、推动社会进步的动力、维护地区和世界和平的纽带。
——面向未来,我们要敬畏自然、珍爱地球,树立绿色、低碳、可持续发展理念,尊崇、顺应、保护自然生态,加强气候变化、环境保护、节能减排等领域交流合作,共享经验、共迎挑战,不断开拓生产发展、生活富裕、生态良好的文明发展道路,为我们的子孙后代留下蓝天碧海、绿水青山。
女士们、先生们、朋友们!
去年10月召开的中共十九大宣告中国特色社会主义进入了新时代,制定了全面建设社会主义现代化强国的宏伟蓝图。中国特色社会主义进入新时代,掀开了实现中华民族伟大复兴的新篇章,开启了加强中国同世界交融发展的新画卷。
一个时代有一个时代的问题,一代人有一代人的使命。虽然我们已走过万水千山,但仍需要不断跋山涉水。在新时代,中国人民将继续自强不息、自我革新,坚定不移全面深化改革,逢山开路,遇水架桥,敢于向顽瘴痼疾开刀,勇于突破利益固化藩篱,将改革进行到底。中国人民将继续大胆创新、推动发展,坚定不移贯彻以人民为中心的发展思想,落实新发展理念,建设现代化经济体系,深化供给侧结构性改革,加快实施创新驱动发展战略、乡村振兴战略、区域协调发展战略,推进精准扶贫、精准脱贫,促进社会公平正义,不断增强人民获得感、幸福感、安全感。中国人民将继续扩大开放、加强合作,坚定不移奉行互利共赢的开放战略,坚持引进来和走出去并重,推动形成陆海内外联动、东西双向互济的开放格局,实行高水平的贸易和投资自由化便利化政策,探索建设中国特色自由贸易港。中国人民将继续与世界同行、为人类作出更大贡献,坚定不移走和平发展道路,积极发展全球伙伴关系,坚定支持多边主义,积极参与推动全球治理体系变革,构建新型国际关系,推动构建人类命运共同体。
无论中国发展到什么程度,我们都不会威胁谁,都不会颠覆现行国际体系,都不会谋求建立势力范围。中国始终是世界和平的建设者、全球发展的贡献者、国际秩序的维护者。
女士们、先生们、朋友们!
综合研判世界发展大势,经济全球化是不可逆转的时代潮流。正是基于这样的判断,我在中共十九大报告中强调,中国坚持对外开放的基本国策,坚持打开国门搞建设。我要明确告诉大家,中国开放的大门不会关闭,只会越开越大!
实践证明,过去40年中国经济发展是在开放条件下取得的,未来中国经济实现高质量发展也必须在更加开放条件下进行。这是中国基于发展需要作出的战略抉择,同时也是在以实际行动推动经济全球化造福世界各国人民。
在扩大开放方面,中国将采取以下重大举措。
第一,大幅度放宽市场准入。今年,我们将推出几项有标志意义的举措。在服务业特别是金融业方面,去年年底宣布的放宽银行、证券、保险行业外资股比限制的重大措施要确保落地,同时要加大开放力度,加快保险行业开放进程,放宽外资金融机构设立限制,扩大外资金融机构在华业务范围,拓宽中外金融市场合作领域。在制造业方面,目前已基本开放,保留限制的主要是汽车、船舶、飞机等少数行业,现在这些行业已经具备开放基础,下一步要尽快放宽外资股比限制特别是汽车行业外资限制。
第二,创造更有吸引力的投资环境。投资环境就像空气,空气清新才能吸引更多外资。过去,中国吸引外资主要靠优惠政策,现在要更多靠改善投资环境。我们将加强同国际经贸规则对接,增强透明度,强化产权保护,坚持依法办事,鼓励竞争、反对垄断。今年3月,我们组建了国家市场监督管理总局等新机构,对现有政府机构作出大幅度调整,坚决破除制约使市场在资源配置中起决定性作用、更好发挥政府作用的体制机制弊端。今年上半年,我们将完成修订外商投资负面清单工作,全面落实准入前国民待遇加负面清单管理制度。
第三,加强知识产权保护。这是完善产权保护制度最重要的内容,也是提高中国经济竞争力最大的激励。对此,外资企业有要求,中国企业更有要求。今年,我们将重新组建国家知识产权局,完善执法力量,加大执法力度,把违法成本显著提上去,把法律威慑作用充分发挥出来。我们鼓励中外企业开展正常技术交流合作,保护在华外资企业合法知识产权。同时,我们希望外国政府加强对中国知识产权的保护。
第四,主动扩大进口。内需是中国经济发展的基本动力,也是满足人民日益增长的美好生活需要的必然要求。中国不以追求贸易顺差为目标,真诚希望扩大进口,促进经常项目收支平衡。今年,我们将相当幅度降低汽车进口关税,同时降低部分其他产品进口关税,努力增加人民群众需求比较集中的特色优势产品进口,加快加入世界贸易组织《政府采购协定》进程。我们希望发达国家对正常合理的高技术产品贸易停止人为设限,放宽对华高技术产品出口管制。今年11月,我们将在上海举办首届中国国际进口博览会。这不是一般性的会展,而是我们主动开放市场的重大政策宣示和行动。欢迎各国朋友来华参加。
我想强调的是,我刚才宣布的这些对外开放重大举措,我们将尽快使之落地,宜早不宜迟,宜快不宜慢,努力让开放成果及早惠及中国企业和人民,及早惠及世界各国企业和人民。我相信,经过努力,中国金融业竞争力将明显提升,资本市场将持续健康发展,现代产业体系建设将加快推进,中国市场环境将大大改善,知识产权将得到有力保护,中国对外开放一定会打开一个全新的局面。
5年前,我提出了共建“一带一路”倡议。5年来,已经有80多个国家和国际组织同中国签署了合作协议。共建“一带一路”倡议源于中国,但机会和成果属于世界,中国不打地缘博弈小算盘,不搞封闭排他小圈子,不做凌驾于人的强买强卖。需要指出的是,“一带一路”建设是全新的事物,在合作中有些不同意见是完全正常的,只要各方秉持和遵循共商共建共享的原则,就一定能增进合作、化解分歧,把“一带一路”打造成为顺应经济全球化潮流的最广泛国际合作平台,让共建“一带一路”更好造福各国人民。
女士们、先生们、朋友们!
“积土而为山,积水而为海。”幸福和美好未来不会自己出现,成功属于勇毅而笃行的人。让我们坚持开放共赢,勇于变革创新,向着构建人类命运共同体的目标不断迈进,共创亚洲和世界的美好未来!
最后,预祝博鳌亚洲论坛2018年年会圆满成功!
谢谢大家。
李克强王沪宁韩正王岐山参加
来源:人民网-人民日报
中共中央总书记、国家主席、中央军委主席、中央外事工作委员会主任习近平5月15日上午主持召开中央外事工作委员会第一次会议并发表重要讲话。习近平强调,要加强党中央对外事工作的集中统一领导,准确把握当前国际形势发展变化,锐意进取,开拓创新,努力开创中国特色大国外交新局面,为实现“两个一百年”奋斗目标、实现中华民族伟大复兴的中国梦作出更大贡献。
中共中央政治局常委、国务院总理、中央外事工作委员会副主任李克强,国家副主席、中央外事工作委员会委员王岐山出席会议。中共中央政治局常委、中央书记处书记王沪宁,中共中央政治局常委、国务院副总理韩正参加会议。
习近平在讲话中强调,党的十八大以来,在党中央坚强领导下,我们积极推进外交理论和实践创新,完善和深化全方位外交布局,倡导和推进“一带一路”建设,深入参与全球治理体系改革和建设,坚定捍卫国家主权、安全、发展利益,加强党对外事工作的集中统一领导,走出了一条中国特色大国外交新路,取得了历史性成就。
习近平指出,当今世界不确定不稳定因素增多,我国发展面临的机遇和挑战并存。我们要准确把握国际形势变化的规律,既认清中国和世界发展大势,又看到前进道路上面临的风险挑战,未雨绸缪、妥善应对,切实做好工作。当前和今后一个时期,要深化外交布局,落实重大外交活动规划,增强风险意识,坚定维护国家主权、安全、发展利益。
习近平强调,“一带一路”建设是我们推动构建人类命运共同体的重要实践平台。几年来,“一带一路”建设从理念到行动,发展成为实实在在的国际合作,取得了令人瞩目的成就。要抓好首届“一带一路”国际合作高峰论坛成果的落实,凝聚各方共识,规划合作愿景,扩大对外开放,加强同各国的沟通、协商、合作,推动“一带一路”建设走深走实、行稳致远,更好造福各国人民。
习近平指出,地方外事工作是党和国家对外工作的重要组成部分,对推动对外交往合作、促进地方改革发展具有重要意义。要在中央外事工作委员会集中统一领导下,统筹做好地方外事工作,从全局高度集中调度、合理配置各地资源,有目标、有步骤推进相关工作。
习近平强调,做好新形势下外事工作,中央外事工作委员会要发挥决策议事协调作用,推动外交理论和实践创新,为外事工作不断开创新局面提供有力指导。要强化顶层设计和统筹协调,提高把方向、谋大局、定政策能力,推进对外工作体制机制改革,加强外事工作队伍建设,抓好重点工作的推进、检查、督办,确保党中央对外决策部署落到实处。
会议审议通过了《中央外事工作委员会工作规则》等文件。
中央外事工作委员会委员出席会议,有关领导同志、中央和国家机关有关部门负责同志列席会议。(新华社北京5月15日电)
《 人民日报 》( 2018年05月16日 01 版)
(2018年6月10日 习近平)
尊敬的各位同事:
六月的青岛,风景如画。在这美好的时节,欢迎大家来到这里,出席上海合作组织成员国元首理事会第十八次会议。早在2500多年前,中国古代伟大的思想家孔子就说:“有朋自远方来,不亦乐乎?”今天,孔子的故乡山东喜迎远道而来的各方贵宾,我们在这里共商上海合作组织发展大计,具有特殊意义。
再过5天,上海合作组织将迎来17岁生日。抚今追昔,本组织走过了不平凡的发展历程,取得了重大成就。
17年来,我们以《上海合作组织宪章》、《上海合作组织成员国长期睦邻友好合作条约》为遵循,构建起不结盟、不对抗、不针对第三方的建设性伙伴关系。这是国际关系理论和实践的重大创新,开创了区域合作新模式,为地区和平与发展作出了新贡献。
今天,上海合作组织是世界上幅员最广、人口最多的综合性区域合作组织,成员国的经济和人口总量分别约占全球的20%和40%。上海合作组织拥有4个观察员国、6个对话伙伴,并同联合国等国际和地区组织建立了广泛的合作关系,国际影响力不断提升,已经成为促进世界和平与发展、维护国际公平正义不可忽视的重要力量。
上海合作组织始终保持旺盛生命力、强劲合作动力,根本原因在于它创造性地提出并始终践行“上海精神”,主张互信、互利、平等、协商、尊重多样文明、谋求共同发展。这超越了文明冲突、冷战思维、零和博弈等陈旧观念,掀开了国际关系史崭新的一页,得到国际社会日益广泛的认同。
各位同事!
“孔子登东山而小鲁,登泰山而小天下”。面对世界大发展大变革大调整的新形势,为更好推进人类文明进步事业,我们必须登高望远,正确认识和把握世界大势和时代潮流。
尽管当今世界霸权主义和强权政治依然存在,但推动国际秩序朝着更加公正合理方向发展的呼声不容忽视,国际关系民主化已成为不可阻挡的时代潮流。
尽管各种传统和非传统安全威胁不断涌现,但捍卫和平的力量终将战胜破坏和平的势力,安全稳定是人心所向。
尽管单边主义、贸易保护主义、逆全球化思潮不断有新的表现,但“地球村”的世界决定了各国日益利益交融、命运与共,合作共赢是大势所趋。
尽管文明冲突、文明优越等论调不时沉渣泛起,但文明多样性是人类进步的不竭动力,不同文明交流互鉴是各国人民共同愿望。
各位同事!
当前,世界发展既充满希望,也面临挑战,我们的未来无比光明,但前方的道路不会平坦。我们要进一步弘扬“上海精神”,破解时代难题,化解风险挑战。
——我们要提倡创新、协调、绿色、开放、共享的发展观,实现各国经济社会协同进步,解决发展不平衡带来的问题,缩小发展差距,促进共同繁荣。
——我们要践行共同、综合、合作、可持续的安全观,摒弃冷战思维、集团对抗,反对以牺牲别国安全换取自身绝对安全的做法,实现普遍安全。
——我们要秉持开放、融通、互利、共赢的合作观,拒绝自私自利、短视封闭的狭隘政策,维护世界贸易组织规则,支持多边贸易体制,构建开放型世界经济。
——我们要树立平等、互鉴、对话、包容的文明观,以文明交流超越文明隔阂,以文明互鉴超越文明冲突,以文明共存超越文明优越。
——我们要坚持共商共建共享的全球治理观,不断改革完善全球治理体系,推动各国携手建设人类命运共同体。
各位同事!
“上海精神”是我们共同的财富,上海合作组织是我们共同的家园。我们要继续在“上海精神”指引下,同舟共济,精诚合作,齐心协力构建上海合作组织命运共同体,推动建设新型国际关系,携手迈向持久和平、普遍安全、共同繁荣、开放包容、清洁美丽的世界。为此,我愿提出以下建议。
第一,凝聚团结互信的强大力量。我们要全面落实青岛宣言、长期睦邻友好合作条约实施纲要等文件,尊重各自选择的发展道路,兼顾彼此核心利益和重大关切,通过换位思考增进相互理解,通过求同存异促进和睦团结,不断增强组织的凝聚力和向心力。
第二,筑牢和平安全的共同基础。我们要积极落实打击“三股势力”2019至2021年合作纲要,继续举行“和平使命”等联合反恐演习,强化防务安全、执法安全、信息安全合作。要发挥“上海合作组织-阿富汗联络组”作用,促进阿富汗和平重建进程。未来3年,中方愿利用中国-上海合作组织国际司法交流合作培训基地等平台,为各方培训2000名执法人员,强化执法能力建设。
第三,打造共同发展繁荣的强劲引擎。我们要促进发展战略对接,本着共商共建共享原则,推进“一带一路”建设,加快地区贸易便利化进程,加紧落实国际道路运输便利化协定等合作文件。中国欢迎各方积极参与今年11月将在上海举办的首届中国国际进口博览会。中国政府支持在青岛建设中国-上海合作组织地方经贸合作示范区,还将设立“中国-上海合作组织法律服务委员会”,为经贸合作提供法律支持。
我宣布,中方将在上海合作组织银行联合体框架内设立300亿元人民币等值专项贷款。
第四,拉紧人文交流合作的共同纽带。我们要积极落实成员国环保合作构想等文件,继续办好青年交流营等品牌项目,扎实推进教育、科技、文化、旅游、卫生、减灾、媒体等各领域合作。未来3年,中方将为各成员国提供3000个人力资源开发培训名额,增强民众对上海合作组织大家庭的了解和认同。中方愿利用风云二号气象卫星为各方提供气象服务。
第五,共同拓展国际合作的伙伴网络。我们要强化同观察员国、对话伙伴等地区国家交流合作,密切同联合国等国际和地区组织的伙伴关系,同国际货币基金组织、世界银行等国际金融机构开展对话,为推动化解热点问题、完善全球治理作出贡献。
各位同事!
一年来,在各成员国大力支持和帮助下,中方完成了主席国工作,并举办了本次峰会。在这里,我向大家表示诚挚的谢意。中方愿同各成员国一道,本着积极务实、友好合作的精神,全面落实本次会议的共识,支持下一任主席国吉尔吉斯斯坦的工作,携手创造本组织更加光明的美好未来!
谢谢各位。
——2018年6月10日习近平同志在山东青岛举行的上海合作组织成员国元首理事会第十八次会议上的讲话。
李克强主持 栗战书汪洋王沪宁赵乐际韩正王岐山出席
来源:新华网
新华社北京6月23日电 中央外事工作会议6月22日至23日在北京召开。中共中央总书记、国家主席、中央军委主席习近平在会上发表重要讲话强调,我国对外工作要坚持以新时代中国特色社会主义外交思想为指导,统筹国内国际两个大局,牢牢把握服务民族复兴、促进人类进步这条主线,推动构建人类命运共同体,坚定维护国家主权、安全、发展利益,积极参与引领全球治理体系改革,打造更加完善的全球伙伴关系网络,努力开创中国特色大国外交新局面,为全面建成小康社会、进而全面建设社会主义现代化强国创造有利条件、作出应有贡献。
中共中央政治局常委、国务院总理李克强主持会议。中共中央政治局常委、全国人大常委会委员长栗战书,中共中央政治局常委、全国政协主席汪洋,中共中央政治局常委、中央书记处书记王沪宁,中共中央政治局常委、中央纪委书记赵乐际,中共中央政治局常委、国务院副总理韩正,国家副主席王岐山出席会议。
习近平在讲话中指出,党的十八大以来,在党中央坚强领导下,面对国际形势风云变幻,我国对外工作攻坚克难、砥砺前行、波澜壮阔,开创性推进中国特色大国外交,经历了许多风险考验,打赢了不少大仗硬仗,办成了不少大事难事,取得了历史性成就。在实践中,我们积累了有益经验和深刻体会,对外工作要坚持统筹国内国际两个大局,坚持战略自信和保持战略定力,坚持推进外交理论和实践创新,坚持战略谋划和全球布局,坚持捍卫国家核心和重大利益,坚持合作共赢和义利相兼,坚持底线思维和风险意识。
习近平强调,党的十八大以来,我们深刻把握新时代中国和世界发展大势,在对外工作上进行一系列重大理论和实践创新,形成了新时代中国特色社会主义外交思想,概括起来主要有以下10个方面:坚持以维护党中央权威为统领加强党对对外工作的集中统一领导,坚持以实现中华民族伟大复兴为使命推进中国特色大国外交,坚持以维护世界和平、促进共同发展为宗旨推动构建人类命运共同体,坚持以中国特色社会主义为根本增强战略自信,坚持以共商共建共享为原则推动“一带一路”建设,坚持以相互尊重、合作共赢为基础走和平发展道路,坚持以深化外交布局为依托打造全球伙伴关系,坚持以公平正义为理念引领全球治理体系改革,坚持以国家核心利益为底线维护国家主权、安全、发展利益,坚持以对外工作优良传统和时代特征相结合为方向塑造中国外交独特风范。我们要全面贯彻落实新时代中国特色社会主义外交思想,不断为实现中华民族伟大复兴的中国梦、推动构建人类命运共同体创造良好外部条件。
习近平指出,把握国际形势要树立正确的历史观、大局观、角色观。所谓正确历史观,就是不仅要看现在国际形势什么样,而且要端起历史望远镜回顾过去、总结历史规律,展望未来、把握历史前进大势。所谓正确大局观,就是不仅要看到现象和细节怎么样,而且要把握本质和全局,抓住主要矛盾和矛盾的主要方面,避免在林林总总、纷纭多变的国际乱象中迷失方向、舍本逐末。所谓正确角色观,就是不仅要冷静分析各种国际现象,而且要把自己摆进去,在我国同世界的关系中看问题,弄清楚在世界格局演变中我国的地位和作用,科学制定我国对外方针政策。当前,我国处于近代以来最好的发展时期,世界处于百年未有之大变局,两者同步交织、相互激荡。做好当前和今后一个时期对外工作具备很多国际有利条件。
来源:人民网-人民日报
新华社北京11月6日电 中共中央总书记、国家主席、中央军委主席、中央财经领导小组组长习近平11月4日上午主持召开中央财经领导小组第八次会议,研究丝绸之路经济带和21世纪海上丝绸之路规划、发起建立亚洲基础设施投资银行和设立丝路基金。习近平发表重要讲话强调,丝绸之路经济带和21世纪海上丝绸之路倡议顺应了时代要求和各国加快发展的愿望,提供了一个包容性巨大的发展平台,具有深厚历史渊源和人文基础,能够把快速发展的中国经济同沿线国家的利益结合起来。要集中力量办好这件大事,秉持亲、诚、惠、容的周边外交理念,近睦远交,使沿线国家对我们更认同、更亲近、更支持。
中共中央政治局常委、国务院总理、中央财经领导小组副组长李克强,中共中央政治局常委、中央书记处书记、中央财经领导小组成员刘云山,中共中央政治局常委、国务院副总理、中央财经领导小组成员张高丽出席会议。
会议听取了国家发展改革委、财政部、中国人民银行关于“一带一路”规划、发起建立亚洲基础设施投资银行、设立丝路基金的汇报,领导小组成员进行了讨论。
习近平在讲话中指出,“一带一路”贯穿欧亚大陆,东边连接亚太经济圈,西边进入欧洲经济圈。无论是发展经济、改善民生,还是应对危机、加快调整,许多沿线国家同我国有着共同利益。历史上,陆上丝绸之路和海上丝绸之路就是我国同中亚、东南亚、南亚、西亚、东非、欧洲经贸和文化交流的大通道,“一带一路”倡议是对古丝绸之路的传承和提升,获得了广泛认同。
习近平指出,“一带一路”倡议,有利于扩大和深化对外开放。经过30多年的改革开放,我国经济正在实行从引进来到引进来和走出去并重的重大转变,已经出现了市场、资源能源、投资“三头”对外深度融合的新局面。只有坚持对外开放,深度融入世界经济,才能实现可持续发展。
习近平强调,推进“一带一路”建设,要诚心诚意对待沿线国家,做到言必信、行必果。要本着互利共赢的原则同沿线国家开展合作,让沿线国家得益于我国发展。要实行包容发展,坚持各国共享机遇、共迎挑战、共创繁荣。要做好“一带一路”总体布局,尽早确定今后几年的时间表、路线图,要有早期收获计划和领域。推进“一带一路”建设要抓落实,由易到难、由近及远,以点带线、由线到面,扎实开展经贸合作,扎实推进重点项目建设,脚踏实地、一步一步干起来。
习近平指出,推进“一带一路”建设,要抓住关键的标志性工程,力争尽早开花结果。要帮助有关沿线国家开展本国和区域间交通、电力、通信等基础设施规划,共同推进前期预研,提出一批能够照顾双边、多边利益的项目清单。要高度重视和建设一批有利于沿线国家民生改善的项目。要坚持经济合作和人文交流共同推进,促进我国同沿线国家教育、旅游、学术、艺术等人文交流,使之提高到一个新的水平。
习近平强调,“一带一路”建设是一项长期工程,要做好统筹协调工作,正确处理政府和市场的关系,发挥市场机制作用,鼓励国有企业、民营企业等各类企业参与,同时发挥好政府作用。要重视国别间和区域间经贸合作机制和平台建设工作,设计符合当地国情的投资和贸易模式,通过机制化安排推进工作。要加大对外援助力度,发挥好开发性、政策性金融的独特优势和作用,积极引导民营资本参与。要统筹好部门和地区关系,各部门和各地区要加强分工合作、形成合力。
习近平指出,要以创新思维办好亚洲基础设施投资银行和丝路基金。发起并同一些国家合作建立亚洲基础设施投资银行是要为“一带一路”有关沿线国家的基础设施建设提供资金支持,促进经济合作。设立丝路基金是要利用我国资金实力直接支持“一带一路”建设。要注意按国际惯例办事,充分借鉴现有多边金融机构长期积累的理论和实践经验,制定和实施严格的规章制度,提高透明度和包容性,确定开展好第一批业务。亚洲基础设施投资银行和丝路基金同其他全球和区域多边开发银行的关系是相互补充而不是相互替代的,将在现行国际经济金融秩序下运行。
中央财经领导小组成员出席,中央和国家有关部门负责同志列席会议。
——在华盛顿州当地政府和美国友好团体联合欢迎宴会上的演讲
(2015年9月22日,西雅图)
中华人民共和国主席习近平
尊敬的基辛格博士,
尊敬的英斯利州长、普利茨克部长、默里市长,
尊敬的希尔斯主席、菲尔茨主席,
女士们,先生们,朋友们:
大家好!谢谢基辛格博士的介绍。基辛格博士总能说出一些新颖的观点,他的介绍让我对自己也有了一个新的认识角度。华盛顿州、西雅图市是我对美国进行国事访问的第一站,有机会在这里同各位新老朋友欢聚一堂,感到十分高兴。首先,我谨向在座各位,并通过你们向美国人民,致以诚挚的问候和良好的祝愿!
我对华盛顿州和西雅图市并不陌生。人们常说,华盛顿州是“常青之州”,西雅图市是“翡翠之城”。这里有雄伟挺拔的雷尼尔山、波光潋滟的华盛顿湖。电影《西雅图不眠夜》使这座城市在中国民众中有很大吸引力。目前,华盛顿州对华出口居全美之首,中国也成为西雅图港最大贸易伙伴。华盛顿州和西雅图市成为中美人民友谊、中美互利合作的一个重要象征。
众人拾柴火焰高。中美关系发展,离不开两国政府、地方、友好团体、各界人士的辛勤耕耘和精心呵护。特别是美中关系全国委员会、美中贸易全国委员会、美中政策基金会、美国商会、美国中国总商会、百人会、华美协进社、对外关系委员会、亚洲协会、布鲁金斯学会等友好团体和一大批友好人士,长期为促进两国友好合作奔走努力。中美关系持续发展,凝聚着大家的心血和汗水。在这里,我谨向所有致力于中美友好事业的地方政府、社会团体、大学和智库机构及各界人士,表示由衷的敬意和诚挚的感谢!
女士们、先生们、朋友们!
新中国成立以来特别是改革开放以来,中国走过了一段很不平凡的历程,我们这一代中国人对此有着切身的体会。
上世纪60年代末,我才十几岁,就从北京到中国陕西省延安市一个叫梁家河的小村庄插队当农民,在那儿度过了7年时光。那时候,我和乡亲们都住在土窑里、睡在土炕上,乡亲们生活十分贫困,经常是几个月吃不到一块肉。我了解乡亲们最需要什么!后来,我当了这个村子的党支部书记,带领乡亲们发展生产。我了解老百姓需要什么。我很期盼的一件事,就是让乡亲们饱餐一顿肉,并且经常吃上肉。但是,这个心愿在当时是很难实现的。
今年春节,我回到这个小村子。梁家河修起了柏油路,乡亲们住上了砖瓦房,用上了互联网,老人们享有基本养老,村民们有医疗保险,孩子们可以接受良好教育,当然吃肉已经不成问题。这使我更加深刻地认识到,中国梦是人民的梦,必须同中国人民对美好生活的向往结合起来才能取得成功。
梁家河这个小村庄的变化,是改革开放以来中国社会发展进步的一个缩影。我们用了30多年时间,使中国经济总量跃居世界第二,13亿多人摆脱了物质短缺,总体达到小康水平,享有前所未有的尊严和权利。这不仅是中国人民生活的巨大变化,也是人类文明的巨大进步,更是中国对世界和平与发展事业的重要贡献。
同时,我们也清醒认识到,中国仍然是世界上最大的发展中国家。中国的人均国内生产总值仅相当于全球平均水平的三分之二、美国的七分之一,排在世界80位左右。按照我们自己的标准,中国还有7000多万贫困人口。如果按照世界银行的标准,中国则还有两亿多人生活在贫困线以下。中国城乡有7000多万低保人口,还有8500多万残疾人。这两年,我去了中国很多贫困地区,看望了很多贫困家庭,他们渴望幸福生活的眼神深深印在我的脑海里。
这些情况表明,中国人民要过上美好生活,还要继续付出艰苦努力。发展依然是当代中国的第一要务,中国执政者的首要使命就是集中力量提高人民生活水平,逐步实现共同富裕。为此,我们提出了“两个一百年”奋斗目标,就是到2020年实现国内生产总值和城乡居民人均收入比2010年翻一番,全面建成小康社会;到本世纪中叶建成富强民主文明和谐的社会主义现代化国家,实现中华民族伟大复兴。我们现在所做的一切,都是为了实现这个既定目标。实现全面建成小康社会,必须全面深化改革、全面依法治国、全面从严治党。这就是我们提出的“四个全面”战略布局。
大家都关心中国的发展走向,关心中国的政策取向,这里,我就其中一些主要的问题讲几点意见。
——中国经济将保持平稳较快发展。中国经济运行仍然保持在合理区间,今年上半年,中国经济增长7%,增速仍然居世界前列。在世界总体经济形势复杂多变的环境下,这是来之不易的。当前,各国经济都面临着困难,中国经济也面临着一定下行压力,但这是前进中的问题。我们将统筹稳增长、促改革、调结构、惠民生、防风险,加强和创新宏观调控,促进经济增长保持中高速水平。现在,中国新型工业化、信息化、城镇化、农业现代化持续推进,居民储蓄率高,消费潜力巨大,人民工作勤奋,中等收入者比重在提高,服务业发展空间很大,市场空间和潜力都很大。今后,中国将更重视提高经济发展质量和效益,加快转变经济发展方式、调整经济结构,更加注重创新驱动,更加注重消费拉动,更加注重解决经济发展中存在的不平衡、不协调、不可持续问题,使中国经济凤凰涅槃、浴火重生,保持强劲发展动力。
前段时间,中国股市出现了异常波动,引起了大家关注。股市涨跌有其自身的运行规律。政府的职责是维护公开、公平、公正的市场秩序,防止发生大面积恐慌。这次,中国政府采取了一些稳定市场的措施,遏制了股市的恐慌情绪,避免了一次系统性风险。各国成熟市场也采取过类似做法。中国股市已经进入自我修复和自我调节阶段。8月11日,中国完善了人民币汇率中间价报价机制,加大了市场决定汇率的力度。目前,人民币汇率偏差矫正已初见成效。从国际国内经济金融形势看,人民币汇率不存在持续贬值的基础。我们将坚持市场供求决定汇率的改革方向,允许人民币双向浮动,我们反对搞货币竞争性贬值,反对打货币战,也不会压低人民币汇率刺激出口。发展资本市场、完善人民币汇率市场定价机制是中国的改革方向,不会因为这次股市、汇市波动而改变。
——中国发展的根本出路在于改革。我们改革的目标,就是推进国家治理体系和治理能力现代化,使市场在资源配置中起决定性作用,更好发挥政府作用,加快发展社会主义市场经济、民主政治、先进文化、和谐社会、生态文明。2013年,中共十八届三中全会确定了全面深化改革的顶层设计,提出330多项改革措施。2014年,我们确定的80个重点改革任务基本完成。今年上半年,我们已经出台70多项重点改革方案,其作用将逐步显现。改革关头勇者胜,我们将以敢于啃硬骨头、敢于涉险滩的决心,义无反顾推进改革。我们坚定不移坚持市场经济改革方向,将继续在市场、财税、金融、投融资、价格、对外开放、民生等领域集中推出一些力度大、措施实的改革方案。
——中国开放的大门永远不会关上。对外开放是中国的基本国策,中国利用外资的政策不会变,对外商投资企业合法权益的保障不会变,为各国企业在华投资兴业提供更好服务的方向不会变。中国尊重非歧视性规则的国际营商惯例,遵守国民待遇等世贸组织原则,公平公正对待包括外商投资企业在内的所有市场主体,欢迎跨国公司同中国企业开展各种形式合作。我们将及时解决外国投资者合理关切,保护他们的合法权益,努力营造公开透明的法律政策环境、高效的行政环境、平等竞争的市场环境,尤其是保护好知识产权,为我们同包括美国在内的世界各国开展合作开辟更加广阔的空间。
——中国坚持依法治国的基本方略。“法者,治之端也。”全面依法治国就是要坚持依法治国、依法执政、依法行政共同推进,坚持法治国家、法治政府、法治社会一体建设,推动司法公信力不断提高、人权得到切实尊重和保障。中国在立法、执法、司法等领域将公平对待外国机构和企业。我们愿同美方就法治问题开展交流,相互借鉴,共同提高。
中国是网络安全的坚定维护者。中国也是黑客攻击的受害国。中国政府不会以任何形式参与、鼓励或支持任何人从事窃取商业秘密行为。不论是网络商业窃密,还是对政府网络发起黑客攻击,都是违法犯罪行为,都应该根据法律和相关国际公约予以打击。国际社会应该本着相互尊重和相互信任的原则,共同构建和平、安全、开放、合作的网络空间。中国愿同美国建立两国共同打击网络犯罪高级别联合对话机制。
中国肯定境外非营利组织的积极作用,只要这些组织的活动对中国人民有好处,我们不仅不会限制和禁止它们的活动,而且要通过法律保障它们的活动,保障它们在华合法权益。境外非营利组织在中国活动应该遵守中国法律,依法开展活动。
——中国继续推进反腐败斗争。我说过,打铁还需自身硬。这里说的打铁的人,就是中国共产党。中国共产党的根本宗旨是全心全意为人民服务。中国共产党有8700多万名党员,党内也必然存在这样那样的问题。如果我们不能解决存在的问题,任其发展下去,人民就不会信任和支持我们。所以,我们强调治国必先治党、治党务必从严。一段时间以来,我们大力查处腐败案件,坚持“老虎”、“苍蝇”一起打,就是要顺应人民要求。这其中没有什么权力斗争,没有什么“纸牌屋”。中国愿同国际社会积极开展反腐追逃合作。中国人民希望在这方面得到美国支持和配合,让腐败分子在海外永无“避罪天堂”。
——中国坚持走和平发展道路。我们刚刚纪念了中国人民抗日战争胜利暨世界反法西斯战争胜利7O周年,历史给我们的一个重要启迪就是,和平发展是人间正道,一切通过武力侵略谋取强权和霸权的企图都是逆历史潮流的,都是要失败的。中国人2000多年前就认识到了“国虽大,好战必亡”的真理。中国历来奉行防御性国防政策和积极防御的军事战略。我愿在此重申,无论发展到哪一步,中国永远不称霸、永远不搞扩张。为表明中国坚持和平发展的决心,我不久前宣布中国将裁军30万。我们愿同各国一道,构建以合作共赢为核心的新型国际关系,以合作取代对抗,以共赢取代独占,树立建设伙伴关系新思路,开创共同发展新前景,营造共享安全新局面。
中国是现行国际体系的参与者、建设者、贡献者。我们坚决维护以联合国宪章宗旨和原则为核心的国际秩序和国际体系。世界上很多国家特别是广大发展中国家都希望国际体系朝着更加公正合理方向发展,但这并不是推倒重来,也不是另起炉灶,而是与时俱进、改革完善。这符合世界各国和全人类共同利益。
中国发展得益于国际社会,中国也要为全球发展作出贡献。我们推动共建“一带一路”、设立丝路基金、倡议成立亚洲基础设施投资银行等,目的是支持各国共同发展,而不是要谋求政治势力范围。“一带一路”是开放包容的,我们欢迎包括美国在内的世界各国和国际组织参与到合作中来。我们积极推动亚太区域经济一体化进程,推动实现亚太自由贸易区目标,是要推动形成自由开放、方便快捷、充满活力的亚太发展空间。我们倡导共同、综合、合作、可持续的安全观,是要同地区各国以及国际社会一道,维护好亚太和平和安全。
女士们、先生们、朋友们!
2013年,我同奥巴马总统在安纳伯格庄园会晤,达成共同努力构建中美新型大国关系的重要共识。这是双方在总结历史经验基础上,从两国国情和世界大势出发,共同作出的重大战略抉择。
两年多来,双方按照达成的共识,不断推进各领域协调和合作,取得重要进展。我们携手应对国际金融危机影响,为推动世界经济复苏作出共同努力。我们深化各领域务实交流合作,给两国人民带来实实在在的利益。去年,两国双边贸易额、双向投资存量、人员往来总数都创历史新高。我们围绕伊朗核、朝核、南苏丹、阿富汗、中东等国际和地区热点问题,以及抗击埃博拉病毒、打击恐怖主义等全球性问题保持密切沟通和协调。“桃李不言,下自成蹊。”这些成果丰硕的“跨越太平洋的合作”,有力展现了中美关系发展的蓬勃生机和巨大潜力。
如何在新起点上推进中美新型大国关系?中美应该怎样携手合作来促进世界和平与发展?答案就是要坚持构建中美新型大国关系的正确方向,一步一个脚印向前走。中国古人说:“度之往事,验之来事,参之平素,可则决之。”这其中,有几件事尤其要做好。
第一,正确判断彼此战略意图。同美方一道构建新型大国关系,实现双方不冲突不对抗、相互尊重、合作共赢,是中国外交政策优先方向。我们愿同美方加深对彼此战略走向、发展道路的了解,多一些理解、少一些隔阂,多一些信任、少一些猜忌,防止战略误解误判。我们要坚持以事实为依据,防止三人成虎,也不疑邻盗斧,不能戴着有色眼镜观察对方。世界上本无“修昔底德陷阱”,但大国之间一再发生战略误判,就可能自己给自己造成“修昔底德陷阱”。
第二,坚定不移推进合作共赢。合作是实现利益唯一正确选择。要合作就要照顾彼此利益和关切,寻求合作最大公约数。中美两国合作好了,可以成为世界稳定的压舱石、世界和平的助推器。中美冲突和对抗,对两国和世界肯定是灾难。中美应该和能够合作的领域十分广阔。我们应该推动完善全球治理机制,共同促进世界经济稳定增长,共同维护全球金融市场稳定。我们应该早日谈成一个双向平衡、高水平的双边投资协定,深化中美新型军事关系建设,拓展在清洁能源、环保等领域务实合作,加强在执法和反腐败、卫生、地方等领域交流合作,挖掘在基础设施建设方面的合作潜力。我们应该深化在联合国、亚太经合组织、二十国集团等多边机制以及重大国际和地区问题、全球性挑战上的沟通和合作,为维护和促进世界和平、稳定、繁荣作出更大贡献。
第三,妥善有效管控分歧。“日月不同光,昼夜各有宜。”正是因为有了差别,世界才多姿多彩;也正是因为有了分歧,才需要聚同化异。矛盾是普遍存在的,纯而又纯的世界是不存在的。中美两国在一些问题上存在不同看法、存在分歧在所难免,关键是如何管控。最关键的是双方应该相互尊重、求同存异,采取建设性方式增进理解、扩大共识,努力把矛盾点转化为合作点。
第四,广泛培植人民友谊。国家关系归根结底是人民之间的关系。中美两国虽然相距遥远,但两国人民友好交往源远流长。230多年前,美国商船“中国皇后号”跨洋过海首航中国。150年前,数以万计的中国工人同美国人民一起,铺设了横贯东西的美国太平洋铁路。70年前,中美作为第二次世界大战盟国并肩奋战,共同捍卫了世界和平和正义。在那场战争中,数以千计的美国将士为中国人民的正义事业献出了宝贵生命。我们不会忘记美国人民为中国人民抗击侵略、赢得自由和独立给予的道义支持和宝贵援助。
中国人民一向钦佩美国人民的进取精神和创造精神。我青年时代就读过《联邦党人文集》、托马斯·潘恩的《常识》等著作,也喜欢了解华盛顿、林肯、罗斯福等美国政治家的生平和思想,我还读过梭罗、惠特曼、马克·吐温、杰克·伦敦等人的作品。海明威《老人与海》对狂风和暴雨、巨浪和小船、老人和鲨鱼的描写给我留下了深刻印象。我第一次去古巴,专程去了海明威当年写《老人与海》的栈桥边。第二次去古巴,我去了海明威经常去的酒吧,点了海明威爱喝的朗姆酒配薄荷叶加冰块。我想体验一下当年海明威写下那些故事时的精神世界和实地氛围。我认为,对不同的文化和文明,我们需要去深入了解。
在汉字中,“人”字就是一个相互支撑的形状。中美友好,根基在民众,希望在青年。我愿在此宣布,中方支持未来3年中美两国互派5万名留学生到对方国家学习,中美将在2016年举办“中美旅游年”。中国将为两国人民友好交往创造更多便利条件。
女士们、先生们、朋友们!
基辛格博士在其著作《世界秩序》中说:“评判每一代人时,要看他们是否正视了人类社会最宏大和最重要的问题。”马丁·路德·金先生也说过:“做对的事,任何时机都是好时机。”今天,我们再次来到了关键的历史当口。让我们携起手来,共同开创中美关系更加美好的未来,为中美两国人民幸福、为世界各国人民幸福作出更大贡献!
