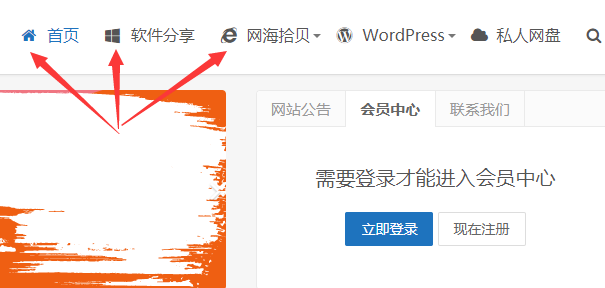
什么是图标字体?首先来看一下效果图:

在文章底部下部压缩包awesome.zip并解压到当前主题根目录下
怎么实现这样的效果呢?
一、编辑WordPress当前主题目录下functions.php文件,在<?php 之后添加如下代码:
//集成图标字体功能
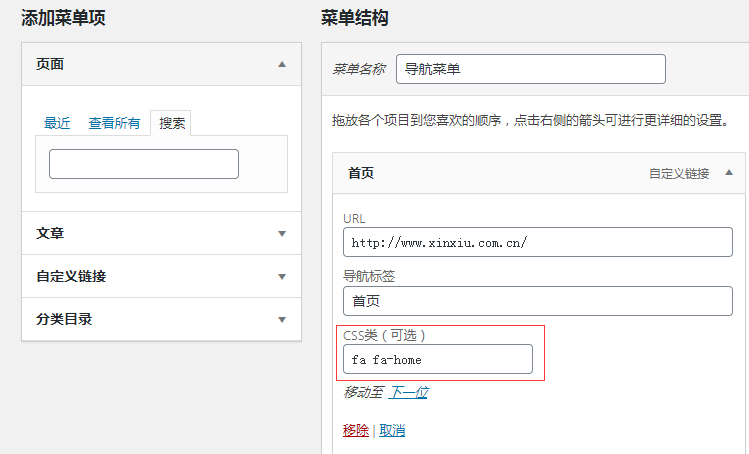
include("awesome/main.php");二、WordPress 后台==>外观==>菜单,然后点开已有菜单,将得到的class填入到CSS类即可,比如我在官方图标库查到“home”图标的class是 fa fa-home

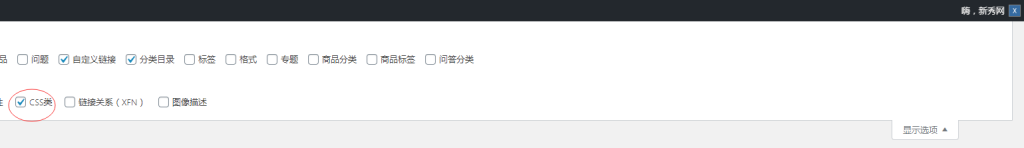
有些博主的菜单结构下没有CSS类这项,可在上面“显示选项”中勾选开启:

保存之后就可以显示图一的效果了。如果刷新后没有显示,可能是你的WordPress版本太低了,需要升级.
如果想要更多的css类定义图标可以到官方网站上面去找:
http://fortawesome.github.io/Font-Awesome/icons/
优化CSS,打开 awesome 文件夹,编辑css文件夹下的 font-awesome.min.css 文件,删除没用到的图标css定义即可。
本文附件已提供修改完成的CSS
/*!
* Font Awesome 4.3.0 by @davegandy - http://fontawesome.io - @fontawesome
* License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License)
*/@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?v=4.3.0');
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.3.0') format('embedded-opentype'), url('../fonts/fontawesome-webfont.woff2?v=4.3.0') format('woff2'), url('../fonts/fontawesome-webfont.woff?v=4.3.0') format('woff'), url('../fonts/fontawesome-webfont.ttf?v=4.3.0') format('truetype'), url('../fonts/fontawesome-webfont.svg?v=4.3.0#fontawesomeregular') format('svg');
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
transform: translate(0, 0);
}awesome.zip|https://www.lanzous.com/iad6x0h|无










评论前必须登录!
注册