谢谢大家。
来源:新华网
中共中央总书记、国家主席习近平15日在北京会见了出席亚洲政党丝绸之路专题会议的外方主要代表。
习近平代表中国共产党和中国政府对与会代表表示欢迎。习近平表示,会议以“重塑丝绸之路,促进共同发展”为主题,重点围绕共建“一带一路”深入交流对话,具有重要现实意义。加快“一带一路”建设,不仅有助于促进沿线各国经济繁荣和区域经济合作,也有助于加强不同文明交流互鉴,促进世界和平发展,是一项造福沿线国家人民的伟大事业。相信这次专题会议将为推进“一带一路”建设、促进各国共同发展作出贡献。
习近平指出,两年来,“一带一路”倡议得到国际社会特别是沿线60多个国家积极响应,正在逐步收获早期成果。“一带一路”建设秉持共商共建共享原则,弘扬开放包容、互学互鉴的精神,坚持互利共赢、共同发展的目标,奉行以人为本、造福于民的宗旨,将给沿线各国人民带来实实在在的利益。
习近平强调,政党和政治家应具有远见卓识和历史担当,在共建“一带一路”的进程中走在前列。我们既要登高望远,又要脚踏实地。登高望远,就是要顺应时代潮流,做好顶层设计;脚踏实地,就是要有序推进,争取早期收获。我们既要加强对话沟通,又要促进战略对接。要紧密结合各自国家改革发展实际,围绕“一带一路”建设坦诚对话,为共建“一带一路”提出合作举措。我们既要积极主动发声,又要汇集各方力量。政党和政治家应主动引导、协调和组织政治力量、智库媒体、工商企业、民间组织等参与“一带一路”建设框架内各领域交流合作,营造良好的政治、舆论、商业、民意氛围。
习近平指出,稳步推进“一带一路”建设合作是中国“十三五”规划的重要内容。中国将继续奉行与邻为善、以邻为伴的周边外交方针和睦邻、安邻、富邻的周边外交政策,贯彻亲诚惠容的周边外交理念,通过共建“一带一路”推动区域合作。欢迎大家搭乘中国发展的列车,实现共同发展。
亚洲各国政党主要代表和有关政党组织负责人表示,习近平主席提出的“一带一路”伟大倡议,为沿线各国和亚欧大陆共同繁荣发展提供历史机遇,中国共产党主办本次重要会议,为亚洲各国政党共商“一带一路”建设提供宝贵平台。亚洲政党衷心欢迎并全力支持“一带一路”建设,相信这一倡议将惠及沿线各国人民,为亚洲和世界的持久和平发展引领方向。
国务委员杨洁篪,全国政协副主席、中联部部长王家瑞等参加会见。
(新华网北京10月15日电 记者侯丽军)
习近平出席中英工商峰会并致辞
来源:人民网-人民日报
人民网伦敦10月21日电 (记者杜尚泽、黄培昭)当地时间21日下午,国家主席习近平和英国首相卡梅伦共同出席在伦敦金融城举行的中英工商峰会并致辞。
习近平指出,当前世界经济气候风云变幻。越是在前景不确定的时候,我们越是需要坚定信心。历史经验和经济规律告诉我们,世界经济发展从来不是一帆风顺,但增长终究是趋势,一时的数据高低或市场起伏不能改变这个大势。
习近平强调,当前欧洲经济总体上前景企稳。我们相信,欧洲一定能通过自己的智慧和努力,实现新的发展和进步。部分新兴市场经济体经济增速放缓,一些国家面临较多困难和挑战,但经过几十年快速发展,新兴市场经济体的体量更大、韧性更强、经济基础更加扎实、经济基本面依然向好,将继续成为全球经济增长的强大助推器。
习近平指出,作为全球最大的新兴市场经济体,中国经济发展进入了新常态。在世界经济发展困难增多的背景下,今年前三季度中国经济增长6.9%,继续在引领世界增长方面发挥重要作用。当前,中国经济运行总体平稳,稳增长、促改革、调结构、惠民生、防风险都稳中有进,主要指标处于合理区间和预期目标之内。中国经济确实存在一定下行压力,存在一些结构性矛盾,这是中国经济增长到一定阶段、一定水平之后必然要经历的正常调整。我们将继续推进稳增长、促改革、调结构、惠民生、防风险,促进经济持续健康发展。我们将继续坚持互利共赢的对外开放战略,寓中国发展于世界繁荣发展之中。
习近平强调,新时代需要新思维。“一带一路”建设将为中国和沿线国家共同发展带来巨大机遇。“一带一路”是开放的,是穿越非洲、环连亚欧的广阔“朋友圈”,所有感兴趣的国家都可以添加进入“朋友圈”。“一带一路”是多元的,涵盖各个合作领域,合作形式也可以多种多样。“一带一路”是共赢的,各国共同参与,遵循共商共建共享原则,实现共同发展繁荣。这条路不是某一方的私家小路,而是大家携手前进的阳光大道。
习近平指出,中英两国产业结构互补性强,共同倡导开放市场的理念相近,推进自由贸易、扩大双向投资的意愿相同。中英在“一带一路”框架内开展合作大有可为,潜力巨大。习近平就开拓中英合作新局面提出四点建议。
第一,增进互信上要强调一个“深”字。两国合作的基础是政治互信,没有互信,任何合作都将是无本之木。我这次访问期间,中英决定共同构建面向21世纪全球全面战略伙伴关系,为两国未来5至10年的各领域合作指明了方向,必将推动中英合作进入快车道。
第二,战略对接上要力求一个“通”字。中英加强发展战略和产业政策对接,是将两国合作推向深入的应有之义。中方欢迎来自英国的资金、技术、人才参与“一带一路”建设、“十三五”规划、“互联网+”、“中国制造2025”,愿继续向英国企业提供相关政策信息和良好投资环境。英国政府也提出了“英国工业2050战略”,这同中国的发展战略和产业政策高度契合,将为两国合作带来巨大机遇。
第三,具体合作中要做到一个“实”字。中英合作要产生实实在在的效果,才能惠及两国广大民众。双方要扎实做好核电、高铁、基础设施建设等大项目,推动这些标志性合作尽快落地。双方应建立长效机制,深化两国地方间经贸合作。中方重视人民币国际化在伦敦和欧洲的进程,将继续支持伦敦人民币离岸市场发展,并加强同英方在国际货币基金组织、世界银行、亚投行等多边金融机构中的合作。中方愿推进中英中小企业合作,将继续鼓励中国企业走出去投资,也欢迎 更多英国企业来华投资兴业,希望英方继续为中国企业提供良好的投资环境和更多便利条件。
第四,方式方法上要突出一个“新”字。我们要深入推进双方新兴产业合作,开展中国七大战略性新兴产业同英国八大技术和战略产业的互利合作。中英企业在开展双边合作时,还可以开展第三方合作,联手开拓国际市场。中方愿同英方进一步探讨,在第三方需要、同意、参与的基础上,发挥各自优势,共同帮助亚洲、非洲、拉美等地区国家发展。要综合考虑各方面因素,科学评估政府和社会资本合作、建设—经营—转让等不同的投融资和运营模式,优中选优、优势互补,力求合作的经济效益、社会效益最大化,更好造福两国人民。
英国首相卡梅伦在致辞中表示,英国政府致力于发展强有力的英中伙伴关系。两国在经贸等广泛领域合作符合两国乃至国际社会的共同利益。习近平主席此次访英期间,双方在核能、金融等领域达成一系列新的合作协议,将为英中两国人民带来更大福祉。英国政府欢迎中国投资,鼓励两国工商界为促进英中关系作出更大贡献。
峰会前,习近平同卡梅伦共同见证签署核电、能源、金融等领域合作协议。
王沪宁、栗战书、杨洁篪等参加上述活动。
《 人民日报 》( 2015年10月22日 01 版)
引用:中国政府网https://www.gov.cn/xinwen/2018-08/27/content_5316913.htm
习近平强调,2013年秋天,我们提出共建“一带一路”倡议以来,引起越来越多国家热烈响应,共建“一带一路”正在成为我国参与全球开放合作、改善全球经济治理体系、促进全球共同发展繁荣、推动构建人类命运共同体的中国方案。5年来,共建“一带一路”大幅提升了我国贸易投资自由化便利化水平,推动我国开放空间从沿海、沿江向内陆、沿边延伸,形成陆海内外联动、东西双向互济的开放新格局;我们同“一带一路”相关国家的货物贸易额累计超过5万亿美元,对外直接投资超过600亿美元,为当地创造20多万个就业岗位,我国对外投资成为拉动全球对外直接投资增长的重要引擎。
习近平指出,当今世界正处于大发展大变革大调整时期,我们要具备战略眼光,树立全球视野,既要有风险忧患意识,又要有历史机遇意识,努力在这场百年未有之大变局中把握航向。以共建“一带一路”为实践平台推动构建人类命运共同体,这是从我国改革开放和长远发展出发提出来的,也符合中华民族历来秉持的天下大同理念,符合中国人怀柔远人、和谐万邦的天下观,占据了国际道义制高点。共建“一带一路”不仅是经济合作,而且是完善全球发展模式和全球治理、推进经济全球化健康发展的重要途径。
习近平强调,广大发展中国家加快工业化城镇化、进而实现经济独立和民族振兴正方兴未艾。共建“一带一路”之所以得到广泛支持,反映了各国特别是广大发展中国家对促和平、谋发展的愿望。共建“一带一路”是经济合作倡议,不是搞地缘政治联盟或军事同盟;是开放包容进程,不是要关起门来搞小圈子或者“中国俱乐部”;是不以意识形态划界,不搞零和游戏,只要各国有意愿,我们都欢迎。
习近平指出,经过夯基垒台、立柱架梁的5年,共建“一带一路”正在向落地生根、持久发展的阶段迈进。我们要百尺竿头、更进一步,在保持健康良性发展势头的基础上,推动共建“一带一路”向高质量发展转变,这是下一阶段推进共建“一带一路”工作的基本要求。要坚持稳中求进工作总基调,贯彻新发展理念,集中力量、整合资源,以基础设施等重大项目建设和产能合作为重点,解决好重大项目、金融支撑、投资环境、风险管控、安全保障等关键问题,形成更多可视性成果,积土成山、积水成渊,推动这项工作不断走深走实。
习近平指出,过去几年共建“一带一路”完成了总体布局,绘就了一幅“大写意”,今后要聚焦重点、精雕细琢,共同绘制好精谨细腻的“工笔画”。要在项目建设上下功夫,建立工作机制,完善配套支持,全力推动项目取得积极进展,注意实施雪中送炭、急对方之所急、能够让当地老百姓受益的民生工程。要在开拓市场上下功夫,搭建更多贸易促进平台,引导有实力的企业到沿线国家开展投资合作,发展跨境电子商务等贸易新业态、新模式,注重贸易平衡。要在金融保障上下功夫,加快形成金融支持共建“一带一路”的政策体系,有序推动人民币国际化,引导社会资金共同投入沿线国家基础设施、资源开发等项目,为走出去企业提供外汇资金支持。要推动教育、科技、文化、体育、旅游、卫生、考古等领域交流蓬勃开展,围绕共建“一带一路”开展卓有成效的民生援助。要规范企业投资经营行为,合法合规经营,注意保护环境,履行社会责任,成为共建“一带一路”的形象大使。要高度重视境外风险防范,完善安全风险防范体系,全面提高境外安全保障和应对风险能力。
习近平强调,要加强党对共建“一带一路”工作的领导。各地区各部门要增强“四个意识”、坚定“四个自信”,主动站在党和国家大局上谋划推动共建“一带一路”工作。推进“一带一路”建设工作领导小组要根据党中央统一部署,发挥牵头抓总作用,协调各地区各部门,明确工作重点,细化工作方案,层层分解任务,加强督促检查,推动有关部署和举措逐项落到实处。各地区要加强共建“一带一路”同京津冀协同发展、长江经济带发展、粤港澳大湾区建设等国家战略对接,促进西部地区、东北地区在更大范围、更高层次上开放,助推内陆沿边地区成为开放前沿,带动形成陆海内外联动、东西双向互济的开放格局。
习近平:携手共命运同心促发展
——在二〇一八年中非合作论坛北京峰会开幕式上的主旨讲话
(二〇一八年九月三日,北京)
尊敬的拉马福萨总统,
尊敬的非洲联盟轮值主席卡加梅总统,
尊敬的各位国家元首、政府首脑、代表团团长,
尊敬的联合国秘书长古特雷斯先生,
尊敬的非洲联盟委员会主席法基先生,
女士们,先生们,朋友们:
九月的北京,金风送爽,秋色怡人。在这美好的季节,中非友好大家庭的新老朋友们再次相聚,共襄2018年中非合作论坛北京峰会盛举,我们感到十分高兴。
首先,我谨代表中国政府和中国人民,并以我个人的名义,对各位同事和嘉宾的到来表示热烈的欢迎!我也愿通过你们,向兄弟的非洲人民转达中国人民的诚挚问候和良好祝愿!
我要特别提到的是,自约翰内斯堡峰会以来,中非合作论坛相继增加了冈比亚、圣多美和普林西比、布基纳法索3名新成员。今天,巴罗总统、特罗瓦达总理、卡博雷总统分别率领三国代表团出席北京峰会,让我们以热烈的掌声欢迎他们!
各位同事、女士们、先生们!
一个多月前,我以中国国家主席身份第四次访问了非洲,这也是我本人第九次踏上非洲这片热土。访问期间,我再次目睹了非洲大地富饶美丽,非洲发展充满生机,非洲人民渴望幸福生活。我也更加坚定了这样的信念:非洲发展不可限量,非洲未来充满希望,中非友好合作前景广阔,中非全面战略合作伙伴关系发展大有可为!
“根之茂者其实遂,膏之沃者其光晔。”历史有其规律和逻辑。中非双方基于相似遭遇和共同使命,在过去的岁月里同心同向、守望相助,走出了一条特色鲜明的合作共赢之路。
在这条道路上,中国始终秉持真实亲诚理念和正确义利观,同非洲各国团结一心、同舟共济、携手前进。
——中国在合作中坚持真诚友好、平等相待。13亿多中国人民始终同12亿多非洲人民同呼吸、共命运,始终尊重非洲、热爱非洲、支持非洲,坚持做到“五不”,即:不干预非洲国家探索符合国情的发展道路,不干涉非洲内政,不把自己的意志强加于人,不在对非援助中附加任何政治条件,不在对非投资融资中谋取政治私利。中国希望各国都能在处理非洲事务时做到这“五不”。中国永远是非洲的好朋友、好伙伴、好兄弟。任何人都不能破坏中非人民的大团结!
——中国在合作中坚持义利相兼、以义为先。中国相信中非合作的必由之路就是发挥各自优势,把中国发展同助力非洲发展紧密结合,实现合作共赢、共同发展。中国主张多予少取、先予后取、只予不取,张开怀抱欢迎非洲搭乘中国发展快车。任何人都不能阻挡中非人民振兴的步伐!
——中国在合作中坚持发展为民、务实高效。中国坚持把中非人民利益放在首位,为中非人民福祉而推进合作,让合作成果惠及中非人民。凡是答应非洲兄弟的事,就会尽心尽力办好。面对新形势新挑战,中国不断完善机制、创新理念、拓展领域,提高合作质量和水平,稳步迈向更高水平。中非合作好不好,只有中非人民最有发言权。任何人都不能以想象和臆测否定中非合作的显著成就!
——中国在合作中坚持开放包容、兼收并蓄。中国始终认为,非洲实现长治久安、发展振兴,是非洲人民心愿,也是国际社会责任。中国愿同国际合作伙伴一道,支持非洲和平与发展。凡是对非洲有利的事情,我们都欢迎、都支持,全世界都应该尽力做、认真做。任何人都不能阻止和干扰国际社会支持非洲发展的积极行动!
各位同事、女士们、先生们!
当今世界正在经历百年未有之大变局。世界多极化、经济全球化、社会信息化、文化多样化深入发展,全球治理体系和国际秩序变革加速推进,新兴市场国家和发展中国家快速崛起,国际力量对比更趋均衡,世界各国人民的命运从未像今天这样紧紧相连。
同时,我们也面临前所未有的挑战。霸权主义、强权政治依然存在,保护主义、单边主义不断抬头,战乱恐袭、饥荒疫情此伏彼现,传统安全和非传统安全问题复杂交织。
我们坚信,和平与发展是当今时代的主题,也是时代的命题,需要国际社会以团结、智慧、勇气,扛起历史责任,解答时代命题,展现时代担当。
——面对时代命题,中国把为人类作出新的更大贡献作为自己的使命。中国愿同世界各国携手构建人类命运共同体,发展全球伙伴关系,拓展友好合作,走出一条相互尊重、公平正义、合作共赢的国与国交往新路,让世界更加和平安宁,让人类生活更加幸福美好。
——面对时代命题,中国愿同国际合作伙伴共建“一带一路”。我们要通过这个国际合作新平台,增添共同发展新动力,把“一带一路”建设成为和平之路、繁荣之路、开放之路、绿色之路、创新之路、文明之路。
——面对时代命题,中国将积极参与全球治理,秉持共商共建共享全球治理观。中国始终是世界和平的建设者、全球发展的贡献者、国际秩序的维护者,支持扩大发展中国家在国际事务中的代表性和发言权,支持补强全球治理体系中的南方短板,支持汇聚南南合作的力量,推动全球治理体系更加平衡地反映大多数国家特别是发展中国家的意愿和利益。
——面对时代命题,中国坚定不移坚持对外开放。面对世界经济增长的不稳定性不确定性,中国坚持走开放融通、合作共赢之路,坚定维护开放型世界经济和多边贸易体制,反对保护主义、单边主义,把自己囚于自我封闭的孤岛没有前途!
各位同事、女士们、先生们!
“海不辞水,故能成其大。”中国是世界上最大的发展中国家,非洲是发展中国家最集中的大陆,中非早已结成休戚与共的命运共同体。我们愿同非洲人民心往一处想、劲往一处使,共筑更加紧密的中非命运共同体,为推动构建人类命运共同体树立典范。
第一,携手打造责任共担的中非命运共同体。我们要扩大各层级政治对话和政策沟通,加强在涉及彼此核心利益和重大关切问题上的相互理解和支持,密切在重大国际和地区问题上的协作配合,维护中非和广大发展中国家共同利益。
第二,携手打造合作共赢的中非命运共同体。我们要抓住中非发展战略对接的机遇,用好共建“一带一路”带来的重大机遇,把“一带一路”建设同落实非洲联盟《2063年议程》、联合国2030年可持续发展议程以及非洲各国发展战略相互对接,开拓新的合作空间,发掘新的合作潜力,在传统优势领域深耕厚植,在新经济领域加快培育亮点。
第三,携手打造幸福共享的中非命运共同体。我们要把增进民生福祉作为发展中非关系的出发点和落脚点。中非合作要给中非人民带来看得见、摸得着的成果和实惠。长期以来,中非一直互帮互助、同舟共济,中国将为非洲减贫发展、就业创收、安居乐业作出新的更大的努力。
第四,携手打造文化共兴的中非命运共同体。我们都为中非各自灿烂的文明而自豪,也愿为世界文明多样化作出更大贡献。我们要促进中非文明交流互鉴、交融共存,为彼此文明复兴、文化进步、文艺繁荣提供持久助力,为中非合作提供更深厚的精神滋养。我们要扩大文化艺术、教育体育、智库媒体、妇女青年等各界人员交往,拉紧中非人民的情感纽带。
第五,携手打造安全共筑的中非命运共同体。历经磨难,方知和平可贵。中国主张共同、综合、合作、可持续的新安全观,坚定支持非洲国家和非洲联盟等地区组织以非洲方式解决非洲问题,支持非洲落实“消弭枪声的非洲”倡议。中国愿为促进非洲和平稳定发挥建设性作用,支持非洲国家提升自主维稳维和能力。
第六,携手打造和谐共生的中非命运共同体。地球是人类唯一的家园。中国愿同非洲一道,倡导绿色、低碳、循环、可持续的发展方式,共同保护青山绿水和万物生灵。中国愿同非洲加强在应对气候变化、应用清洁能源、防控荒漠化和水土流失、保护野生动植物等生态环保领域交流合作,让中国和非洲都成为人与自然和睦相处的美好家园。
各位同事、女士们、先生们!
2015年中非合作论坛约翰内斯堡峰会以来,中国全面落实约翰内斯堡峰会上确定的中非“十大合作计划”:一大批铁路、公路、机场、港口等基础设施以及经贸合作区陆续建成或在建设之中,中非和平安全、科教文卫、减贫惠民、民间交往等合作深入推进,中国承诺提供的600亿美元资金支持都已兑现或作出安排。“十大合作计划”给中非人民带来丰硕成果,展现了中非共同的创造力、凝聚力、行动力,将中非全面战略合作伙伴关系成功推向新的高度。
中国愿以打造新时代更加紧密的中非命运共同体为指引,在推进中非“十大合作计划”基础上,同非洲国家密切配合,未来3年和今后一段时间重点实施“八大行动”:
一是实施产业促进行动。中国决定在华设立中国-非洲经贸博览会;鼓励中国企业扩大对非投资,在非洲新建和升级一批经贸合作区;支持非洲在2030年前基本实现粮食安全,同非洲一道制定并实施中非农业现代化合作规划和行动计划,实施50个农业援助项目,向非洲受灾国家提供10亿元人民币紧急人道主义粮食援助,向非洲派遣500名高级农业专家,培养青年农业科研领军人才和农民致富带头人;支持成立中国在非企业社会责任联盟;继续加强和非洲国家本币结算合作,发挥中非发展基金、中非产能合作基金、非洲中小企业发展专项贷款作用。
二是实施设施联通行动。中国决定和非洲联盟启动编制《中非基础设施合作规划》;支持中国企业以投建营一体化等模式参与非洲基础设施建设,重点加强能源、交通、信息通信、跨境水资源等合作,同非方一道实施一批互联互通重点项目;支持非洲单一航空运输市场建设,开通更多中非直航航班;为非洲国家及其金融机构来华发行债券提供便利;在遵循多边规则和程序的前提下,支持非洲国家更好利用亚洲基础设施投资银行、新开发银行、丝路基金等资源。
三是实施贸易便利行动。中国决定扩大进口非洲商品特别是非资源类产品,支持非洲国家参加中国国际进口博览会,免除非洲最不发达国家参展费用;继续加强市场监管及海关方面交流合作,为非洲实施50个贸易畅通项目;定期举办中非品牌面对面活动;支持非洲大陆自由贸易区建设,继续同非洲有意愿的国家和地区开展自由贸易谈判;推动中非电子商务合作,建立电子商务合作机制。
四是实施绿色发展行动。中国决定为非洲实施50个绿色发展和生态环保援助项目,重点加强在应对气候变化、海洋合作、荒漠化防治、野生动物和植物保护等方面的交流合作;推进中非环境合作中心建设,加强环境政策交流对话和环境问题联合研究;开展中非绿色使者计划,在环保管理、污染防治、绿色经济等领域为非洲培养专业人才;建设中非竹子中心,帮助非洲开发竹藤产业;开展环境保护宣传教育合作。
五是实施能力建设行动。中国决定同非洲加强发展经验交流,支持开展经济社会发展规划方面合作;在非洲设立10个鲁班工坊,向非洲青年提供职业技能培训;支持设立旨在推动青年创新创业合作的中非创新合作中心;实施头雁计划,为非洲培训1000名精英人才;为非洲提供5万个中国政府奖学金名额,为非洲提供5万个研修培训名额,邀请2000名非洲青年来华交流。
六是实施健康卫生行动。中国决定优化升级50个医疗卫生援非项目,重点援建非洲疾控中心总部、中非友好医院等旗舰项目;开展公共卫生交流和信息合作,实施中非新发再发传染病、血吸虫、艾滋病、疟疾等疾控合作项目;为非洲培养更多专科医生,继续派遣并优化援非医疗队;开展“光明行”、“爱心行”、“微笑行”等医疗巡诊活动;实施面向弱势群体的妇幼心连心工程。
七是实施人文交流行动。中国决定设立中国非洲研究院,同非方深化文明互鉴;打造中非联合研究交流计划增强版;实施50个文体旅游项目,支持非洲国家加入丝绸之路国际剧院、博物馆、艺术节等联盟;打造中非媒体合作网络;继续推动中非互设文化中心;支持非洲符合条件的教育机构申办孔子学院;支持更多非洲国家成为中国公民组团出境旅游目的地。
八是实施和平安全行动。中国决定设立中非和平安全合作基金,支持中非开展和平安全和维和维稳合作,继续向非洲联盟提供无偿军事援助。支持萨赫勒、亚丁湾、几内亚湾等地区国家维护地区安全和反恐努力;设立中非和平安全论坛,为中非在和平安全领域加强交流提供平台;在共建“一带一路”、社会治安、联合国维和、打击海盗、反恐等领域推动实施50个安全援助项目。
为推动“八大行动”顺利实施,中国愿以政府援助、金融机构和企业投融资等方式,向非洲提供600亿美元支持,其中包括:提供150亿美元的无偿援助、无息贷款和优惠贷款;提供200亿美元的信贷资金额度;支持设立100亿美元的中非开发性金融专项资金和50亿美元的自非洲进口贸易融资专项资金;推动中国企业未来3年对非洲投资不少于100亿美元。同时,免除与中国有外交关系的非洲最不发达国家、重债穷国、内陆发展中国家、小岛屿发展中国家截至2018年底到期未偿还政府间无息贷款债务。
各位同事、女士们、先生们!
青年是中非关系的希望所在。我提出的中非“八大行动”倡议中,许多措施都着眼青年、培养青年、扶助青年,致力于为他们提供更多就业机会、更好发展空间。去年10月,我同南南合作与发展学院的留华学生互致书信,他们中绝大多数来自非洲。我在信中勉励他们坚持学以致用,行远升高,积厚成器,为推动中非合作和南南合作谱写新篇章。
“红日初升,其道大光。”我相信,只要中非友好的接力棒能够在青年一代手中不断相传,中非命运共同体就一定会更具生机活力,中华民族伟大复兴的中国梦和非洲人民团结振兴的非洲梦就一定能够早日实现!
谢谢大家。
共建创新包容的开放型世界经济
——在首届中国国际进口博览会开幕式上的主旨演讲
(2018年11月5日,上海)
中华人民共和国主席 习近平
尊敬的各位国家元首、政府首脑、王室代表,
尊敬的各位国际组织负责人,
尊敬的各代表团团长,
各位来宾,
女士们,先生们,朋友们:
2017年5月,我宣布中国将从2018年起举办中国国际进口博览会。经过一年多筹备,在各方大力支持下,现在,首届中国国际进口博览会正式开幕了!
首先,我谨代表中国政府和中国人民,并以我个人的名义,对各位嘉宾的到来,表示热烈的欢迎!对来自五大洲的各方朋友,致以诚挚的问候和良好的祝愿!
中国国际进口博览会,是迄今为止世界上第一个以进口为主题的国家级展会,是国际贸易发展史上一大创举。举办中国国际进口博览会,是中国着眼于推动新一轮高水平对外开放作出的重大决策,是中国主动向世界开放市场的重大举措。这体现了中国支持多边贸易体制、推动发展自由贸易的一贯立场,是中国推动建设开放型世界经济、支持经济全球化的实际行动。
这届进口博览会以“新时代,共享未来”为主题,就是要欢迎各国朋友,把握新时代中国发展机遇,深化国际经贸合作,实现共同繁荣进步。共有172个国家、地区和国际组织参会,3600多家企业参展,展览总面积达30万平方米,超过40万名境内外采购商到会洽谈采购。
我衷心希望,参会参展的各国朋友都能广结良缘、满载而归!
女士们、先生们、朋友们!
当今世界正在经历新一轮大发展大变革大调整,各国经济社会发展联系日益密切,全球治理体系和国际秩序变革加速推进。同时,世界经济深刻调整,保护主义、单边主义抬头,经济全球化遭遇波折,多边主义和自由贸易体制受到冲击,不稳定不确定因素依然很多,风险挑战加剧。这就需要我们从纷繁复杂的局势中把握规律、认清大势,坚定开放合作信心,共同应对风险挑战。
世界上的有识之士都认识到,经济全球化是不可逆转的历史大势,为世界经济发展提供了强劲动力。说其是历史大势,就是其发展是不依人的意志为转移的。人类可以认识、顺应、运用历史规律,但无法阻止历史规律发生作用。历史大势必将浩荡前行。
回顾历史,开放合作是增强国际经贸活力的重要动力。立足当今,开放合作是推动世界经济稳定复苏的现实要求。放眼未来,开放合作是促进人类社会不断进步的时代要求。
大道至简,实干为要。面对世界经济格局的深刻变化,为了共同建设一个更加美好的世界,各国都应该拿出更大勇气,积极推动开放合作,实现共同发展。
——各国应该坚持开放融通,拓展互利合作空间。开放带来进步,封闭必然落后。国际贸易和投资等经贸往来,植根于各国优势互补、互通有无的需要。纵观国际经贸发展史,深刻验证了“相通则共进,相闭则各退”的规律。各国削减壁垒、扩大开放,国际经贸就能打通血脉;如果以邻为壑、孤立封闭,国际经贸就会气滞血瘀,世界经济也难以健康发展。各国应该坚持开放的政策取向,旗帜鲜明反对保护主义、单边主义,提升多边和双边开放水平,推动各国经济联动融通,共同建设开放型世界经济。各国应该加强宏观经济政策协调,减少负面外溢效应,合力促进世界经济增长。各国应该推动构建公正、合理、透明的国际经贸规则体系,推进贸易和投资自由化便利化,促进全球经济进一步开放、交流、融合。
——各国应该坚持创新引领,加快新旧动能转换。创新是第一动力。只有敢于创新、勇于变革,才能突破世界经济发展瓶颈。世界经济刚刚走出国际金融危机阴影,回升态势尚不稳固,迫切需要各国共同推动科技创新、培育新的增长点。造福人类是科技创新最强大的动力。在休戚与共的地球村,共享创新成果,是国际社会的一致呼声和现实选择。各国应该把握新一轮科技革命和产业变革带来的机遇,加强数字经济、人工智能、纳米技术等前沿领域合作,共同打造新技术、新产业、新业态、新模式。
——各国应该坚持包容普惠,推动各国共同发展。“一花独放不是春,百花齐放春满园。”追求幸福生活是各国人民共同愿望。人类社会要持续进步,各国就应该坚持要开放不要封闭,要合作不要对抗,要共赢不要独占。在经济全球化深入发展的今天,弱肉强食、赢者通吃是一条越走越窄的死胡同,包容普惠、互利共赢才是越走越宽的人间正道。各国应该超越差异和分歧,发挥各自优势,推动包容发展,携手应对全人类共同面临的风险和挑战,落实2030年可持续发展议程,减少全球发展不平衡,推动经济全球化朝着更加开放、包容、普惠、平衡、共赢的方向发展,让各国人民共享经济全球化和世界经济增长成果。
女士们、先生们、朋友们!
改革开放40年来,中国人民自力更生、发愤图强、砥砺前行,依靠自己的辛勤和汗水书写了国家和民族发展的壮丽史诗。同时,中国坚持打开国门搞建设,实现了从封闭半封闭到全方位开放的伟大历史转折。开放已经成为当代中国的鲜明标识。中国不断扩大对外开放,不仅发展了自己,也造福了世界。
今年(2018年)4月,我在博鳌亚洲论坛年会开幕式上说过,过去40年中国经济发展是在开放条件下取得的,未来中国经济实现高质量发展也必须在更加开放的条件下进行。我多次强调,中国开放的大门不会关闭,只会越开越大。中国推动更高水平开放的脚步不会停滞!中国推动建设开放型世界经济的脚步不会停滞!中国推动构建人类命运共同体的脚步不会停滞!
中国将坚定不移奉行互利共赢的开放战略,实行高水平的贸易和投资自由化便利化政策,推动形成陆海内外联动、东西双向互济的开放格局。中国将始终是全球共同开放的重要推动者,中国将始终是世界经济增长的稳定动力源,中国将始终是各国拓展商机的活力大市场,中国将始终是全球治理改革的积极贡献者!
为进一步扩大开放,中国将在以下几方面加大推进力度。
第一,激发进口潜力。中国主动扩大进口,不是权宜之计,而是面向世界、面向未来、促进共同发展的长远考量。中国将顺应国内消费升级趋势,采取更加积极有效的政策措施,促进居民收入增加、消费能力增强,培育中高端消费新增长点,持续释放国内市场潜力,扩大进口空间。中国将进一步降低关税,提升通关便利化水平,削减进口环节制度性成本,加快跨境电子商务等新业态新模式发展。中国有13亿多人口的大市场,中国真诚向各国开放市场,中国国际进口博览会不仅要年年办下去,而且要办出水平、办出成效、越办越好。
第二,持续放宽市场准入。4月份我宣布的放宽市场准入各项举措,目前已基本落地。中国已经进一步精简了外商投资准入负面清单,减少投资限制,提升投资自由化水平。中国正在稳步扩大金融业开放,持续推进服务业开放,深化农业、采矿业、制造业开放,加快电信、教育、医疗、文化等领域开放进程,特别是外国投资者关注、国内市场缺口较大的教育、医疗等领域也将放宽外资股比限制。预计未来15年,中国进口商品和服务将分别超过30万亿美元和10万亿美元。
第三,营造国际一流营商环境。中国将加快出台外商投资法规,完善公开、透明的涉外法律体系,全面深入实施准入前国民待遇加负面清单管理制度。中国将尊重国际营商惯例,对在中国境内注册的各类企业一视同仁、平等对待。中国将保护外资企业合法权益,坚决依法惩处侵犯外商合法权益特别是侵犯知识产权行为,提高知识产权审查质量和审查效率,引入惩罚性赔偿制度,显著提高违法成本。营商环境只有更好,没有最好。各国都应该努力改进自己的营商环境,解决自身存在的问题,不能总是粉饰自己、指责他人,不能像手电筒那样只照他人、不照自己。
第四,打造对外开放新高地。中国将支持自由贸易试验区深化改革创新,持续深化差别化探索,加大压力测试,发挥自由贸易试验区改革开放试验田作用。中国将抓紧研究提出海南分步骤、分阶段建设自由贸易港政策和制度体系,加快探索建设中国特色自由贸易港进程。这是中国扩大对外开放的重大举措,将带动形成更高层次改革开放新格局。
第五,推动多边和双边合作深入发展。中国一贯主张,坚定维护世界贸易组织规则,支持对世界贸易组织进行必要改革,共同捍卫多边贸易体制。中国愿推动早日达成区域全面经济伙伴关系协定,加快推进中欧投资协定谈判,加快中日韩自由贸易区谈判进程。中国将认真实施2018年中非合作论坛北京峰会提出的“八大行动”。中国支持二十国集团、亚太经合组织、上海合作组织、金砖国家等机制发挥更大作用,推动全球经济治理体系朝着更加公正合理的方向发展。中国将继续推进共建“一带一路”,坚持共商共建共享,同相关国家一道推进重大项目建设,搭建更多贸易促进平台,鼓励更多有实力、信誉好的中国企业到沿线国家开展投资合作,深化生态、科技、文化、民生等各领域交流合作,为全球提供开放合作的国际平台。
女士们、先生们、朋友们!
当前,中国经济运行总体平稳、稳中有进。前三季度,中国国内生产总值增长6.7%,其中第三季度增长6.5%,符合预期目标。全年粮食产量可望保持在1.2万亿斤以上。城镇新增就业1107万人,提前完成全年目标。从经济增长、就业、物价、国际收支、企业利润、财政收入、劳动生产率等主要指标看,中国经济运行都处于合理区间,为实现全年目标任务打下了重要基础。同其他主要经济体相比,中国经济增长仍居世界前列。
对中国经济发展前景,大家完全可以抱着乐观态度。中国经济发展健康稳定的基本面没有改变,支撑高质量发展的生产要素条件没有改变,长期稳中向好的总体势头没有改变。中国宏观调控能力不断增强,全面深化改革不断释放发展动力。随着共建“一带一路”扎实推进,中国同“一带一路”沿线国家的投资和贸易合作加快推进。中国具有保持经济长期健康稳定发展的诸多有利条件。
当然,任何事物都有其两面,在当前国际国内经济形势下,中国经济发展也遇到了一些突出矛盾和问题,一些领域不确定性有所上升,一些企业经营困难增多,一些领域风险挑战增大。总体看,这些都是前进中遇到的问题,我们正在采取措施积极加以解决,成效已经或正在显现出来。
中国是世界第二大经济体,有13亿多人口的大市场,有960多万平方公里的国土,中国经济是一片大海,而不是一个小池塘。大海有风平浪静之时,也有风狂雨骤之时。没有风狂雨骤,那就不是大海了。狂风骤雨可以掀翻小池塘,但不能掀翻大海。经历了无数次狂风骤雨,大海依旧在那儿!经历了5000多年的艰难困苦,中国依旧在这儿!面向未来,中国将永远在这儿!
我相信,只要我们保持战略定力,全面深化改革开放,深化供给侧结构性改革,下大气力解决存在的突出矛盾和问题,中国经济就一定能加快转入高质量发展轨道,中国人民就一定能战胜前进道路上的一切困难挑战,中国就一定能迎来更加光明的发展前景。
女士们、先生们、朋友们!
一座城市有一座城市的品格。上海背靠长江水,面向太平洋,长期领中国开放风气之先。上海之所以发展得这么好,同其开放品格、开放优势、开放作为紧密相连。我曾经在上海工作过,切身感受到开放之于上海、上海开放之于中国的重要性。开放、创新、包容已成为上海最鲜明的品格。这种品格是新时代中国发展进步的生动写照。
为了更好发挥上海等地区在对外开放中的重要作用,我们决定,一是将增设中国上海自由贸易试验区的新片区,鼓励和支持上海在推进投资和贸易自由化便利化方面大胆创新探索,为全国积累更多可复制可推广经验。二是将在上海证券交易所设立科创板并试点注册制,支持上海国际金融中心和科技创新中心建设,不断完善资本市场基础制度。三是将支持长江三角洲区域一体化发展并上升为国家战略,着力落实新发展理念,构建现代化经济体系,推进更高起点的深化改革和更高层次的对外开放,同“一带一路”建设、京津冀协同发展、长江经济带发展、粤港澳大湾区建设相互配合,完善中国改革开放空间布局。
女士们、先生们、朋友们!
中国国际进口博览会由中国主办,世界贸易组织等多个国际组织和众多国家共同参与,不是中国的独唱,而是各国的大合唱。我希望各位嘉宾在虹桥国际经贸论坛上深入探讨全球经济治理体系改革新思路,共同维护自由贸易和多边贸易体制,共建创新包容的开放型世界经济,向着构建人类命运共同体目标不懈奋进,开创人类更加美好的未来!
谢谢大家。
为建设更加美好的地球家园贡献智慧和力量
——在中法全球治理论坛闭幕式上的讲话
(2019年3月26日,巴黎)
中华人民共和国主席 习近平
尊敬的马克龙总统,
尊敬的默克尔总理,
尊敬的容克主席,
女士们,先生们,朋友们:
3月的巴黎,春和景明,生机盎然。很高兴在我访问法国之际受邀出席中法全球治理论坛闭幕式。昨天,与会代表围绕论坛议题,开展了富有建设性的对话研讨,取得了多方面积极成果。首先,我谨向各位参会代表表示诚挚的问候!对论坛取得成功表示衷心的祝贺!
昨天,我同马克龙总统会晤时也围绕全球治理深入交换了意见,达成重要共识。中法同为全球治理的重要参与者,在维护世界和平安全稳定、维护多边主义和自由贸易、支持联合国发挥积极作用等重大问题上有着广泛政治共识和坚实合作基础。中法两国坚持互尊互信、平等相待、开放包容、互利共赢,共同维护国际关系基本准则,共同推进全球治理完善,成为维护世界和平稳定、促进人类文明进步的重要力量。刚刚我同马克龙总统、默克尔总理、容克主席举行了四方会晤,围绕多边主义、中欧战略伙伴关系发展深入探讨,达成了进一步共识。
3月26日,国家主席习近平在巴黎出席中法全球治理论坛闭幕式并致辞。
女士们、先生们、朋友们!
两年前,我在联合国日内瓦总部演讲时,发出“世界怎么了、我们怎么办”之问。当今世界正面临百年未有之大变局,和平与发展仍然是时代主题,同时不稳定性不确定性更加突出,人类面临许多共同挑战。
法国有句谚语说:“人的命运掌握在自己的手里。”面对严峻的全球性挑战,面对人类发展在十字路口何去何从的抉择,各国应该有以天下为己任的担当精神,积极做行动派、不做观望者,共同努力把人类前途命运掌握在自己手中。
第一,坚持公正合理,破解治理赤字。全球热点问题此起彼伏、持续不断,气候变化、网络安全、难民危机等非传统安全威胁持续蔓延,保护主义、单边主义抬头,全球治理体系和多边机制受到冲击。我们要坚持共商共建共享的全球治理观,坚持全球事务由各国人民商量着办,积极推进全球治理规则民主化。我们要继续高举联合国这面多边主义旗帜,充分发挥世界贸易组织、国际货币基金组织、世界银行、二十国集团、欧盟等全球和区域多边机制的建设性作用,共同推动构建人类命运共同体。
第二,坚持互商互谅,破解信任赤字。信任是国际关系中最好的黏合剂。当前,国际竞争摩擦呈上升之势,地缘博弈色彩明显加重,国际社会信任和合作受到侵蚀。我们要把互尊互信挺在前头,把对话协商利用起来,坚持求同存异、聚同化异,通过坦诚深入的对话沟通,增进战略互信,减少相互猜疑。要坚持正确义利观,以义为先、义利兼顾,构建命运与共的全球伙伴关系。要加强不同文明交流对话,加深相互理解和彼此认同,让各国人民相知相亲、互信互敬。当前中欧关系中合作是主流,即使有竞争,也应是良性竞争。我们要相互信任,并肩前行。
第三,坚持同舟共济,破解和平赤字。人类今天所处的安全环境仍然堪忧,地区冲突和局部战争持续不断,恐怖主义仍然猖獗,不少国家民众特别是儿童饱受战火摧残。我们要秉持共同、综合、合作、可持续的新安全观,摒弃冷战思维、零和博弈的旧思维,摒弃弱肉强食的丛林法则,以合作谋和平、以合作促安全,坚持以和平方式解决争端,反对动辄使用武力或以武力相威胁,反对为一己之私挑起事端、激化矛盾,反对以邻为壑、损人利己,各国一起走和平发展道路,实现世界长久和平。
第四,坚持互利共赢,破解发展赤字。经济全球化是推动世界经济增长的引擎。当前,逆全球化思潮正在发酵,保护主义的负面效应日益显现,收入分配不平等、发展空间不平衡已成为全球经济治理面临的最突出问题。我们要坚持创新驱动,打造富有活力的增长模式;坚持协同联动,打造开放共赢的合作模式;坚持公平包容,打造平衡普惠的发展模式,让世界各国人民共享经济全球化发展成果。中国支持对世界贸易组织进行必要的改革,更好建设开放型世界经济,维护多边贸易体制,引导经济全球化更加健康发展。“一带一路”倡议丰富了国际经济合作理念和多边主义内涵,为促进世界经济增长、实现共同发展提供了重要途径。我们欢迎包括法国在内的世界各国积极参与到共建“一带一路”中来。
女士们、先生们、朋友们!
中法友谊源远流长。今年是中法建交55周年。两国已经开展了许多战略性合作,还有很大合作空间。正如法国朋友所说,不登上埃菲尔铁塔,就看不到巴黎最美的风景。新形势下,我们应登高望远,面向未来,加强合作。我们要深化核能、航空航天、农业食品、医疗卫生、汽车制造等传统领域合作,加快推动绿色制造、数字经济、人工智能、金融服务、城市可持续发展等新兴领域合作,加强气候变化合作,全面落实《巴黎协定》,推动今年联合国气候峰会取得积极成果,为两国人民和各国人民谋福祉。
女士们、先生们、朋友们!
历史发展、文明繁盛、人类进步,从来离不开思想引领。中法全球治理论坛将为两国共同参与和推进全球治理提供有力智力支撑。我希望,中法双方及相关各方保持对话渠道畅通,以交流促合作,以合作促共赢,携手为建设更加美好的地球家园贡献智慧和力量!
谢谢大家。
齐心开创共建“一带一路”美好未来
在第二届“一带一路”国际合作高峰论坛开幕式上的主旨演讲
(2019年4月26日,北京)
中华人民共和国主席 习近平
尊敬的各位国家元首,政府首脑,
各位高级代表,
各位国际组织负责人,
女士们,先生们,朋友们:
上午好!“春秋多佳日,登高赋新诗。”在这个春意盎然的美好时节,我很高兴同各位嘉宾一道,共同出席第二届“一带一路”国际合作高峰论坛。首先,我谨代表中国政府和中国人民,并以我个人的名义,对各位来宾表示热烈的欢迎!
两年前,我们在这里举行首届高峰论坛,规划政策沟通、设施联通、贸易畅通、资金融通、民心相通的合作蓝图。今天,来自世界各地的朋友再次聚首。我期待着同大家一起,登高望远,携手前行,共同开创共建“一带一路”的美好未来。
同事们、朋友们!
共建“一带一路”倡议,目的是聚焦互联互通,深化务实合作,携手应对人类面临的各种风险挑战,实现互利共赢、共同发展。在各方共同努力下,“六廊六路多国多港”的互联互通架构基本形成,一大批合作项目落地生根,首届高峰论坛的各项成果顺利落实,150多个国家和国际组织同中国签署共建“一带一路”合作协议。共建“一带一路”倡议同联合国、东盟、非盟、欧盟、欧亚经济联盟等国际和地区组织的发展和合作规划对接,同各国发展战略对接。从亚欧大陆到非洲、美洲、大洋洲,共建“一带一路”为世界经济增长开辟了新空间,为国际贸易和投资搭建了新平台,为完善全球经济治理拓展了新实践,为增进各国民生福祉作出了新贡献,成为共同的机遇之路、繁荣之路。事实证明,共建“一带一路”不仅为世界各国发展提供了新机遇,也为中国开放发展开辟了新天地。
中国古人说:“万物得其本者生,百事得其道者成。”共建“一带一路”,顺应经济全球化的历史潮流,顺应全球治理体系变革的时代要求,顺应各国人民过上更好日子的强烈愿望。面向未来,我们要聚焦重点、深耕细作,共同绘制精谨细腻的“工笔画”,推动共建“一带一路”沿着高质量发展方向不断前进。
——我们要秉持共商共建共享原则,倡导多边主义,大家的事大家商量着办,推动各方各施所长、各尽所能,通过双边合作、三方合作、多边合作等各种形式,把大家的优势和潜能充分发挥出来,聚沙成塔、积水成渊。
——我们要坚持开放、绿色、廉洁理念,不搞封闭排他的小圈子,把绿色作为底色,推动绿色基础设施建设、绿色投资、绿色金融,保护好我们赖以生存的共同家园,坚持一切合作都在阳光下运作,共同以零容忍态度打击腐败。我们发起了《廉洁丝绸之路北京倡议》,愿同各方共建风清气正的丝绸之路。
——我们要努力实现高标准、惠民生、可持续目标,引入各方普遍支持的规则标准,推动企业在项目建设、运营、采购、招投标等环节按照普遍接受的国际规则标准进行,同时要尊重各国法律法规。要坚持以人民为中心的发展思想,聚焦消除贫困、增加就业、改善民生,让共建“一带一路”成果更好惠及全体人民,为当地经济社会发展作出实实在在的贡献,同时确保商业和财政上的可持续性,做到善始善终、善作善成。
同事们、朋友们!
共建“一带一路”,关键是互联互通。我们应该构建全球互联互通伙伴关系,实现共同发展繁荣。我相信,只要大家齐心协力、守望相助,即使相隔万水千山,也一定能够走出一条互利共赢的康庄大道。
基础设施是互联互通的基石,也是许多国家发展面临的瓶颈。建设高质量、可持续、抗风险、价格合理、包容可及的基础设施,有利于各国充分发挥资源禀赋,更好融入全球供应链、产业链、价值链,实现联动发展。中国将同各方继续努力,构建以新亚欧大陆桥等经济走廊为引领,以中欧班列、陆海新通道等大通道和信息高速路为骨架,以铁路、港口、管网等为依托的互联互通网络。我们将继续发挥共建“一带一路”专项贷款、丝路基金、各类专项投资基金的作用,发展丝路主题债券,支持多边开发融资合作中心有效运作。我们欢迎多边和各国金融机构参与共建“一带一路”投融资,鼓励开展第三方市场合作,通过多方参与实现共同受益的目标。
商品、资金、技术、人员流通,可以为经济增长提供强劲动力和广阔空间。“河海不择细流,故能就其深。”如果人为阻断江河的流入,再大的海,迟早都有干涸的一天。我们要促进贸易和投资自由化便利化,旗帜鲜明反对保护主义,推动经济全球化朝着更加开放、包容、普惠、平衡、共赢的方向发展。我们将同更多国家商签高标准自由贸易协定,加强海关、税收、审计监管等领域合作,建立共建“一带一路”税收征管合作机制,加快推广“经认证的经营者”国际互认合作。我们还制定了《“一带一路”融资指导原则》,发布了《“一带一路”债务可持续性分析框架》,为共建“一带一路”融资合作提供指南。中方今年将举办第二届中国国际进口博览会,为各方进入中国市场搭建更广阔平台。
创新就是生产力,企业赖之以强,国家赖之以盛。我们要顺应第四次工业革命发展趋势,共同把握数字化、网络化、智能化发展机遇,共同探索新技术、新业态、新模式,探寻新的增长动能和发展路径,建设数字丝绸之路、创新丝绸之路。中国将继续实施共建“一带一路”科技创新行动计划,同各方一道推进科技人文交流、共建联合实验室、科技园区合作、技术转移四大举措。我们将积极实施创新人才交流项目,未来5年支持5000人次中外方创新人才开展交流、培训、合作研究。我们还将支持各国企业合作推进信息通信基础设施建设,提升网络互联互通水平。
发展不平衡是当今世界最大的不平衡。在共建“一带一路”过程中,要始终从发展的视角看问题,将可持续发展理念融入项目选择、实施、管理的方方面面。我们要致力于加强国际发展合作,为发展中国家营造更多发展机遇和空间,帮助他们摆脱贫困,实现可持续发展。为此,我们同各方共建“一带一路”可持续城市联盟、绿色发展国际联盟,制定《“一带一路”绿色投资原则》,发起“关爱儿童、共享发展,促进可持续发展目标实现”合作倡议。我们启动共建“一带一路”生态环保大数据服务平台,将继续实施绿色丝路使者计划,并同有关国家一道,实施“一带一路”应对气候变化南南合作计划。我们还将深化农业、卫生、减灾、水资源等领域合作,同联合国在发展领域加强合作,努力缩小发展差距。
我们要积极架设不同文明互学互鉴的桥梁,深入开展教育、科学、文化、体育、旅游、卫生、考古等各领域人文合作,加强议会、政党、民间组织往来,密切妇女、青年、残疾人等群体交流,形成多元互动的人文交流格局。未来5年,中国将邀请共建“一带一路”国家的政党、智库、民间组织等1万名代表来华交流。我们将鼓励和支持沿线国家社会组织广泛开展民生合作,联合开展一系列环保、反腐败等领域培训项目,深化各领域人力资源开发合作。我们将持续实施“丝绸之路”中国政府奖学金项目,举办“一带一路”青年创意与遗产论坛、青年学生“汉语桥”夏令营等活动。我们还将设立共建“一带一路”国际智库合作委员会、新闻合作联盟等机制,汇聚各方智慧和力量。
同事们、朋友们!
今年是中华人民共和国成立70周年。70年前,中国人民历经几代人上下求索,终于在中国共产党领导下建立了新中国,中国人民从此站了起来,中国人民的命运从此掌握在了自己手中。
历经70年艰苦奋斗,中国人民立足本国国情,在实践中不断探索前进方向,开辟了中国特色社会主义道路。今天的中国,已经站在新的历史起点上。我们深知,尽管成就辉煌,但前方还有一座座山峰需要翻越,还有一个个险滩等待跋涉。我们将继续沿着中国特色社会主义道路大步向前,坚持全面深化改革,坚持高质量发展,坚持扩大对外开放,坚持走和平发展道路,推动构建人类命运共同体。
下一步,中国将采取一系列重大改革开放举措,加强制度性、结构性安排,促进更高水平对外开放。
第一,更广领域扩大外资市场准入。公平竞争能够提高效率、带来繁荣。中国已实施准入前国民待遇加负面清单管理模式,未来将继续大幅缩减负面清单,推动现代服务业、制造业、农业全方位对外开放,并在更多领域允许外资控股或独资经营。我们将新布局一批自由贸易试验区,加快探索建设自由贸易港。我们将加快制定配套法规,确保严格实施《外商投资法》。我们将以公平竞争、开放合作推动国内供给侧结构性改革,有效淘汰落后和过剩产能,提高供给体系质量和效率。
第二,更大力度加强知识产权保护国际合作。没有创新就没有进步。加强知识产权保护,不仅是维护内外资企业合法权益的需要,更是推进创新型国家建设、推动高质量发展的内在要求。中国将着力营造尊重知识价值的营商环境,全面完善知识产权保护法律体系,大力强化执法,加强对外国知识产权人合法权益的保护,杜绝强制技术转让,完善商业秘密保护,依法严厉打击知识产权侵权行为。中国愿同世界各国加强知识产权保护合作,创造良好创新生态环境,推动同各国在市场化法治化原则基础上开展技术交流合作。
第三,更大规模增加商品和服务进口。中国既是“世界工厂”,也是“世界市场”。中国有世界上规模最大、成长最快的中等收入群体,消费增长潜力巨大。为满足人民日益增长的物质文化生活需要,增加消费者选择和福利,我们将进一步降低关税水平,消除各种非关税壁垒,不断开大中国市场大门,欢迎来自世界各国的高质量产品。我们不刻意追求贸易顺差,愿意进口更多国外有竞争力的优质农产品、制成品和服务,促进贸易平衡发展。
第四,更加有效实施国际宏观经济政策协调。全球化的经济需要全球化的治理。中国将加强同世界各主要经济体的宏观政策协调,努力创造正面外溢效应,共同促进世界经济强劲、可持续、平衡、包容增长。中国不搞以邻为壑的汇率贬值,将不断完善人民币汇率形成机制,使市场在资源配置中起决定性作用,保持人民币汇率在合理均衡水平上的基本稳定,促进世界经济稳定。规则和信用是国际治理体系有效运转的基石,也是国际经贸关系发展的前提。中国积极支持和参与世贸组织改革,共同构建更高水平的国际经贸规则。
第五,更加重视对外开放政策贯彻落实。中国人历来讲求“一诺千金”。我们高度重视履行同各国达成的多边和双边经贸协议,加强法治政府、诚信政府建设,建立有约束的国际协议履约执行机制,按照扩大开放的需要修改完善法律法规,在行政许可、市场监管等方面规范各级政府行为,清理废除妨碍公平竞争、扭曲市场的不合理规定、补贴和做法,公平对待所有企业和经营者,完善市场化、法治化、便利化的营商环境。
中国扩大开放的举措,是根据中国改革发展客观需要作出的自主选择,这有利于推动经济高质量发展,有利于满足人民对美好生活的向往,有利于世界和平、稳定、发展。我们也希望世界各国创造良好投资环境,平等对待中国企业、留学生和学者,为他们正常开展国际交流合作活动提供公平友善的环境。我们坚信,一个更加开放的中国,将同世界形成更加良性的互动,带来更加进步和繁荣的中国和世界。
同事们、朋友们!
让我们携起手来,一起播撒合作的种子,共同收获发展的果实,让各国人民更加幸福,让世界更加美好!
祝本次高峰论坛圆满成功!
谢谢大家。
深化文明交流互鉴 共建亚洲命运共同体
——在亚洲文明对话大会开幕式上的主旨演讲
(2019年5月15日,北京)
中华人民共和国主席 习近平
尊敬的各位国家元首、政府首脑、国际组织负责人,
尊敬的各位嘉宾,
女士们,先生们,朋友们:
在这个草木生长的美好季节,来自亚洲47个国家和五大洲的各方嘉宾,为深化文明交流互鉴共聚一堂,共襄盛举。首先,我谨代表中国政府和中国人民,并以我个人的名义,对亚洲文明对话大会的召开,表示诚挚的祝贺!对各位嘉宾的到来,表示热烈的欢迎!
当前,世界多极化、经济全球化、文化多样化、社会信息化深入发展,人类社会充满希望。同时,国际形势的不稳定性不确定性更加突出,人类面临的全球性挑战更加严峻,需要世界各国齐心协力、共同应对。
应对共同挑战、迈向美好未来,既需要经济科技力量,也需要文化文明力量。亚洲文明对话大会,为促进亚洲及世界各国文明开展平等对话、交流互鉴、相互启迪提供了一个新的平台。
女士们、先生们、朋友们!
亚洲是人类最早的定居地之一,也是人类文明的重要发祥地。亚洲地大物博、山河秀美,在世界三分之一的陆地上居住着全球三分之二的人口,47个国家、1000多个民族星罗棋布。从公元前数千年起,生活在底格里斯河-幼发拉底河、印度河-恒河、黄河-长江等流域的人们,开始耕耘灌溉、铸器造皿、建设家园。一代又一代亚洲先民历经岁月洗礼,把生产生活实践镌刻成悠久历史、积淀成深厚文明。广袤富饶的平原,碧波荡漾的水乡,辽阔壮美的草原,浩瀚无垠的沙漠,奔腾不息的江海,巍峨挺拔的山脉,承载和滋润了多彩的亚洲文明。
在数千年发展历程中,亚洲人民创造了辉煌的文明成果。《诗经》、《论语》、《塔木德》、《一千零一夜》、《梨俱吠陀》、《源氏物语》等名篇经典,楔形文字、地图、玻璃、阿拉伯数字、造纸术、印刷术等发明创造,长城、麦加大清真寺、泰姬陵、吴哥窟等恢宏建筑……都是人类文明的宝贵财富。各种文明在这片土地上交相辉映,谱写了亚洲文明发展史诗。
亚洲先人们早就开始了文明交流互鉴。丝绸之路、茶叶之路、香料之路等古老商路,助推丝绸、茶叶、陶瓷、香料、绘画雕塑等风靡亚洲各国,记录着亚洲先人们交往交流、互通有无的文明对话。现在,“一带一路”、“两廊一圈”、“欧亚经济联盟”等拓展了文明交流互鉴的途径,各国在科技、教育、文化、卫生、民间交往等领域的合作蓬勃开展,亚洲文明也在自身内部及同世界文明的交流互鉴中发展壮大。
璀璨的亚洲文明,为世界文明发展史书写了浓墨重彩的篇章,人类文明因亚洲而更加绚烂多姿。从宗教到哲学、从道德到法律、从文学到绘画、从戏剧到音乐、从城市到乡村,亚洲形成了覆盖广泛的世俗礼仪、写下了传承千年的不朽巨著、留下了精湛深邃的艺术瑰宝、形成了种类多样的制度成果,为世界提供了丰富的文明选择。
回顾历史、展望世界,我们应该增强文明自信,在先辈们铸就的光辉成就的基础上,坚持同世界其他文明交流互鉴,努力续写亚洲文明新辉煌。
女士们、先生们、朋友们!
亚洲各国山水相连、人文相亲,有着相似的历史境遇、相同的梦想追求。面向未来,我们应该把握大势、顺应潮流,努力把亚洲人民对美好生活的向往变成现实。
——亚洲人民期待一个和平安宁的亚洲。维护和平是每个国家都应该肩负起来的责任。没有和平,冲突不断甚至战火纷飞,经济增长、民生改善、社会稳定、人民往来等都会沦为空谈。亚洲各国人民希望远离恐惧,实现安居乐业、普遍安全,希望各国互尊互信、和睦相处,广泛开展跨国界、跨时空、跨文明的交往活动,共同维护比金子还珍贵的和平时光。
——亚洲人民期待一个共同繁荣的亚洲。经济发展是文明存续的有力支撑,繁荣富强是国家进步的重要基石。亚洲一些民众特别是妇女儿童正忍受着贫困、饥饿、疾病的折磨,这样的局面必须改变。亚洲各国人民希望远离贫困、富足安康,希望各国合力推进开放、包容、普惠、平衡、共赢的经济全球化,共同消除一些国家民众依然面临的贫穷落后,共同为孩子们创造衣食无忧的生活,让幸福和欢乐走进每一个家庭。
——亚洲人民期待一个开放融通的亚洲。亚洲近几十年快速发展,一条十分重要的经验就是敞开大门,主动融入世界经济发展潮流。如果各国重新回到一个个自我封闭的孤岛,人类文明就将因老死不相往来而丧失生机活力。亚洲各国人民希望远离封闭、融会通达,希望各国秉持开放精神,推进政策沟通、设施联通、贸易畅通、资金融通、民心相通,共同构建亚洲命运共同体、人类命运共同体。
女士们、先生们、朋友们!
文明因多样而交流,因交流而互鉴,因互鉴而发展。我们要加强世界上不同国家、不同民族、不同文化的交流互鉴,夯实共建亚洲命运共同体、人类命运共同体的人文基础。为此,我愿提出4点主张。
第一,坚持相互尊重、平等相待。每一种文明都扎根于自己的生存土壤,凝聚着一个国家、一个民族的非凡智慧和精神追求,都有自己存在的价值。人类只有肤色语言之别,文明只有姹紫嫣红之别,但绝无高低优劣之分。认为自己的人种和文明高人一等,执意改造甚至取代其他文明,在认识上是愚蠢的,在做法上是灾难性的!如果人类文明变得只有一个色调、一个模式了,那这个世界就太单调了,也太无趣了!我们应该秉持平等和尊重,摒弃傲慢和偏见,加深对自身文明和其他文明差异性的认知,推动不同文明交流对话、和谐共生。
我访问过世界上许多地方,最吸引我的就是韵味不同的文明,如中亚的古城撒马尔罕、埃及的卢克索神庙、新加坡的圣淘沙、泰国的曼谷玉佛寺、希腊的雅典卫城等。中国愿同各国开展亚洲文化遗产保护行动,为更好传承文明提供必要支撑。
第二,坚持美人之美、美美与共。每一种文明都是美的结晶,都彰显着创造之美。一切美好的事物都是相通的。人们对美好事物的向往,是任何力量都无法阻挡的!各种文明本没有冲突,只是要有欣赏所有文明之美的眼睛。我们既要让本国文明充满勃勃生机,又要为他国文明发展创造条件,让世界文明百花园群芳竞艳。
文明之美集中体现在哲学、社会科学等经典著作和文学、音乐、影视剧等文艺作品之中。现在,大量外国优秀文化产品进入中国,许多中国优秀文化产品走向世界。中国愿同有关国家一道,实施亚洲经典著作互译计划和亚洲影视交流合作计划,帮助人们加深对彼此文化的理解和欣赏,为展示和传播文明之美打造交流互鉴平台。
第三,坚持开放包容、互学互鉴。一切生命有机体都需要新陈代谢,否则生命就会停止。文明也是一样,如果长期自我封闭,必将走向衰落。交流互鉴是文明发展的本质要求。只有同其他文明交流互鉴、取长补短,才能保持旺盛生命活力。文明交流互鉴应该是对等的、平等的,应该是多元的、多向的,而不应该是强制的、强迫的,不应该是单一的、单向的。我们应该以海纳百川的宽广胸怀打破文化交往的壁垒,以兼收并蓄的态度汲取其他文明的养分,促进亚洲文明在交流互鉴中共同前进。
人是文明交流互鉴最好的载体。深化人文交流互鉴是消除隔阂和误解、促进民心相知相通的重要途径。这些年来,中国同各国一道,在教育、文化、体育、卫生等领域搭建了众多合作平台,开辟了广泛合作渠道。中国愿同各国加强青少年、民间团体、地方、媒体等各界交流,打造智库交流合作网络,创新合作模式,推动各种形式的合作走深走实,为推动文明交流互鉴创造条件。
第四,坚持与时俱进、创新发展。文明永续发展,既需要薪火相传、代代守护,更需要顺时应势、推陈出新。世界文明历史揭示了一个规律:任何一种文明都要与时偕行,不断吸纳时代精华。我们应该用创新增添文明发展动力、激活文明进步的源头活水,不断创造出跨越时空、富有永恒魅力的文明成果。
激发人们创新创造活力,最直接的方法莫过于走入不同文明,发现别人的优长,启发自己的思维。2018年,中国国内居民出境超过1.6亿人次,入境游客超过1.4亿人次,这是促进中外文明交流互鉴的重要力量。中国愿同各国实施亚洲旅游促进计划,为促进亚洲经济发展、增进亚洲人民友谊贡献更大力量。
女士们、先生们、朋友们!
中华文明是亚洲文明的重要组成部分。自古以来,中华文明在继承创新中不断发展,在应时处变中不断升华,积淀着中华民族最深沉的精神追求,是中华民族生生不息、发展壮大的丰厚滋养。中国的造纸术、火药、印刷术、指南针、天文历法、哲学思想、民本理念等在世界上影响深远,有力推动了人类文明发展进程。
中华文明是在同其他文明不断交流互鉴中形成的开放体系。从历史上的佛教东传、“伊儒会通”,到近代以来的“西学东渐”、新文化运动、马克思主义和社会主义思想传入中国,再到改革开放以来全方位对外开放,中华文明始终在兼收并蓄中历久弥新。亲仁善邻、协和万邦是中华文明一贯的处世之道,惠民利民、安民富民是中华文明鲜明的价值导向,革故鼎新、与时俱进是中华文明永恒的精神气质,道法自然、天人合一是中华文明内在的生存理念。
今日之中国,不仅是中国之中国,而且是亚洲之中国、世界之中国。未来之中国,必将以更加开放的姿态拥抱世界、以更有活力的文明成就贡献世界。
女士们、先生们、朋友们!
这次亚洲文明对话大会议题广泛、内容丰富,希望大家集思广益、畅所欲言,提出真知灼见,共同创造亚洲文明和世界文明的美好未来!
最后,预祝亚洲文明对话大会圆满成功!
谢谢大家。
引用:中国一带一路网https://www.yidaiyilu.gov.cn/p/132501.html
(2020年6月18日)
习近平指出,这次突如其来的疫情给各国人民生命安全和身体健康带来严重威胁,对世界经济造成严重冲击,一些国家特别是发展中国家经济社会面临严重困难。为应对疫情,各国立足自身国情,采取有力防控措施,取得了积极成效。很多国家在做好疫情防控的同时,正努力恢复经济社会发展。中国坚持人民至上、生命至上,愿努力为全球尽早战胜疫情、促进世界经济恢复作出贡献。
习近平指出,疫情给我们带来一系列深刻启示。各国命运紧密相连,人类是同舟共济的命运共同体。无论是应对疫情,还是恢复经济,都要走团结合作之路,都应坚持多边主义。促进互联互通、坚持开放包容,是应对全球性危机和实现长远发展的必由之路,共建“一带一路”国际合作可以发挥重要作用。
习近平强调,中国始终坚持和平发展、坚持互利共赢。我们愿同合作伙伴一道,把“一带一路”打造成团结应对挑战的合作之路、维护人民健康安全的健康之路、促进经济社会恢复的复苏之路、释放发展潜力的增长之路。通过高质量共建“一带一路”,携手推动构建人类命运共同体。
在2020年中国国际服务贸易交易会全球服务贸易峰会上的致辞
(2020年9月4日,北京)
中华人民共和国主席 习近平
尊敬的各国领导人,
尊敬的各位国际组织负责人,
尊敬的各代表团团长,
各位来宾,
女士们,先生们,朋友们:
大家好!值此2020年中国国际服务贸易交易会举办之际,我谨代表中国政府和中国人民,并以我个人的名义,对参与本次大会的线上线下所有嘉宾,表示热烈的欢迎!对世界各地的新老朋友们,表示诚挚的问候和美好的祝愿!
在过去的几个月里,中国人民同各国人民一道,相互支持、相互帮助,共同为抗击新冠肺炎疫情、应对疫情带来的全球性挑战作出了艰苦努力。当前,全球范围疫情尚未得到全面控制,各国都面临着抗疫情、稳经济、保民生的艰巨任务。在这一背景下,中国克服重重困难,举办这样一场重大国际经贸活动,就是要同大家携手努力、共克时艰,共同促进全球服务贸易发展繁荣,推动世界经济尽快复苏。
中国国际服务贸易交易会,是专门为服务贸易搭建的国家级、国际性、综合型大规模展会和交易平台,自2012年起,已举办6届。本届中国国际服务贸易交易会以“全球服务,互惠共享”为主题。希望以此为契机,搭建起平台和桥梁,让各国人民充分展示服务贸易领域新发展新突破,共同享受人类社会发展进步新技术新成果。我们期待与会嘉宾深入交流、加强合作,为深化服务贸易和投资合作、增强经济社会发展活力贡献智慧和力量。
女士们、先生们、朋友们!
当今世界正在经历百年未有之大变局。新冠肺炎疫情全球大流行使这个大变局加速变化,经济全球化遭遇逆流,保护主义、单边主义上升,世界经济低迷,国际贸易和投资大幅萎缩,给人类生产生活带来前所未有的挑战和考验。
同时,我们也要看到,近年来,新一轮科技革命和产业变革孕育兴起,带动了数字技术强势崛起,促进了产业深度融合,引领了服务经济蓬勃发展。这次疫情全球大流行期间,远程医疗、在线教育、共享平台、协同办公、跨境电商等服务广泛应用,对促进各国经济稳定、推动国际抗疫合作发挥了重要作用。放眼未来,服务业开放合作正日益成为推动发展的重要力量。
借此机会,我愿提出3点倡议。
第一,共同营造开放包容的合作环境。纵观人类社会发展史,世界经济开放则兴,封闭则衰。服务业因其独特的轻资产、软要素等特点,更加需要开放、透明、包容、非歧视的行业发展生态,更加需要各国努力减少制约要素流动的“边境上”和“边境后”壁垒,推动跨境互联互通。中国将坚定不移扩大对外开放,建立健全跨境服务贸易负面清单管理制度,推进服务贸易创新发展试点开放平台建设,继续放宽服务业市场准入,主动扩大优质服务进口。中国将积极顺应服务贸易发展实际需要,推动多边、区域等层面服务规则协调,不断完善全球经济治理,促进世界经济包容性增长。
第二,共同激活创新引领的合作动能。我们要顺应数字化、网络化、智能化发展趋势,共同致力于消除“数字鸿沟”,助推服务贸易数字化进程。中国将拓展特色服务出口基地,发展服务贸易新业态新模式。中国愿同各国一道,加强宏观政策协调,加快数字领域国际合作,加大知识产权保护,积极促进数字经济、共享经济等蓬勃发展,推动世界经济不断焕发生机活力。
第三,共同开创互利共赢的合作局面。经济全球化背景下,各国经济彼此依存,利益交融前所未有,以诚相待、普惠共享是根本之计。各国要加强服务贸易发展对接,创新合作方式,深化合作领域,积极寻求发展利益最大公约数,不断做大“蛋糕”。中国将充分利用中国国际服务贸易交易会、中国国际进口博览会等各类平台,推动开展政策和经验交流,建立和培育政府间、国际组织、商协会及企业间多样化伙伴关系,支持组建全球服务贸易联盟,不断形成更多务实合作成果,使各国人民共同享有服务贸易增长成果。
女士们、先生们、朋友们!
为更好发挥北京在中国服务业开放中的引领作用,我们将支持北京打造国家服务业扩大开放综合示范区,加大先行先试力度,探索更多可复制可推广经验;设立以科技创新、服务业开放、数字经济为主要特征的自由贸易试验区,构建京津冀协同发展的高水平开放平台,带动形成更高层次改革开放新格局。
女士们、先生们、朋友们!
突如其来的新冠肺炎疫情,在一段时间内阻隔了我们的相聚,但阻挡不了服务贸易发展的脚步,阻断不了我们携手共进、合作共赢的信心和行动!让我们齐心协力、携手前行,以坚定的步伐走出人类历史上这段艰难时期,共同迎接世界更加美好的未来!
最后,预祝会议取得圆满成功!
谢谢大家。
(2020年11月20日,北京)
中华人民共和国主席 习近平
尊敬的穆希丁总理,
各位同事:
很高兴通过视频连线方式同大家相聚,感谢穆希丁总理和马来西亚政府为筹备这次会议作出的努力。
亚太经合组织成立以来的30多年,是世界格局加速演变、全球治理深刻重塑的30多年,也是亚太地区发生翻天覆地变化的30多年。
30多年来,亚太经合组织合作不断深化,取得长足进展:我们以茂物目标为指引,不断提升区域经济一体化水平。我们推动贸易投资自由化便利化和经济技术合作两个轮子一起转,努力实现优势互补和均衡发展。我们倡导开放的地区主义,探索出自主自愿、协商一致、灵活务实、循序渐进的“APEC方式”。这期间,亚太地区经受住了两次金融危机的考验,10多亿人摆脱贫困,成为世界经济增长中最强劲、最活跃的一个板块,为构建开放型世界经济、支持多边贸易体制、引领经济全球化发挥了积极作用。
当前,世界和亚太正在经历深刻变革,新冠肺炎疫情暴发加速了这一趋势。世界经济陷入低迷,经济全球化遭遇逆风,单边主义、保护主义抬头,公平和效率、增长和分配、技术和就业等矛盾更加突出,贫富差距仍普遍存在,全球治理体系面临新的挑战。亚太地区数十年来第一次出现经济整体负增长,保护人民健康、实现经济复苏任务艰巨。亚太合作未来的路怎么走,关乎地区发展,关乎人民福祉,关乎世界未来。
今年,亚太经合组织的一项重要任务是开启2020年后的合作愿景,我们达成了共建亚太共同体的目标。我们应该以此为新起点,开启亚太合作新阶段,延续亚太地区强劲发展势头,迎接亚太地区共同繁荣未来,共同构建开放包容、创新增长、互联互通、合作共赢的亚太命运共同体。
第一,坚持开放包容。世界经济正如我们身边的太平洋,汇聚千流、连通四海,铸就了浩瀚宽广的胸怀,孕育了波涛澎湃的活力。在平等相待基础上开展合作,在相互尊重基础上化解分歧,是亚太经济发展繁荣的根本。一路走来,亚太经合组织致力于推动区域经济一体化,围绕落实茂物目标取得了长足进展,也在引领多边贸易体制演变上发挥了重要作用。但是,实现自由开放的贸易和投资绝非可以一蹴而就。亚太地区要继续领风气之先,坚决维护和平稳定,坚定捍卫多边主义,坚持构建开放型世界经济,毫不动摇支持以世界贸易组织为核心的多边贸易体制,促进自由开放的贸易和投资,引导经济全球化朝着更加开放、包容、普惠、平衡、共赢的方向发展。我们要继续推进区域经济一体化,早日建成亚太自由贸易区。中方欢迎区域全面经济伙伴关系协定完成签署,也将积极考虑加入全面与进步跨太平洋伙伴关系协定。我们在推动自由开放贸易的同时,经济技术合作也不能放松。我们要继续落实亚太经合组织高质量增长战略和包容行动议程,照顾发展中成员关切,特别关注妇女等群体面临的特殊困难,支持中小微企业发展,促进包容和可持续增长。中方将举办包容性贸易和投资研讨会,就贸易和投资政策广泛惠及人民提出建议。我们愿同各方一道把有关建议落到实处。
第二,坚持创新增长。数字经济是全球未来的发展方向,创新是亚太经济腾飞的翅膀。我们应该主动把握时代机遇,充分发挥本地区人力资源广、技术底子好、市场潜力大的特点,打造竞争新优势,为各国人民过上更好日子开辟新可能。我们要全面落实亚太经合组织互联网和数字经济路线图,促进新技术传播和运用,加强数字基础设施建设,消除数字鸿沟。我们要完善经济治理,努力营造开放、公平、公正、非歧视的营商环境。中方今年开展智慧城市案例研究,将推动制定智慧城市指导原则,为亚太创新城市发展提供样板。中方提出倡议,推动各方分享数字技术抗疫和恢复经济的经验,倡导优化数字营商环境,激发市场主体活力,释放数字经济潜力,为亚太经济复苏注入新动力。明年,中方还将举办数字减贫研讨会,发挥数字技术优势,助力亚太地区消除贫困事业。
第三,坚持互联互通。互联互通是区域经济一体化的重要基础,也是实现全球联动发展的必要条件,其重要性在疫情背景下就显得更加突出。我们要继续推进落实亚太经合组织互联互通蓝图,畅通人员、货物、资金、数据安全有序流动,实现亚太地区无缝联接。中方已经同印尼、韩国、新加坡等成员开通了疫情期间人员流动“快捷通道”,将继续建设人员流动便利化网络。我们要推动国际防疫健康信息互认。中方愿同各方一起积极稳妥推进货物“绿色通道”建设,提高通关效率,打通堵点、连接断点,推动搭建国际产业链、供应链合作平台,维护全球和地区产业链、供应链安全畅通运转。我们要促进各方发展规划和互联互通倡议彼此对接,形成合力。中方愿同各方携手高质量共建“一带一路”,为亚太互联互通建设搭建更广阔平台,为亚太和世界经济注入更强劲动力。
第四,坚持合作共赢。亚太各成员发展高度互补,利益深度融合。亚太经济合作从来不是零和博弈、你输我赢的政治游戏,而是相互成就、互利共赢的发展平台。马来西亚有句谚语,“遇山一起爬,遇沟一起跨”。这正是亚太大家庭精神的精髓。疫情再度告诉我们,只有团结合作,才能战胜挑战。我们要深化互信、包容、合作、共赢的亚太伙伴关系,秉持共商共建共享理念,不断提升区域合作水平,做大亚太合作蛋糕,实现共同繁荣。我们要在协商一致基础上推进务实合作,妥善处理矛盾和分歧,维护亚太合作正确方向,让亚太经合组织行稳致远。
应对疫情是当前最紧迫的任务。我们要加强疫苗研发和交流,努力让疫苗成为全球公共产品,促进疫苗在发展中国家的可及性和可负担性。中方已经加入“新冠肺炎疫苗实施计划”。中方支持亚太经合组织加强公共卫生、中小微企业等领域政策交流和能力建设,提出远程医疗倡议,让贫困和偏远地区人民得到及时、有效医治,助力抗疫合作和经济复苏。
中方高度重视亚太经合组织作用,将继续支持亚太经合组织发展,始终不渝扎根亚太、建设亚太、造福亚太。
各位同事!
今年,中国人民经过艰苦卓绝努力,取得抗疫斗争重大战略成果。中国同各国携手合作、共克时艰,为全球抗疫贡献了智慧和力量。中方毫无保留同各方分享防控和救治经验,向其他国家和国际组织提供力所能及帮助,以实际行动推动构建人类卫生健康共同体。我们统筹疫情防控和经济社会发展,加强宏观政策应对力度,推动中国经济稳步前行、逐步向好、不断升级。今年,中国经济前三季度同比增长0.7%,全年实现正增长已成定局,特别是现行标准下农村贫困人口将实现全面脱贫。
不久前,中共十九届五中全会审议通过了关于制定第十四个五年规划的建议,提出全面建成小康社会奋斗目标将如期实现,明年中国将开启全面建设社会主义现代化国家新征程,我们将科学把握新发展阶段,坚定贯彻新发展理念,积极构建以国内大循环为主体、国内国际双循环相互促进的新发展格局。中国将建设更高水平开放型经济新体制,创造更具吸引力的投资和营商环境。
中国愿同亚太各方一道,共创共享亚太和平繁荣美好未来,向构建人类命运共同体目标不断迈进。
谢谢大家。
(2021年1月25日,北京)
中华人民共和国主席 习近平
尊敬的施瓦布主席,
女士们,先生们,朋友们:
过去一年,突如其来的新冠肺炎疫情肆虐全球,全球公共卫生面临严重威胁,世界经济陷入深度衰退,人类经历了史上罕见的多重危机。
这一年,各国人民以巨大的决心和勇气,同病魔展开殊死搏斗,依靠科学理性的力量,弘扬人道主义精神,全球抗疫取得初步成效。现在,疫情还远未结束,近期又出现反弹,抗疫仍在继续,但我们坚信,寒冬阻挡不了春天的脚步,黑夜遮蔽不住黎明的曙光。人类一定能够战胜疫情,在同灾难的斗争中成长进步、浴火重生。
女士们、先生们、朋友们!
历史总在不断前进,世界回不到从前。我们今天所作的每一个抉择、采取的每一项行动,都将决定世界的未来。我们要解决好这个时代面临的四大课题。
第一,加强宏观经济政策协调,共同推动世界经济强劲、可持续、平衡、包容增长。人类正在遭受第二次世界大战结束以来最严重的经济衰退,各大经济板块历史上首次同时遭受重创,全球产业链供应链运行受阻,贸易和投资活动持续低迷。各国出台数万亿美元经济救助措施,但世界经济复苏势头仍然很不稳定,前景存在很大不确定性。我们既要把握当下,统筹疫情防控和经济发展,加强宏观经济政策支持,推动世界经济早日走出危机阴影,更要放眼未来,下决心推动世界经济动力转换、方式转变、结构调整,使世界经济走上长期健康稳定发展的轨道。
第二,摒弃意识形态偏见,共同走和平共处、互利共赢之路。世界上没有两片完全相同的树叶,也没有完全相同的历史文化和社会制度。各国历史文化和社会制度各有千秋,没有高低优劣之分,关键在于是否符合本国国情,能否获得人民拥护和支持,能否带来政治稳定、社会进步、民生改善,能否为人类进步事业作出贡献。各国历史文化和社会制度差异自古就存在,是人类文明的内在属性。没有多样性,就没有人类文明。多样性是客观现实,将长期存在。差异并不可怕,可怕的是傲慢、偏见、仇视,可怕的是想把人类文明分为三六九等,可怕的是把自己的历史文化和社会制度强加给他人。各国应该在相互尊重、求同存异基础上实现和平共处,促进各国交流互鉴,为人类文明发展进步注入动力。
第三,克服发达国家和发展中国家发展鸿沟,共同推动各国发展繁荣。当前,公平问题日益突出,南北差距有待弥合,可持续发展事业面临严峻挑战。疫情之下,各国经济复苏表现分化,南北发展差距面临扩大甚至固化风险。广大发展中国家普遍期望获得更多发展资源和空间,要求在全球经济治理中享有更多代表性和发言权。应该看到,发展中国家发展起来了,整个世界繁荣稳定就会有更加坚实的基础,发达国家也将从中受益。国际社会应该着眼长远、落实承诺,为发展中国家发展提供必要支持,保障发展中国家正当发展权益,促进权利平等、机会平等、规则平等,让各国人民共享发展机遇和成果。
第四,携手应对全球性挑战,共同缔造人类美好未来。在经济全球化时代,类似新冠肺炎疫情的突发公共卫生事件绝不会是最后一次,全球公共卫生治理亟待加强。地球是人类赖以生存的唯一家园,加大应对气候变化力度,推动可持续发展,关系人类前途和未来。人类面临的所有全球性问题,任何一国想单打独斗都无法解决,必须开展全球行动、全球应对、全球合作。
女士们、先生们、朋友们!
世界上的问题错综复杂,解决问题的出路是维护和践行多边主义,推动构建人类命运共同体。
——我们要坚持开放包容,不搞封闭排他。多边主义的要义是国际上的事由大家共同商量着办,世界前途命运由各国共同掌握。在国际上搞“小圈子”、“新冷战”,排斥、威胁、恐吓他人,动不动就搞脱钩、断供、制裁,人为造成相互隔离甚至隔绝,只能把世界推向分裂甚至对抗。一个分裂的世界无法应对人类面临的共同挑战,对抗将把人类引入死胡同。在这个问题上,人类付出过惨痛代价。殷鉴不远,我们决不能再走那条老路。
我们要秉持人类命运共同体理念,坚守和平、发展、公平、正义、民主、自由的全人类共同价值,摆脱意识形态偏见,最大程度增强合作机制、理念、政策的开放性和包容性,共同维护世界和平稳定。要建设开放型世界经济,坚定维护多边贸易体制,不搞歧视性、排他性标准、规则、体系,不搞割裂贸易、投资、技术的高墙壁垒。要巩固二十国集团作为全球经济治理主要平台的地位,密切宏观经济政策协调,维护全球产业链供应链稳定顺畅,维护全球金融体系稳健运行,推进结构性改革,扩大全球总需求,推动世界经济实现更高质量、更有韧性的发展。
——我们要坚持以国际法则为基础,不搞唯我独尊。中国古人讲:“法者,治之端也。”国际社会应该按照各国共同达成的规则和共识来治理,而不能由一个或几个国家来发号施令。联合国宪章是公认的国与国关系的基本准则。没有这些国际社会共同制定、普遍公认的国际法则,世界最终将滑向弱肉强食的丛林法则,给人类带来灾难性后果。
我们要厉行国际法治,毫不动摇维护以联合国为核心的国际体系、以国际法为基础的国际秩序。多边机构是践行多边主义的平台,也是维护多边主义的基本框架,其权威性和有效性理应得到维护。要坚持通过制度和规则来协调规范各国关系,反对恃强凌弱,不能谁胳膊粗、拳头大谁说了算,也不能以多边主义之名、行单边主义之实。要坚持原则,规则一旦确定,大家都要有效遵循。“有选择的多边主义”不应成为我们的选择。
——我们要坚持协商合作,不搞冲突对抗。各国历史文化和社会制度差异不是对立对抗的理由,而是合作的动力。要尊重和包容差异,不干涉别国内政,通过协商对话解决分歧。历史和现实一再告诉我们,当今世界,如果走对立对抗的歧路,无论是搞冷战、热战,还是贸易战、科技战,最终将损害各国利益、牺牲人民福祉。
我们要摒弃冷战思维、零和博弈的旧理念,坚持互尊互谅,通过战略沟通增进政治互信。要恪守互利共赢的合作观,拒绝以邻为壑、自私自利的狭隘政策,抛弃垄断发展优势的片面做法,保障各国平等发展权利,促进共同发展繁荣。要提倡公平公正基础上的竞争,开展你追我赶、共同提高的田径赛,而不是搞相互攻击、你死我活的角斗赛。
——我们要坚持与时俱进,不搞故步自封。世界正在经历百年未有之大变局,既是大发展的时代,也是大变革的时代。21世纪的多边主义要守正出新、面向未来,既要坚持多边主义的核心价值和基本原则,也要立足世界格局变化,着眼应对全球性挑战需要,在广泛协商、凝聚共识基础上改革和完善全球治理体系。
我们要发挥世界卫生组织作用,构建人类卫生健康共同体。要推进世界贸易组织和国际金融货币体系改革,促进世界经济增长,保障发展中国家发展权益和空间。要秉持以人为中心、基于事实的政策导向,探讨制定全球数字治理规则。要落实应对气候变化《巴黎协定》,促进绿色发展。要坚持发展优先,落实联合国2030年可持续发展议程,确保各国特别是发展中国家分享全球发展带来的好处。
女士们、先生们、朋友们!
中国人民经过长期艰苦奋斗,全面建成小康社会胜利在望,脱贫攻坚取得历史性成果,开启了全面建设社会主义现代化国家新征程。我们将立足新发展阶段,贯彻新发展理念,积极构建以国内大循环为主体、国内国际双循环相互促进的新发展格局,同各国一道,共建持久和平、普遍安全、共同繁荣、开放包容、清洁美丽的世界。
——中国将继续积极参与国际抗疫合作。抗击疫情是国际社会面临的最紧迫任务。这既是坚持人民至上、生命至上的基本要求,也是稳定恢复经济的基本前提。我们要深化团结合作,加强信息共享和联防联控,坚决打赢全球疫情阻击战。特别是要加强疫苗研发、生产、分配合作,让疫苗真正成为各国人民用得上、用得起的公共产品。中国迄今已向150多个国家和13个国际组织提供抗疫援助,为有需要的国家派出36个医疗专家组,积极支持并参与疫苗国际合作。中国将继续同各国分享疫情防控有益经验,向应对疫情能力薄弱的国家和地区提供力所能及的帮助,促进疫苗在发展中国家的可及性和可负担性,助力世界早日彻底战胜疫情。
——中国将继续实施互利共赢的开放战略。经济全球化是社会生产力发展的客观要求和科技进步的必然结果,利用疫情搞“去全球化”、搞封闭脱钩,不符合任何一方利益。中国始终支持经济全球化,坚定实施对外开放基本国策。中国将继续促进贸易和投资自由化便利化,维护全球产业链供应链顺畅稳定,推进高质量共建“一带一路”。中国将着力推动规则、规制、管理、标准等制度型开放,持续打造市场化、法治化、国际化营商环境,发挥超大市场优势和内需潜力,为各国合作提供更多机遇,为世界经济复苏和增长注入更多动力。
——中国将继续促进可持续发展。中国将全面落实联合国2030年可持续发展议程。中国将加强生态文明建设,加快调整优化产业结构、能源结构,倡导绿色低碳的生产生活方式。我已经宣布,中国力争于2030年前二氧化碳排放达到峰值、2060年前实现碳中和。实现这个目标,中国需要付出极其艰巨的努力。我们认为,只要是对全人类有益的事情,中国就应该义不容辞地做,并且做好。中国正在制定行动方案并已开始采取具体措施,确保实现既定目标。中国这么做,是在用实际行动践行多边主义,为保护我们的共同家园、实现人类可持续发展作出贡献。
——中国将继续推进科技创新。科技创新是人类社会发展的重要引擎,是应对许多全球性挑战的有力武器,也是中国构建新发展格局、实现高质量发展的必由之路。中国将加大科技投入,狠抓创新体系建设,加速科技成果向现实生产力转化,加强知识产权保护,推动实现依靠创新驱动的内涵型增长。科技成果应该造福全人类,而不应该成为限制、遏制其他国家发展的手段。中国将以更加开放的思维和举措推进国际科技交流合作,同各国携手打造开放、公平、公正、非歧视的科技发展环境,促进互惠共享。
——中国将继续推动构建新型国际关系。你输我赢、赢者通吃不是中国人的处世哲学。中国坚定奉行独立自主的和平外交政策,努力以对话弥合分歧、以谈判化解争端,在相互尊重、平等互利基础上,积极发展同各国友好合作关系。作为发展中国家的坚定一员,中国将不断深化南南合作,为发展中国家消除贫困、缓解债务压力、实现经济增长作出贡献。中国将更加积极地参与全球经济治理,推动经济全球化朝着更加开放、包容、普惠、平衡、共赢的方向发展。
女士们、先生们、朋友们!
人类只有一个地球,人类也只有一个共同的未来。无论是应对眼下的危机,还是共创美好的未来,人类都需要同舟共济、团结合作。实践一再证明,任何以邻为壑的做法,任何单打独斗的思路,任何孤芳自赏的傲慢,最终都必然归于失败!让我们携起手来,让多边主义火炬照亮人类前行之路,向着构建人类命运共同体不断迈进!
谢谢大家。
(2021年9月17日)
中华人民共和国主席 习近平
尊敬的拉赫蒙总统,
尊敬的各位同事:
感谢拉赫蒙总统和塔方作为轮值主席国为本次会议所作精心准备。值此上海合作组织成立20周年之际,我期待同各位同事一道,回顾本组织光辉发展历程,展望未来广阔发展前景。
过去20年,是国际格局持续演变、全球治理体系深刻重塑的20年,也是上海合作组织蓬勃发展、成员国互利合作硕果累累的20年。20年来,本组织始终遵循“互信、互利、平等、协商、尊重多样文明、谋求共同发展”的“上海精神”,致力于世界和平与发展和人类进步事业,为构建新型国际关系和人类命运共同体作出重要理论和实践探索。
——我们共促政治互信,缔结长期睦邻友好合作条约,开创“结伴不结盟、对话不对抗”全新模式,在涉及彼此核心利益和重大关切问题上相互支持,成为各自发展道路上可信赖的坚强后盾。
——我们共护安全稳定,率先提出打击“三股势力”,坚决遏制毒品走私、网络犯罪、跨国有组织犯罪蔓延势头,联合举办反恐演习和边防行动,积极倡导政治解决国际和地区热点问题,构筑起守护地区和平安宁的铜墙铁壁。
——我们共谋繁荣发展,推动区域务实合作向纵深发展,打造艺术节、上合大学、传统医学论坛等人文品牌项目,创造成员国经济总量和对外贸易额年均增长约12%、人员往来成倍递增的“上合速度”和“上合效益”,加快构建各国人民共享幸福的美好家园。
——我们共担国际道义,就弘扬多边主义和全人类共同价值发出响亮声音,就反对霸权主义和强权政治表明公正立场,同观察员国、对话伙伴及赞同本组织宗旨原则的国际和地区组织密切协作,奏响了国际社会同呼吸、共命运的时代乐章。
各位同事!
今天,上海合作组织已经站在新的历史起点上。我们应该高举“上海精神”旗帜,在国际关系民主化历史潮流中把握前进方向,在人类共同发展宏大格局中推进自身发展,构建更加紧密的上海合作组织命运共同体,为世界持久和平和共同繁荣作出更大贡献。为此,我提出以下建议。
第一,走团结合作之路。我们要充分利用各层级会晤机制和平台,加强政策对话和沟通协调,尊重彼此合理关切,及时化解合作中出现的问题,共同把稳上合组织发展方向。我们要坚定制度自信,绝不接受“教师爷”般颐指气使的说教,坚定支持各国探索适合本国国情的发展道路和治理模式。我们要支持各自平稳推进国内选举等重要政治议程,绝不允许外部势力以任何借口干涉地区国家内政,把本国发展进步的前途命运牢牢掌握在自己手中。
应对新冠肺炎疫情仍是当前最紧迫的任务。我们要秉持人民至上、生命至上理念,弘扬科学精神,深入开展国际抗疫合作,推动疫苗公平合理分配,坚决抵制病毒溯源政治化。中方从保障各国人民生命安全和身体健康出发,迄今已向100多个国家和国际组织提供将近12亿剂疫苗和原液,居全球首位。中方将加紧实现全年向世界提供20亿剂疫苗,深化同发展中国家抗疫合作,用好中方向“新冠疫苗实施计划”捐赠的1亿美元,为人类彻底战胜疫情作出应有贡献。
第二,走安危共担之路。面对复杂多变的地区安全形势,我们要坚持共同、综合、合作、可持续的安全观,严厉打击“东伊运”等“三股势力”,深化禁毒、边防、大型活动安保合作,尽快完善本组织安全合作机制,推进落实反极端主义公约等法律文件,加强各国主管部门维稳处突能力建设。
阿富汗局势已经发生重大变化,外国军队撤出后,阿富汗历史翻开了新的一页。同时,阿富汗仍面临诸多艰巨任务,需要国际社会特别是地区国家支持和帮助。各成员国应该加强协作,用好“上海合作组织-阿富汗联络组”等平台,推动阿富汗局势平稳过渡,引导阿富汗搭建广泛包容的政治架构,奉行稳健温和的内外政策,坚决打击一切形式的恐怖主义,同周边国家实现友好相处,真正走上和平、稳定、发展的道路。
第三,走开放融通之路。上海合作组织各国都处在发展关键阶段,应该发挥山水相邻、利益交融的独特优势,坚持开放合作导向,相互成就发展振兴的美好愿景。我们要持续推进贸易和投资自由化便利化,保障人员、货物、资金、数据安全有序流动,打造数字经济、绿色能源、现代农业合作增长点。共建“一带一路”是各国共同发展的大舞台,我们要推动共建“一带一路”倡议同各国发展战略及欧亚经济联盟等区域合作倡议深入对接,维护产业链供应链稳定畅通,促进各国经济融合、发展联动、成果共享。
为助力各国疫后经济复苏,中方愿继续分享市场机遇,力争未来5年同本组织国家累计贸易额实现2.3万亿美元目标,优化贸易结构,改善贸易平衡。中方将设立中国-上海合作组织经贸学院,助力本组织多边经贸合作发展。中方2018年在上海合作组织框架内设立的首期300亿元人民币等值专项贷款即将实施完毕,将启动实施二期专项贷款用于共建“一带一路”合作,重点支持现代化互联互通、基础设施建设、绿色低碳可持续发展等项目。
第四,走互学互鉴之路。上海合作组织发展最牢固的基础在于文明互鉴,最深厚的力量在于民心相通。我们要倡导不同文明交流对话、和谐共生。要在科技、教育、文化、卫生、扶贫等领域打造更多接地气、聚人心项目,用好青年交流营、妇女论坛、媒体论坛、民间友好论坛等平台,发挥好上海合作组织睦邻友好合作委员会等社会团体作用,搭建各国人民相知相亲的桥梁。
未来3年,中方将向上海合作组织国家提供1000名扶贫培训名额,建成10所鲁班工坊,在“丝路一家亲”行动框架内开展卫生健康、扶贫救助、文化教育等领域30个合作项目,帮助有需要的国家加强能力建设、改善民生福祉。中方将于明年举办本组织青年科技创新论坛,激发各国青年创新活力。中方倡议成立本组织传统医药产业联盟,为各国开展传统医学合作开辟新路径。中方欢迎各方参加2022年北京冬奥会、冬残奥会,共同呈现一届简约、安全、精彩的奥运盛会。
第五,走公平正义之路。“一时强弱在于力,千秋胜负在于理。”解决国际上的事情,不能从所谓“实力地位”出发,推行霸权、霸道、霸凌,应该以联合国宪章宗旨和原则为遵循,坚持共商共建共享。要践行真正的多边主义,反对打着所谓“规则”旗号破坏国际秩序、制造对抗和分裂的行径。要恪守互利共赢的合作观,拆除割裂贸易、投资、技术的高墙壁垒,营造包容普惠的发展前景。
各位同事!
今天,我们启动接收伊朗为成员国的程序,吸收沙特、埃及、卡塔尔为新的对话伙伴。相信不断壮大的“上合大家庭”,将同世界上一切进步力量携手前进,共同做世界和平的建设者、全球发展的贡献者、国际秩序的维护者。
中方将支持乌兹别克斯坦做好上海合作组织下一届主席国工作。相信在成员国共同努力下,本组织各领域合作将不断迈上新台阶。
各位同事!
让我们高举“上海精神”旗帜,不忘初心、砥砺前行,沿着构建人类命运共同体的人间正道,开启上海合作组织发展新征程!
谢谢大家。
坚定信心 共克时艰
共建更加美好的世界
——在第七十六届联合国大会一般性辩论上的讲话
(2021年9月21日)
中华人民共和国主席 习近平
主席先生:
2021年对中国人民是一个极其特殊的年份。今年是中国共产党成立100周年。今年也是中华人民共和国恢复在联合国合法席位50周年,中国将隆重纪念这一历史性事件。我们将继续积极推动中国同联合国合作迈向新台阶,为联合国崇高事业不断作出新的更大贡献。
主席先生!
一年前,各国领导人共同出席了联合国成立75周年系列峰会,发表了政治宣言,承诺合作抗击疫情,携手应对挑战,坚持多边主义,加强联合国作用,构建今世后代的共同未来。
一年来,世界百年未有之大变局和新冠肺炎疫情全球大流行交织影响。各国人民对和平发展的期盼更加殷切,对公平正义的呼声更加强烈,对合作共赢的追求更加坚定。
当前,疫情仍在全球肆虐,人类社会已被深刻改变。世界进入新的动荡变革期。每一个负责任的政治家都必须以信心、勇气、担当,回答时代课题,作出历史抉择。
第一,我们必须战胜疫情,赢得这场事关人类前途命运的重大斗争。一部世界文明史也是同瘟疫斗争的历史,人类总是在不断战胜挑战中实现更大发展和进步。这次疫情虽然来势凶猛,我们终将战而胜之。
我们要坚持人民至上、生命至上,呵护每个人的生命、价值、尊严。要弘扬科学精神、秉持科学态度、遵循科学规律,统筹常态化精准防控和应急处置,统筹疫情防控和经济社会发展。要加强国际联防联控,最大限度降低疫情跨境传播风险。
疫苗是战胜疫情的利器。我多次强调,要把疫苗作为全球公共产品,确保发展中国家的可及性和可负担性,当务之急是要在全球范围内公平合理分配疫苗。中国将努力全年对外提供20亿剂疫苗,在向“新冠疫苗实施计划”捐赠1亿美元基础上,年内再向发展中国家无偿捐赠1亿剂疫苗。中国将继续支持和参与全球科学溯源,坚决反对任何形式的政治操弄。
第二,我们必须复苏经济,推动实现更加强劲、绿色、健康的全球发展。发展是实现人民幸福的关键。面对疫情带来的严重冲击,我们要共同推动全球发展迈向平衡协调包容新阶段。在此,我愿提出全球发展倡议:
——坚持发展优先。将发展置于全球宏观政策框架的突出位置,加强主要经济体政策协调,保持连续性、稳定性、可持续性,构建更加平等均衡的全球发展伙伴关系,推动多边发展合作进程协同增效,加快落实联合国2030年可持续发展议程。
——坚持以人民为中心。在发展中保障和改善民生,保护和促进人权,做到发展为了人民、发展依靠人民、发展成果由人民共享,不断增强民众的幸福感、获得感、安全感,实现人的全面发展。
——坚持普惠包容。关注发展中国家特殊需求,通过缓债、发展援助等方式支持发展中国家尤其是困难特别大的脆弱国家,着力解决国家间和各国内部发展不平衡、不充分问题。
——坚持创新驱动。抓住新一轮科技革命和产业变革的历史性机遇,加速科技成果向现实生产力转化,打造开放、公平、公正、非歧视的科技发展环境,挖掘疫后经济增长新动能,携手实现跨越发展。
——坚持人与自然和谐共生。完善全球环境治理,积极应对气候变化,构建人与自然生命共同体。加快绿色低碳转型,实现绿色复苏发展。中国将力争2030年前实现碳达峰、2060年前实现碳中和,这需要付出艰苦努力,但我们会全力以赴。中国将大力支持发展中国家能源绿色低碳发展,不再新建境外煤电项目。
——坚持行动导向。加大发展资源投入,重点推进减贫、粮食安全、抗疫和疫苗、发展筹资、气候变化和绿色发展、工业化、数字经济、互联互通等领域合作,加快落实联合国2030年可持续发展议程,构建全球发展命运共同体。中国已宣布未来3年内再提供30亿美元国际援助,用于支持发展中国家抗疫和恢复经济社会发展。
第三,我们必须加强团结,践行相互尊重、合作共赢的国际关系理念。一个和平发展的世界应该承载不同形态的文明,必须兼容走向现代化的多样道路。民主不是哪个国家的专利,而是各国人民的权利。近期国际形势的发展再次证明,外部军事干涉和所谓的民主改造贻害无穷。我们要大力弘扬和平、发展、公平、正义、民主、自由的全人类共同价值,摒弃小圈子和零和博弈。
国与国难免存在分歧和矛盾,但要在平等和相互尊重基础上开展对话合作。一国的成功并不意味着另一国必然失败,这个世界完全容得下各国共同成长和进步。我们要坚持对话而不对抗、包容而不排他,构建相互尊重、公平正义、合作共赢的新型国际关系,扩大利益汇合点,画出最大同心圆。
中华民族传承和追求的是和平和睦和谐理念。我们过去没有,今后也不会侵略、欺负他人,不会称王称霸。中国始终是世界和平的建设者、全球发展的贡献者、国际秩序的维护者、公共产品的提供者,将继续以中国的新发展为世界提供新机遇。
第四,我们必须完善全球治理,践行真正的多边主义。世界只有一个体系,就是以联合国为核心的国际体系。只有一个秩序,就是以国际法为基础的国际秩序。只有一套规则,就是以联合国宪章宗旨和原则为基础的国际关系基本准则。
联合国应该高举真正的多边主义旗帜,成为各国共同维护普遍安全、共同分享发展成果、共同掌握世界命运的核心平台。要致力于稳定国际秩序,提升广大发展中国家在国际事务中的代表性和发言权,在推动国际关系民主化和法治化方面走在前列。要平衡推进安全、发展、人权三大领域工作,制定共同议程,聚焦突出问题,重在采取行动,把各方对多边主义的承诺落到实处。
主席先生!
世界又站在历史的十字路口。我坚信,人类和平发展进步的潮流不可阻挡。让我们坚定信心,携手应对全球性威胁和挑战,推动构建人类命运共同体,共同建设更加美好的世界!
与世界相交 与时代相通
在可持续发展道路上阔步前行
——在第二届联合国全球可持续交通大会开幕式上的主旨讲话
(2021年10月14日)
中华人民共和国主席 习近平
尊敬的古特雷斯秘书长,
各位同事,
女士们,先生们,朋友们:
很高兴出席第二届联合国全球可持续交通大会,同大家共商全球交通和发展大计。首先,我谨代表中国政府和中国人民,并以我个人的名义,对会议的召开表示热烈的祝贺,对与会嘉宾表示热烈的欢迎!
交通是经济的脉络和文明的纽带。纵观世界历史,从古丝绸之路的驼铃帆影,到航海时代的劈波斩浪,再到现代交通网络的四通八达,交通推动经济融通、人文交流,使世界成了紧密相连的“地球村”。
当前,百年变局和世纪疫情叠加,给世界经济发展和民生改善带来严重挑战。我们要顺应世界发展大势,推进全球交通合作,书写基础设施联通、贸易投资畅通、文明交融沟通的新篇章。
第一,坚持开放联动,推进互联互通。小河有水大河满,大河无水小河干。各国只有开放包容、互联互通,才能相互助力、互利共赢。我们要推动建设开放型世界经济,不搞歧视性、排他性规则和体系,推动经济全球化朝着更加开放、包容、普惠、平衡、共赢的方向发展。要加强基础设施“硬联通”、制度规则“软联通”,促进陆、海、天、网“四位一体”互联互通。
第二,坚持共同发展,促进公平普惠。各国一起发展才是真发展,大家共同富裕才是真富裕。在新冠肺炎疫情冲击下,贫富差距恶化,南北鸿沟扩大。只有解决好发展不平衡问题,才能够为人类共同发展开辟更加广阔的前景。要发挥交通先行作用,加大对贫困地区交通投入,让贫困地区经济民生因路而兴。要加强南北合作、南南合作,为最不发达国家、内陆发展中国家交通基础设施建设提供更多支持,促进共同繁荣。
第三,坚持创新驱动,增强发展动能。当今世界正在经历新一轮科技革命和产业变革,数字经济、人工智能等新技术、新业态已成为实现经济社会发展的强大技术支撑。要大力发展智慧交通和智慧物流,推动大数据、互联网、人工智能、区块链等新技术与交通行业深度融合,使人享其行、物畅其流。
第四,坚持生态优先,实现绿色低碳。建立绿色低碳发展的经济体系,促进经济社会发展全面绿色转型,才是实现可持续发展的长久之策。要加快形成绿色低碳交通运输方式,加强绿色基础设施建设,推广新能源、智能化、数字化、轻量化交通装备,鼓励引导绿色出行,让交通更加环保、出行更加低碳。
第五,坚持多边主义,完善全球治理。当今世界,各国前途命运紧密相连,利益交融前所未有。要践行共商共建共享的全球治理观,集众智、汇众力,动员全球资源,应对全球挑战,促进全球发展。要维护联合国权威和地位,围绕落实联合国2030年可持续发展议程,全面推进减贫、卫生、交通物流、基础设施建设等合作。
不久前,我提出了全球发展倡议,旨在加快落实联合国2030年可持续发展议程,推动实现更加强劲、绿色、健康的全球发展,构建全球发展命运共同体,希望各方积极参与。
女士们、先生们、朋友们!
新中国成立以来,几代人逢山开路、遇水架桥,建成了交通大国,正在加快建设交通强国。我们坚持交通先行,建成了全球最大的高速铁路网、高速公路网、世界级港口群,航空航海通达全球,综合交通网突破600万公里。我们坚持创新引领,高铁、大飞机等装备制造实现重大突破,新能源汽车占全球总量一半以上,港珠澳大桥、北京大兴国际机场等超大型交通工程建成投运,交通成为中国现代化的开路先锋。我们坚持交通天下,已经成为全球海运连接度最高、货物贸易额最大的经济体。新冠肺炎疫情期间,中欧班列、远洋货轮昼夜穿梭,全力保障全球产业链供应链稳定,体现了中国担当。
女士们、先生们、朋友们!
中国将继续高举真正的多边主义旗帜,坚持与世界相交,与时代相通,在实现自身发展的同时,为全球发展作出更大贡献。
我愿重申,中国构建更高水平开放型经济新体制的方向不会变,促进贸易和投资自由化便利化的决心不会变。中国开放的大门只会越开越大,永远不会关上!
中国将继续推进高质量共建“一带一路”,加强同各国基础设施互联互通,加快建设绿色丝绸之路和数字丝绸之路。我宣布,中方将建立中国国际可持续交通创新和知识中心,为全球交通发展贡献力量。
女士们、先生们、朋友们!
让我们携手走互联互通、互利共赢的人间正道,共同建设一个持久和平、普遍安全、共同繁荣、开放包容、清洁美丽的世界,推动构建人类命运共同体!
预祝大会圆满成功!
引用:中国政府网
习近平强调,8年来,在党中央坚强领导下,我们统筹谋划推动高质量发展、构建新发展格局和共建“一带一路”,坚持共商共建共享原则,把基础设施“硬联通”作为重要方向,把规则标准“软联通”作为重要支撑,把同共建国家人民“心联通”作为重要基础,推动共建“一带一路”高质量发展,取得实打实、沉甸甸的成就。通过共建“一带一路”,提高了国内各区域开放水平,拓展了对外开放领域,推动了制度型开放,构建了广泛的朋友圈,探索了促进共同发展的新路子,实现了同共建国家互利共赢。
习近平指出,要正确认识和把握共建“一带一路”面临的新形势。总体上看,和平与发展的时代主题没有改变,经济全球化大方向没有变,国际格局发展战略态势对我有利,共建“一带一路”仍面临重要机遇。同时,世界百年未有之大变局正加速演变,新一轮科技革命和产业变革带来的激烈竞争前所未有,气候变化、疫情防控等全球性问题对人类社会带来的影响前所未有,共建“一带一路”国际环境日趋复杂。我们要保持战略定力,抓住战略机遇,统筹发展和安全、统筹国内和国际、统筹合作和斗争、统筹存量和增量、统筹整体和重点,积极应对挑战,趋利避害,奋勇前进。
习近平强调,要夯实发展根基。要深化政治互信,发挥政策沟通的引领和催化作用,探索建立更多合作对接机制,推动把政治共识转化为具体行动、把理念认同转化为务实成果。要深化互联互通,完善陆、海、天、网“四位一体”互联互通布局,深化传统基础设施项目合作,推进新型基础设施项目合作,提升规则标准等“软联通”水平,为促进全球互联互通做增量。要深化贸易畅通,扩大同周边国家贸易规模,鼓励进口更多优质商品,提高贸易和投资自由化便利化水平,促进贸易均衡共赢发展。要继续扩大三方或多方市场合作,开展国际产能合作。要深化资金融通,吸引多边开发机构、发达国家金融机构参与,健全多元化投融资体系。要深化人文交流,形成多元互动的人文交流大格局。
习近平指出,要稳步拓展合作新领域。要稳妥开展健康、绿色、数字、创新等新领域合作,培育合作新增长点。要加强抗疫国际合作,继续向共建国家提供力所能及的帮助。要支持发展中国家能源绿色低碳发展,推进绿色低碳发展信息共享和能力建设,深化生态环境和气候治理合作。要深化数字领域合作,发展“丝路电商”,构建数字合作格局。要实施好科技创新行动计划,加强知识产权保护国际合作,打造开放、公平、公正、非歧视的科技发展环境。
习近平强调,要更好服务构建新发展格局。要统筹考虑和谋划构建新发展格局和共建“一带一路”,聚焦新发力点,塑造新结合点。要加快完善各具特色、互为补充、畅通安全的陆上通道,优化海上布局,为畅通国内国际双循环提供有力支撑。要加强产业链供应链畅通衔接,推动来源多元化。要优质打造标志性工程。民生工程是快速提升共建国家民众获得感的重要途径,要加强统筹谋划,形成更多接地气、聚人心的合作成果。
习近平强调,要全面强化风险防控。要落实风险防控制度,压紧压实企业主体责任和主管部门管理责任。要探索建立境外项目风险的全天候预警评估综合服务平台,及时预警、定期评估。要加强海外利益保护、国际反恐、安全保障等机制的协同协作。要统筹推进疫情防控和共建“一带一路”合作,全力保障境外人员生命安全和身心健康,突出防控措施的精准性,着力保障用工需求、人员倒班回国、物资供应、资金支持等。要教育引导我国在海外企业和公民自觉遵守当地法律,尊重当地风俗习惯。要加快形成系统完备的反腐败涉外法律法规体系,加大跨境腐败治理力度。各类企业要规范经营行为,决不允许损害国家声誉。对违纪违法问题,发现一起就严肃处理一起。
习近平强调,要强化统筹协调。要坚持党的集中统一领导,领导小组要抓好重大规划、重大政策、重大项目、重大问题和年度重点工作等协调把关。有关部门要把共建“一带一路”工作纳入重要议事日程,统筹落实好境外项目建设和风险防控责任。地方要找准参与共建“一带一路”定位。要营造良好舆论氛围,深入阐释共建“一带一路”的理念、原则、方式等,共同讲好共建“一带一路”故事。
命运与共 共建家园
——在中国—东盟建立对话关系30周年纪念峰会上的讲话
(2021年11月22日)
中华人民共和国主席 习近平
尊敬的文莱苏丹哈桑纳尔陛下,
各位同事:
很高兴同大家相聚“云端”,共同庆祝中国东盟建立对话关系30周年,回顾发展成就,总结历史经验,擘画未来蓝图。
中国东盟建立对话关系30年来,走过了不平凡的历程。这30年,是经济全球化深入发展、国际格局深刻演变的30年,是中国和东盟把握时代机遇、实现双方关系跨越式发展的30年。我们摆脱冷战阴霾,共同维护地区稳定。我们引领东亚经济一体化,促进共同发展繁荣,让20多亿民众过上了更好生活。我们走出一条睦邻友好、合作共赢的光明大道,迈向日益紧密的命运共同体,为推动人类进步事业作出了重要贡献。
今天,我们正式宣布建立中国东盟全面战略伙伴关系。这是双方关系史上新的里程碑,将为地区和世界和平稳定、繁荣发展注入新的动力。
各位同事!
30年来中国东盟合作的成就,得益于双方地缘相近、人文相通得天独厚的条件,更离不开我们积极顺应时代发展潮流,作出正确历史选择。
一是相互尊重,坚守国际关系基本准则。东方文化讲究“己所不欲,勿施于人”,平等相待、和合与共是我们的共同诉求。我们率先倡导和平共处五项原则和“万隆精神”,中国在东盟对话伙伴中最先加入《东南亚友好合作条约》。我们照顾彼此重大关切,尊重各自发展路径,以真诚沟通增进理解和信任,以求同存异妥处分歧和问题,共同维护和弘扬亚洲价值观。
二是合作共赢,走和平发展道路。中国和东盟国家有相似历史遭遇,实现国家安定和人民幸福是我们的共同目标。我们坚定维护地区和平稳定,始终聚焦发展主题,率先建立自由贸易区,高质量共建“一带一路”,共同推动签署《区域全面经济伙伴关系协定》,促进了地区融合发展和人民福祉。
三是守望相助,践行亲诚惠容理念。中国和东盟比邻而居,互帮互助是我们的共同传统。中国和文莱谚语都讲“有福同享,有难同当”。我们像亲戚一样常来常往,重情义,讲信义,遇到喜事共庆贺,遇到难事互帮衬。通过携手应对亚洲金融危机、国际金融危机、新冠肺炎疫情等挑战,强化了命运共同体意识。
四是包容互鉴,共建开放的区域主义。中国和东盟民族文化宗教多姿多彩,多元包容是我们的共同基因。我们从东亚文明中汲取智慧,以开放理念引领地区经济一体化,以平等协商推进东盟主导的地区合作,以包容心态构建开放而非排他的朋友圈,落实了共商共建共享原则。
30年的宝贵经验是中国和东盟的共同财富,为双方发展全面战略伙伴关系奠定了基础、提供了遵循。我们要倍加珍惜、长久坚持,并在新的实践中不断丰富和发展。
各位同事!
“路遥知马力,日久见人心。”中国过去是、现在是、将来也永远是东盟的好邻居、好朋友、好伙伴。我愿重申,中方将坚定不移以东盟为周边外交优先方向,坚定不移支持东盟团结和东盟共同体建设,坚定不移支持东盟在区域架构中的中心地位,坚定不移支持东盟在地区和国际事务中发挥更大作用。
不久前,中国共产党召开了十九届六中全会,全面总结了中国共产党的百年奋斗重大成就和历史经验,中国人民正满怀信心在全面建设社会主义现代化国家新征程上前行。中国发展将为地区和世界提供更多机遇、注入强劲动力。中国愿同东盟把握大势、排除干扰、同享机遇、共创繁荣,把全面战略伙伴关系落到实处,朝着构建更为紧密的中国一东盟命运共同体迈出新的步伐。
对于未来的中国东盟关系,我愿提出5点建议。
第一,共建和平家园。没有和平,一切都无从谈起。和平是我们最大的共同利益,也是各国人民最大的共同期盼。我们要做地区和平的建设者和守护者,坚持对话不对抗、结伴不结盟,携手应对威胁破坏和平的各种负面因素。我们要践行真正的多边主义,坚持国际和地区的事大家商量着办。中方坚决反对霸权主义和强权政治,愿同周边邻国长期友好相处,共同维护地区持久和平,绝不寻求霸权,更不会以大欺小。中方支持东盟建设无核武器区的努力,愿尽早签署《东南亚无核武器区条约》议定书。
第二,共建安宁家园。新冠肺炎疫情再次证明,世界上不存在绝对安全的孤岛,普遍安全才是真正的安全。中方愿启动“中国东盟健康之盾”合作倡议:包括再向东盟国家提供1.5亿剂新冠疫苗无偿援助,助力地区国家提高接种率;再向东盟抗疫基金追加500万美元,加大疫苗联合生产和技术转让,开展关键药物研发合作,提升东盟自主保障水平;帮助东盟加强基层公共卫生体系建设和人才培养,提高应对重大突发公共卫生事件能力。本地区还面临各类传统安全和非传统安全挑战,要坚持共同、综合、合作、可持续的安全观,深化防务、反恐、海上联合搜救和演练、打击跨国犯罪、灾害管理等领域合作。要共同维护南海稳定,把南海建成和平之海、友谊之海、合作之海。
第三,共建繁荣家园。我不久前提出全球发展倡议,旨在推动国际社会合力应对挑战,促进世界经济复苏,加快落实联合国2030年可持续发展议程。这一倡议契合东盟各国发展需要,可以与《东盟共同体愿景2025》协同增效。中方愿在未来3年再向东盟提供15亿美元发展援助,用于东盟国家抗疫和恢复经济。中方愿同东盟开展国际发展合作,启动协议谈判,支持建立中国—东盟发展知识网络,愿加强减贫领域交流合作,促进均衡包容发展。
我们要全面发挥《区域全面经济伙伴关系协定》的作用,尽早启动中国东盟自由贸易区3.0版建设,提升贸易和投资自由化便利化水平,拓展数字经济、绿色经济等新领域合作,共建经贸创新发展示范园区。中国拥有巨大国内市场,将始终向东盟国家开放,愿进口更多东盟国家优质产品,包括在未来5年力争从东盟进口1500亿美元农产品。要高质量共建“一带一路”,同东盟提出的印太展望开展合作。中方愿进一步打造“一带一路”国际产能合作高质量发展示范区,欢迎东盟国家参与共建国际陆海贸易新通道。中方将启动科技创新提升计划,向东盟提供1000项先进适用技术,未来5年支持300名东盟青年科学家来华交流。倡议开展数字治理对话,深化数字技术创新应用。
第四,共建美丽家园。人与自然和谐共生是实现永续发展的基础。中方愿同东盟开展应对气候变化对话,加强政策沟通和经验分享,对接可持续发展规划。要共同推动区域能源转型,探讨建立清洁能源合作中心,加强可再生能源技术分享。要加强绿色金融和绿色投资合作,为地区低碳可持续发展提供支撑。中方愿发起中国东盟农业绿色发展行动计划,提高各国农业发展的韧性和可持续性。要增强中国—东盟国家海洋科技联合研发中心活力,构建蓝色经济伙伴关系,促进海洋可持续发展。
第五,共建友好家园。要倡导和平、发展、公平、正义、民主、自由的全人类共同价值,深化文明交流互鉴,用好地区多元文化特色和优势。要积极考虑疫后有序恢复人员往来,继续推进文化、旅游、智库、媒体、妇女等领域交流,使双方民众更加相知、相亲、相融。中国和东盟的未来属于青年,中方愿同东盟加强职业教育、学历互认等合作,增加中国—东盟菁英奖学金名额,开展青年营等活动。明年,我们将相继迎来北京冬奥会和杭州亚运会,中方愿以此为契机,深化同东盟各国的体育交流合作。
各位同事!
中国古人说:“谋度于义者必得,事因于民者必成。”让我们把人民对美好生活的向往放在心头,把维护和平、促进发展的时代使命扛在肩上,携手前行,接续奋斗,构建更为紧密的中国—东盟命运共同体,共创更加繁荣美好的地区和世界!
携手迎接挑战,合作开创未来
——在博鳌亚洲论坛2022年年会开幕式上的主旨演讲
(2022年4月21日,北京)
中华人民共和国主席 习近平
尊敬的各位国家元首、政府首脑,
尊敬的各位国际组织负责人,
尊敬的各位博鳌亚洲论坛理事,
各位来宾,
女士们,先生们,朋友们:
很高兴同各位新老朋友再次在“云端”相聚,共同出席博鳌亚洲论坛2022年年会。首先,我谨代表中国政府和中国人民,并以我个人的名义,对出席年会的嘉宾,表示诚挚的欢迎!对年会的召开,表示热烈的祝贺!
当下,世界之变、时代之变、历史之变正以前所未有的方式展开,给人类提出了必须严肃对待的挑战。人类还未走出世纪疫情阴霾,又面临新的传统安全风险;全球经济复苏仍脆弱乏力,又叠加发展鸿沟加剧的矛盾;气候变化等治理赤字尚未填补,数字治理等新课题又摆在我们面前。在这样的背景下,论坛年会以“疫情与世界:共促全球发展,构建共同未来”为主题,具有重要意义。
“安危不贰其志,险易不革其心。”人类历史告诉我们,越是困难时刻,越要坚定信心。矛盾并不可怕,正是矛盾推动着人类社会进步。任何艰难曲折都不能阻挡历史前进的车轮。面对重重挑战,我们决不能丧失信心、犹疑退缩,而是要坚定信心、激流勇进。
女士们、先生们、朋友们!
冲出迷雾走向光明,最强大的力量是同心合力,最有效的方法是和衷共济。过去两年多来,国际社会为应对新冠肺炎疫情挑战、推动世界经济复苏发展作出了艰苦努力。困难和挑战进一步告诉我们,人类是休戚与共的命运共同体,各国要顺应和平、发展、合作、共赢的时代潮流,向着构建人类命运共同体的正确方向,携手迎接挑战、合作开创未来。
——我们要共同守护人类生命健康。人民生命安全和身体健康是人类发展进步的前提。人类彻底战胜新冠肺炎疫情还需付出艰苦努力。各国要相互支持,加强防疫措施协调,完善全球公共卫生治理,形成应对疫情的强大国际合力。要坚持疫苗作为全球公共产品的属性,确保疫苗在发展中国家的可及性和可负担性。中国已经向120多个国家和国际组织提供超过21亿剂疫苗。无论是对外提供疫苗还是海外生产疫苗,中国都言必信、行必果。中国将继续向非洲、东盟分别援助6亿剂、1.5亿剂疫苗,为弥合“免疫鸿沟”作出积极努力。
——我们要共同促进经济复苏。新冠肺炎疫情对过去10年全球减贫成果造成重大冲击,复苏不均衡加剧全球不平等,南北鸿沟持续扩大。我们要坚持建设开放型世界经济,把握经济全球化发展大势,加强宏观政策协调,运用科技增强动能,维护全球产业链供应链稳定,防止一些国家政策调整产生严重负面外溢效应,促进全球平衡、协调、包容发展。要坚持以人民为中心,把促进发展、保障民生置于突出位置,实施政策、采取措施、开展行动都要把是否有利于民生福祉放在第一位。要关注发展中国家紧迫需求,围绕减贫、粮食安全、发展筹资、工业化等重点领域推进务实合作,着力解决发展不平衡不充分问题。去年,我提出了全球发展倡议,得到联合国等国际组织和近百个国家响应和支持。我们正在同国际社会一道,稳步推进倡议落地落实。
——我们要共同维护世界和平安宁。“治国常富,而乱国常贫。”安全是发展的前提,人类是不可分割的安全共同体。事实再次证明,冷战思维只会破坏全球和平框架,霸权主义和强权政治只会危害世界和平,集团对抗只会加剧21世纪安全挑战。为了促进世界安危与共,中方愿在此提出全球安全倡议:我们要坚持共同、综合、合作、可持续的安全观,共同维护世界和平和安全;坚持尊重各国主权、领土完整,不干涉别国内政,尊重各国人民自主选择的发展道路和社会制度;坚持遵守联合国宪章宗旨和原则,摒弃冷战思维,反对单边主义,不搞集团政治和阵营对抗;坚持重视各国合理安全关切,秉持安全不可分割原则,构建均衡、有效、可持续的安全架构,反对把本国安全建立在他国不安全的基础之上;坚持通过对话协商以和平方式解决国家间的分歧和争端,支持一切有利于和平解决危机的努力,不能搞双重标准,反对滥用单边制裁和“长臂管辖”;坚持统筹维护传统领域和非传统领域安全,共同应对地区争端和恐怖主义、气候变化、网络安全、生物安全等全球性问题。
——我们要共同应对全球治理挑战。世界各国乘坐在一条命运与共的大船上,要穿越惊涛骇浪、驶向光明未来,必须同舟共济,企图把谁扔下大海都是不可接受的。国际社会发展到今天已经成为一部复杂精巧、有机一体的机器,拆掉一个零部件就会使整个机器运转面临严重困难,被拆的人会受损,拆的人也会受损。当今世界,任何单边主义、极端利己主义都是根本行不通的,任何脱钩、断供、极限施压的行径都是根本行不通的,任何搞“小圈子”、以意识形态划线挑动对立对抗也都是根本行不通的。我们要践行共商共建共享的全球治理观,弘扬全人类共同价值,倡导不同文明交流互鉴。要坚持真正的多边主义,坚定维护以联合国为核心的国际体系和以国际法为基础的国际秩序。大国尤其要作出表率,带头讲平等、讲合作、讲诚信、讲法治,展现大国的样子。
女士们、先生们、朋友们!
亚洲人民历经热战冷战,饱经沧桑忧患,深知和平弥足珍贵,发展来之不易。过去几十年,亚洲地区总体保持稳定,经济持续快速增长,成就了“亚洲奇迹”。亚洲好世界才能更好。我们要继续把亚洲发展好、建设好,展现亚洲的韧性、智慧、力量,打造世界的和平稳定锚、增长动力源、合作新高地。
第一,坚定维护亚洲和平。地区和平稳定不是天上掉下来的,也不是哪个国家的施舍,而是地区国家共同努力的成果。今天,亚洲首倡的和平共处五项原则和“万隆精神”更加具有现实意义。我们要秉持相互尊重、平等互利、和平共处等原则,奉行睦邻友好政策,把命运牢牢掌握在自己手中。
第二,积极推动亚洲合作。亚洲国家谚语说,“遇山一起爬,遇沟一起跨”、“甘蔗同穴生,香茅成丛长”。共赢合作是亚洲发展的必由之路。《区域全面经济伙伴关系协定》正式生效,中老铁路建成通车,有效提升了地区硬联通、软联通水平。我们要以此为契机,推动亚洲形成更加开放的大市场,促进亚洲共赢合作迈出新步伐。
第三,共同促进亚洲团结。用对话合作取代零和博弈,用开放包容取代封闭排他,用交流互鉴取代唯我独尊,这是亚洲应有的襟怀和气度。我们要巩固东盟在地区架构中的中心地位,维护兼顾各方诉求、包容各方利益的区域秩序。国家无论大小强弱,无论域内域外,都应该为亚洲添彩而不添乱,都要共走和平发展大道,共谋合作共赢大计,共创团结进步的亚洲大家庭。
女士们、先生们、朋友们!
两个多月前,中国向世界奉献了简约、安全、精彩的北京冬奥会、冬残奥会,为各国人民带来了温暖和希望。下半年,我们将召开中国共产党第二十次全国代表大会,擘画中国未来发展蓝图。
中国经济韧性强、潜力足、回旋余地广、长期向好的基本面不会改变,将为世界经济企稳复苏提供强大动能,为各国提供更广阔的市场机会。中国将全面贯彻新发展理念,加快构建新发展格局,着力推动高质量发展。不论世界发生什么样的变化,中国改革开放的信心和意志都不会动摇。中国将扩大高水平对外开放,深入实施外资准入负面清单,扩大鼓励外商投资范围,优化外资促进服务,增设服务业扩大开放综合试点。中国将扎实推进自由贸易试验区、海南自由贸易港建设,对接国际高标准经贸规则,推动制度型开放。中国将全面实施《区域全面经济伙伴关系协定》,推动同更多国家和地区商签高标准自由贸易协定,积极推进加入《全面与进步跨太平洋伙伴关系协定》和《数字经济伙伴关系协定》。中国将坚持高标准、可持续、惠民生的目标,积极推进高质量共建“一带一路”。中国将始终不渝坚持走和平发展道路,始终做世界和平的建设者、全球发展的贡献者、国际秩序的维护者。
女士们、先生们、朋友们!
中国古人说,日日行,不怕千万里;常常做,不怕千万事。只要我们携手同心、行而不辍,就一定能汇聚起合作共赢的伟力,战胜前进道路上的各种挑战,迎来人类更加光明美好的未来。
谢谢大家。
高举中国特色社会主义伟大旗帜
为全面建设社会主义现代化国家而团结奋斗
——在中国共产党第二十次全国代表大会上的报告(节选)
(2022年10月16日)
习近平
推进高水平对外开放。依托我国超大规模市场优势,以国内大循环吸引全球资源要素,增强国内国际两个市场两种资源联动效应,提升贸易投资合作质量和水平。稳步扩大规则、规制、管理、标准等制度型开放。推动货物贸易优化升级,创新服务贸易发展机制,发展数字贸易,加快建设贸易强国。合理缩减外资准入负面清单,依法保护外商投资权益,营造市场化、法治化、国际化一流营商环境。推动共建“一带一路”高质量发展。优化区域开放布局,巩固东部沿海地区开放先导地位,提高中西部和东北地区开放水平。加快建设西部陆海新通道。加快建设海南自由贸易港,实施自由贸易试验区提升战略,扩大面向全球的高标准自由贸易区网络。有序推进人民币国际化。深度参与全球产业分工和合作,维护多元稳定的国际经济格局和经贸关系。
共创开放繁荣的美好未来
——在第五届中国国际进口博览会开幕式上的致辞
(2022年11月4日)
中华人民共和国主席 习近平
尊敬的各位国家元首、政府首脑,
尊敬的各位国际组织负责人,
尊敬的各代表团团长,
各位来宾,
女士们,先生们,朋友们:
大家好!我谨代表中国政府和中国人民,并以我个人名义,向出席第五届中国国际进口博览会的各位嘉宾,表示热烈的欢迎和诚挚的问候!
5年前,我宣布举办进博会,就是要扩大开放,让中国大市场成为世界大机遇。现在,进博会已经成为中国构建新发展格局的窗口、推动高水平开放的平台、全球共享的国际公共产品。
开放是人类文明进步的重要动力,是世界繁荣发展的必由之路。当前,世界百年未有之大变局加速演进,世界经济复苏动力不足。我们要以开放纾发展之困、以开放汇合作之力、以开放聚创新之势、以开放谋共享之福,推动经济全球化不断向前,增强各国发展动能,让发展成果更多更公平惠及各国人民。
11月4日晚,国家主席习近平以视频方式出席在上海举行的第五届中国国际进口博览会开幕式并发表题为《共创开放繁荣的美好未来》的致辞。新华社记者 高洁 摄
女士们、先生们、朋友们!
中国共产党第二十次全国代表大会强调,中国坚持对外开放的基本国策,坚定奉行互利共赢的开放战略,坚持经济全球化正确方向,增强国内国际两个市场两种资源联动效应,不断以中国新发展为世界提供新机遇,推动建设开放型世界经济。
——中国将推动各国各方共享中国大市场机遇,加快建设强大国内市场,推动货物贸易优化升级,创新服务贸易发展机制,扩大优质产品进口,创建“丝路电商”合作先行区,建设国家服务贸易创新发展示范区,推动贸易创新发展,推进高质量共建“一带一路”。
——中国将推动各国各方共享制度型开放机遇,稳步扩大规则、规制、管理、标准等制度型开放,实施好新版《鼓励外商投资产业目录》,深化国家服务业扩大开放综合示范区建设;实施自由贸易试验区提升战略,加快建设海南自由贸易港,发挥好改革开放综合试验平台作用。
——中国将推动各国各方共享深化国际合作机遇,全面深入参与世界贸易组织改革谈判,推动贸易和投资自由化便利化,促进国际宏观经济政策协调,共同培育全球发展新动能,积极推进加入《全面与进步跨太平洋伙伴关系协定》和《数字经济伙伴关系协定》,扩大面向全球的高标准自由贸易区网络,坚定支持和帮助广大发展中国家加快发展,推动构建人类命运共同体。
女士们、先生们、朋友们!
“山重水复疑无路,柳暗花明又一村。”路就在脚下,光明就在前方。中国愿同各国一道,践行真正的多边主义,凝聚更多开放共识,共同克服全球经济发展面临的困难和挑战,让开放为全球发展带来新的光明前程!
谢谢大家。
携手同行现代化之路
——在中国共产党与世界政党高层对话会上的主旨讲话
(2023年3月15日,北京)
中共中央总书记、中华人民共和国主席
习近平
尊敬的各位政党领导人,
女士们,先生们,朋友们:
很高兴同大家相聚,探讨“现代化道路:政党的责任”这一重要命题。
人类社会发展进程曲折起伏,各国探索现代化道路的历程充满艰辛。当今世界,多重挑战和危机交织叠加,世界经济复苏艰难,发展鸿沟不断拉大,生态环境持续恶化,冷战思维阴魂不散,人类社会现代化进程又一次来到历史的十字路口。
两极分化还是共同富裕?物质至上还是物质精神协调发展?竭泽而渔还是人与自然和谐共生?零和博弈还是合作共赢?照抄照搬别国模式还是立足自身国情自主发展?我们究竟需要什么样的现代化?怎样才能实现现代化?面对这一系列的现代化之问,政党作为引领和推动现代化进程的重要力量,有责任作出回答。在这里,我愿谈几点看法。
——我们要坚守人民至上理念,突出现代化方向的人民性。人民是历史的创造者,是推进现代化最坚实的根基、最深厚的力量。现代化的最终目标是实现人自由而全面的发展。现代化道路最终能否走得通、行得稳,关键要看是否坚持以人民为中心。现代化不仅要看纸面上的指标数据,更要看人民的幸福安康。政党要锚定人民对美好生活的向往,顺应人民对文明进步的渴望,努力实现物质富裕、政治清明、精神富足、社会安定、生态宜人,让现代化更好回应人民各方面诉求和多层次需要,既增进当代人福祉,又保障子孙后代权益,促进人类社会可持续发展。
——我们要秉持独立自主原则,探索现代化道路的多样性。现代化不是少数国家的“专利品”,也不是非此即彼的“单选题”,不能搞简单的千篇一律、“复制粘贴”。一个国家走向现代化,既要遵循现代化一般规律,更要立足本国国情,具有本国特色。什么样的现代化最适合自己,本国人民最有发言权。发展中国家有权利也有能力基于自身国情自主探索各具特色的现代化之路。要坚持把国家和民族发展放在自己力量的基点上,把国家发展进步的命运牢牢掌握在自己手中,尊重和支持各国人民对发展道路的自主选择,共同绘就百花齐放的人类社会现代化新图景。
——我们要树立守正创新意识,保持现代化进程的持续性。面对现代化进程中遇到的各种新问题新情况新挑战,政党要敢于担当、勇于作为,冲破思想观念束缚,破除体制机制弊端,探索优化方法路径,不断实现理论和实践上的创新突破,为现代化进程注入源源不断的强大活力。要携手推进全球治理体系改革和建设,推动国际秩序朝着更加公正合理的方向发展,在不断促进权利公平、机会公平、规则公平的努力中推进人类社会现代化。
——我们要弘扬立己达人精神,增强现代化成果的普惠性。人类是一个一荣俱荣、一损俱损的命运共同体。任何国家追求现代化,都应该秉持团结合作、共同发展的理念,走共建共享共赢之路。走在前面的国家应该真心帮助其他国家发展。吹灭别人的灯,并不会让自己更加光明;阻挡别人的路,也不会让自己行得更远。要坚持共享机遇、共创未来,共同做大人类社会现代化的“蛋糕”,努力让现代化成果更多更公平惠及各国人民,坚决反对通过打压遏制别国现代化来维护自身发展“特权”。
——我们要保持奋发有为姿态,确保现代化领导的坚定性。现代化不会从天上掉下来,而是要通过发扬历史主动精神干出来。作为现代化事业的引领和推动力量,政党的价值理念、领导水平、治理能力、精神风貌、意志品质直接关系国家现代化的前途命运。自胜者强。政党要把自身建设和国家现代化建设紧密结合起来,踔厉奋发,勇毅笃行,超越自我,确保始终有信心、有意志、有能力应对好时代挑战、回答好时代命题、呼应好人民期盼,为不断推进现代化进程引领方向、凝聚力量。
女士们、先生们、朋友们!
实现现代化是近代以来中国人民矢志奋斗的梦想。中国共产党100多年团结带领中国人民追求民族复兴的历史,也是一部不断探索现代化道路的历史。经过数代人不懈努力,我们走出了中国式现代化道路。
中国共产党第二十次全国代表大会提出,要以中国式现代化全面推进中华民族伟大复兴。中国式现代化是人口规模巨大、全体人民共同富裕、物质文明和精神文明相协调、人与自然和谐共生、走和平发展道路的现代化,既基于自身国情、又借鉴各国经验,既传承历史文化、又融合现代文明,既造福中国人民、又促进世界共同发展,是我们强国建设、民族复兴的康庄大道,也是中国谋求人类进步、世界大同的必由之路。我们将坚持正确的方向、正确的理论、正确的道路不动摇,不走改旗易帜的邪路。我们将始终把自身命运同各国人民的命运紧紧联系在一起,努力以中国式现代化新成就为世界发展提供新机遇,为人类对现代化道路的探索提供新助力,为人类社会现代化理论和实践创新作出新贡献。
中国共产党将致力于推动高质量发展,促进全球发展繁荣。我们将加快构建新发展格局,不断扩大高水平对外开放,持续放宽市场准入,让开放的大门越开越大。随着中国现代化产业体系建设的推进,我们将为世界提供更多更好的中国制造和中国创造,为世界提供更大规模的中国市场和中国需求。我们将坚定支持和帮助广大发展中国家加快发展,实现工业化、现代化,为缩小南北差距、实现共同发展提供中国方案和中国力量。我们愿同各国政党一道,推动共建“一带一路”高质量发展,加快全球发展倡议落地,培育全球发展新动能,构建全球发展共同体。
中国共产党将致力于维护国际公平正义,促进世界和平稳定。中国式现代化不走殖民掠夺的老路,不走国强必霸的歪路,走的是和平发展的人间正道。我们倡导以对话弥合分歧、以合作化解争端,坚决反对一切形式的霸权主义和强权政治,主张以团结精神和共赢思维应对复杂交织的安全挑战,营造公道正义、共建共享的安全格局。世界不需要“新冷战”,打着民主旗号挑动分裂对抗,本身就是对民主精神的践踏,不得人心,贻害无穷。中国实现现代化是世界和平力量的增长,是国际正义力量的壮大,无论发展到什么程度,中国永远不称霸、永远不搞扩张。
中国共产党将致力于推动文明交流互鉴,促进人类文明进步。当今世界不同国家、不同地区各具特色的现代化道路,植根于丰富多样、源远流长的文明传承。人类社会创造的各种文明,都闪烁着璀璨光芒,为各国现代化积蓄了厚重底蕴、赋予了鲜明特质,并跨越时空、超越国界,共同为人类社会现代化进程作出了重要贡献。中国式现代化作为人类文明新形态,与全球其他文明相互借鉴,必将极大丰富世界文明百花园。
女士们、先生们、朋友们!
“一花独放不是春,百花齐放春满园。”在各国前途命运紧密相连的今天,不同文明包容共存、交流互鉴,在推动人类社会现代化进程、繁荣世界文明百花园中具有不可替代的作用。在此,我愿提出全球文明倡议。
——我们要共同倡导尊重世界文明多样性,坚持文明平等、互鉴、对话、包容,以文明交流超越文明隔阂、文明互鉴超越文明冲突、文明包容超越文明优越。
——我们要共同倡导弘扬全人类共同价值,和平、发展、公平、正义、民主、自由是各国人民的共同追求,要以宽广胸怀理解不同文明对价值内涵的认识,不将自己的价值观和模式强加于人,不搞意识形态对抗。
——我们要共同倡导重视文明传承和创新,充分挖掘各国历史文化的时代价值,推动各国优秀传统文化在现代化进程中实现创造性转化、创新性发展。
——我们要共同倡导加强国际人文交流合作,探讨构建全球文明对话合作网络,丰富交流内容,拓展合作渠道,促进各国人民相知相亲,共同推动人类文明发展进步。
我们愿同国际社会一道,努力开创世界各国人文交流、文化交融、民心相通新局面,让世界文明百花园姹紫嫣红、生机盎然。
中国共产党将致力于加强政党交流合作,携手共行天下大道。我们愿同各国政党和政治组织深化交往,不断扩大理念契合点、利益汇合点,以建立新型政党关系助力构建新型国际关系,以夯实完善全球政党伙伴关系助力深化拓展全球伙伴关系。中国共产党愿继续同各国政党和政治组织一道,开展治党治国经验交流,携手同行现代化之路,在推动构建人类命运共同体的大道上阔步前进。
女士们、先生们、朋友们!
人类社会现代化的征程难免遭遇坎坷,但前途终归光明。中国共产党愿同各方一道努力,让各具特色的现代化事业汇聚成推动世界繁荣进步的时代洪流,在历史长河中滚滚向前、永续发展!
谢谢大家!
携手建设守望相助、共同发展、普遍安全、世代友好的中国-中亚命运共同体
——在中国-中亚峰会上的主旨讲话
(2023年5月19日)
中华人民共和国主席 习近平
尊敬的各位同事,
女士们,先生们,朋友们:
欢迎大家来到西安,出席中国-中亚峰会,共商中国同中亚五国合作大计。
西安古称长安,是中华文明和中华民族的重要发祥地之一,也是古丝绸之路的东方起点。2100多年前,中国汉代使者张骞自长安出发,出使西域,打开了中国同中亚友好交往的大门。千百年来,中国同中亚各族人民一道推动了丝绸之路的兴起和繁荣,为世界文明交流交融、丰富发展作出了历史性贡献。中国唐代诗人李白曾有过“长安复携手,再顾重千金”的诗句。今天我们在西安相聚,续写千年友谊,开辟崭新未来,具有十分重要的意义。
2013年,我担任中国国家主席后首次出访中亚,提出共建“丝绸之路经济带”倡议。10年来,中国同中亚国家携手推动丝绸之路全面复兴,倾力打造面向未来的深度合作,将双方关系带入一个崭新时代。
横跨天山的中吉乌公路,征服帕米尔高原的中塔公路,穿越茫茫大漠的中哈原油管道、中国-中亚天然气管道,就是当代的“丝路”;日夜兼程的中欧班列,不绝于途的货运汽车,往来不歇的空中航班,就是当代的“驼队”;寻觅商机的企业家,抗击新冠疫情的医护人员,传递友谊之声的文化工作者,上下求索的留学生,就是当代的友好使者。
中国同中亚国家关系有着深厚的历史渊源、广泛的现实需求、坚实的民意基础,在新时代焕发出勃勃生机和旺盛活力。
各位同事!
当前,百年变局加速演进,世界之变、时代之变、历史之变正以前所未有的方式展开。中亚是亚欧大陆的中心,处在联通东西、贯穿南北的十字路口。
世界需要一个稳定的中亚。中亚国家主权、安全、独立、领土完整必须得到维护,中亚人民自主选择的发展道路必须得到尊重,中亚地区致力于和平、和睦、安宁的努力必须得到支持。
世界需要一个繁荣的中亚。一个充满活力、蒸蒸日上的中亚,将实现地区各国人民对美好生活的向往,也将为世界经济复苏发展注入强劲动力。
世界需要一个和谐的中亚。“兄弟情谊胜过一切财富”。民族冲突、宗教纷争、文化隔阂不是中亚的主调,团结、包容、和睦才是中亚人民的追求。任何人都无权在中亚制造不和、对立,更不应该从中谋取政治私利。
世界需要一个联通的中亚。中亚拥有得天独厚的地理优势,有基础、有条件、有能力成为亚欧大陆重要的互联互通枢纽,为世界商品交换、文明交流、科技发展作出中亚贡献。
各位同事!
去年,我们举行庆祝中国同中亚五国建交30周年视频峰会时,共同宣布建设中国-中亚命运共同体。这是我们在新的时代背景下,着眼各国人民根本利益和光明未来,作出的历史性选择。建设中国-中亚命运共同体,要做到四个坚持。
一是坚持守望相助。我们要深化战略互信,在涉及主权、独立、民族尊严、长远发展等核心利益问题上,始终给予彼此明确、有力支持,携手建设一个守望相助、团结互信的共同体。
二是坚持共同发展。我们要继续在共建“一带一路”合作方面走在前列,推动落实全球发展倡议,充分释放经贸、产能、能源、交通等传统合作潜力,打造金融、农业、减贫、绿色低碳、医疗卫生、数字创新等新增长点,携手建设一个合作共赢、相互成就的共同体。
三是坚持普遍安全。我们要共同践行全球安全倡议,坚决反对外部势力干涉地区国家内政、策动“颜色革命”,保持对“三股势力”零容忍,着力破解地区安全困境,携手建设一个远离冲突、永沐和平的共同体。
四是坚持世代友好。我们要践行全球文明倡议,赓续传统友谊,密切人员往来,加强治国理政经验交流,深化文明互鉴,增进相互理解,筑牢中国同中亚国家人民世代友好的基石,携手建设一个相知相亲、同心同德的共同体。
各位同事!
这次峰会为中国同中亚合作搭建了新平台,开辟了新前景。中方愿以举办这次峰会为契机,同各方密切配合,将中国-中亚合作规划好、建设好、发展好。
一是加强机制建设。我们已经成立外交、经贸、海关等会晤机制和实业家委员会。中方还倡议成立产业与投资、农业、交通、应急管理、教育、政党等领域会晤和对话机制,为各国开展全方位互利合作搭建广泛平台。
二是拓展经贸关系。中方将出台更多贸易便利化举措,升级双边投资协定,实现双方边境口岸农副产品快速通关“绿色通道”全覆盖,举办“聚合中亚云品”主题活动,打造大宗商品交易中心,推动贸易规模迈上新台阶。
三是深化互联互通。中方将全面提升跨境运输过货量,支持跨里海国际运输走廊建设,提升中吉乌、中塔乌公路通行能力,推进中吉乌铁路项目对接磋商。加快现有口岸现代化改造,增开别迭里口岸,大力推进航空运输市场开放,发展地区物流网络。加强中欧班列集结中心建设,鼓励优势企业在中亚国家建设海外仓,构建综合数字服务平台。
四是扩大能源合作。中方倡议建立中国-中亚能源发展伙伴关系,加快推进中国-中亚天然气管道d线建设,扩大双方油气贸易规模,发展能源全产业链合作,加强新能源与和平利用核能合作。
五是推进绿色创新。中方愿同中亚国家在盐碱地治理开发、节水灌溉等领域开展合作,共同建设旱区农业联合实验室,推动解决咸海生态危机,支持在中亚建立高技术企业、信息技术产业园。中方欢迎中亚国家参与可持续发展技术、创新创业、空间信息科技等“一带一路”专项合作计划。
六是提升发展能力。中方将制定中国同中亚国家科技减贫专项合作计划,实施“中国-中亚技术技能提升计划”,在中亚国家设立更多鲁班工坊,鼓励在中亚的中资企业为当地提供更多就业机会。为助力中国同中亚国家合作和中亚国家自身发展,中方将向中亚国家提供总额260亿元人民币的融资支持和无偿援助。
七是加强文明对话。中方邀请中亚国家参与“文化丝路”计划,将在中亚设立更多传统医学中心,加快互设文化中心,继续向中亚国家提供政府奖学金名额,支持中亚国家高校加入“丝绸之路大学联盟”,办好中国同中亚国家人民文化艺术年和中国-中亚媒体高端对话交流活动,推动开展“中国-中亚文化和旅游之都”评选活动、开行面向中亚的人文旅游专列。
八是维护地区和平。中方愿帮助中亚国家加强执法安全和防务能力建设,支持各国自主维护地区安全和反恐努力,开展网络安全合作。继续发挥阿富汗邻国协调机制作用,共同推动阿富汗和平重建。
各位同事!
去年十月,中国共产党第二十次全国代表大会成功召开,明确了全面建成社会主义现代化强国、实现第二个百年奋斗目标、以中国式现代化全面推进中华民族伟大复兴的中心任务,绘就了中国未来发展的宏伟蓝图。我们愿同中亚国家加强现代化理念和实践交流,推进发展战略对接,为合作创造更多机遇,协力推动六国现代化进程。
各位同事!
中国陕西有句农谚,“只要功夫深,土里出黄金”。中亚谚语也说,“付出就有回报,播种就能收获”。让我们携手并肩,团结奋斗,积极推进共同发展、共同富裕、共同繁荣,共同迎接六国更加美好的明天!
谢谢大家。
习近平指出,当今世界正处于百年未有之大变局,世界多极化、经济全球化历史潮流势不可当。坚持真正的多边主义,推动区域协调发展,是国际社会广泛共识。亚欧大陆是世界上人口最多、国家最多、文明最具多样性的地区。面对动荡变革的世界,亚欧合作之路应该怎么走?这不仅关乎地区人民福祉,也深刻影响世界发展走向。
习近平强调,对于这样的时代之问、历史之问,中国的答案是明确的。我先后提出全球发展倡议、全球安全倡议、全球文明倡议,呼吁各国共同致力于建设持久和平、普遍安全、共同繁荣、开放包容、清洁美丽的世界,推动构建人类命运共同体。今年是我提出共建“一带一路”倡议十周年。这个倡议的根本出发点和落脚点,就是探索远亲近邻共同发展的新办法,开拓造福各国、惠及世界的“幸福路”。
习近平强调,作为亚欧大家庭的一员,中国的发展离不开亚欧地区,也惠及亚欧地区。中方真诚希望,共建“一带一路”同欧亚经济联盟建设对接合作走深走实,各国团结协作、勠力同心,携手开创亚欧合作新局面。今年下半年,中方将举办第三届“一带一路”国际合作高峰论坛。中方愿同“一带一路”共建国和欧亚经济联盟成员国一道,继续高举和平、发展、合作、共赢旗帜,共享机遇,共克时艰,共创未来,携手谱写多极化世界文明进步新篇章。
欧亚经济联盟第二届欧亚经济论坛于5月24日在俄罗斯莫斯科以线上线下结合方式举行,主题为“多极化世界中的欧亚一体化”。
引用:中国政府网https://www.gov.cn/govweb/yaowen/liebiao/202305/content_6876107.htm
牢记初心使命 坚持团结协作 实现更大发展
——在上海合作组织成员国元首理事会第二十三次会议上的讲话
(2023年7月4日)
中华人民共和国主席 习近平
尊敬的莫迪总理,
尊敬的各位同事:
感谢印度作为轮值主席国举办上海合作组织峰会。
本次会议将接收伊朗为成员国,签署白俄罗斯加入本组织义务的备忘录,彰显出“上合大家庭”的生机活力。我向伊朗和白俄罗斯表示祝贺。
各位同事!
10年前,面对世界之变、时代之变、历史之变,我提出人类生活在同一个地球村,越来越成为你中有我、我中有你的命运共同体。10年来,人类命运共同体理念得到国际社会广泛认同和支持,正在从理念转化为行动、从愿景转变为现实。在这个过程中,上海合作组织走在时代前列,秉持人类命运共同体理念,弘扬“上海精神”,构建上海合作组织命运共同体。
——我们秉承守望相助、同舟共济优良传统,坚定支持维护彼此核心利益,成为各自发展振兴道路上可信赖的伙伴。
——我们践行共同、综合、合作、可持续的安全观,照顾各方合理安全关切,统筹应对各类传统安全和非传统安全挑战,共同守护地区和平和安宁,携手为地区国家发展繁荣营造良好环境。
——我们秉持创新、协调、绿色、开放、共享的发展理念,对接各国发展战略和区域合作倡议,培育经贸、互联互通、能源、农业、金融、科技创新等领域合作增长点,促进各国经济协同联动发展。
——我们传承睦邻友好精神,坚持文明平等互鉴、对话包容,倡导不同文明和平共处、和谐共生,拓展人文合作,夯实各国关系发展的民意基础。
——我们维护国际公平正义,反对霸权霸道霸凌行径,扩大本组织“朋友圈”,构建起对话不对抗、结伴不结盟的伙伴关系,壮大了维护世界和平稳定的进步力量。
各位同事!
当今世界变乱交织,百年变局加速演进,人类社会面临前所未有的挑战。团结还是分裂?和平还是冲突?合作还是对抗?再次成为时代之问。我的回答是,各国人民对美好生活的向往就是我们的追求,和平、发展、合作、共赢的时代潮流不可阻挡。
近年来,上海合作组织日益发展壮大,既迎来难得的发展机遇,也面临前所未有的风险挑战。印度诗人泰戈尔说过:“信念鞭策着人们,勇敢面对未知的前途。”我们要肩负起时代赋予的重任,牢记初心使命,坚持团结协作,为维护世界和平与发展注入更多确定性和正能量。为此,我愿提出以下建议。
第一,把牢正确方向,增进团结互信。上海合作组织成立20多年来,经受了国际风云变幻的严峻考验,始终朝着求团结、增互信、谋发展、促合作的正确方向迈进。我们积累了弥足珍贵的实践经验,也取得了来之不易的发展成果。事实证明,只要我们胸怀大局,担起责任使命,排除各种干扰,就能够维护好、实现好各成员国安全和发展利益。
我们要加强战略沟通和协作,倡导以对话消弥分歧、以合作超越竞争,切实尊重彼此核心利益和重大关切,坚定支持彼此实现发展振兴。要从地区整体和长远利益出发,独立自主制定对外政策。要高度警惕外部势力在本地区煽动“新冷战”、制造阵营对抗,坚决反对任何国家以任何理由干涉内政、策动“颜色革命”,把本国发展进步的前途命运牢牢掌握在自己手中。
第二,维护地区和平,保障共同安全。实现地区长治久安是我们的共同责任。中方愿同各方一道落实全球安全倡议,坚持通过对话协商化解国家间分歧矛盾,推动政治解决国际和地区热点问题,筑牢地区安全屏障。
要提升本组织安全合作水平,持续开展联合行动,严厉打击“东突”等“三股势力”、毒品走私、网络和跨国有组织犯罪。要加紧完善本组织执法安全合作机制,拓展数据安全、生物安全、外空安全等非传统安全领域合作。要继续发挥阿富汗邻国协调合作机制等平台作用,加大对阿富汗人道主义支持,推动阿富汗当局搭建广泛包容的政治架构,走上和平重建道路。
第三,聚焦务实合作,加快经济复苏。促进经济增长是地区国家的共同任务。中方愿同各方一道落实全球发展倡议,坚持经济全球化正确方向,反对保护主义、单边制裁、泛化国家安全概念,反对搞“筑墙设垒”、“脱钩断链”,努力把互利合作“蛋糕”做大,让发展成果更多更公平惠及各国人民。
我们要加强高质量共建“一带一路”同各国发展战略和地区合作倡议对接,深入推进贸易和投资自由化便利化,加快口岸基础设施和区域国际物流大通道建设,保障区域产业链供应链稳定畅通。今年是我提出“一带一路”倡议10周年,中方将举办第三届“一带一路”国际合作高峰论坛,欢迎各方参加论坛活动,共同把这条造福世界的幸福之路铺得更宽更远。
中方建议扩大本组织国家本币结算份额,拓展主权数字货币合作,推动建立本组织开发银行。中方愿分享市场机遇和发展经验,实施青年职业农民赋能行动,依托中国-上海合作组织大数据合作中心开展数字技术人才培训,举办本组织国家绿色发展论坛。
本组织已经建立起多个务实领域部级会议合作机制,中方也设立了地方经贸合作示范区、农业技术交流培训示范基地等合作平台。要积极发挥这些机制平台作用,全力破解务实合作堵点难点问题,促进本组织国家经济高质量发展。
第四,加强交流互鉴,促进民心相通。多样文明和谐发展是地区国家人民的美好愿景。我们欢迎各方一道落实全球文明倡议,推动不同文明包容共存,促进各国人民相知相亲。
我们要继续深化教育、科技、文化、卫生、体育、媒体等领域合作,支持上海合作组织睦邻友好合作委员会等民间机构工作,举办更多人文交流活动。未来3年,中方将向本组织国家提供1000个国际中文教师奖学金名额和3000个“汉语桥”夏令营名额,邀请100名青年科学家来华参加科研交流。中方还将举办乡村振兴、应对气候变化等主题活动,欢迎各方积极参与。
第五,践行多边主义,完善全球治理。公平、公正是地区国家的一致追求。我们要弘扬全人类共同价值,坚定维护以联合国为核心的国际体系和以国际法为基础的国际秩序,反对霸权主义和强权政治,推动全球治理朝着更加公正合理的方向发展,在不断促进权利公平、机会公平、规则公平的共同努力中推进人类社会现代化。要支持本组织加强同观察员国、对话伙伴以及联合国等国际和地区组织交往,共同做世界和平的建设者、全球发展的贡献者、国际秩序的维护者。
各位同事!
当前,中国人民正在中国共产党领导下推进中国式现代化建设。中国式现代化主要特征是人口规模巨大、全体人民共同富裕、物质文明和精神文明相协调、人与自然和谐共生、走和平发展道路,创造了人类文明新形态。我们愿以中国式现代化新成就,为包括上海合作组织国家在内的世界各国提供新的发展机遇,推动建设更加美好的世界。
各位同事!
中方祝贺托卡耶夫总统接任元首理事会主席,愿同各成员国一道,积极支持哈方主席国工作。
大道不孤,众行致远。上海合作组织顺应当今时代潮流、契合人类进步方向,一定能够在我们的共同努力下不断发展壮大。
谢谢大家。
(2023年10月17日,北京)
中华人民共和国主席 习近平
尊敬的各位国家元首、政府首脑,
各位国际组织负责人,
各国代表,
各位来宾,
女士们,先生们,朋友们:
晚上好!
很高兴同各位朋友欢聚一堂。首先,我谨代表中国政府和中国人民,并同我夫人一道,对各位嘉宾出席第三届“一带一路”国际合作高峰论坛表示热烈欢迎!
“春发其华,秋收其实。”共建“一带一路”倡议提出10年来,中国同各方合作伙伴一道,弘扬和平合作、开放包容、互学互鉴、互利共赢的丝路精神,共同为全球互联互通贡献力量,为国际经济合作搭建平台,为世界经济增长增添动力。
我们开展了数千个务实合作项目,收获了实打实、沉甸甸的成果,共同绘就联结世界、美美与共的壮阔画卷。这些成就不是天上掉下来的,也不是什么人恩赐施舍的,而是各国政府、企业和人民用勤劳、智慧、勇气干出来的!让我们向共建“一带一路”所有的参与者、建设者致敬!
共建“一带一路”追求的是发展,崇尚的是共赢,传递的是希望。纵观人类发展史,唯有自强不息、不懈奋斗,才能收获累累果实,才能建立利在千秋、福泽万民的长久之功。这是我们这一代政治家对当代人和后代人的责任。共建“一带一路”走过了第一个蓬勃十年,正值风华正茂,务当昂扬奋进,奔向下一个金色十年!
女士们、先生们、朋友们!
当今世界并不太平,世界经济下行压力增大,全球发展面临诸多挑战,但我们坚信,和平、发展、合作、共赢的历史潮流不可阻挡,人民对美好生活的向往不可阻挡,各国实现共同发展繁荣的愿望不可阻挡。只要我们坚守合作初心,牢记发展使命,高质量共建“一带一路”一定能焕发出时代光彩,在我们的共同努力中开创人类更加美好的未来!
现在,我提议,大家共同举杯,
为第三届“一带一路”国际合作高峰论坛圆满成功,
为各位嘉宾及家人的健康,
为共建“一带一路”所有的参与者、建设者,
干杯!
——在第三届“一带一路”国际合作高峰论坛开幕式上的主旨演讲
(2023年10月18日,北京)
中华人民共和国主席 习近平
尊敬的各位国家元首、政府首脑,
各位国际组织负责人,
各国代表,
各位来宾,
女士们,先生们,朋友们:
今天,我们在这里举行第三届“一带一路”国际合作高峰论坛开幕式。我谨代表中国政府和中国人民,并以我个人的名义,对各位嘉宾表示热烈欢迎!
今年是我提出共建“一带一路”倡议10周年。提出这一倡议的初心,是借鉴古丝绸之路,以互联互通为主线,同各国加强政策沟通、设施联通、贸易畅通、资金融通、民心相通,为世界经济增长注入新动能,为全球发展开辟新空间,为国际经济合作打造新平台。
10年来,我们坚守初心、携手同行,推动“一带一路”国际合作从无到有,蓬勃发展,取得丰硕成果。
“一带一路”合作从亚欧大陆延伸到非洲和拉美,150多个国家、30多个国际组织签署共建“一带一路”合作文件,举办3届“一带一路”国际合作高峰论坛,成立了20多个专业领域多边合作平台。
“一带一路”合作从“大写意”进入“工笔画”阶段,把规划图转化为实景图,一大批标志性项目和惠民生的“小而美”项目落地生根。
“一带一路”合作从硬联通扩展到软联通。共商共建共享、开放绿色廉洁、高标准惠民生可持续,成为高质量共建“一带一路”的重要指导原则。
10年来,我们致力于构建以经济走廊为引领,以大通道和信息高速公路为骨架,以铁路、公路、机场、港口、管网为依托,涵盖陆、海、天、网的全球互联互通网络,有效促进了各国商品、资金、技术、人员的大流通,推动绵亘千年的古丝绸之路在新时代焕发新活力。
奔行在铁路上的列车,驰骋在公路上的汽车,联通各国的空中航班,劈波斩浪的货轮,快捷方便的数字电商,成为新时代国际贸易的驼铃、帆影。
一座座水电站、风电站、光伏电站,一条条输油、输气管道,越来越智能通达的输电网络,让能源短缺不再是发展的瓶颈,让发展中国家绿色低碳发展的梦想得以点亮,成为新时代可持续发展的绿洲、灯塔。
现代化的机场和码头,通畅的道路,拔地而起的经贸产业合作园区,催生新的经济走廊,激发新的增长动力,成为新时代的商贸大道、驿站。
精彩纷呈的文化年、艺术节、博览会、展览会,独具特色的鲁班工坊、“丝路一家亲”、“光明行”等人文交流项目,不断深化的民间组织、智库、媒体、青年交流,奏响新时代的丝路乐章。
新冠疫情暴发后,“一带一路”成为生命之路和健康之路。中国向各国提供了上百亿个口罩和23亿剂疫苗,同20多个国家合作生产疫苗,为共建“一带一路”合作伙伴抗击疫情作出独特贡献。中国在疫情最严峻的时候也得到70多个国家的宝贵支持。
共建“一带一路”坚持共商共建共享,跨越不同文明、文化、社会制度、发展阶段差异,开辟了各国交往的新路径,搭建起国际合作的新框架,汇集着人类共同发展的最大公约数。
女士们、先生们、朋友们!
过去10年取得的成绩弥足珍贵,经验值得总结。
我们深刻认识到,人类是相互依存的命运共同体。世界好,中国才会好;中国好,世界会更好。通过共建“一带一路”,中国对外开放的大门越开越大,内陆地区从“后卫”变成“前锋”,沿海地区开放发展更上一层楼,中国市场同世界市场的联系更加紧密。中国已经是140多个国家和地区的主要贸易伙伴,是越来越多国家的主要投资来源国。无论是中国对外投资,还是外国对华投资,都彰显了友谊和合作,体现着信心和希望。
我们深刻认识到,只有合作共赢才能办成事、办好事、办大事。只要各国有合作的愿望、协调的行动,天堑可以变通途,“陆锁国”可以变成“陆联国”,发展的洼地可以变成繁荣的高地。经济发展快一些的国家,要拉一把暂时走在后面的伙伴。只要大家把彼此视为朋友和伙伴,相互尊重、相互支持、相互成就,赠人玫瑰则手有余香,成就别人也是帮助自己。把别人的发展视为威胁,把经济相互依存视为风险,不会让自己生活得更好、发展得更快。
我们深刻认识到,和平合作、开放包容、互学互鉴、互利共赢的丝路精神,是共建“一带一路”最重要的力量源泉。我曾经讲过,古丝绸之路之所以名垂青史,靠的不是战马和长矛,而是驼队和善意;不是坚船和利炮,而是宝船和友谊。共建“一带一路”注重的是众人拾柴火焰高、互帮互助走得远,崇尚的是自己过得好、也让别人过得好,践行的是互联互通、互利互惠,谋求的是共同发展、合作共赢。不搞意识形态对立,不搞地缘政治博弈,也不搞集团政治对抗,反对单边制裁,反对经济胁迫,也反对“脱钩断链”。
10年的历程证明,共建“一带一路”站在了历史正确一边,符合时代进步的逻辑,走的是人间正道。我们要有乱云飞渡仍从容的定力,本着对历史、对人民、对世界负责的态度,携手应对各种全球性风险和挑战,为子孙后代创造和平、发展、合作、共赢的美好未来。
女士们、先生们、朋友们!
当前,世界之变、时代之变、历史之变正以前所未有的方式展开。中国正在以中国式现代化全面推进强国建设、民族复兴伟业。我们追求的不是中国独善其身的现代化,而是期待同广大发展中国家在内的各国一道,共同实现现代化。世界现代化应该是和平发展的现代化、互利合作的现代化、共同繁荣的现代化。前行道路上,有顺境也会有逆流。我们要坚持目标导向、行动导向,咬定青山不放松,一张蓝图绘到底。中方愿同各方深化“一带一路”合作伙伴关系,推动共建“一带一路”进入高质量发展的新阶段,为实现世界各国的现代化作出不懈努力。
在这里,我愿宣布中国支持高质量共建“一带一路”的八项行动:
一、构建“一带一路”立体互联互通网络。中方将加快推进中欧班列高质量发展,参与跨里海国际运输走廊建设,办好中欧班列国际合作论坛,会同各方搭建以铁路、公路直达运输为支撑的亚欧大陆物流新通道。积极推进“丝路海运”港航贸一体化发展,加快陆海新通道、空中丝绸之路建设。
二、支持建设开放型世界经济。中方将创建“丝路电商”合作先行区,同更多国家商签自由贸易协定、投资保护协定。全面取消制造业领域外资准入限制措施。主动对照国际高标准经贸规则,深入推进跨境服务贸易和投资高水平开放,扩大数字产品等市场准入,深化国有企业、数字经济、知识产权、政府采购等领域改革。中方将每年举办“全球数字贸易博览会”。未来5年(2024-2028年),中国货物贸易、服务贸易进出口额有望累计超过32万亿美元、5万亿美元。
三、开展务实合作。中方将统筹推进标志性工程和“小而美”民生项目。中国国家开发银行、中国进出口银行将各设立3500亿元人民币融资窗口,丝路基金新增资金800亿元人民币,以市场化、商业化方式支持共建“一带一路”项目。本届高峰论坛期间举行的企业家大会达成了972亿美元的项目合作协议。中方还将实施1000个小型民生援助项目,通过鲁班工坊等推进中外职业教育合作,并同各方加强对共建“一带一路”项目和人员安全保障。
四、促进绿色发展。中方将持续深化绿色基建、绿色能源、绿色交通等领域合作,加大对“一带一路”绿色发展国际联盟的支持,继续举办“一带一路”绿色创新大会,建设光伏产业对话交流机制和绿色低碳专家网络。落实“一带一路”绿色投资原则,到2030年为伙伴国开展10万人次培训。
五、推动科技创新。中方将继续实施“一带一路”科技创新行动计划,举办首届“一带一路”科技交流大会,未来5年把同各方共建的联合实验室扩大到100家,支持各国青年科学家来华短期工作。中方将在本届论坛上提出全球人工智能治理倡议,愿同各国加强交流和对话,共同促进全球人工智能健康有序安全发展。
六、支持民间交往。中方将举办“良渚论坛”,深化同共建“一带一路”国家的文明对话。在已经成立丝绸之路国际剧院、艺术节、博物馆、美术馆、图书馆联盟的基础上,成立丝绸之路旅游城市联盟。继续实施“丝绸之路”中国政府奖学金项目。
七、建设廉洁之路。中方将会同合作伙伴发布《“一带一路”廉洁建设成效与展望》,推出《“一带一路”廉洁建设高级原则》,建立“一带一路”企业廉洁合规评价体系,同国际组织合作开展“一带一路”廉洁研究和培训。
八、完善“一带一路”国际合作机制。中方将同共建“一带一路”各国加强能源、税收、金融、绿色发展、减灾、反腐败、智库、媒体、文化等领域的多边合作平台建设。继续举办“一带一路”国际合作高峰论坛,并成立高峰论坛秘书处。
女士们、先生们、朋友们!
十年栉风沐雨,十年春华秋实。共建“一带一路”源自中国,成果和机遇属于世界。让我们谨记人民期盼,勇扛历史重担,把准时代脉搏,继往开来、勇毅前行,深化“一带一路”国际合作,迎接共建“一带一路”更高质量、更高水平的新发展,推动实现世界各国的现代化,建设一个开放包容、互联互通、共同发展的世界,共同推动构建人类命运共同体!
祝第三届“一带一路”国际合作高峰论坛圆满成功!
谢谢大家。
——在亚太经合组织工商领导人峰会上的书面演讲
(2023年11月16日,旧金山)
中华人民共和国主席习近平
各位工商界代表,
女士们,先生们,朋友们:
很高兴应邀出席亚太经合组织工商领导人峰会。多年前我曾到访旧金山,这座美丽城市的开放、包容、创新给我留下深刻印象。
30年前,面对冷战结束后“人类向何处去”的世界之问、历史之问、时代之问,亚太地区领导人顺应和平和发展的时代潮流,召开了首次亚太经合组织领导人非正式会议,一致同意超越集团对抗、零和博弈的旧思维,深化区域经济合作和一体化,致力于共建一个活力、和谐、繁荣的亚太大家庭。这一重大决定推动亚太发展和经济全球化进入快车道,助力亚太成为世界经济增长中心、全球发展稳定之锚和合作高地。亚太合作的非凡历程带给我们许多深刻启示。
——开放包容是亚太合作的主旋律。亚太发展靠的是开放包容、取长补短、互通有无,而不是对立对抗、以邻为壑、“小院高墙”。我们秉持开放的区域主义,共同制定了茂物目标和布特拉加亚愿景,推进贸易和投资自由化便利化,提升区域经济一体化水平。过去30年,亚太地区平均关税水平从17%下降至5%,对世界经济增长的贡献达到七成。
——共同发展是亚太合作的总目标。发展是亚太地区永恒的主题。我们始终聚焦发展,不断深化经济技术合作,增强发展中成员自主发展能力。我们共同开创了自主自愿、协商一致、循序渐进的“亚太经合组织方式”,尊重各成员发展权。过去30年,亚太地区人均收入翻了两番还要多,十亿人口成功脱贫,为人类进步和全球可持续发展作出重要贡献。
——求同存异是亚太合作的好做法。亚太地区经济体历史文化和发展阶段不同,在亚太地区推进合作不能要求整齐划一,只能走求同存异的路子。过去30年,我们妥善应对亚洲金融危机、国际金融危机等重大挑战,维护了亚太经济发展的良好势头,靠的就是谋大势、顾大局,弘扬和而不同、和衷共济的伙伴精神,不断将成员多样性转化为合作动力,优势互补,携手共进。
女士们、先生们、朋友们!
世界进入新的动荡变革期,世界经济增长动能不足,不稳定、不确定、难预料因素增多。亚太合作下一个30年将走向何方,成为我们面临的新的时代之问。“万物得其本者生,百事得其道者成。”(西汉刘向《说苑》)我们要秉持亚太经合组织初心,牢记历史赋予我们的使命,推动亚太合作再出发。
旧金山是《联合国宪章》签署地,寄托着各国人民对世界和平的美好愿望。和平来之不易,发展任重道远。我们要共同维护联合国宪章宗旨和原则,坚持对话而不对抗、结伴而不结盟的国与国交往之道,维护亚太繁荣稳定。亚太不能也不应该沦为地缘博弈的角斗场,更不能搞“新冷战”和阵营对抗。
亚太繁荣发展的历程表明,唯有合作才能发展,不合作是最大的风险,搞“脱钩断链”对谁都没好处。我们要坚持开放的区域主义,坚定不移推进亚太自由贸易区进程,尊重经济规律,发挥各自比较优势,促进各国经济联动融通,加强相关区域经贸协定和发展战略对接,打造合作共赢的开放型亚太经济。
面对新一轮科技革命和产业变革浪潮,我们要着眼长远、把握机遇、乘势而上,推进数字化、智能化、绿色化转型发展,共同强化科技创新和成果转化,推进数字经济和实体经济深度融合。要携手完善全球科技治理,强化科技创新对绿色化数字化转型和可持续发展的支撑,营造开放、公平、公正、非歧视的科技发展环境。
10年前,我提出推动构建人类命运共同体的理念。亚太经合组织制定的布特拉加亚愿景,明确提出2040年建成亚太共同体,为亚太合作指明了方向。近年来,针对全球迫切需要,我又提出了全球发展倡议、全球安全倡议、全球文明倡议,旨在推动各方携手应对各种全球性挑战、促进全球共同发展、增进全人类福祉。中方愿同亚太各方一道,推进落实这些倡议,共同建设持久和平、普遍安全、共同繁荣、开放包容、清洁美丽的世界。
女士们、先生们、朋友们!
今年以来,中国经济持续回升向好,增速在全球主要经济体中保持领先,高质量发展扎实推进。中国仍然是全球增长最大引擎,今年对全球经济增长的贡献将达到三分之一。正如工商界朋友所言,中国已经成为最佳投资目的地的代名词,下一个“中国”,还是中国,欢迎各国工商界朋友们继续投资中国、深耕中国!
中国具有社会主义市场经济的体制优势、超大规模市场的需求优势、产业体系配套完整的供给优势、大量高素质劳动者和企业家的人才优势,经济发展具备强劲的内生动力、韧性、潜力。过去,中国在不断战胜风险挑战中爬坡过坎,取得历史性成就。现在,中国经济韧性强、潜力足、回旋余地广,长期向好的基本面没有变也不会变。我们有信心、更有能力实现长期稳定发展,并不断以中国新发展为世界带来新动力、新机遇。
中国深入贯彻创新、协调、绿色、开放、共享的新发展理念,坚定不移推进高质量发展,经济增长的含金量更高、绿色成色更浓。近年来,中国新能源汽车、锂电池、光伏产品“新三样”出口快速增长,即将启动的全国温室气体自愿减排交易市场将创造巨大的绿色市场机遇。我们将加快推进现代化产业体系建设,为各类经营主体共享发展成果提供更好制度性保障,不断培育新的增长动能、释放更大发展空间。
我们坚持敞开大门搞建设,坚定不移推进高水平对外开放,进一步扩大市场准入,已经宣布全面取消制造业领域外资准入限制措施。近期成功举办了第六届中国国际进口博览会,本月下旬还将举办第二届全球数字贸易博览会,进一步扩大开放,同各国共享发展机遇和红利。中国正在高质量实施《区域全面经济伙伴关系协定》,主动对接《全面与进步跨太平洋伙伴关系协定》和《数字经济伙伴关系协定》高标准经贸规则,积极推动加入两个协定进程,扩大面向全球的高标准自由贸易区网络。今年是我提出共建“一带一路”倡议10周年。上个月,中国成功举办第三届“一带一路”国际合作高峰论坛,形成了458项成果,中国金融机构成立7800亿元人民币的“一带一路”项目融资窗口,中外企业达成972亿美元的商业合作协议,这将推动共建“一带一路”高质量发展,为全球互联互通、促进发展繁荣注入强劲动力。
无论国际形势如何变化,中国打造市场化、法治化、国际化营商环境的决心不会变,一视同仁为外商投资提供优质服务的政策不会变。我们将不断完善外商投资权益保护机制,进一步缩减外商投资准入负面清单,全面保障外商投资企业国民待遇,持续加强知识产权保护。我们将努力打破制约创新要素流动的壁垒,深化数字经济领域改革,促进数据依法有序自由流动。同时,推出更多“暖心”举措,优化外国人来华和停居留政策,着力打通大家在华使用金融、医疗、互联网支付等服务的堵点,为外国工商界朋友来华投资兴业提供更好保障。
我想强调,中国经济克服挑战、稳步前行,实现高质量发展,这也是推进中国式现代化的必然要求。中国式现代化的出发点和落脚点是让14亿多中国人民过上更加美好的生活。对世界来说,这意味着更加广阔的市场和前所未有的合作机遇,也将为世界现代化注入强大动力。
女士们、先生们、朋友们!
亚太工商界素来是亚太合作和全球发展的弄潮儿。希望大家弘扬“敢为天下先”的创新精神,为构建开放型亚太经济、助力世界经济发展作出更大贡献。欢迎全球工商界积极参与中国式现代化进程,共享中国高质量发展带来的巨大机遇!
谢谢大家。

您的分数为88.0分!及格分数为60分
1
单选题
|
本大题共有30小题,总分为60.0分
1
题目:
习近平新时代中国特色社会主义思想科学回答了()等重大时代课题。
选项:
A
建设什么党、怎样建设党
B
什么是社会主义、怎么建设社会主义
C
新时代坚持和发展什么样的中国特色社会主义、怎样坚持和发展中国特色社会主义
分值:
2分
2
题目:
习近平强调,中国共产党将继续同一切爱好和平的国家和人民一道,弘扬和平、发展、公平、正义、民主、自由的全人类共同价值,坚持合作、不搞对抗,坚持开放、不搞封闭,坚持互利共赢、不搞(),反对霸权主义和强权政治。
选项:
A
“新冷战”
B
零和博弈
C
霸权主义
分值:
2分
3
题目:
习近平指出,领导干部要胸怀两个大局,一个是中华民族伟大复兴的( ),一个是世界百年未有之大变局,这是我们谋划工作的基本出发点。
选项:
A
战略全局
B
总体布局
C
战略布局
分值:
2分
4
题目:
习近平总书记指出,()是国家治理的一场深刻革命,关系党执政兴国,关系人民幸福安康,关系党和国家长治久安。
选项:
A
全面从严治党
B
全面深化改革
C
全面依法治国
分值:
2分
5
题目:
习近平总书记强调:“没有高度的文化自信,没有文化的繁荣兴盛,就没有中华民族伟大复兴。”坚定中国特色社会主义道路自信、理论自信、制度自信,说到底是要坚定()自信。
选项:
A
道路
B
制度
C
文化
分值:
2分
6
题目:
预备党员转为正式党员,或延长预备期,或取消预备党员资格,都应当经()讨论通过和上级党组织批准。
选项:
A
支部大会
B
支部委员会
C
党小组
分值:
2分
7
题目:
有正式党员()人以上的党支部,应当设立党支部委员会。
选项:
A
5
B
6
C
7
分值:
2分
8
题目:
下列不属于“三会一课”制度中的“三会”的是()。
选项:
A
组织生活会
B
支部党员大会
C
支部委员会
分值:
2分
9
题目:
支部大会讨论两个以上的发展对象入党时,必须()讨论和表决。
选项:
A
共同
B
逐个
C
分组
分值:
2分
10
题目:
党员的党龄从()之日算起。
选项:
A
递交入党志愿书
B
支部大会通过他为预备党员
C
预备期满转为正式党员
分值:
2分
11
题目:
2023年5月17日,国家主席习近平在西安主持中国-中亚峰会前夕,专门听取陕西省委和省政府工作汇报,并发表讲话。他强调,要构建以()为枢纽、以()为节点的县域经济体系。
选项:
A
县城农村
B
县城小城镇
C
区县小城镇
分值:
2分
12
题目:
2023年6月1日,第11期《求是》杂志发表了国家领导人的重要文章《中国式现代化是中国共产党领导的社会主义现代化》。文章指出,()是决定当代中国命运的关键一招,也是决定中国式现代化成败的关键一招。
选项:
A
科技创新
B
解放和发展生产力
C
改革开放
分值:
2分
13
题目:
2023年5月11日,教育部等十七部门联合印发了《全面加强和改进新时代学生心理健康工作专项行动计划(2023—2025年)》。在工作目标上,明确到2025年,配备专(兼)职心理健康教育教师的学校比例达到(),开展心理健康教育的家庭教育指导服务站点比例达到()。
选项:
A
95%60%
B
80%55%
C
70%45%
分值:
2分
14
题目:
2023年5月1日,第9期《求是》杂志发表国家领导人的重要文章《在学习贯彻习近平新时代中国特色社会主义思想主题教育工作会议上的讲话》。文章强调,()是党的团结统一最深厚最持久最可靠的保证。
选项:
A
行动上的统一
B
思想上的统一
C
政令上的统一
分值:
2分
15
题目:
2023年5月10日21时22分,搭载天舟六号货运飞船的长征七号遥七运载火箭,在我国()航天发射场点火升空,发射任务取得圆满成功,飞船入轨后顺利完成状态设置,于11日5时16分成功对接于空间站天和核心舱后向端口。空间站应用与发展阶段飞行任务首战告捷。
选项:
A
西昌
B
酒泉
C
文昌
分值:
2分
16
题目:
党的地方各级纪律检查委员会全体会议,选举常务委员会和书记、副书记,并由()通过,报上级党的委员会批准。
选项:
A
党的中央纪律检查委员会
B
同级党的委员会
C
上级党的纪律检查委员会
分值:
2分
17
题目:
二十大党章要求,坚持依规治党、标本兼治,不断健全(),坚持把纪律挺在前面,加强组织性纪律性,在党的纪律面前人人平等。
选项:
A
中国特色社会主义法治体系
B
惩治腐败体系
C
党内法规体系
分值:
2分
18
题目:
中国共产党的党徽为()组成的图案。党旗为旗面缀有金黄色党徽图案的红旗。
选项:
A
镰刀和斧头
B
镰刀和锤头
C
谷穗和天安门
分值:
2分
19
题目:
严重触犯刑律的地方各级委员会委员、候补委员、由()决定开除其党籍。
选项:
A
同级委员会全体会议
B
上级委员会常务委员会
C
同级委员会常务委员会
分值:
2分
20
题目:
党员有(),有权提出教育培训要求,参加党组织安排的集中学习教育、专题学习教育、集中轮训、脱产培训、网络培训。
选项:
A
党内请求权
B
接受党的教育培训权
C
表决权
分值:
2分
21
题目:
党的二十大报告指出,十年来,我们深入贯彻()的发展思想,在幼有所育、学有所教、劳有所得、病有所医、老有所养、住有所居、弱有所扶上持续用力,建成世界上规模最大的教育体系、社会保障体系、医疗卫生体系,人民群众获得感、幸福感、安全感更加充实、更有保障、更可持续,共同富裕取得新成效。
选项:
A
以人民为中心
B
以稳定为中心
C
以发展为中心
分值:
2分
22
题目:
党的二十大报告指出,十年来,我们对新时代党和国家事业发展作出科学完整的战略部署,提出实现中华民族伟大复兴的中国梦,统揽伟大斗争、伟大工程、伟大事业、伟大梦想,明确“五位一体”()和“四个全面”()。
选项:
A
战略布局总体布局
B
战术布局总体布局
C
总体布局战略布局
分值:
2分
23
题目:
党的二十大报告指出,十年来,我们坚持走中国特色社会主义政治发展道路,全面发展(),社会主义民主政治制度化、规范化、程序化全面推进,人民当家作主更为扎实,全面依法治国总体格局基本形成。
选项:
A
全过程人民民主
B
全方位人民民主
C
全要素人民民主
分值:
2分
24
题目:
党的二十大报告指出,十年来,我们确立和坚持()在意识形态领域指导地位的根本制度,社会主义核心价值观广泛传播,中华优秀传统文化得到创造性转化、创新性发展,文化事业日益繁荣,网络生态持续向好,意识形态领域形势发生全局性、根本性转变。
选项:
A
社会主义
B
共产主义
C
马克思主义
分值:
2分
25
题目:
党的二十大的主题是:高举中国特色社会主义伟大旗帜,全面贯彻新时代中国特色社会主义思想,弘扬(),自信自强、守正创新,踔厉奋发、勇毅前行,为全面建设社会主义现代化国家、全面推进中华民族伟大复兴而团结奋斗。
选项:
A
伟大建党精神
B
伟大红船精神
C
伟大长征精神
分值:
2分
26
题目:
2022年1月,《关于建立中小学校党组织领导的校长负责制的意见(试行)》印发,《意见》指出,()讨论决定学校重大问题。
选项:
A
学校党组织会议
B
校长办公会议
C
教职工代表大会
分值:
2分
27
题目:
2022年1月,《关于建立中小学校党组织领导的校长负责制的意见(试行)》印发,《意见》指出,()是学校行政议事决策机构,研究提出拟由学校党组织讨论决定的重要事项方案,具体部署落实党组织决议的有关措施,研究出来教育教学、行政管理等工作。
选项:
A
学校党组织会议
B
校长办公会议(校务会议)
C
学校党员代表大会
分值:
2分
28
题目:
2022年1月,《关于建立中小学校党组织领导的校长负责制的意见(试行)》印发,根据《意见》内容,下列说法不正确的是()。
选项:
A
集团化办学等类型的中小学校党组织要按照党组织隶属关系和办学实际,加强对成员学校,分支机构党建工作的领导和指导
B
学校党组织会议、校长办公会议(校务会议)的重要议题,党组织书记、校长应当在会前听取对方意见,意见不一致的议题暂缓上会,待进一步交换意见、取得共识后再提交会议讨论
C
上级党组织和有关部门要将学校贯彻执行党组织领导的校长负责制情况作为巡查监督、教育督导的重要内容和对学校领导班子、领导人员考核品鉴的重要参考,对违反民主集中制原则,不执行学校党组织决议,或因班子内部不团结而严重影响工作的,按照规定追究责任,并对班子进行调整
分值:
2分
正确答案:
C
29
题目:
2022年1月,中共中央办公厅印发了《关于建立中小学校党组织领导的校长负责制的意见(试行)》,并发出通知,要求各地区各部门结合实际认真贯彻落实。通知指出,()是办好教育的根本保证。
选项:
A
加强党对教育工作的全面领导
B
健全立德树人落实机制
C
形成高水平的人才培养体系
分值:
2分
30
题目:
2022年1月,《关于建立中小学校党组织领导的校长负责制的意见(试行)》印发,根据《意见》,学校党组织实行的制度是()。
选项:
A
校长负责制
B
民主集中制
C
集体领导和个人分工负责相结合
分值:
2分
2
多选题
|
本大题共有10小题,总分为30.0分
1
题目:
广开言路,建立健全民主选举、()、民主管理、民主监督的制度和程序。
选项:
A
民主议事
B
民主决策
C
民主协商
D
民主集中
分值:
3分
2
题目:
党的各级纪律检查委员会是党内监督专责机关。其职责是()。
选项:
A
监督
B
执纪
C
问责
D
检察
分值:
3分
3
题目:
()是全面建设社会主义现代化国家的内在要求。
选项:
A
遵循自然
B
尊重自然
C
顺应自然
D
保护自然
分值:
3分
4
题目:
习近平在党的二十大报告中强调,要构建高水平社会主义市场经济体制,建设现代化产业体系,全面推进(),促进(),推进()。
选项:
A
乡村振兴
B
区域协调发展
C
高水平对外开放
D
实体经济
分值:
3分
5
题目:
2022年1月,中共中央办公厅印发了《关于建立中小学校党组织领导的校长负责制的意见(试行)》,并发出通知,要求各地区各部门结合实际认真贯彻落实。通知指出,建立中小学校党组织领导的校长负责制,是()的必然要求。
选项:
A
坚持为党育人、为国育才
B
坚持社会主义办学方向
C
落实立德树人根本任务
D
保障党的教育方针和党中央的决策部署在中小学校得到贯彻落实
分值:
3分
正确答案:
A,D
6
题目:
2022年1月,《关于建立中小学校党组织领导的校长负责制的意见(试行)》印发,《意见》指出,学校党组织会议和校长办公会议(校务会议)要坚持()。
选项:
A
科学决策
B
规范决策
C
民主决策
D
依法决策
分值:
3分
7
题目:
习近平在党的二十大报告中指出,从现在起,中国共产党的中心任务就是团结带领全国各族人民全面建成()、实现(),以()全面推进()。
选项:
A
社会主义现代化强国
B
第二个百年奋斗目标
C
中国式现代化
D
中华民族伟大复兴
分值:
3分
正确答案:
A,B,C,D
8
题目:
《中国共产党第二十次全国代表大会关于十九届中央委员会报告的决议》指出,十年来,我们全面贯彻党的(),采取一系列(),推进一系列(),实现一系列(),取得一系列标志性成果,经受住了来自政治、经济、意识形态、自然界等方面的风险挑战考验,党和国家事业取得历史性成就、发生历史性变革,推动我国迈上全面建设社会主义现代化国家新征程。
选项:
A
基本理论、基本路线、基本方略
B
战略性举措
C
变革性实践
D
突破性进展
分值:
3分
9
题目:
党组织应当坚持从严教育管理和热情关心爱护相统一,从()上激励关怀帮扶党员。
选项:
A
政治
B
思想
C
工作
D
生活
分值:
3分
10
题目:
党支部应当经常开展谈心谈话。谈心谈话应当()。
选项:
A
坦诚相见
B
交流思想
C
交换意见
D
帮助提高
分值:
3分
3
判断题
|
本大题共有10小题,总分为10.0分
1
题目:
发展壮大医疗卫生队伍,把工作重点放在农村和城市。
选项:
正确
错误
分值:
1分
正确答案:
错误
2
题目:
我们要实现好、维护好、发展好最广大人民根本利益,紧紧抓住人民最关心最直接最现实的利益问题,坚持尽力而为、量力而行,深入群众、深入基层。
选项:
正确
错误
分值:
1分
3
题目:
习近平总书记指出,要增强党内政治生活政治性、时代性、原则性、战斗性,用好批评和自我批评武器,持续净化党内政治生态。
选项:
正确
错误
分值:
1分
4
题目:
习近平总书记指出,共同富裕是社会主义现代化的根本要求。
选项:
正确
错误
分值:
1分
正确答案:
错误
5
题目:
2022年1月,《关于建立中小学校党组织领导的校长负责制的意见(试行)》印发,《意见》指出,上级党组织要认真履行领导和把关作用,按照有关规定,严格标准条件和程序,精准科学选人用人,着力培养政治过硬、责任过硬、本领过硬、信念过硬的校长队伍。
选项:
正确
错误
分值:
1分
正确答案:
错误
6
题目:
2022年1月,《关于建立中小学校党组织领导的校长负责制的意见(试行)》印发,《意见》指出,加强学校领导班子思想政治建设,完善培养选拔、教育培训、考核评价、激励保障机制,加强任期考核,推动学校领导人员履职尽责、潜心育人、清正廉洁。
选项:
正确
错误
分值:
1分
7
题目:
党的基层委员会由党员大会或者党员代表大会选举产生,党的总支部委员会、支部委员会由党员大会选举产生。
选项:
正确
错误
分值:
1分
8
题目:
入党宣誓必须按党章规定的预备期内进行,不得放在转正后举行。
选项:
正确
错误
分值:
1分
9
题目:
任何侵犯党员权利的行为必须受到追究。党组织应当以事实为依据、以党章党规党纪为准绳,对侵犯党员权利的行为作出认定和处理。这一说法是()的。
选项:
正确
错误
分值:
1分
10
题目:
党的任何组织和任何党员不得以任何方式妨碍党员在党内自主行使选举权和被选举权,不得阻挠有选举权和被选举权的人到场,可以追查选举人的投票意向。
选项:
正确
错误
分值:
1分
正确答案:
错误
学习资料
1.实施科教兴国战略 强化现代化人才支撑.........(1)
2.深入实施新时代人才强国战略 加快建设世界重要人才中心和创新高地................................(5)
3.中共中央办公厅 国务院办公厅印发《关于实行以增加知识价值为导向分配政策的若干意见》(厅字〔2016〕35号)
...........................................(21)
4.中共中央办公厅 国务院办公厅印发《关于深化职称制度改革的意见》(中办发〔2016〕77号).......... (31)
5.中共中央印发《关于深化人才发展体制机制改革的意见》
(中发〔2016〕9号)......................... (42)
6.人社部印发《关于支持和鼓励事业单位专业技术人员创新创业的指导意见》(人社部规〔2017〕4号)..... (56)
7.中共中央办公厅印发《关于进一步加强党委联系服务专家工作的意见》解读...........................(63)
8.中共中央办公厅 国务院办公厅印发《关于分类推进人才评价机制改革的指导意见》(中办发〔2018〕6号)(65)
9.国务院印发《关于优化科研管理提升科研绩效若干措施的通知》(国发〔2018〕25号).................. (77)
10.中共中央办公厅 国务院办公厅印发《关于深化项目评审、人才评价、机构评估改革的意见》(中办发〔2018〕37号)
1
...........................................(88) 11.人力资源市场暂行条例.....................(101)
12.人力资源社会保障部印发《人力资源和社会保障部关于充分发挥市场作用促进人才顺畅有序流动的意见》(人社部发〔2019〕7号)......................... (113)
13.中共中央办公厅印发《关于鼓励引导人才向艰苦边远地区和基层一线流动的意见》解读..............(126)
14.中共中央办公厅 国务院办公厅印发《关于促进劳动力和人才社会性流动体制机制改革的意见》(厅字〔2019〕56 号).......................................(128)
15.《人力资源社会保障部关于进一步支持和鼓励事业单位科研人员创新创业的指导意见》..............(136)
16.科技部印发〈关于破除科技评价中“唯论文”不良导向的若干措施(试行)〉(国科发监〔2020〕37号)(144)
17.教育部 科技部印发《关于规范高等学校SCI论文相关指标使用树立正确评价导向的若干意见》的通知(教科技〔2020〕2号)............................. (152)
2
(2022年10月16日)习近平
教育、科技、人才是全面建设社会主义现代化国家的基础性、战略性支撑。必须坚持科技是第一生产力、人才是第一资源、创新是第一动力,深入实施科教兴国战略、人才强国战略、创新驱动发展战略,开辟发展新领域新赛道,不断塑造发展新动能新优势。
我们要坚持教育优先发展、科技自立自强、人才引领驱动,加快建设教育强国、科技强国、人才强国,坚持为党育人、为国育才,全面提高人才自主培养质量,着力造就拔尖创新人才,聚天下英才而用之。
全局中的核心地位。完善党中央对科技工作统一领导的体制,健全新型举国体制,强化国家战略科技力量,优化配置创新资源,优化国家科研机构、高水平研究型大学、科技领军企业定位和布局,形成国家实验室体系,统筹推进国际科技创新中心、区域科技创新中心建设,加强科技基础能力建设,强化科技战略咨询,提升国家创新体系整体效能。深化科技体制改革,深化科技评价改革,加大多元化科技投入,加强知识产权法治保障,形成支持全面创新的基础制度。培育创新文化,弘扬科学家精神,涵养优良学风,营造创新氛围。扩大国际科技交流合作,加强国际化科研环境建设,形成具有全球竞争力的开放创新生态。
2021 年 9 月 27 日习近平
今年是中国共产党成立一百周年。在百年奋斗历程中,
我们党始终重视培养人才、团结人才、引领人才、成就人才,团结和支持各方面人才为党和人民事业建功立业。党的十八大以来,党中央作出人才是实现民族振兴、赢得国际竞争主动的战略资源的重大判断,作出全方位培养、引进、使用人才的重大部署,推动新时代人才工作取得历史性成就、发生历史性变革。
第一,党对人才工作的领导全面加强。我们坚持发展是第一要务、创新是第一动力、人才是第一资源,确立人才引领发展的战略地位,发挥重大人才工程牵引作用,深化人才发展体制机制改革,激发各类人才创新活力,各地区各部门抓人才工作的积极性和主动性前所未有,事业发展和政策创新为人才营造的条件前所未有,人才对我国发展的支撑作用前所未有,中华大地正在成为各类人才大有可为、大有作为的热土。第二,人才队伍快速壮大。全国人才资源总量从2010 年的1.2亿人增长到2019年的2.2亿人,其中专业技术人才从5550.4万人增长到7839.8万人。各类研发人员全时当量达到480万人年,居世界首位。
第三,人才效能持续增强。人才对经济社会发展的贡献逐年提升,服务创新驱动发展、决战脱贫攻坚、决胜全面建成小康社会、推动区域协调发展、抗击新冠肺炎疫情等国家重大战略和重大工作卓有成效。我国科技实力正在从量的积累迈向质的飞跃、从点的突破迈向系统能力提升。
第四,人才比较优势稳步增强。我国研发经费投入从 2012年的1.03万亿元增长到2020年的2.44万亿元,居世界第二。世界知识产权组织等发布的全球创新指数显示,我国排名从2012年的第34位快速上升到2021年的第12位。
这些事实说明,我国已经拥有一支规模宏大、素质优良、
结构不断优化、作用日益突出的人才队伍,我国人才工作站在一个新的历史起点上。
当前,我国进入了全面建设社会主义现代化国家、向第二个百年奋斗目标进军的新征程,我们比历史上任何时期都更加接近实现中华民族伟大复兴的宏伟目标,也比历史上任何时期都更加渴求人才。实现我们的奋斗目标,高水平科技自立自强是关键。综合国力竞争说到底是人才竞争。人才是衡量一个国家综合国力的重要指标。人才是自主创新的关键,顶尖人才具有不可替代性。国家发展靠人才,民族振兴靠人才。我们必须增强忧患意识,更加重视人才自主培养,加快建立人才资源竞争优势。
必须看到,我国人才工作同新形势新任务相比还有很多不适应的地方。人才队伍结构性矛盾突出,人才政策精准化程度不高,人才发展体制机制改革还存在“最后一公里”不畅通的问题,人才评价唯论文、唯职称、唯学历、唯奖项“四唯”等问题仍然比较突出,等等。这些问题,不少是长期存在的难点,需要继续下大气力加以解决。
党的十九届五中全会明确了到2035年我国进入创新型
国家前列、建成人才强国的战略目标。做好新时代人才工作,必须坚持党管人才,坚持面向世界科技前沿、面向经济主战场、面向国家重大需求、面向人民生命健康,深入实施新时代人才强国战略,全方位培养、引进、用好人才,加快建设世界重要人才中心和创新高地,为2035年基本实现社会主义现代化提供人才支撑,为2050年全面建成社会主义现代化强国打好人才基础。
党的十八大以来,党中央深刻回答了为什么建设人才强国、什么是人才强国、怎样建设人才强国的重大理论和实践问题,提出了一系列新理念新战略新举措。一是坚持党对人才工作的全面领导。这是做好人才工作的根本保证。千秋基业,人才为本。党管人才就是党要领导实施人才强国战略、推进高水平科技自立自强,加强对人才工作的政治引领,全方位支持人才、帮助人才,千方百计造就人才、成就人才,以识才的慧眼、爱才的诚意、用才的胆识、容才的雅量、聚才的良方,着力把党内和党外、国内和国外各方面优秀人才集聚到党和人民的伟大奋斗中来,努力建设一支规模宏大、结构合理、素质优良的人才队伍。
二是坚持人才引领发展的战略地位。这是做好人才工作的重大战略。人才是创新的第一资源,人才资源是我国在激烈的国际竞争中的重要力量和显著优势。创新驱动本质上是人才驱动,立足新发展阶段、贯彻新发展理念、构建新发展格局、推动高质量发展,必须把人才资源开发放在最优先位置,大力建设战略人才力量,着力夯实创新发展人才基础。
三是坚持面向世界科技前沿、面向经济主战场、面向国家重大需求、面向人民生命健康。这是做好人才工作的目标方向。必须支持和鼓励广大科学家和科技工作者紧跟世界科技发展大势,对标一流水平,根据国家发展急迫需要和长远需求,敢于提出新理论、开辟新领域、探索新路径,多出战略性、关键性重大科技成果,不断攻克“卡脖子”关键核心技术,不断向科学技术广度和深度进军,把论文写在祖国大地上,把科技成果应用在实现社会主义现代化的伟大事业中。四是坚持全方位培养用好人才。这是做好人才工作的重点任务。必须坚定人才培养自信,造就一流科技领军人才和创新团队,培养具有国际竞争力的青年科技人才后备军,用好用活人才,大胆使用青年人才,激发创新活力,放开视野选人才、不拘一格用人才。
五是坚持深化人才发展体制机制改革。这是做好人才工作的重要保障。必须破除人才培养、使用、评价、服务、支持、激励等方面的体制机制障碍,破除“四唯”现象,向用人主体授权,为人才松绑,把我国制度优势转化为人才优势、科技竞争优势,加快形成有利于人才成长的培养机制、有利于人尽其才的使用机制、有利于人才各展其能的激励机制、有利于人才脱颖而出的竞争机制,把人才从科研管理的各种形式主义、官僚主义的束缚中解放出来。
六是坚持聚天下英才而用之。这是做好人才工作的基本要求。中国发展需要世界人才的参与,中国发展也为世界人才提供机遇。必须实行更加积极、更加开放、更加有效的人才引进政策,用好全球创新资源,精准引进急需紧缺人才,形成具有吸引力和国际竞争力的人才制度体系,加快建设世界重要人才中心和创新高地。
七是坚持营造识才爱才敬才用才的环境。这是做好人才工作的社会条件。必须积极营造尊重人才、求贤若渴的社会环境,公正平等、竞争择优的制度环境,待遇适当、保障有力的生活环境,为人才心无旁骛钻研业务创造良好条件,在全社会营造鼓励大胆创新、勇于创新、包容创新的良好氛围。
八是坚持弘扬科学家精神。这是做好人才工作的精神引领和思想保证。必须弘扬胸怀祖国、服务人民的爱国精神,勇攀高峰、敢为人先的创新精神,追求真理、严谨治学的求实精神,淡泊名利、潜心研究的奉献精神,集智攻关、团结协作的协同精神,甘为人梯、奖掖后学的育人精神,教育引导各类人才矢志爱国奋斗、锐意开拓创新。
以上8条,是我们对我国人才事业发展规律性认识的深化,要始终坚持并不断丰富发展。
二、加快建设世界重要人才中心和创新高地
人类历史上,科技和人才总是向发展势头好、文明程度高、创新最活跃的地方集聚。16世纪以来,全球先后形成5 个科学和人才中心。一是16世纪的意大利,文艺复兴运动促进了科学发展,产生了哥白尼、伽利略、达·芬奇、维萨里等一大批科学家,诞生了《天体运行论》、《人体结构》、天文望远镜等一大批科学名著和科学发明。二是17世纪的英国,培根经验主义理论和“知识就是力量”的理念加速了科学进步,产生了牛顿、波义耳等科学大师,开辟了力学、化学等多个学科,成为推动第一次工业革命的先导。三是18 世纪的法国,启蒙运动营造了向往科学的社会氛围,产生了拉格朗日、拉普拉斯、拉瓦锡、安培等为代表的一大批卓越科学家,在分析力学、热力学、化学等学科领域作出重大建树。四是19世纪的德国,产生了爱因斯坦、普朗克、欧姆、高斯、黎曼、李比希、霍夫曼等一大批科学家,创立了相对论、量子力学、有机化学、细胞学说等重大科学理论。五是 20世纪的美国,集聚了费米、冯·诺依曼等一大批顶尖科学家,产生了贝尔、爱迪生、肖克利等一大批顶尖发明家,美国获得了近70%的诺贝尔奖,产出占同期世界总数60%以上的科学成果,集聚了全球近50%的高被引科学家。
现在,世界新一轮科技革命和产业变革迅猛发展,我们既面临难得历史机遇,又面临严峻挑战。中华民族是勤劳智慧的民族,千百年来我国科技创新为人类文明作出了巨大贡献。近代以来,我国没有抓住工业革命的历史机遇,后又饱经战乱和列强欺凌,导致我国科技和人才长期落后。现在,我国正处于政治最稳定、经济最繁荣、创新最活跃的时期,党的坚强领导和我国社会主义制度的政治优势,基础研究和应用基础研究实现重大突破,面向国家重大需求的战略高技术研究取得重要成果,应用研究引领产业向中高端迈进,为我们加快建设世界重要人才中心和创新高地创造了有利条件。
加快建设世界重要人才中心和创新高地,必须把握战略主动,做好顶层设计和战略谋划。我们的目标是:到2025 年,全社会研发经费投入大幅增长,科技创新主力军队伍建设取得重要进展,顶尖科学家集聚水平明显提高,人才自主培养能力不断增强,在关键核心技术领域拥有一大批战略科技人才、一流科技领军人才和创新团队;到2030年,适应高质量发展的人才制度体系基本形成,创新人才自主培养能力显著提升,对世界优秀人才的吸引力明显增强,在主要科技领域有一批领跑者,在新兴前沿交叉领域有一批开拓者;到2035年,形成我国在诸多领域人才竞争比较优势,国家战略科技力量和高水平人才队伍位居世界前列。
加快建设世界重要人才中心和创新高地,需要进行战略布局。综合考虑,可以在北京、上海、粤港澳大湾区建设高水平人才高地,一些高层次人才集中的中心城市也要着力建设吸引和集聚人才的平台,开展人才发展体制机制综合改革试点,集中国家优质资源重点支持建设一批国家实验室和新型研发机构,发起国际大科学计划,为人才提供国际一流的创新平台,加快形成战略支点和雁阵格局。
党的十八大以来,我们在改革人才培养、使用、评价、服务、支持、激励等机制方面下了很大功夫,取得了积极成效。同时,人才发展体制机制改革“破”得不够、“立”得也不够,既有中国特色又有国际竞争比较优势的人才发展体制机制还没真正建立。要坚持问题导向,着力解决多年困扰、反映强烈的突出问题。第一,向用人主体授权。人才怎样用好,用人单位最有
发言权。当务之急是要根据需要和实际向用人主体充分授权,真授、授到位。行政部门应该下放的权力都要下放,用人单位可以自己决定的事情都应该由用人单位决定,发挥用人主体在人才培养、引进、使用中的积极作用。用人主体要发挥主观能动性,增强服务意识和保障能力,建立有效的自我约束和外部监督机制,确保下放的权限接得住、用得好。用人单位要切实履行好主体责任,用不好授权、履责不到位的要问责。
第二,积极为人才松绑。长期以来,一些部门和单位习惯把人才管住,许多政策措施还是着眼于管,而在服务、支持、激励等方面措施不多、方法不灵。要遵循人才成长规律和科研规律,进一步破除“官本位”、行政化的传统思维,不能简单套用行政管理的办法对待科研工作,不能像管行政干部那样管科研人才。要完善人才管理制度,做到人才为本、信任人才、尊重人才、善待人才、包容人才。要赋予科学家更大技术路线决定权、更大经费支配权、更大资源调度权,放手让他们把才华和能量充分释放出来。同时,要建立健全责任制和“军令状”制度,确保科研项目取得成效。要深化科研经费管理改革,落实让经费为人的创造性活动服务的理念。要改革科研项目管理,优化整合人才计划,让人才静心做学问、搞研究,多出成果、出好成果。第三,完善人才评价体系。我国人才发展体制机制一个突出问题是人才评价体系不合理,“四唯”现象仍然严重,人才“帽子”满天飞,滋长急功近利、浮躁浮夸等不良风气。要加快建立以创新价值、能力、贡献为导向的人才评价体系,基础前沿研究突出原创导向,社会公益性研究突出需求导向,应用技术开发和成果转化评价突出市场导向,形成并实施有利于科技人才潜心研究和创新的评价体系。要继续采取措施为“帽子热”降温,避免简单以学术头衔、人才称号确定薪酬待遇、配置学术资源的倾向。要面向国家战略需求推进院士制度改革,更好发挥广大院士在科研攻关、战略咨询、学科发展和人才培养中的作用。
战略人才站在国际科技前沿、引领科技自主创新、承担国家战略科技任务,是支撑我国高水平科技自立自强的重要力量,要把建设战略人才力量作为重中之重来抓。
第一,大力培养使用战略科学家。“统军持势者,将也;
制胜败敌者,众也。”战略科学家是科学帅才,是国家战略人才力量中的“关键少数”。当前,全球进入大科学时代,科学研究的复杂性、系统性、协同性显著增强,战略科学家的重要性日益凸显。
战略科学家从哪里来?归根到底要从科技创新主战场中涌现出来,从科技创新主力军中成长起来。要坚持实践标准,在国家重大科技任务担纲领衔者中发现具有深厚科学素养、长期奋战在科研第一线,视野开阔,前瞻性判断力、跨学科理解能力、大兵团作战组织领导能力强的科学家。要坚持长远眼光,有意识地发现和培养更多具有战略科学家潜质的高层次复合型人才,形成战略科学家成长梯队。党和国家要加强和完善对国家重大科研项目的领导和指导。
第二,打造大批一流科技领军人才和创新团队。要建立 “卡脖子”关键核心技术攻关人才特殊调配机制,制定实施专项行动计划,跨部门、跨地区、跨行业、跨体制调集领军人才,组建攻坚团队。要发挥国家实验室、国家科研机构、高水平研究型大学、科技领军企业的国家队作用,加速集聚、重点支持一流科技领军人才和创新团队。要围绕国家重点领域、重点产业,组织产学研协同攻关,在重大科研任务中培养人才。要优化领军人才发现机制和项目团队遴选机制,探索新的项目组织方式,对领军人才实行人才梯队配套、科研条件配套、管理机制配套的特殊政策,加快“卡脖子”关键核心技术突破。
第三,造就规模宏大的青年科技人才队伍。青年人才是国家战略人才力量的源头活水。有研究表明,自然科学家发明创造的最佳年龄段是25岁到45岁。我国青年科技人才存在担纲机会少、成长通道窄、生活压力大等问题。青年人才把精力过多投入到职称评审、项目申报、“帽子”竞争上,在薪酬待遇、住房、子女入学等方面还存在不少实际困难。要把培育国家战略人才力量的政策重心放在青年科技人才上,给予青年人才更多的信任、更好的帮助、更有力的支持,支持青年人才挑大梁、当主角。各类人才培养引进支持计划要向青年人才倾斜,扩大支持规模,优化支持方式。要重视解决青年科技人才面临的实际困难,让青年科技人才安身、安心、安业。要完善优秀青年人才全链条培养制度,组织实施高校优秀毕业生接续培养计划,从高校、科研院所、企业遴选高水平导师,赋予高端人才培养任务。
第四,培养大批卓越工程师。制造业是我国的立国之本、
强国之基。我国是世界上唯一拥有全部工业门类的国家,同时我国制造业总体上仍处于全球价值链的中低端,许多产业面临工程师数量不足、质量不高问题。要探索形成中国特色、世界水平的工程师培养体系,努力建设一支爱党报国、敬业奉献、具有突出技术创新能力、善于解决复杂工程问题的工程师队伍。
培养卓越工程师,必须调动好高校和企业两个积极性。高校要深化工程教育改革,加大理工科人才培养分量,探索实行高校和企业联合培养高素质复合型工科人才的有效机制。这要作为高校特别是“双一流”大学建设的重要任务。企业要把培养环节前移,同高校一起设计培养目标、制定培养方案、实施培养过程,实行校企“双导师制”,实现产学研深度融合,解决工程技术人才培养与生产实践脱节的突出问题。
五、全方位培养、引进、用好人才
“水积而鱼聚,木茂而鸟集。”我们要锚定2035年跻身创新型国家前列、建成人才强国的远景目标,下大气力全方位培养、引进、用好人才。
第一,走好人才自主培养之路。培养人才是国家和民族长远发展的大计,当今世界人才的竞争首先是人才培养的竞争。中国是一个大国,对人才数量、质量、结构的需求是全方位的,满足这样庞大的人才需求必须主要依靠自己培养,提高人才供给自主可控能力。我国拥有世界上规模最大的高等教育体系,有各项事业发展的广阔舞台,完全能够源源不断培养造就大批优秀人才,完全能够培养出大师。我们要有这样的决心、这样的自信!
人才培养首先要聚焦解决基础研究人才数量不足、质量不高问题。高校特别是“双一流”大学要发挥培养基础研究人才主力军作用,全方位谋划基础学科人才培养,突破常规,创新模式,更加重视科学精神、创新能力、批判性思维的培养教育。要建设一批基础学科培养基地,吸引最优秀的学生立志投身基础研究,加大重大原始创新人才培养力度。要建立交叉学科发展引导机制,培养高水平复合型人才。要制定实施基础研究人才专项,长期稳定支持一批在自然科学领域取得突出成绩且具有明显创新潜力的青年人才。
全面建设社会主义现代化强国,要培养造就大批哲学家、
社会科学家、文学艺术家等各方面人才。近年来,我国哲学社会科学和文学艺术人才队伍不断壮大、素质不断提升、结构不断优化,但还存在不少问题。要培养造就一批善于思考和研究中国问题的人才,立足当代中国正在经历的社会变革和创新实践,发现新问题、提出新观点、构建新理论,推进马克思主义中国化、时代化,回答好中国共产党为什么能、马克思主义为什么行、中国特色社会主义为什么好的问题。要培养造就一批善于传播中华优秀文化的人才,发出中国声音、讲好中国故事,不断提高国际传播影响力、中华文化感召力、中国形象亲和力、中国话语说服力和国际舆论引导力。要研究编制哲学社会科学和文学艺术人才发展规划,为构建中国特色哲学社会科学、繁荣发展社会主义文艺提供坚实人才支撑。
第二,加大人才对外开放力度。强调人才自主培养,绝不意味着自我隔绝。要结合新形势加强人才国际交流,坚持全球视野、世界一流水平,千方百计引进那些能为我所用的顶尖人才,使更多全球智慧资源、创新要素为我所用。人才对外开放是双向的,不仅要引进来,还要走出去。要采取多种方式开辟人才走出去培养的新路子,使人才培养渠道多元化,储备更多人才。
第三,用好用活各类人才。对待急需紧缺的特殊人才,要有特殊政策,不要求全责备,不要论资排辈,不要都用一把尺子衡量,让有真才实学的人才英雄有用武之地。要建立以信任为基础的人才使用机制,允许失败、宽容失败,完善科学家本位的科研组织体系,完善科研任务“揭榜挂帅”、 “赛马”制度,实行目标导向的“军令状”制度,鼓励科技领军人才挂帅出征。要为各类人才搭建干事创业的平台,构建充分体现知识、技术等创新要素价值的收益分配机制,让事业激励人才,让人才成就事业。
这里,我要特别强调的是,做好人才工作必须坚持正确政治方向,不断加强和改进知识分子工作,鼓励人才深怀爱国之心、砥砺报国之志,主动担负起时代赋予的使命责任。广大人才要继承和发扬老一辈科学家胸怀祖国、服务人民的优秀品质,心怀“国之大者”,为国分忧、为国解难、为国尽责。要优化人才表彰奖励制度,加大先进典型宣传力度,在全社会推动形成尊重人才的风尚。
各级党委(党组)要完善党委统一领导,组织部门牵头抓总,职能部门各司其职、密切配合,社会力量广泛参与的人才工作格局。各级党委组织部门要在党委领导下,统筹推进人才工作重大举措。各地区各部门要立足实际、突出重点,解决人才反映强烈的实际问题。要健全政府、社会、单位多元化人才投入机制,加大人才发展投入,提高人才投入效益。各级党委宣传部门,各级教育、科技、工信、安全、人社、文旅、国资、金融、外事等部门,要充分发挥职能作用,共同抓好人才工作各项任务落实。
为加快实施创新驱动发展战略,激发科研人员创新创业积极性,在全社会营造尊重劳动、尊重知识、尊重人才、尊重创造的氛围,现就实行以增加知识价值为导向的分配政策提出以下意见。
一、总体要求
全面贯彻党的十八大和十八届三中、四中、五中全会以及全国科技创新大会精神,深入学习贯彻习近平总书记系列重要讲话精神,加快实施创新驱动发展战略,实行以增加知识价值为导向的分配政策,充分发挥收入分配政策的激励导向作用,激发广大科研人员的积极性、主动性和创造性,鼓励多出成果、快出成果、出好成果,推动科技成果加快向现实生产力转化。统筹自然科学、哲学社会科学等不同科学门类,统筹基础研究、应用研究、技术开发、成果转化全创新链条,加强系统设计、分类管理。充分发挥市场机制作用,通过稳定提高基本工资、加大绩效工资分配激励力度、落实科技成果转化奖励等激励措施,使科研人员收入与岗位职责、工作业绩、实际贡献紧密联系,在全社会形成知识创造价值、价值创造者得到合理回报的良性循环,构建体现增加知识价值的收入分配机制。
——坚持价值导向。针对我国科研人员实际贡献与收入分配不完全匹配、股权激励等对创新具有长期激励作用的政策缺位、内部分配激励机制不健全等问题,明确分配导向,完善分配机制,使科研人员收入与其创造的科学价值、经济价值、社会价值紧密联系。
和不同创新环节的智力劳动特点,实行有针对性的分配政策,统筹宏观调控和定向施策,探索知识价值实现的有效方式。
——激励约束并重。把人作为政策激励的出发点和落脚点,强化产权等长期激励,健全中长期考核评价机制,突出业绩贡献。合理调控不同地区、同一地区不同类型单位收入水平差距。
——精神物质激励结合。采用多种激励方式,在加大物质收入激励的同时,注重发挥精神激励的作用,大力表彰创新业绩突出的科研人员,营造鼓励探索、激励创新的社会氛围。
二、推动形成体现增加知识价值的收入分配机制(一)逐步提高科研人员收入水平。在保障基本工资水
平正常增长的基础上,逐步提高体现科研人员履行岗位职责、承担政府和社会委托任务等的基础性绩效工资水平,并建立绩效工资稳定增长机制。加大对作出突出贡献科研人员和创新团队的奖励力度,提高科研人员科技成果转化收益分享比例。强化绩效评价与考核,使收入分配与考核评价结果挂钩。
对于接受企业、其他社会组织委托的横向委托项目,允许项目承担单位和科研人员通过合同约定知识产权使用权和转化收益,探索赋予科研人员科技成果所有权或长期使用权。逐步提高稿费和版税等付酬标准,增加科研人员的成果性收入。
三、扩大科研机构、高校收入分配自主权(一)引导科研机构、高校实行体现自身特点的分配办
法。赋予科研机构、高校更大的收入分配自主权,科研机构、高校要履行法人责任,按照职能定位和发展方向,制定以实际贡献为评价标准的科技创新人才收入分配激励办法,突出业绩导向,建立与岗位职责目标相统一的收入分配激励机制,合理调节教学人员、科研人员、实验设计与开发人员、辅助人员和专门从事科技成果转化人员等的收入分配关系。对从事基础性研究、农业和社会公益研究等研发周期较长的人员,收入分配实行分类调节,通过优化工资结构,稳步提高基本工资收入,加大对重大科技创新成果的绩效奖励力度,建立健全后续科技成果转化收益反馈机制,使科研人员能够潜心研究。对从事应用研究和技术开发的人员,主要通过市场机制和科技成果转化业绩实现激励和奖励。对从事哲学社会科学研究的人员,以理论创新、决策咨询支撑和社会影响作为评价基本依据,形成合理的智力劳动补偿激励机制。完善相关管理制度,加大对科研辅助人员的激励力度。科学设置考核周期,合理确定评价时限,避免短期频繁考核,形成长期激励导向。
积极解决部分岗位青年科研人员和教师收入待遇低等问题,加强学术梯队建设。
四、进一步发挥科研项目资金的激励引导作用(一)发挥财政科研项目资金在知识价值分配中的激励作用。根据科研项目特点完善财政资金管理,加大对科研人员的激励力度。对实验设备依赖程度低和实验材料耗费少的基础研究、软件开发和软科学研究等智力密集型项目,项目承担单位应在国家政策框架内,建立健全符合自身特点的劳务费、间接经费管理方式。项目承担单位可结合科研人员工作实绩,合理安排间接经费中绩效支出。建立符合科技创新规律的财政科技经费监管制度,探索在有条件的科研项目中实行经费支出负面清单管理。个人收入不与承担项目多少、获得经费高低直接挂钩。
五、加强科技成果产权对科研人员的长期激励
六、允许科研人员和教师依法依规适度兼职兼薪
七、加强组织实施
(一)强化联动。各地区各部门要加强组织领导,健全工作机制,强化部门协同和上下联动,制定实施细则和配套政策措施,加强督促检查,确保各项任务落到实处。加强政策解读和宣传,加强干部学习培训,激发广大科研人员的创新创业热情。(二)先行先试。选择一些地方和单位结合实际情况先
期开展试点,鼓励大胆探索、率先突破,及时推广成功经验。对基层因地制宜的改革探索建立容错机制。
(三)加强考核。各地区各部门要抓紧制定以增加知识价值为导向的激励、考核和评价管理办法,建立第三方评估评价机制,规范相关激励措施,在全社会形成既充满活力又规范有序的正向激励。
本意见适用于国家设立的科研机构、高校和国有独资企业(公司)。其他单位对知识型、技术型、创新型劳动者可参照本意见精神,结合各自实际,制定具体收入分配办法。国防和军队系统的科研机构、高校、企业收入分配政策另行制定。
职称是专业技术人才学术技术水平和专业能力的主要标志。职称制度是专业技术人才评价和管理的基本制度,对于党和政府团结凝聚专业技术人才,激励专业技术人才职业发展,加强专业技术人才队伍建设具有重要意义。按照党中央关于深化人才发展体制机制改革的部署,现就深化职称制度改革提出以下意见。
一、总体要求
——坚持服务发展、激励创新。围绕经济社会发展和人才队伍建设需求,服务人才强国战略和创新驱动发展战略,充分发挥人才评价“指挥棒”作用,进一步简政放权,最大限度释放和激发专业技术人才创新创造创业活力,推动大众创业、万众创新。
——坚持遵循规律、科学评价。遵循人才成长规律,以品德、能力、业绩为导向,完善评价标准,创新评价方式,克服唯学历、唯资历、唯论文的倾向,科学客观公正评价专业技术人才,让专业技术人才有更多时间和精力深耕专业,让作出贡献的人才有成就感和获得感。
——坚持问题导向、分类推进。针对现行职称制度存在的问题特别是专业技术人才反映的突出问题,精准施策。把握不同领域、不同行业、不同层次专业技术人才特点,分类评价。
——坚持以用为本、创新机制。围绕用好用活人才,创新人才评价机制,把人才评价与使用紧密结合,促进专业技术人才职业发展,满足各类用人单位选才用才需要。
(三)主要目标。通过深化职称制度改革,重点解决制度体系不够健全、评价标准不够科学、评价机制不够完善、管理服务不够规范配套等问题,使专业技术人才队伍结构更趋合理,能力素质不断提高。力争通过3年时间,基本完成工程、卫生、农业、会计、高校教师、科学研究等职称系列改革任务;通过5年努力,基本形成设置合理、评价科学、管理规范、运转协调、服务全面的职称制度。
二、健全职称制度体系
军队专业技术人才参加通用专业职称评审按照国家有关规定执行;相近专业职称评审可参照国家有关规定;特殊专业职称评审可根据军队实际情况制定评审办法,评审结果纳入国家人才评价管理体系。
三、完善职称评价标准
注重考核专业技术人才履行岗位职责的工作绩效、创新成果,增加技术创新、专利、成果转化、技术推广、标准制定、决策咨询、公共服务等评价指标的权重,将科研成果取得的经济效益和社会效益作为职称评审的重要内容。取得重大基础研究和前沿技术突破、解决重大工程技术难题、在经济社会各项事业发展中作出重大贡献的专业技术人才,可直接申报评审高级职称。对引进的海外高层次人才和急需紧缺人才,放宽资历、年限等条件限制,建立职称评审绿色通道。对长期在艰苦边远地区和基层一线工作的专业技术人才,侧重考察其实际工作业绩,适当放宽学历和任职年限要求。
四、创新职称评价机制
依法清理规范各类职称评审、考试、发证和收费事项,大力查处开设虚假网站、制作和贩卖假证等违纪违法行为,打击考试舞弊、假冒职称评审、扰乱职称评审秩序、侵害专业技术人才利益等违法行为。
五、促进职称评价与人才培养使用相结合
(十四)促进职称制度与人才培养制度的有效衔接。充分发挥职称制度对提高人才培养质量的导向作用,紧密结合专业技术领域人才需求和职业标准,在工程、卫生、经济、会计、统计、审计、教育、翻译、新闻出版广电等专业领域,逐步建立与职称制度相衔接的专业学位研究生培养制度,加快培育重点行业、重要领域专业技术人才;推进职称评审与专业技术人才继续教育制度相衔接,加快专业技术人才知识更新。
位结合用人需求,根据职称评价结果合理使用专业技术人才,实现职称评价结果与各类专业技术人才聘用、考核、晋升等用人制度的衔接。对于全面实行岗位管理、专业技术人才学术技术水平与岗位职责密切相关的事业单位,一般应在岗位结构比例内开展职称评审。对于不实行岗位管理的单位,以及通用性强、广泛分布在各社会组织的职称系列和新兴职业,可采用评聘分开方式。坚持以用为本,深入分析职业属性、单位性质和岗位特点,合理确定评价与聘用的衔接关系,评以适用、以用促评。健全考核制度,加强聘后管理,在岗位聘用中实现人员能上能下。
六、改进职称管理服务方式
各地区各部门要充分认识职称制度改革的重要性、复杂性、敏感性,将职称制度改革列入重要议事日程,加强组织领导,狠抓工作落实。人力资源社会保障部要会同有关部门抓紧制定配套措施,分系列推进职称制度改革。各地区各部门要深入调查研究,制定具体实施方案,坚持分类推进、试点先行、稳步实施,妥善处理改革中遇到的矛盾和问题。加强职称管理法治建设,完善职称政策法规体系。加强舆论引导,搞好政策解读,做好深入细致的思想政治工作,引导广大专业技术人才积极支持和参与职称制度改革,确保改革平稳推进和顺利实施。
人才是经济社会发展的第一资源。人才发展体制机制改革是全面深化改革的重要组成部分,是党的建设制度改革的重要内容。协调推进“四个全面”战略布局,贯彻落实创新、协调、绿色、开放、共享的发展理念,实现“两个一百年” 奋斗目标,必须深化人才发展体制机制改革,加快建设人才强国,最大限度激发人才创新创造创业活力,把各方面优秀人才集聚到党和国家事业中来。现就深化人才发展体制机制改革提出如下意见。
一、指导思想、基本原则和主要目标
高举中国特色社会主义伟大旗帜,全面贯彻党的十八大和十八届三中、四中、五中全会精神,以邓小平理论、“三个代表”重要思想、科学发展观为指导,深入贯彻习近平总书记系列重要讲话精神,坚持聚天下英才而用之,牢固树立科学人才观,深入实施人才优先发展战略,遵循社会主义市场经济规律和人才成长规律,破除束缚人才发展的思想观念和体制机制障碍,解放和增强人才活力,构建科学规范、开放包容、运行高效的人才发展治理体系,形成具有国际竞争力的人才制度优势。
——坚持党管人才。充分发挥党的思想政治优势、组织优势和密切联系群众优势,进一步加强和改进党对人才工作的领导,健全党管人才领导体制和工作格局,创新党管人才方式方法,为深化人才发展体制机制改革提供坚强的政治和组织保证。
——服务发展大局。围绕经济社会发展需求,聚焦国家重大战略,科学谋划改革思路和政策措施,促进人才规模、质量和结构与经济社会发展相适应、相协调,实现人才发展与经济建设、政治建设、文化建设、社会建设、生态文明建设深度融合。
——突出市场导向。充分发挥市场在人才资源配置中的决定性作用和更好发挥政府作用,加快转变政府人才管理职能,保障和落实用人主体自主权,提高人才横向和纵向流动性,健全人才评价、流动、激励机制,最大限度激发和释放人才创新创造创业活力,使人才各尽其能、各展其长、各得其所,让人才价值得到充分尊重和实现。
——体现分类施策。根据不同领域、行业特点,坚持从实际出发,具体问题具体分析,增强改革针对性、精准性。纠正人才管理中存在的行政化、“官本位”倾向,防止简单套用党政领导干部管理办法管理科研教学机构学术领导人员和专业人才。
——扩大人才开放。树立全球视野和战略眼光,充分开发利用国内国际人才资源,主动参与国际人才竞争,完善更加开放、更加灵活的人才培养、吸引和使用机制,不唯地域引进人才,不求所有开发人才,不拘一格用好人才,确保人才引得进、留得住、流得动、用得好。
(三)主要目标
通过深化改革,到2020年,在人才发展体制机制的重要领域和关键环节上取得突破性进展,人才管理体制更加科学高效,人才评价、流动、激励机制更加完善,全社会识才爱才敬才用才氛围更加浓厚,形成与社会主义市场经济体制相适应、人人皆可成才、人人尽展其才的政策法律体系和社会环境。
二、推进人才管理体制改革
(四)转变政府人才管理职能。根据政社分开、政事分
开和管办分离要求,强化政府人才宏观管理、政策法规制定、公共服务、监督保障等职能。推动人才管理部门简政放权,消除对用人主体的过度干预,建立政府人才管理服务权力清单和责任清单,清理和规范人才招聘、评价、流动等环节中的行政审批和收费事项。(五)保障和落实用人主体自主权。充分发挥用人主体
在人才培养、吸引和使用中的主导作用,全面落实国有企业、高校、科研院所等企事业单位和社会组织的用人自主权。创新事业单位编制管理方式,对符合条件的公益二类事业单位逐步实行备案制管理。改进事业单位岗位管理模式,建立动态调整机制。探索高层次人才协议工资制等分配办法。
三、改进人才培养支持机制(八)创新人才教育培养模式。突出经济社会发展需求导向,建立高校学科专业、类型、层次和区域布局动态调整机制。统筹产业发展和人才培养开发规划,加强产业人才需求预测,加快培育重点行业、重要领域、战略性新兴产业人才。注重人才创新意识和创新能力培养,探索建立以创新创业为导向的人才培养机制,完善产学研用结合的协同育人模式。
更大力度实施国家高层次人才特殊支持计划(国家“万人计划”),完善支持政策,创新支持方式。构建科学、技术、工程专家协同创新机制。建立统一的人才工程项目信息管理平台,推动人才工程项目与各类科研、基地计划相衔接。按照精简、合并、取消、下放要求,深入推进项目评审、人才评价、机构评估改革。
建立基础研究人才培养长期稳定支持机制。加大对新兴产业以及重点领域、企业急需紧缺人才支持力度。支持新型研发机构建设,鼓励人才自主选择科研方向、组建科研团队,开展原创性基础研究和面向需求的应用研发。
四、创新人才评价机制
五、健全人才顺畅流动机制
学历、人事关系等制约,促进人才资源合理流动、有效配置。建立高层次人才、急需紧缺人才优先落户制度。加快人事档案管理服务信息化建设,完善社会保险关系转移接续办法,为人才跨地区、跨行业、跨体制流动提供便利条件。
六、强化人才创新创业激励机制
完善知识产权质押融资等金融服务机制,为人才创新创业提供支持。
七、构建具有国际竞争力的引才用才机制
八、建立人才优先发展保障机制
九、加强对人才工作的领导
各级党委和政府要切实增强责任感、使命感,统一思想、
加强领导,部门协同、上下联动,推动各项改革任务落实。鼓励支持各地区各部门因地制宜,开展差别化改革探索。加强指导监督,研究解决人才发展体制机制改革中遇到的新情况新问题。有关方面要抓紧制定任务分工方案,明确各项改革的进度安排。各地应当结合实际研究制定实施意见。加强政策解读和舆论引导,形成全社会关心支持人才发展体制机制改革的良好氛围。
各省、自治区、直辖市及新疆生产建设兵团人力资源社会保障厅(局),国务院各部委、各直属机构人事部门:为贯彻落实党中央、国务院关于加快实施创新驱动发展战略、深化人才发展体制机制改革、大力推进大众创业万众创新和做好新形势下就业创业工作的总体部署和要求,发挥事业单位在科技创新和大众创业万众创新中的示范引导作用,激发高校、科研院所等事业单位(简称“事业单位”)专业技术人员科技创新活力和干事创业热情,促进人才在事业单位和企业间合理流动,营造有利于创新创业的政策和制度环境,按照简政放权、放管结合、优化服务的要求,现就支持和鼓励事业单位专业技术人员创新创业提出以下指导意见。
一、支持和鼓励事业单位选派专业技术人员到企业挂职或者参与项目合作
事业单位选派符合条件的专业技术人员到企业挂职或者参与项目合作,是强化科技同经济对接、创新成果同产业对接、创新项目同现实生产力对接的重要举措,有助于实现企业、高校、科研院所协同创新,强化对企业技术创新的源头支持。
事业单位专业技术人员到企业挂职或者参与项目合作
期间,与原单位在岗人员同等享有参加职称评审、项目申报、岗位竞聘、培训、考核、奖励等方面权利。合作期满,应返回原单位,事业单位可以按照有关规定对业绩突出人员在岗位竞聘时予以倾斜;所从事工作确未结束的,三方协商一致可以续签协议。专业技术人员与企业协商一致,自愿流动到企业工作的,事业单位应当及时与其解除聘用合同并办理相关手续。
事业单位选派专业技术人员到企业挂职或者参与项目合作,应当根据实际情况,与专业技术人员变更聘用合同,约定岗位职责和考核、工资待遇等管理办法。事业单位、专业技术人员、企业应当约定工作期限、报酬、奖励等权利义务,以及依据专业技术人员服务形成的新技术、新材料、新品种以及成果转让、开发收益等进行权益分配等内容。
支持和鼓励事业单位专业技术人员到与本单位业务领域相近企业、科研机构、高校、社会组织等兼职,或者利用与本人从事专业相关的创业项目在职创办企业,是鼓励事业单位专业技术人员合理利用时间,挖掘创新潜力的重要举措,有助于推动科技成果加快向现实生产力转化。
事业单位专业技术人员在兼职单位的工作业绩或者在职创办企业取得的成绩可以作为其职称评审、岗位竞聘、考核等的重要依据。专业技术人员自愿流动到兼职单位工作,或者在职创办企业期间提出解除聘用合同的,事业单位应当及时与其解除聘用合同并办理相关手续。
事业单位专业技术人员兼职或者在职创办企业,应该同时保证履行本单位岗位职责、完成本职工作。专业技术人员应当提出书面申请,并经单位同意;单位应当将专业技术人员兼职和在职创办企业情况在单位内部进行公示。事业单位应当与专业技术人员约定兼职期限、保密、知识产权保护等事项。创业项目涉及事业单位知识产权、科研成果的,事业单位、专业技术人员、相关企业可以订立协议,明确权益分配等内容。
事业单位对离岗创业人员离岗创业期间空出的岗位,确因工作需要,经同级事业单位人事综合管理部门同意,可按国家有关规定用于聘用急需人才。离岗创业人员返回的,如无相应岗位空缺,可暂时突破岗位总量聘用,并逐步消化。离岗创业人员离岗创业期间,本人提出与原单位解除聘用合同的,原单位应当依法解除聘用合同;本人提出提前返回的,可以提前返回原单位。离岗创业期满无正当理由未按规定返回的,原单位应当与其解除聘用合同,终止人事关系,办理相关手续。事业单位专业技术人员离岗创业,须提出书面申请,经单位同意,可在3年内保留人事关系。对离岗创办科技型企业的,按规定享受国家创业有关扶持政策。事业单位与离岗创业人员应当订立离岗协议,约定离岗事项、离岗期限、基本待遇、保密、成果归属等内容,明确双方权利义务,同时相应变更聘用合同。离岗创业项目涉及原单位知识产权、科研成果的,事业单位、离岗创业人员、相关企业可以订立协议,明确收益分配等内容。
在事业单位设置创新型岗位,是促进事业单位全面参与国家创新体系建设的重要举措,有助于充分发挥高校、科研院所等事业单位人力资源和技术资源优势,加快推动科技创新。
事业单位可根据创新工作需要设置开展科技项目开发、科技成果推广和转化、科研社会服务等工作的岗位(简称“创新岗位”),并按规定调整岗位设置方案。通过调整岗位设置难以满足创新工作需求的,可按规定申请设置特设岗位,不受岗位总量和结构比例限制。创新岗位人选可以通过内部竞聘上岗或者面向社会公开招聘等方式产生,任职条件要求具有与履行岗位职责相符的科技研发、科技创新、科技成果推广能力和水平。事业单位根据创新工作实际,可探索在创新岗位实行灵活、弹性的工作时间,便于工作人员合理安排利用时间开展创新工作。事业单位绩效工资分配应当向在创新岗位做出突出成绩的工作人员倾斜。创新岗位工作人员依法取得的科技成果转化奖励收入,不纳入单位绩效工资;取得的技术项目开发、科技成果推广和转化、科研社会服务成果,应当作为职称评审、项目申报、岗位竞聘、考核、奖励的重要依据。事业单位应当与创新岗位工作人员订立或者变更聘用合同,聘用合同内容应当符合创新工作实际,明确合同期限、岗位职责要求、岗位工作条件、工资待遇、社会保险、合同变更、终止和解除的条件、违反合同的责任等条款,双方协商一致,可以约定知识产权保护等条款。
事业单位可以设立流动岗位,吸引有创新实践经验的企业管理人才、科技人才和海外高水平创新人才兼职。事业单位设置流动岗位,可按规定申请调整工资总额,用于发放流动岗位人员工作报酬。流动岗位人员通过公开招聘、人才项目引进等方式被事业单位正式聘用的,其在流动岗位工作业绩可以作为事业单位岗位聘用和职称评审的重要依据。事业单位应当与流动岗位人员订立协议,明确工作期限、工作内容、工作时间、工作要求、工作条件、工作报酬、保密、成果归属等内容。
各级人力资源社会保障部门要树立大局意识,充分认识到支持和鼓励事业单位专业技术人员参与创新创业工作的重要意义,把这项工作摆到重要议事日程。要解放思想,大胆创新,结合本地区本部门实际,细化相关政策,研究具体措施,做到真正切实管用;要加强组织实施,指导事业单位主管部门和事业单位落实文件要求,建立健全内部管理制度,确保政策落到实处;要搞好跟踪服务,切实解决事业单位专业技术人员创新创业中的实际困难,解决他们的后顾之忧,为事业单位专业技术人员投身创新发展实践提供人事政策保障。同时,要通过完善聘用合同管理、强化考核等办法,加强规范管理;指导事业单位按规定定期将离岗创业人员情况按程序报主管部门并同级事业单位人事综合管理部门备案。要及时研究解决政策实施过程中碰到的新情况、新问题,重点问题及时向人力资源社会保障部报告。
人力资源社会保障部
2017年
2017-05-23 16:42来源: 新华社
《意见》指出,支持艰苦边远地区和基层加快发展,人才是关键。党的十八大以来,以习近平同志为核心的党中央对艰苦边远地区和基层一线人才工作高度重视,作出一系列重要部署,积极促进各类人才到艰苦边远地区和基层一线干事创业,取得明显成效。当前,艰苦边远地区和基层一线人才匮乏问题仍很突出,难以适应促进区域协调发展、打赢脱贫攻坚战、决胜全面建成小康社会、基本实现社会主义现代化的目标要求。面对新形势新任务,要以习近平新时代中国特色社会主义思想为指导,深入贯彻党的十九大和十九届二中、三中全会精神,坚持党管人才原则,进一步完善人才培养吸引流动和激励保障机制,鼓励引导更多优秀人才到艰苦边远地区和基层一线贡献才智、建功立业。
《意见》指出,要发挥产业和科技项目集聚效应,搭建人才到艰苦边远地区和基层一线干事创业平台。鼓励艰苦边远地区和基层一线依托本地特有自然人文资源、特色优势产业和有关科研项目,积极打造事业平台,让各类人才干事有舞台、创业有机会、发展有空间。要完善人才管理政策,畅通人才向艰苦边远地区和基层一线流动渠道。坚持从艰苦边远地区和基层一线实际出发,因地制宜、分类施策,完善编
2017-05-23 16:42来源: 新华社
制管理、职称评审、人才招录和柔性流动政策,为人才引得进、留得住、用得好提供制度保障。要发挥人才项目示范引领作用,加强艰苦边远地区和基层一线人才帮扶协作。实施好艰苦边远地区和基层一线人才支持项目,健全人才帮扶协作机制,重点围绕产业优势和民生项目加大人才支持力度,进一步吸引和补充当地经济社会发展急需紧缺人才。要留住用好本土人才,培育艰苦边远地区和基层一线持续发展内生动力。激发艰苦边远地区和基层一线积极性主动性,把留住和用好本土人才作为破解当地人才匮乏的根本任务,进一步完善政策措施,创造条件满足人才的发展需求,让更多人才真正愿意在艰苦边远地区和基层一线扎根工作。
《意见》强调,各地区各部门要强化组织领导,建立健全工作责任制,确保各项政策举措落地见效。中央和国家机关有关部门、东部发达地区要树牢“四个意识”,将艰苦边远地区和基层一线人才支持工作摆上重要日程,根据各自实际研究制定具体落实措施。艰苦边远地区各级党委和政府要牢固确立人才引领发展的战略地位,主动作为,先行先试,努力创造可复制可借鉴的经验;各类企事业单位和社会组织要充分发挥用人主体作用,采取更加积极有效措施,广泛培养、吸引、用好各方面人才
人才评价是人才发展体制机制的重要组成部分,是人才
资源开发管理和使用的前提。建立科学的人才分类评价机制,对于树立正确用人导向、激励引导人才职业发展、调动人才创新创业积极性、加快建设人才强国具有重要作用。当前,我国人才评价机制仍存在分类评价不足、评价标准单一、评价手段趋同、评价社会化程度不高、用人主体自主权落实不够等突出问题,亟需通过深化改革加以解决。为深入贯彻落实《中共中央印发〈关于深化人才发展体制机制改革的意见〉的通知》,创新人才评价机制,发挥人才评价指挥棒作用,现就分类推进人才评价机制改革提出如下意见。
一、总体要求和基本原则
——坚持党管人才原则。充分发挥党的思想政治优势、组织优势、密切联系群众优势,进一步加强党对人才评价工作的领导,将改革完善人才评价机制作为人才工作的重要内容,在全社会大兴识才爱才敬才用才容才聚才之风,把各方面优秀人才集聚到党和人民的伟大奋斗中来。
——坚持服务发展。围绕经济社会发展和人才发展需求,
充分发挥人才评价正向激励作用,推动多出人才、出好人才,最大限度激发和释放人才创新创业活力,促进人才发展与经济社会发展深度融合。
——坚持科学公正。遵循人才成长规律,突出品德、能力和业绩评价导向,分类建立体现不同职业、不同岗位、不同层次人才特点的评价机制,科学客观公正评价人才,让各类人才价值得到充分尊重和体现。
——坚持改革创新。围绕用好用活人才,着力破除思想障碍和制度藩篱,加快转变政府职能,保障落实用人主体自主权,发挥政府、市场、专业组织、用人单位等多元评价主体作用,营造有利于人才成长和发挥作用的评价制度环境。二、分类健全人才评价标准
建立评价标准动态更新调整机制。
三、改进和创新人才评价方式(六)创新多元评价方式。按照社会和业内认可的要求,
建立以同行评价为基础的业内评价机制,注重引入市场评价和社会评价,发挥多元评价主体作用。基础研究人才以同行学术评价为主,加强国际同行评价。应用研究和技术开发人才突出市场评价,由用户、市场和专家等相关第三方评价。哲学社会科学人才评价重在同行认可和社会效益。丰富评价手段,科学灵活采用考试、评审、考评结合、考核认定、个人述职、面试答辩、实践操作、业绩展示等不同方式,提高评价的针对性和精准性。
四、加快推进重点领域人才评价改革
实行代表性成果评价,突出评价研究成果质量、原创价值和对经济社会发展实际贡献。改变片面将论文、专利、项目、经费数量等与科技人才评价直接挂钩的做法,建立并实施有利于科技人才潜心研究和创新的评价制度。
注重个人评价与团队评价相结合。适应科技协同创新和跨学科、跨领域发展等特点,进一步完善科技创新团队评价办法,实行以合作解决重大科技问题为重点的整体性评价。对创新团队负责人以把握研究发展方向、学术造诣水平、组织协调和团队建设等为评价重点。尊重认可团队所有参与者的实际贡献,杜绝无实质贡献的虚假挂名。
根据人文科学、社会科学、文化艺术等不同学科领域,理论研究、应用对策研究、艺术表演创作等不同类型,对其人才实行分类评价。对主要从事理论研究的人才,重点评价其在推动理论创新、传承文明、学科建设等方面的能力贡献。对主要从事应用对策研究的人才,重点评价其围绕统筹推进 “五位一体”总体布局和协调推进“四个全面”战略布局,为党和政府决策提供服务支撑的能力业绩。对主要从事艺术表演创作的人才,重点评价其在艺术表演、作品创作、满足人民精神文化需求等方面的能力业绩。突出成果的研究质量、内容创新和社会效益,推行理论文章、决策咨询研究报告、建言献策成果、优秀网络文章、艺术创作作品等与论文、专著等效评价。
适应现代职业教育发展需要,按照兼备专业理论知识和技能操作实践能力的要求,完善职业院校(含技工院校)“双师型”教师评价标准,吸纳行业、企业作为评价参与主体,重点评价其职业素养、专业教学能力和生产一线实践经验。
中小学教师岗位特点的评价标准,重点评价其教育教学方法、教书育人工作业绩和一线实践经历。严禁简单用学生升学率和考试成绩评价中小学教师。
建立符合全科医生岗位特点的评价机制,考核其掌握全科医学基本理论知识、常见病多发病诊疗、预防保健和提供基本公共卫生服务的能力,将签约居民数量、接诊量、服务质量、群众满意度作为重要评价因素。
按照强基层、保基本及分级诊疗要求,建立更加注重临
床水平、服务质量、工作业绩的基层医疗卫生人才评价机制,鼓励医疗卫生人才服务基层,更好满足基层人民群众健康需求。
健全以职业能力为导向、以工作业绩为重点、注重职业道德和知识水平的技能人才评价体系。加快构建国家职业标准、行业企业工种岗位要求、专项职业能力考核规范等多层次职业标准。完善职业资格评价、职业技能等级认定、专项职业能力考核等多元化评价方式,做好评价结果有机衔接。坚持职业标准和岗位要求、职业能力考核和工作业绩评价、专业评价和企业认可相结合的原则,对技术技能型人才突出实际操作能力和解决关键生产技术难题要求,对知识技能型人才突出掌握运用理论知识指导生产实践、创造性开展工作要求,对复合技能型人才突出掌握多项技能、从事多工种多岗位复杂工作要求,引导鼓励技能人才培育精益求精的工匠精神。
创新基层人才评价激励机制。对长期在基层一线和艰苦边远地区工作的人才,加大爱岗敬业表现、实际工作业绩、工作年限等评价权重,着力拓展基层人才职业发展空间。健全以职业农民为主体的农村实用人才评价制度,完善教育培训、认定评价管理、政策扶持“三位一体”的制度体系。完善社会工作专业人才职业水平评价制度,加强社会工作者职业化管理与激励保障,提升社会治理和社会服务现代化水平。
完善青年人才评价激励措施。破除论资排辈、重显绩不重潜力等陈旧观念,重点遴选支持一批有较大发展潜力、有真才实学、堪当重任的优秀青年人才。加大各类科技、教育、人才工程项目对青年人才支持力度,鼓励设立青年专项,促
进优秀青年人才脱颖而出。探索建立优秀青年人才举荐制度。
五、健全完善人才评价管理服务制度
各地区各部门要坚持党管人才原则,切实加强党委和政府对改革完善人才评价机制的统一领导,党委组织部门要牵头抓总,有关部门要各司其职、密切配合,发挥社会力量重要作用,认真抓好组织落实。要深入调查研究,结合实际制定具体实施方案,加强分类指导,强化督促检查,确保改革任务落地见效。军队可根据本意见,结合实际建立健全军队人才评价机制。要坚持分类推进、先行试点、稳步实施,及时研究解决改革中遇到的新情况新问题。要加强政策解读和舆论引导,积极回应社会关切,为分类推进人才评价机制改革营造良好氛围。
国发〔2018〕25号
各省、自治区、直辖市人民政府,国务院各部委、各直
属机构:
为了贯彻落实党中央、国务院关于推进科技领域“放管服”改革的要求,建立完善以信任为前提的科研管理机制,按照能放尽放的要求赋予科研人员更大的人财物自主支配权,减轻科研人员负担,充分释放创新活力,调动科研人员积极性,激励科研人员敬业报国、潜心研究、攻坚克难,大力提升原始创新能力和关键领域核心技术攻关能力,多出高水平成果,壮大经济发展新动能,为实现经济高质量发展、建设世界科技强国作出更大贡献,现就有关事项通知如下:
一、优化科研项目和经费管理
二、完善有利于创新的评价激励制度(七)切实精简人才“帽子”。在中央人才工作协调小组的领导下,对科技领域人才计划进行优化整合。西部地区因政策倾斜获得人才计划支持的科研人员,在支持周期内离开相关岗位的,取消对其相应支持。开展科技人才计划申报查重工作,一个人只能获得一项相同层次的人才计划支持。科技人才计划突出人才培养和使用导向,明确支持周期,人才计划项目结束后不得再使用有关人才称号。主管部门、用人单位要逐步取消入选人才计划与薪酬待遇和职称评定等直接挂钩的做法。科研项目申报书中不得设置填写人才“帽子”等称号的栏目。不得将科研项目(基地、平台)负责人、项目评审专家等作为荣誉称号加以使用、宣传。
三、强化科研项目绩效评价
对绩效评价优秀的,在后续项目支持、表彰奖励等工作中给予倾斜。要区分因科研不确定性未能完成项目目标和因科研态度不端导致项目失败,鼓励大胆创新,严惩弄虚作假。项目承担单位在评定职称、制定收入分配制度等工作中,应更加注重科研项目绩效评价结果,不得简单计算获得科研项目的数量和经费规模。
四、完善分级责任担当机制
项目管理部门应建立自由探索和颠覆性技术创新活动免责机制,对已履行勤勉尽责义务但因技术路线选择失误导致难以完成预定目标的单位和项目负责人予以免责,同时认真总结经验教训,为后续研究路径等提供借鉴。单位主管部门、项目管理部门和其他相关部门要支持高校和科研院所按照国家科技体制改革要求和科技创新规律进行改革创新,合理区分改革创新、探索性试验、推动发展的无意过失与明知故犯、失职渎职、谋取私利等违纪违法行为。对科研活动的审计和财务检查要尊重科研规律,减少频次,与工作对象对相关政策理解不一致时,要及时与政策制定部门沟通,调查澄清。
“绿色通道”改革试点。
(二十)开展赋予科研人员职务科技成果所有权或长期使用权试点。对于接受企业、其他社会组织委托项目形成的职务科技成果,允许合同双方自主约定成果归属和使用、收益分配等事项;合同未约定的,职务科技成果由项目承担单位自主处置,允许赋予科研人员所有权或长期使用权。对利用财政资金形成的职务科技成果,由单位按照权利与责任对等、贡献与回报匹配的原则,在不影响国家安全、国家利益、社会公共利益的前提下,探索赋予科研人员所有权或长期使用权。
科技部、财政部、教育部、中科院等相关部门和单位要加快职能转变,优化管理与服务,加强事中事后监管,放出活力与效率,管好底线与秩序,为科研活动保驾护航。要开展对试点单位落实改革措施的跟踪指导和考核,对推进试点工作不力、无法达到预期目标的,及时取消试点资格、终止支持。对证明行之有效的经验和做法,及时总结提炼在全国推广。
国务院
2018年7月18日
(此件公开发布)
项目评审、人才评价、机构评估(以下简称“三评”)改革是推进科技评价制度改革的重要举措。为全面贯彻党的十九大精神,落实全国科技创新大会部署和《国家创新驱动发展战略纲要》要求,深入推进“三评”改革,进一步优化科研项目评审管理机制、改进科技人才评价方式、完善科研机构评估制度、加强监督评估和科研诚信体系建设,现提出如下意见。
一、总体要求
——坚持尊重规律。遵循科技人才发展和科研规律,科学设立评价目标、指标、方法,引导科研人员潜心研究、追求卓越。加强顶层设计,统筹和精简“三评”工作,简化优化流程,为科研人员和机构松绑减负,并形成长效机制。
题,从破除体制机制障碍入手,找准突破口,更加注重质量、贡献、绩效,树立正确评价导向,增强针对性,突出实招硬招,提高改革的含金量和实效性。
——坚持分类评价。针对自然科学、哲学社会科学、军事科学等不同学科门类特点,建立分类评价指标体系和评价程序规范。基础前沿研究突出原创导向,以同行评议为主;社会公益性研究突出需求导向,以行业用户和社会评价为主;应用技术开发和成果转化评价突出企业主体、市场导向,以用户评价、第三方评价和市场绩效为主。
——坚持客观公正。客观、真实、准确反映不同评价对象的实际情况,推行同行评价,引入国际评价,进一步提高科技评价活动的公开性和开放性,保证评价工作的独立性和公正性,确保评价结果的科学性和客观性。(三)主要目标。“十三五”期间,在优化“三评”工作布局、减少“三评”项目数量、改进评价机制、提高质量效率等方面实现更大突破,基本形成适应创新驱动发展要求、符合科技创新规律、突出质量贡献绩效导向的分类评价体系,科技资源配置更加高效,科研机构和科研人员创新创业潜能活力竞相迸发,科技创新和供给能力大幅提升,科技进步对经济社会发展作出更大贡献。
二、优化科研项目评审管理
项目指南应根据分类原则明确不同类型项目的组织实施方式。国家科技计划项目一般采取公开竞争的方式择优遴选承担单位。对具有明确国家目标、技术路线清晰、组织程度较高、优势承担单位集中的重大科技项目,可采取定向择优或定向委托等方式确定承担单位;对于企业牵头的技术创新项目,应对企业的资质、技术创新能力和财务情况提出明确要求,鼓励企业共同投入并组织实施。深入实施军民融合发展战略,加快建设军民融合创新体系,推动重大科技项目军地一体论证和实施。
达指标、科技人员申报、单位推荐的方式,实行由专家学者、组织机构、相关部门提名的制度。提名者承担推荐、答辩、异议答复等责任,对相关材料的真实性和准确性负责。实行定标定额评审制度,自然科学奖、技术发明奖、科技进步奖实行按等级标准提名、独立评审表决的机制,一等奖评审落选项目不再降格参评二等奖。提高奖励工作的公开透明度,向全社会公开评奖规则、流程、指标数量,全程公示自然科学奖、技术发明奖、科技进步奖候选项目及其提名者。
三、改进科技人才评价方式
支持用人单位健全科技人才评价组织管理,根据单位实际建立人才分类评价指标体系,突出岗位履职评价,完善内部监督机制,使人才发展与单位使命更好协调统一。按照深化职称制度改革方向要求,分类完善职称评价标准,不将论文、外语、专利、计算机水平作为应用型人才、基层一线人才职称评审的限制性条件。落实职称评审权限下放改革措施,支持符合条件的高校、科研院所、医院、大型企业等单位自主开展职称评审。选择部分国家临床医学研究中心试点开展临床医生科研评价改革工作。不简单以学术头衔、人才称号确定薪酬待遇、配置学术资源。
四、完善科研机构评估制度
(一)实行章程管理。推动中央级科研事业单位制定实施章程,确立章程在单位管理运行中的基础性制度地位,实现“一院(所)一章程”和依章程管理。章程要明确规定单位的宗旨目标、功能定位、业务范围、领导体制、运行管理机制等,确保机构运行各项事务有章可循。(二)落实法人自主权。中央级科研事业单位主管部门要加快推进政事分开、管办分离,赋予科研事业单位充分自主权,对章程明确赋予科研事业单位管理权限的事务,由单位自主独立决策、科学有效管理,少干预或不干预。坚持权责一致原则,细化自主权的行使规则与监督制度,明确重大管理决策事项的基本规则、决策程序、监督机制、责任机制,形成完善的内控机制,保障科研事业单位依法合规管理运行。
切实发挥单位党委(党组)把方向、管大局、保落实的重要作用,坚决防止党的领导弱化、党的建设缺失。
五、加强监督评估和科研诚信体系建设
六、加强组织实施,确保政策措施落地见效
(一)加强组织领导。国家科技体制改革和创新体系建设领导小组负责“三评”改革工作的组织领导和统筹协调。各有关部门要根据职责分工,细化任务举措,加强协调配合,抓好本领域“三评”改革的组织实施。各地区要结合实际制定具体方案,推进本地区“三评”改革工作。(二)强化责任担当。各相关评价主体要强化责任意识,
敢于担当,切实推进“三评”改革政策措施落实落地。各有关部门要深化“放管服”改革,进一步减少“三评”项目数量,加强监管,优化服务。各项目管理专业机构要切实履行监督管理职责,各法人单位、学(协)会要完善内部管理,广大科研人员要强化学术自律。各方面要齐心协力,共同营造良好科研环境。
第一条 为了规范人力资源市场活动,促进人力资源合理流动和优化配置,促进就业创业,根据《中华人民共和国就业促进法》和有关法律,制定本条例。
第二条 在中华人民共和国境内通过人力资源市场求职、招聘和开展人力资源服务,适用本条例。
法律、行政法规和国务院规定对求职、招聘和开展人力资源服务另有规定的,从其规定。
第三条 通过人力资源市场求职、招聘和开展人力资源服务,应当遵循合法、公平、诚实信用的原则。
第四条 国务院人力资源社会保障行政部门负责全国人力资源市场的统筹规划和综合管理工作。
县级以上地方人民政府人力资源社会保障行政部门负
责本行政区域人力资源市场的管理工作。县级以上人民政府发展改革、教育、公安、财政、商务、
税务、市场监督管理等有关部门在各自职责范围内做好人力资源市场的管理工作。
第五条 国家加强人力资源服务标准化建设,发挥人力资源服务标准在行业引导、服务规范、市场监管等方面的作用。
第六条 人力资源服务行业协会应当依照法律、法规、规章及其章程的规定,制定行业自律规范,推进行业诚信建设,提高服务质量,对会员的人力资源服务活动进行指导、监督,依法维护会员合法权益,反映会员诉求,促进行业公平竞争。
第七条 国家建立统一开放、竞争有序的人力资源市场体系,发挥市场在人力资源配置中的决定性作用,健全人力资源开发机制,激发人力资源创新创造创业活力,促进人力资源市场繁荣发展。
第八条 国家建立政府宏观调控、市场公平竞争、单位自主用人、个人自主择业、人力资源服务机构诚信服务的人力资源流动配置机制,促进人力资源自由有序流动。第九条 县级以上人民政府应当将人力资源市场建设纳入国民经济和社会发展规划,运用区域、产业、土地等政策,推进人力资源市场建设,发展专业性、行业性人力资源市场,鼓励并规范高端人力资源服务等业态发展,提高人力资源服务业发展水平。
国家鼓励社会力量参与人力资源市场建设。
第十条 县级以上人民政府建立覆盖城乡和各行业的人力资源市场供求信息系统,完善市场信息发布制度,为求职、招聘提供服务。
第十一条 国家引导和促进人力资源在机关、企业、事业单位、社会组织之间以及不同地区之间合理流动。任何地方和单位不得违反国家规定在户籍、地域、身份等方面设置限制人力资源流动的条件。
第十二条 人力资源社会保障行政部门应当加强人力资源市场监管,维护市场秩序,保障公平竞争。
第十三条 国家鼓励开展平等、互利的人力资源国际合作与交流,充分开发利用国际国内人力资源。
第十四条 本条例所称人力资源服务机构,包括公共人
力资源服务机构和经营性人力资源服务机构。公共人力资源服务机构,是指县级以上人民政府设立的公共就业和人才服务机构。
经营性人力资源服务机构,是指依法设立的从事人力资源服务经营活动的机构。
第十五条 公共人力资源服务机构提供下列服务,不得收费:
(一)人力资源供求、市场工资指导价位、职业培训等信息发布;
(二)职业介绍、职业指导和创业开业指导;
(三)就业创业和人才政策法规咨询; (四)对就业困难人员实施就业援助;
(五)办理就业登记、失业登记等事务;
(六)办理高等学校、中等职业学校、技工学校毕业生接收手续;
(七)流动人员人事档案管理;
(八)县级以上人民政府确定的其他服务。
第十六条 公共人力资源服务机构应当加强信息化建设,不断提高服务质量和效率。
公共人力资源服务经费纳入政府预算。人力资源社会保障行政部门应当依法加强公共人力资源服务经费管理。
第十七条 国家通过政府购买服务等方式支持经营性
人力资源服务机构提供公益性人力资源服务。
动的,应当依法向人力资源社会保障行政部门申请行政许可,取得人力资源服务许可证。
经营性人力资源服务机构开展人力资源供求信息的收集和发布、就业和创业指导、人力资源管理咨询、人力资源测评、人力资源培训、承接人力资源服务外包等人力资源服务业务的,应当自开展业务之日起15日内向人力资源社会保障行政部门备案。
经营性人力资源服务机构从事劳务派遣业务的,执行国家有关劳务派遣的规定。
第十九条 人力资源社会保障行政部门应当自收到经营性人力资源服务机构从事职业中介活动的申请之日起20 日内依法作出行政许可决定。符合条件的,颁发人力资源服务许可证;不符合条件的,作出不予批准的书面决定并说明理由。
第二十条 经营性人力资源服务机构设立分支机构的,应当自工商登记办理完毕之日起15日内,书面报告分支机构所在地人力资源社会保障行政部门。
第二十一条 经营性人力资源服务机构变更名称、住所、
法定代表人或者终止经营活动的,应当自工商变更登记或者注销登记办理完毕之日起15日内,书面报告人力资源社会保障行政部门。
第二十二条 人力资源社会保障行政部门应当及时向社会公布取得行政许可或者经过备案的经营性人力资源服务机构名单及其变更、延续等情况。
第二十三条 个人求职,应当如实提供本人基本信息以及与应聘岗位相关的知识、技能、工作经历等情况。
第二十四条 用人单位发布或者向人力资源服务机构提供的单位基本情况、招聘人数、招聘条件、工作内容、工作地点、基本劳动报酬等招聘信息,应当真实、合法,不得含有民族、种族、性别、宗教信仰等方面的歧视性内容。
用人单位自主招用人员,需要建立劳动关系的,应当依法与劳动者订立劳动合同,并按照国家有关规定办理社会保险等相关手续。
第二十五条 人力资源流动,应当遵守法律、法规对服务期、从业限制、保密等方面的规定。
第二十六条 人力资源服务机构接受用人单位委托招聘人员,应当要求用人单位提供招聘简章、营业执照或者有关部门批准设立的文件、经办人的身份证件、用人单位的委托证明,并对所提供材料的真实性、合法性进行审查。第二十七条 人力资源服务机构接受用人单位委托招聘人员或者开展其他人力资源服务,不得采取欺诈、暴力、胁迫或者其他不正当手段,不得以招聘为名牟取不正当利益,不得介绍单位或者个人从事违法活动。
第二十八条 人力资源服务机构举办现场招聘会,应当制定组织实施办法、应急预案和安全保卫工作方案,核实参加招聘会的招聘单位及其招聘简章的真实性、合法性,提前将招聘会信息向社会公布,并对招聘中的各项活动进行管理。
举办大型现场招聘会,应当符合《大型群众性活动安全管理条例》等法律法规的规定。
第二十九条 人力资源服务机构发布人力资源供求信息,应当建立健全信息发布审查和投诉处理机制,确保发布的信息真实、合法、有效。
人力资源服务机构在业务活动中收集用人单位和个人信息的,不得泄露或者违法使用所知悉的商业秘密和个人信息。
第三十条 经营性人力资源服务机构接受用人单位委托提供人力资源服务外包的,不得改变用人单位与个人的劳动关系,不得与用人单位串通侵害个人的合法权益。
第三十一条 人力资源服务机构通过互联网提供人力资源服务的,应当遵守本条例和国家有关网络安全、互联网信息服务管理的规定。
第三十二条 经营性人力资源服务机构应当在服务场所明示下列事项,并接受人力资源社会保障行政部门和市场监督管理、价格等主管部门的监督检查:
(一)营业执照; (二)服务项目; (三)收费标准;
(四)监督机关和监督电话。
从事职业中介活动的,还应当在服务场所明示人力资源服务许可证。
第三十三条 人力资源服务机构应当加强内部制度建
设,健全财务管理制度,建立服务台账,如实记录服务对象、服务过程、服务结果等信息。服务台账应当保存2年以上。第五章 监督管理
第三十四条 人力资源社会保障行政部门对经营性人力资源服务机构实施监督检查,可以采取下列措施:
(一)进入被检查单位进行检查;
(二)询问有关人员,查阅服务台账等服务信息档案;
(三)要求被检查单位提供与检查事项相关的文件资料,
并作出解释和说明; (四)采取记录、录音、录像、照相或者复制等方式收集有关情况和资料;
(五)法律、法规规定的其他措施。
人力资源社会保障行政部门实施监督检查时,监督检查人员不得少于2人,应当出示执法证件,并对被检查单位的商业秘密予以保密。
对人力资源社会保障行政部门依法进行的监督检查,被检查单位应当配合,如实提供相关资料和信息,不得隐瞒、拒绝、阻碍。
第三十五条 人力资源社会保障行政部门采取随机抽取检查对象、随机选派执法人员的方式实施监督检查。
监督检查的情况应当及时向社会公布。其中,行政处罚、
监督检查结果可以通过国家企业信用信息公示系统或者其他系统向社会公示。
限内,向人力资源社会保障行政部门提交经营情况年度报告。
人力资源社会保障行政部门可以依法公示或者引导经营性人力资源服务机构依法公示年度报告的有关内容。
人力资源社会保障行政部门应当加强与市场监督管理等部门的信息共享。通过信息共享可以获取的信息,不得要求经营性人力资源服务机构重复提供。
第三十七条 人力资源社会保障行政部门应当加强人力资源市场诚信建设,把用人单位、个人和经营性人力资源服务机构的信用数据和失信情况等纳入市场诚信建设体系,建立守信激励和失信惩戒机制,实施信用分类监管。
第三十八条 人力资源社会保障行政部门应当按照国家有关规定,对公共人力资源服务机构进行监督管理。
第三十九条 在人力资源服务机构中,根据中国共产党章程及有关规定,建立党的组织并开展活动,加强对流动党员的教育监督和管理服务。人力资源服务机构应当为中国共产党组织的活动提供必要条件。
第四十条 人力资源社会保障行政部门应当畅通对用人单位和人力资源服务机构的举报投诉渠道,依法及时处理有关举报投诉。
第四十一条 公安机关应当依法查处人力资源市场的违法犯罪行为,人力资源社会保障行政部门予以配合。
第四十二条 违反本条例第十八条第一款规定,未经许可擅自从事职业中介活动的,由人力资源社会保障行政部门予以关闭或者责令停止从事职业中介活动;有违法所得的,没收违法所得,并处1万元以上5万元以下的罚款。违反本条例第十八条第二款规定,开展人力资源服务业务未备案,违反本条例第二十条、第二十一条规定,设立分支机构、办理变更或者注销登记未书面报告的,由人力资源社会保障行政部门责令改正;拒不改正的,处5000元以上1 万元以下的罚款。
第四十三条 违反本条例第二十四条、第二十七条、第二十八条、第二十九条、第三十条、第三十一条规定,发布的招聘信息不真实、不合法,未依法开展人力资源服务业务的,由人力资源社会保障行政部门责令改正;有违法所得的,没收违法所得;拒不改正的,处1万元以上5万元以下的罚款;情节严重的,吊销人力资源服务许可证;给个人造成损害的,依法承担民事责任。违反其他法律、行政法规的,由有关主管部门依法给予处罚。
第四十四条 未按照本条例第三十二条规定明示有关事项,未按照本条例第三十三条规定建立健全内部制度或者保存服务台账,未按照本条例第三十六条规定提交经营情况年度报告的,由人力资源社会保障行政部门责令改正;拒不改正的,处5000元以上1万元以下的罚款。违反其他法律、行政法规的,由有关主管部门依法给予处罚。
第四十五条 公共人力资源服务机构违反本条例规定的,由上级主管机关责令改正;拒不改正的,对直接负责的主管人员和其他直接责任人员依法给予处分。
第四十六条 人力资源社会保障行政部门和有关主管部门及其工作人员有下列情形之一的,对直接负责的领导人员和其他直接责任人员依法给予处分:
(一)不依法作出行政许可决定;
(二)在办理行政许可或者备案、实施监督检查中,索取或者收受他人财物,或者谋取其他利益;
(三)不依法履行监督职责或者监督不力,造成严重后果;
(四)其他滥用职权、玩忽职守、徇私舞弊的情形。
第四十七条 违反本条例规定,构成违反治安管理行为的,依法给予治安管理处罚;构成犯罪的,依法追究刑事责任。
第四十八条 本条例自2018年10月1日起施行。
人社部发〔2019〕7号
各省、自治区、直辖市及新疆生产建设兵团人力资源社会保障厅(局):
为全面贯彻党的十九大和习近平总书记在全国组织工作会议上的重要讲话精神,深入落实中央《关于深化人才发展体制机制改革的意见》决策部署,充分发挥市场在人才资源配置中的决定性作用,更好发挥政府作用,促进人才顺畅有序流动,最大限度保护和激发人才活力,提高人才资源配置效率,为推进新时代中国特色社会主义建设提供坚强的人才保证,现提出如下意见:
一、总体要求
人才是第一资源,促进人才顺畅有序流动是激发人才创新创业创造活力的重要保障,是深化人才发展体制机制改革的重要任务,是实施人才强国战略的重要内容。改革开放以来,社会主义市场经济快速发展,人力资源市场体系不断完善,人才流动日益活跃,已经实现从统包统配的计划分配向市场化配置人才资源的根本性转变,取得了显著成效。但人才流动配置机制尚不健全,妨碍人才顺畅流动的体制机制性弊端尚未根除,人才无序流动的问题仍然存在。必须要站在党和国家事业发展的全局高度,充分认识促进人才顺畅有序流动配置的重要意义,按照深化人才发展体制机制改革要求,破除妨碍人才流动的各类障碍和制度藩篱,充分发挥市场在人才资源流动配置中的决定性作用,促进人才顺畅有序流动,不断解放和增强人才活力,为推动实现高质量发展,为全面建成小康社会提供有力的人才支撑和智力保障。
全面贯彻党的十九大和十九届二中、三中全会精神,以习近平新时代中国特色社会主义思想为指导,落实党中央、国务院关于深化人才发展体制机制改革,加强人才工作的总体要求,围绕实施人才强国战略和创新驱动发展战略,以促进人才顺畅有序流动、激发人才创新创业创造活力为目标,以健全人才流动配置机制为重点,以充分发挥市场决定性作用和更好发挥政府作用为保障,加快建立政府宏观调控、市场公平竞争、单位自主用人、个人自主择业、人力资源服务机构诚信服务的人才流动配置新格局,努力形成人尽其才、才尽其用的良好局面,让各类人才的创造活力竞相迸发,聪明才智充分涌流。
——坚持服务发展。始终把服从服务党和国家事业发展作为人才流动配置工作的首要任务,牢固树立人才引领发展的战略意识,促进人才流动配置与经济社会协调发展,不断提升人才贡献率。
——坚持市场主导。坚持尊重市场经济规律和人才成长规律,加快完善统一规范、竞争有序的人力资源市场体系,充分发挥市场在人才资源配置中的决定性作用,健全人才市场供求、价格、竞争机制,保障和落实用人主体自主权,促进人才供求主体到位。
——坚持政府促进。树立正确的人才政绩观,进一步转变政府人才管理职能,更好发挥政府作用,加快建立完善人才流动配置宏观调控机制,坚决破除妨碍人才流动的体制机制性弊端,引导人才资源合理流动和优化配置。
——坚持规范有序。坚持正确的人才流动导向,坚持尊重人才流动规律,强化人才诚信意识、自律意识,引导人才依法依规良性有序流动,因地制宜制定人才政策,促进人才链与创新链、产业链精准对接,避免同质化和恶性竞争。二、健全人才流动市场机制
全面贯彻实施《人力资源市场暂行条例》,进一步健全人力资源市场体系,充分发挥市场在实现人才流动中的主渠道作用。打破城乡、地区、行业分割,消除身份、性别歧视,统一市场运行规则。持续深化政府人才公共服务管理体制改革,进一步理顺政府与市场的关系,推动公共服务与经营性服务分离。结合国家战略新兴产业布局和国家重点行业发展需要,大力发展专业性、行业性人才市场,建设一批国家级人才市场。
深化人才资源供给侧结构性改革,建立产业发展、转型升级与人才的供求匹配机制,充分保护人才平等就业和自主择业权利。健全合理体现人才价值的收入分配机制,落实以知识、技术、管理、技能等创新要素按贡献参与分配政策,实行股权、期权等中长期激励政策,探索建立人才流动中对前期培养的补偿机制。改进人才评价机制,突出品德、能力和业绩评价导向,科学客观公正评价人才。坚持公平公正、竞争择优,规范招人用人制度,取消妨碍公平竞争、设置行政壁垒的各种规定。
充分尊重、保障和发挥各类用人主体在人才培养、引进、使用、评价和激励等方面的自主权,消除对用人主体的不当干预。进一步完善事业单位公开招聘制度,规范事业单位招聘行为,高校、科研院所可按规定自主制定招聘方案、设置岗位条件、发布招聘信息、组织公开招聘。事业单位可以按照国家有关规定设立流动岗位。合理增加国有企业经理层中市场化选聘职业经理人比例,畅通现有国有企业经营管理者与职业经理人身份转换通道。企业吸引优秀人才开展重大产业关键共性技术、装备和标准研发,引才所需费用可全额列入经营成本。
三、畅通人才流动渠道
支持引导党政人才、企业经营管理人才、专业技术人才、
高技能人才等合理流动。完善公务员考录政策,有序开展公务员聘任工作。进一步畅通国有企事业单位优秀人才进入公务员队伍的渠道。完善党政人才、企业经营管理人才交流制度,扩大党政机关和国有企事业单位领导人员跨地区跨部门交流任职范围。支持和鼓励事业单位专业技术人员到企业挂职、兼职和离岗创新创业,建立健全相关制度,保障其在职称评定、工资福利、社会保障等方面的权益。
强化柔性引才理念,坚持不求所有、但求所用,不求所在、但求所为。创新柔性引才方式,支持通过规划咨询、项目合作、成果转化、联合研发、技术引进、人才培养等方式,实现人才智力资源共享。鼓励高校、科研院所建立人才驿站,推行特聘教授、特聘研究员、特聘专家制度。完善柔性引才政策措施,建立以业绩为导向的柔性引才激励办法,柔性引进人才与本地同类人才在创办科技型企业、表彰奖励、科研立项、成果转化等方面可享受同等待遇。
实行更加积极、更加开放、更加有效的人才引进政策,面向全球引进处于国际产业和科技发展前沿,具有世界眼光和深厚造诣、对华友好的各类优秀外国人才。积极开辟高端引才聚才渠道,建立国际人才资源对接平台。研究探索精准定向引进人才和走出去培养人才的有效策略和机制。简化优化出入境管理机构外国人签证证件审批,对符合条件的外国人才提供办理人才签证、工作许可和长期居留许可的便利,完善外国专家人才住房、教育、医疗等服务保障措施。加强职业资格国际互认,推进职业资格双边或多边互认。支持鼓励优秀外国留学生毕业后直接在我国创业就业。鼓励支持留学人员回国创新创业,实施留学人员回国创业启动支持计划,鼓励各地探索建立青年留学回国人员实习基地。鼓励国内高层次人才和优秀中青年专业技术人才以及企业经营管理人员参加国际学术会议和技术交流活动。事业单位可面向全球公开招聘高层次急需紧缺人才,支持企业在海外建立研发机构,面向全球自主引才用才。
四、规范人才流动秩序
(十一)强化人才流动的法制保障
加快制定人才流动相关配套法规,完善人才流动法规制度体系,落实人才流动在服务期、竞业限制、保密等方面的规定,坚决防止人才无序流动。强化人才流动工作法规与教育、科技、文化等立法的衔接,加大对知识产权、科技成果转化收益分配等保护力度。加强人才市场监管,及时依法依规查处人才流动过程中的违法违规行为。加强劳动人事争议处理效能建设,完善多元处理机制,维护人才和用人单位合法权益。(十二)引导鼓励人才向艰苦边远地区和基层一线流动聚焦实施乡村振兴战略和打赢脱贫攻坚战的基层人才需求,实施边远贫困地区、边疆民族地区和革命老区人才支持计划、贫困地区本土人才培养计划、人才服务基层行动计划,探索建立乡村振兴专业化人才终身培训机制,引导和支持各类人才向“三区三州”等人才薄弱地区和领域流动。进一步做好艰苦边远地区基层公务员考试录用和县乡事业单位公开招聘工作,落实乡镇机关事业单位工作人员乡镇工作补贴,提高列入艰苦边远地区津贴实施范围的机关事业单位工作人员工资收入水平。允许国有企事业单位专业技术和管理人才按有关规定在艰苦边远地区兼职并取得合法报酬。对艰苦边远地区和基层一线工作的农村专业人才,落实相关职称评审优惠政策。推进东西部干部人才交流,持续选派优秀年轻干部援藏援疆援青、到扶贫攻坚的重点县、老少边穷的艰苦地区工作,采取双向挂职、两地培训、“团队式”支援等方式加大干部人才支持力度。全面实施高校毕业生基层成长计划,持续推进农村义务教育阶段学校教师特设岗位计划、
“三支一扶”计划、志愿服务西部计划和农技特岗计划等基层服务项目,推动大学生村官工作与选调生工作衔接。
根据国家主体功能区布局,建立协调衔接的区域人才流动政策体系和交流合作机制,打破阻碍人才跨区域流动的不合理壁垒,引导人才资源按照市场需求优化空间配置。加快 “一带一路”建设、京津冀协同发展、长三角、粤港澳大湾区等区域人才开发一体化进程,实现人才标准统一、信息共享,推进评价结果互认,支持海南省打造对外人才开放高地。创新区域人才交流开发合作载体,开展人才公共服务机构、人力资源服务企业和行业协会等多种形式的区域人才交流开发合作,促进与项目、资金、技术有效结合。构建区域人才交流开发合作信息网络平台,实现人才供求信息、薪酬信息、政策信息、培训信息等各类信息资源的互联互通。
研究制定国家重点领域人才流动管理办法,依法规范重点领域人才流动。面向从事涉及国家安全或掌握国家核心技术的人才,以及承担国家重点项目、重大工程的人才,探索建立国家重点领域人才信息库,完善动态管理工作机制。国家重点领域人才和在艰苦边远地区工作的人才流动,须经单位或主管部门同意。西部地区因政策倾斜获得人才计划支持的科研人员,在支持周期内离开相关岗位的,取消对其相应支持。健全国家重点领域人才激励和奖励制度,对符合条件的实施股权、期权、分红激励等中长期激励。加大重点领域人才调配工作力度,实施重大专项支持计划,着力解决国家重点发展领域的特殊急需人才需求。
政策法规制定、公共服务、监督保障职能。建立和完善政府人才管理服务权力清单、责任清单,清理和规范人才招聘、评价、流动等环节中的行政审批和收费事项。加强人才市场供求信息监测,依托人才公共服务机构、经营性人力资源服务机构和行业协会,建立健全统一、动态的人才市场监测机制,探索定期发布人才流动报告。建设全国统一的人才资源大数据平台,实现与全国信用信息共享平台、个人征信系统、
“信用中国”网站等互联互通,建立完善个人信用记录形成机制。
五、完善人才流动服务体系
(十六)推进人才流动公共服务便民化
深入推进政府所属人才服务机构管理体制改革,加强人才流动公共服务的顶层设计和统筹规划,加快建立一体化的人才流动公共服务体系。完善推广人才流动公共服务国家标准体系,提高公共服务标准化水平。适时修订《流动人员人事档案管理暂行规定》。加强流动人员人事档案公共服务及基础设施建设经费保障,为流动人员提供免费基本公共服务。
加强人才流动公共服务信息化建设,提升“互联网+人才服务”水平。全面加强行风建设,持续开展“减证便民”行动,加快推行人才流动公共服务“马上办、网上办、就近办、一次办”,不断提升人才流动服务水平。(十七)加快发展人力资源服务业
按照在人力资本服务等领域培育新增长点、形成新动能的要求,制定新时代促进人力资源服务业高质量发展的政策措施。实施人力资源服务业发展行动计划,重点实施骨干企业培育计划、领军人才培养计划、产业园区建设计划和“互联网+”人力资源服务行动、“一带一路”人力资源服务行动。支持各地设立人力资源服务业发展专项资金。积极培育各类专业社会组织和人力资源服务机构,有序承接政府转移的人才培养、评价、流动、激励等职能。鼓励发展高端人才猎头等专业化服务机构,为人才流动配置提供精准化、专业化服务。鼓励行业组织和各类人力资源服务机构搭建展示、
交流、合作平台,为更好促进人才流动和优化配置提供服务。
建立人才需求预测预警机制,加强对重点领域、重点产业人才资源储备和需求情况的分析,强化对人才资源供给状况和流动趋势的研判。围绕重大发展战略、重大专项和重大工程,分地区、分行业、分领域创新编制急需紧缺人才目录,发挥好引才、育才指引性作用。建立职业分类动态调整机制,适时将新兴职业纳入国家职业分类,加强国家职业分类的推广和应用。支持有条件的地方利用云计算、大数据等新兴信息技术,采取授权、委托、资助或购买服务等各种方式,开展人才需求预测预警和人才目录编制。完善急需紧缺人才引进配置办法,简化优化引进程序,提高人才引进效率。
加快推进户籍制度改革,全面放宽除极少数超大城市外的人才落户条件,建立健全超大城市、特大城市积分落户制度,全面放开建制镇和小城市落户限制,简化优化落户审批流程。加快推进人事制度改革,研究打破身份、学历、人事关系等制约的政策措施。加快推进机关和事业单位社会保障制度改革,落实机关事业单位与企业之间社会保险关系转移接续办法。加强公共服务体系建设,为人才在城乡、区域之间流动提供子女入学、住房安居、医疗服务、社会保险等保障。
六、保障措施
人力资源社会保障部
2019年1月11日
(此件主动公开)
2019-06-19 18:45来源: 新华社
《意见》指出,专家是党和国家的宝贵财富,是党执政兴国的重要依靠力量。重视联系服务专家是党的优良传统,也是做好知识分子工作的宝贵经验。要深入学习贯彻习近平总书记系列重要讲话特别是关于人才工作的重要指示精神,坚持党管人才原则,加强对专家的政治引领和政治吸纳,做到政治上充分信任、思想上主动引导、工作上创造条件、生活上关心照顾,推进党委联系服务专家工作制度化、科学化、常态化,最大限度地把各方面人才凝聚到党和国家事业中来,聚天下英才而用之。
《意见》要求,各级党委(党组)要从党和国家事业发展全局出发,根据本地区本行业实际,分层分类确定联系服务专家对象。党委(党组)负责同志要带头联系服务专家,领导班子成员要结合工作分工明确联系服务对象。要深入开展调研,密切思想联系,加强感情交流,帮助解决实际问题。要与专家真诚交朋友、结对子,虚心向专家学习。要尊重专家个性特点,多一些包容宽容。
《意见》指出,要开展专家国情研修,加强中国特色社会主义理论体系、社会主义核心价值观和奉献精神等教育培训。支持专家干事创业,对重点专家重点联系,精准施策、
2019-06-19 18:45来源: 新华社
特殊支持。要把专家咨询作为科学决策、民主决策、依法决策的重要方式之一。要支持专家积极参与中国特色新型智库建设。要关心专家身心健康,定期组织专家体检、休假、疗养,为他们提供良好医疗保健服务。对作出突出贡献的专家和团队授予荣誉称号,予以表彰奖励。
《意见》强调,各级党委(党组)要加强统一领导,把联系服务专家工作纳入重要议事日程,纳入党的建设重要内容,纳入人才工作考核内容。各级党委组织部门要发挥牵头抓总作用,加强宏观指导、统筹协调和督促落实。各职能部门要定期研究相关政策,解决突出问题。专家所在单位要认真落实联系服务专家直接责任,建立重大事项报告制度。要充分调动群众团体、专家协会、联谊会等社会力量为专家提供良好服务。
合理、公正、畅通、有序的社会性流动,是经济持续健康发展的有力支撑,是社会和谐进步的重要标志,是实现人的全面发展的必然要求。党的十九大报告提出,要破除妨碍劳动力、人才社会性流动的体制机制弊端,使人人都有通过辛勤劳动实现自身发展的机会。为深入贯彻落实党的十九大精神,促进劳动力和人才社会性流动体制机制改革,现提出如下意见。
以习近平新时代中国特色社会主义思想为指导,全面贯彻党的十九大和十九届二中、三中、四中全会精神,坚持和加强党的全面领导,坚持以人民为中心的发展思想,立足基本国情,把握发展规律,注重市场引领、政府引导,注重改革发力、服务助力,搭建横向流动桥梁、纵向发展阶梯,激发全社会创新创业创造活力,构建合理、公正、畅通、有序的社会性流动格局,引导个人发展融入国家富强、民族复兴进程,促进经济持续健康发展、社会公平正义、国家长治久安。
三、畅通有序流动渠道,激发社会性流动活力
(四)以户籍制度和公共服务牵引区域流动。全面取消城区常住人口300万以下的城市落户限制,全面放宽城区常住人口300万至500万的大城市落户条件。完善城区常住人口500万以上的超大特大城市积分落户政策,精简积分项目,确保社会保险缴纳年限和居住年限分数占主要比例。推进基本公共服务均等化,常住人口享有与户籍人口同等的教育、就业创业、社会保险、医疗卫生、住房保障等基本公共服务。稳妥有序探索推进门诊费用异地直接结算,提升就医费用报销便利程度。进一步发挥城镇化促进劳动力和人才社会性流动的作用,全面落实支持农业转移人口市民化的财政政策,推动城镇建设用地增加规模与吸纳农业转移人口落户数量挂钩,推动中央预算内投资安排向吸纳农业转移人口落户数量较多的城镇倾斜。(五)以用人制度改革促进单位流动。加大党政人才、企事业单位管理人才交流力度,进一步畅通企业、社会组织人员进入党政机关、国有企事业单位渠道。降低艰苦边远地区基层公务员招录门槛,合理设置基层事业单位招聘条件,对退役军人、村(社区)干部等可进行专项或单列计划招录招聘。完善并落实基本养老保险关系跨地区跨制度转移接续办法。
(六)以档案服务改革畅通职业转换。流动人员人事档案可存放在公共就业服务机构、公共人才服务机构等档案管理服务机构,存档人员身份不因档案管理服务机构的不同发生改变。与单位解除劳动关系的大中专毕业生,可凭与原单位解除劳动关系证明、新单位接收证明转递档案。加快档案管理服务信息化建设,推进档案信息全国联通,逐步实现档案转递线上申请、异地通办。研究制定各类民生档案服务促进劳动力和人才社会性流动的具体举措。
四、完善评价激励机制,拓展社会性流动空间
(七)拓展基层人员发展空间。完善艰苦边远地区津贴政策,落实高校毕业生到艰苦边远地区高定工资政策。加快推行县以下事业单位管理岗位职员等级晋升制度,优化基层和扶贫一线教育、科技、医疗、农技等事业单位中高级专业技术岗位设置比例。根据不同职业、不同岗位、不同层次人才特点和职责,坚持共通性与特殊性、水平业绩与发展潜力、定性与定量评价相结合,实行差异化评价。
才激励机制,对长期在基层一线和艰苦边远地区工作的人才,加大爱岗敬业表现、实际工作业绩、工作年限等评价权重。
完善新时代劳动模范和先进工作者评选办法,增加基层单位、一线岗位、技能人才评先选优比例。研究提高技术技能人才表彰规格和层级的具体标准和类型。贯彻落实促进科技成果转化法有关规定,研究制定科研人员获得的职务科技成果转化现金奖励计入当年本单位绩效工资总量、但不受总量限制且不纳入总量基数的具体操作办法。
称、职业技能等级制度有效衔接,推动实现技能等级与管理、技术岗位序列相互比照,畅通新职业从业人员职业资格、职称、职业技能等级认定渠道。鼓励用人单位建立首席技师、特级技师等岗位,建立技能人才聘期制和积分晋级制度。支持用人单位打破学历、资历等限制,将工资分配、薪酬增长
与岗位价值、技能素质、实绩贡献、创新成果等因素挂钩。
五、健全兜底保障机制,阻断贫困代际传递
六、组织实施
(十四)加强组织领导。各地区各有关部门要充分认识促进劳动力和人才社会性流动的重要意义,紧扣人民群众现实需求,聚焦关键问题,形成工作合力,结合实际抓好各项政策措施的贯彻落实。
流动领域法律法规,清理妨碍流动的法律法规和政策性文件。
认真落实“谁执法谁普法”普法责任制,加强促进劳动力和人才社会性流动相关法律法规学习宣传,积极开展以案释法。
加强行政执法和仲裁队伍建设,保障劳动力和人才合法流动权益。
社会主义核心价值观,营造尊重劳动、尊重知识、尊重人才、尊重创造的浓厚氛围,形成“幸福都是奋斗出来的”舆论环境,为实现“两个一百年”奋斗目标、实现中华民族伟大复兴的中国梦集聚强大动力。
各省、自治区、直辖市及新疆生产建设兵团人力资源社会保障厅(局),国务院各部委、各直属机构人事部门:
为贯彻党中央、国务院关于加快实施创新驱动发展战略、
壮大新动能的精神,落实《国务院关于推动创新创业高质量发展打造“双创”升级版的意见》(国发〔2018〕32号)决策部署,现就进一步支持和鼓励高校、科研院所等事业单位聘用在专业技术岗位上的科研人员,依据《中华人民共和国促进科技成果转化法》开展科技成果研发和转化的活动(以下简称“双创”活动),提出以下指导意见。
一、支持和鼓励科研人员离岗创办企业
三、支持和鼓励事业单位选派科研人员到企业工作或者参与项目合作
创”活动需要,选派科研人员到企业工作或者参与项目合作,应与科研人员变更聘用合同,约定岗位职责、工作标准和考核、工资待遇等。派出单位、选派人员、派驻企业应当签订三方协议,约定选派人员的工作内容、期限、报酬、奖励等权利义务以及成果转让、开发收益等权益分配内容。合作期满,选派人员应当返回派出单位原岗位工作,或者由派出单位安排相应等级的岗位工作;所从事工作确未结束的,三方协商一致可以续签协议。选派人员在选派期间执行事业单位人事管理政策规定和派出单位的内部人事管理办法,同时遵守派驻企业的规章制度。
四、支持和鼓励事业单位设置创新型岗位(八)健全创新岗位设置和选人用人办法。事业单位根据开展“双创”活动需要,可根据人事综合管理部门备案后的岗位设置方案,在专业技术岗位中自主设置创新岗位。现有岗位设置方案难以满足创新工作需求的,可以按规定申请调整岗位设置方案,也可以按规定申请设置特设岗位,不受岗位总量和结构比例限制。创新岗位人选可以通过内部竞聘上岗或者面向社会公开招聘等方式产生,任职条件要求具有与履行岗位职责相符的科技研发、科技创新、科技成果推广能力和水平。其中,高层次紧缺人才可通过直接考察的方式引进。
(九)优化创新岗位科研人员管理。事业单位根据创新工作实际,可探索在创新岗位实行相对灵活、弹性的工作时间,便于科研人员合理安排利用时间开展创新工作。在创新岗位工作期间,取得的技术项目开发、科技成果推广和转化、科研社会服务成果,应作为科研人员职称评审、项目申报、岗位竞聘、考核、奖励的主要依据。事业单位绩效工资分配应向在创新岗位做出突出成绩的科研人员倾斜。对创新岗位科研人员,按照国家有关规定,经有关部门批准可实行协议工资、项目工资等灵活多样的分配方法。创新岗位科研人员依法取得的职务科技成果转化现金奖励,计入当年本单位绩效工资总量,但不受总量限制,不纳入总量基数。(十)动态管理流动岗位。事业单位可根据开展“双创”
活动需要自主设置流动岗位,不纳入人事综合管理部门备案后的岗位设置方案,用于引进高层次紧缺人才。流动岗位人员由事业单位自主引进,不与事业单位建立人事关系,其薪酬由双方协商确定。事业单位应与流动岗位人员订立协议,明确工作期限、工作内容、工作时间、工作要求、工作条件、工作报酬、保密纪律、成果归属等内容。流动岗位人员通过公开招聘等方式被事业单位正式聘用的,其在流动岗位期间的工作业绩可以作为岗位聘用和职称评审的重要依据。
五、加强监督管理
(十一)落实领导责任。进一步强化参加“双创”活动的科研人员人事关系所在单位领导把关责任,加强事中事后监管,完善对违反政策要求的惩戒措施。事业单位应当根据国务院《关于加强和规范事中事后监管的指导意见》要求,对新技术、新产业、新业态、新模式,充分给予支持和鼓励,同时健全监管规则,创新监管方式,完善监管措施,坚守质量和安全底线,严禁简单封杀或放任不管。对掌握国家秘密和关系国家安全、社会经济发展的关键核心技术、重要信息情报等的科研人员,要引导他们到诚信记录良好、具有保密资质的国有企业、民营企业从事“双创”活动,既要适当支持,更要有效规范,并严格落实保密纪律。(十二)规范人事管理。事业单位要切实提高政治站位,
从深入贯彻实施创新驱动发展战略的高度出发,支持符合条件的科研人员以各种形式参与“双创”活动。要简化审核流程,对科研人员兼职创新、在职创办企业的申请,在不影响完成本职工作的情况下,一般应予同意,且不应随意撤销或变更;对审核同意的离岗创办企业申请,应当自审核手续完成15个工作日内与其订立离岗协议。鼓励事业单位在“双创”活动中赋予科研人员职务科技成果所有权或长期使用权。
要建立健全事业单位内部人事管理制度,完善聘用合同、岗位聘用、考核奖励等各项制度,规范人事管理,不得擅自扩大离岗创办企业政策实施范围、违规设置创新型岗位,坚决杜绝不符合条件的人员违规“搭便车”,出现新的“吃空饷” 问题。
(十三)严肃纪律要求。科研人员应当严格遵守国家有关规定,不得损害或侵占本单位合法权益,不得通过交叉兼职等手段规避国家收入分配政策。对离岗创办企业或者到企业工作期满无正当理由未返回的人员,按旷工处理。对欺骗组织从事非“双创”活动等各类违纪违规行为,同级人力资源社会保障部门予以记录,并按照干部人事管理权限予以纠正;对拒不改正的,终止其“双创”活动;情节严重的,依法依规给予组织处理或处分。同时,对违规获取的资金、项目、荣誉等,按照国家有关规定取消或者撤销。各级人力资源社会保障部门要进一步提高政治站位,切实推进“放管服”改革,对事业单位科研人员参与“双创” 活动不作审批或备案,对“双创”活动的经济效益指标不作要求,对科技成果转化成功率不作要求,同时加强事中事后监管,优化服务,进一步推动事业单位科研人员创新创业高质量发展。
此前与本指导意见不一致的,以本指导意见为准。
人力资源社会保障部
2019年12月27日
(此件主动公开)
为落实中共中央办公厅、国务院办公厅《关于深化项目评审、人才评价、机构评估改革的意见》《关于进一步弘扬科学家精神加强作风和学风建设的意见》要求,改进科技评价体系,破除国家科技计划项目、国家科技创新基地、中央级科研事业单位、国家科技奖励、创新人才推进计划等科技评价中过度看重论文数量多少、影响因子高低,忽视标志性成果的质量、贡献和影响等“唯论文”不良导向,按照分类评价、注重实效的原则,经商财政部,现提出如下措施。
一、强化分类考核评价导向。实施分类考核评价,注重标志性成果的质量、贡献和影响。
新技术、新工艺、新产品、新材料、新设备,以及关键部件、实验装置/系统、应用解决方案、新诊疗方案、临床指南/规范、科学数据、科技报告、软件等标志性成果的质量、贡献和影响,不把论文作为主要的评价依据和考核指标。
鼓励发表高质量论文,包括发表在具有国际影响力的国内科技期刊、业界公认的国际顶级或重要科技期刊的论文,以及在国内外顶级学术会议上进行报告的论文(以下简称 “三类高质量论文”)。上述期刊、学术会议的具体范围由本单位的学术委员会本着少而精的原则确定,其中,具有国际影响力的国内科技期刊参照中国科技期刊卓越行动计划入选期刊目录确定;业界公认的国际顶级或重要科技期刊、国内外顶级学术会议由本单位学术委员会结合学科或技术领域选定。对于“三类高质量论文”的研究成果,可按高质量成果进行考核评价。发挥同行评议在高质量成果考核评价中的作用。
研究类基地,注重评估原始创新能力、国际科学前沿竞争力、满足国家重大需求的能力等。对论文评价实行代表作制度,每个评价周期代表作数量原则上不超过20篇。
四、对中央级科研事业单位绩效评价突出使命完成情况。注重评估科研机构履行国家使命和宗旨目标的情况,以及成果的学术价值和影响力。
六、对创新人才推进计划人才评选突出科学精神、能力和业绩。注重评价学术道德水平以及在学科领域的活跃度和影响力、研发成果原创性、成果转化效益、科技服务满意度等。
各省、自治区、直辖市教育厅(教委)、科技厅(委、
局),新疆生产建设兵团教育局、科技局,有关部门(单位)教育司(局),部属各高等学校、部省合建各高等学校,教育部有关司局、有关直属单位:
为深入贯彻落实党的十九大精神和习近平总书记在全国教育大会和2018年两院院士大会上的重要讲话精神,破除唯分数、唯升学、唯文凭、唯论文、唯帽子的顽瘴痼疾,落实中共中央办公厅、国务院办公厅印发的《关于进一步弘扬科学家精神加强作风和学风建设的意见》和《关于深化项目评审、人才评价、机构评估改革的意见》,破除论文“SCI 至上”,探索建立科学的评价体系,营造高校良好创新环境,加快提升教育治理体系和治理能力现代化水平,教育部、科技部研究制定了《关于规范高等学校SCI论文相关指标使用树立正确评价导向的若干意见》,现印发给你们。各“双一流”建设高校,特别是教育部直属高校要根据若干意见,检查修改相关制度文件及“双一流”建设方案,将相关落实情况、经验做法梳理形成报告,经主管部门审核后,于2020 年7月31日前送教育部科技司。教育部有关司局和直属单位要根据意见提出具体落实举措,于7月31日前送教育部科技司。其他高校和地方教育行政部门结合自身实际,参照执行。落实过程中有关意见建议,请及时报教育部。
教育部 科技部
2020年2月18日
为扭转当前科研评价中存在的SCI论文相关指标片面、过度、扭曲使用等现象,规范各类评价工作中SCI论文相关指标的使用,鼓励定性与定量相结合的综合评价方式,探索建立科学的评价体系,引导评价工作突出科学精神、创新质量、服务贡献,推动高等学校回归学术初心,净化学术风气,优化学术生态,现提出以下意见。
Citation Index,科学引文索引)是国内外广泛使用的科技文献索引系统。SCI论文是发表在SCI收录期刊上的论文,相关指标包括论文数量、被引次数、高被引论文、影响因子、
ESI(基本科学指标数据库)排名等,不是评价学术水平与创新贡献的直接依据。
指标已成为学术评价,以及职称评定、绩效考核、人才评价、学科评估、资源配置、学校排名等方面的核心指标,使得高等学校科研工作出现了过度追求SCI论文相关指标,甚至以发表SCI论文数量、高影响因子论文、高被引论文为根本目标的异化现象,科技创新出现了价值追求扭曲、学风浮夸浮躁和急功近利等问题。
机构评估事项。涉及学术评价的,组织实施单位应就评价指标和办法听取本单位科技管理部门意见。制定明确的工作流程和决策规则并在一定范围内听取意见和公示。实行代表作评价,精简优化申报材料,不再要求填报SCI论文相关指标,重点阐述代表性成果的创新点和意义。评审过程应严谨科学,遵循同行原则,对评审对象合理分组,遴选合适专家,并合理设定工作量,保障专家有充足评审时间。
引导社会机构准确把握国家方针政策,科学开展大学评估排行。

新秀网祝各位同伴国庆、中秋快乐!